Axure教程 | 仿做京东商城式的左侧菜单栏
本期给大家带来的教程是“仿做京东商城式的左侧菜单栏”。

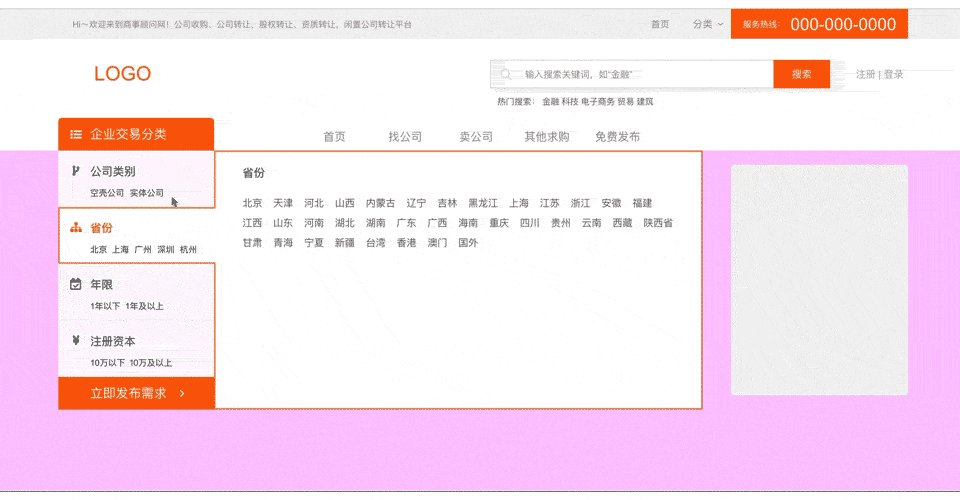
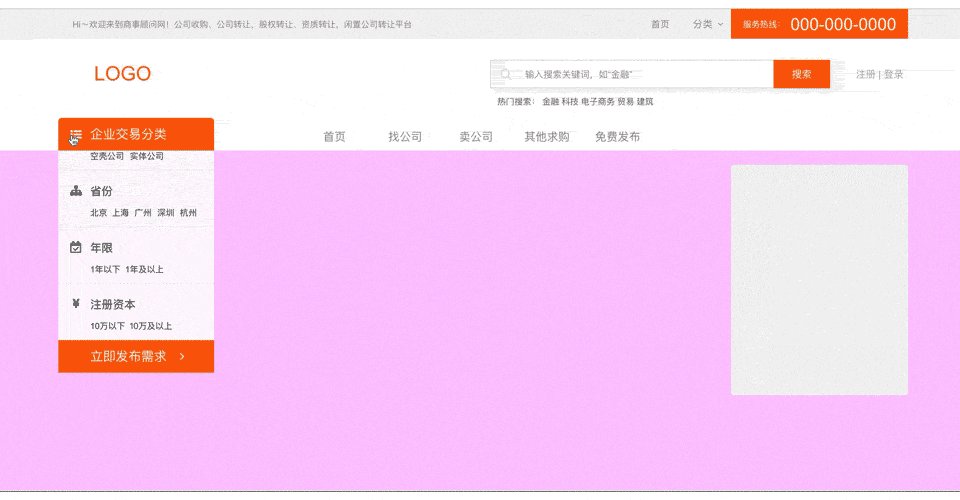
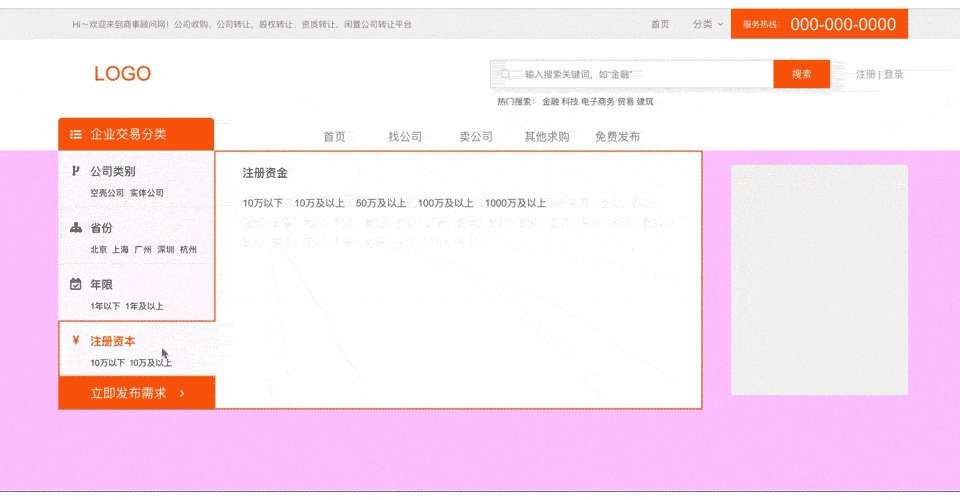
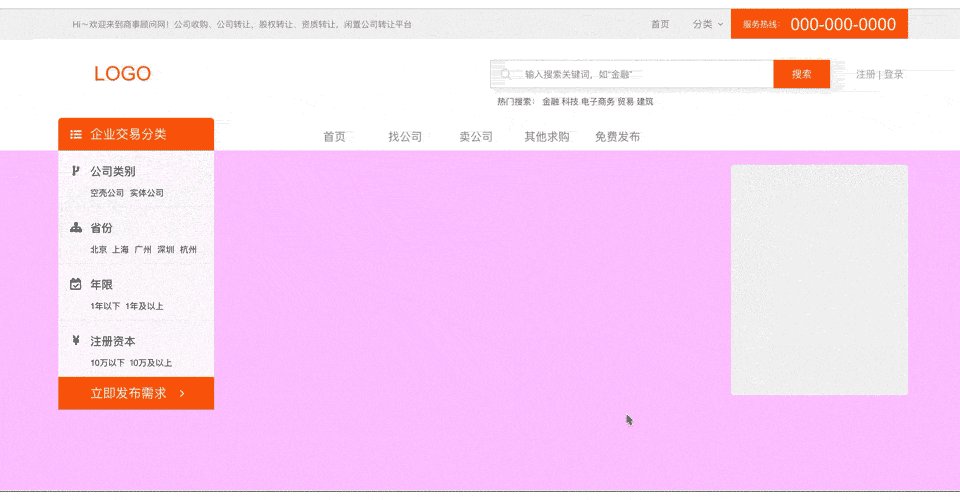
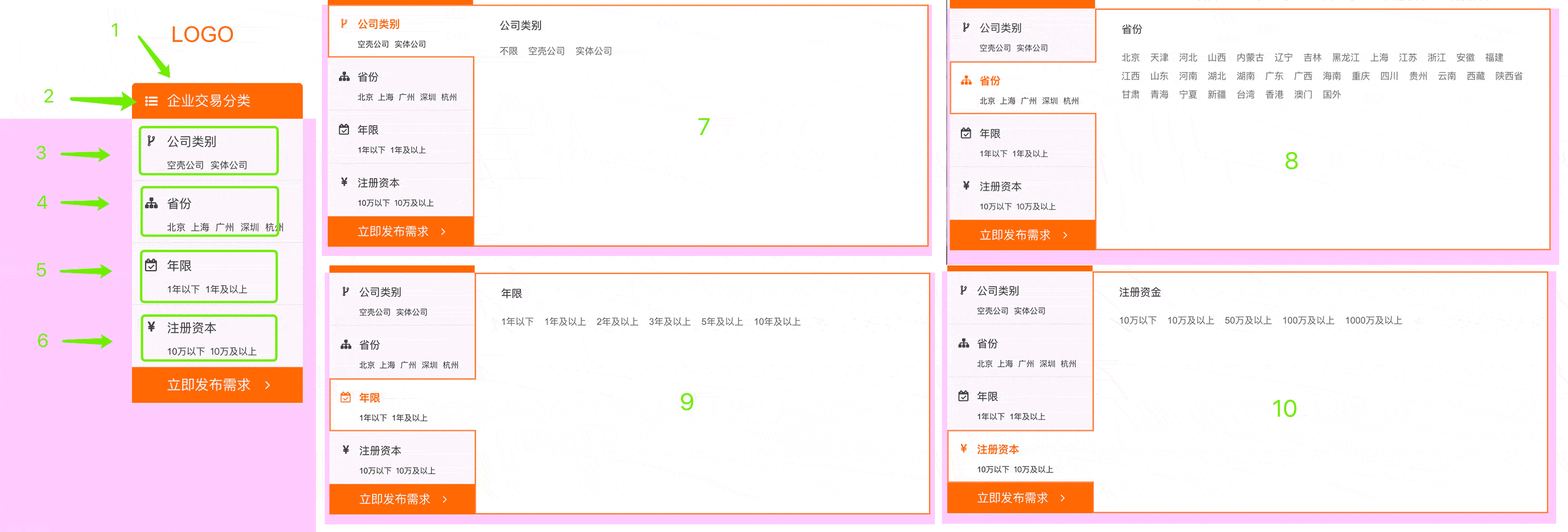
一、照例先上gif

二、制作方法
1. 分解元素

“元素1”为菜单说明,没有特别功能。
“元素2”为菜单icon,点击后展开“菜单”或者折叠“菜单”。
点击“元素3”~“元素6”后,右侧对应的切换“元素7”~“元素10”。
2. 制作动效
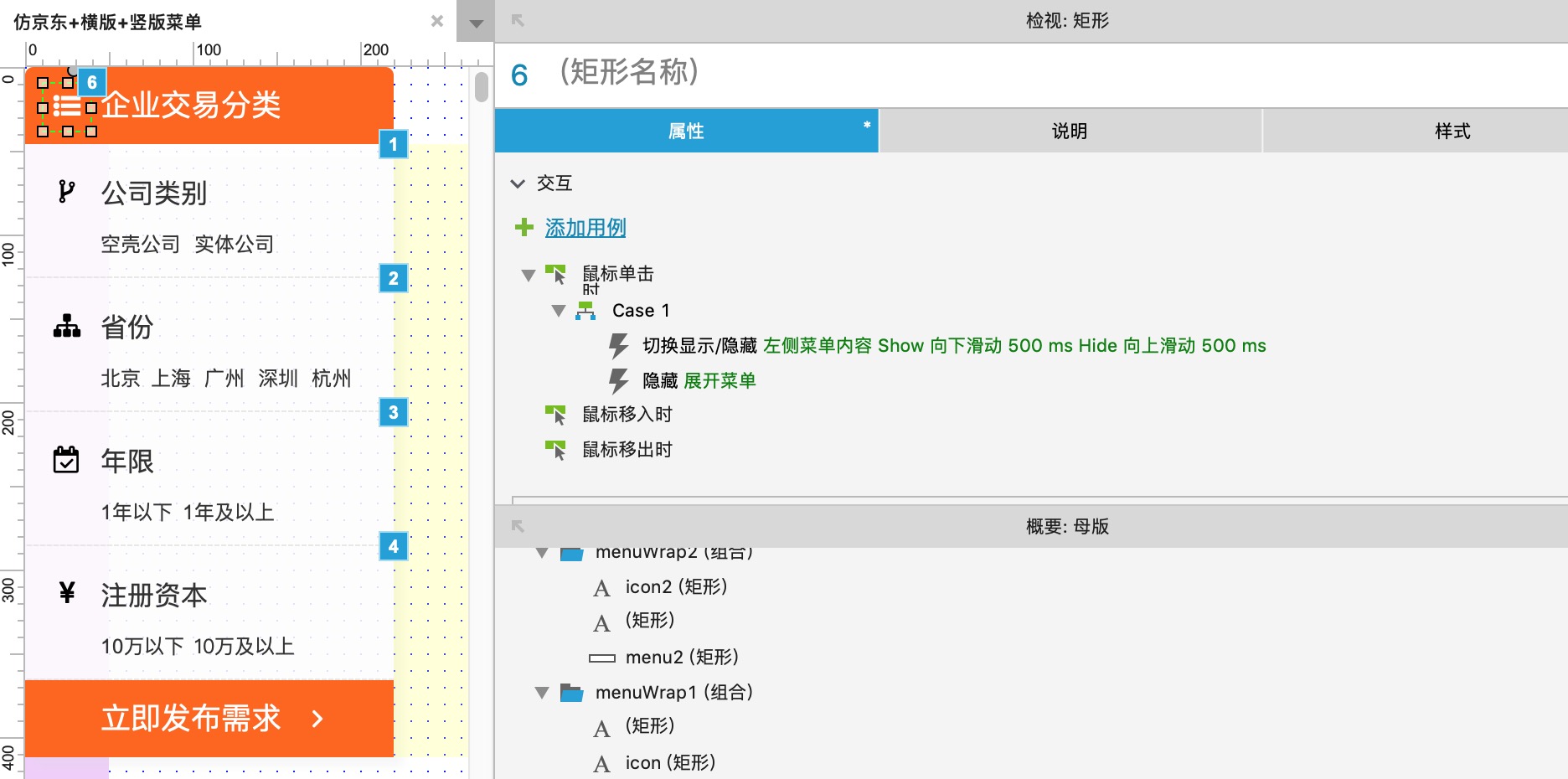
元素2
点击“元素2”的时候,要展开“菜单”或者折叠“菜单”。
所以“元素3”~“元素6”设置为一个组“左侧菜单内容”比较容易做交互。
交互如下:

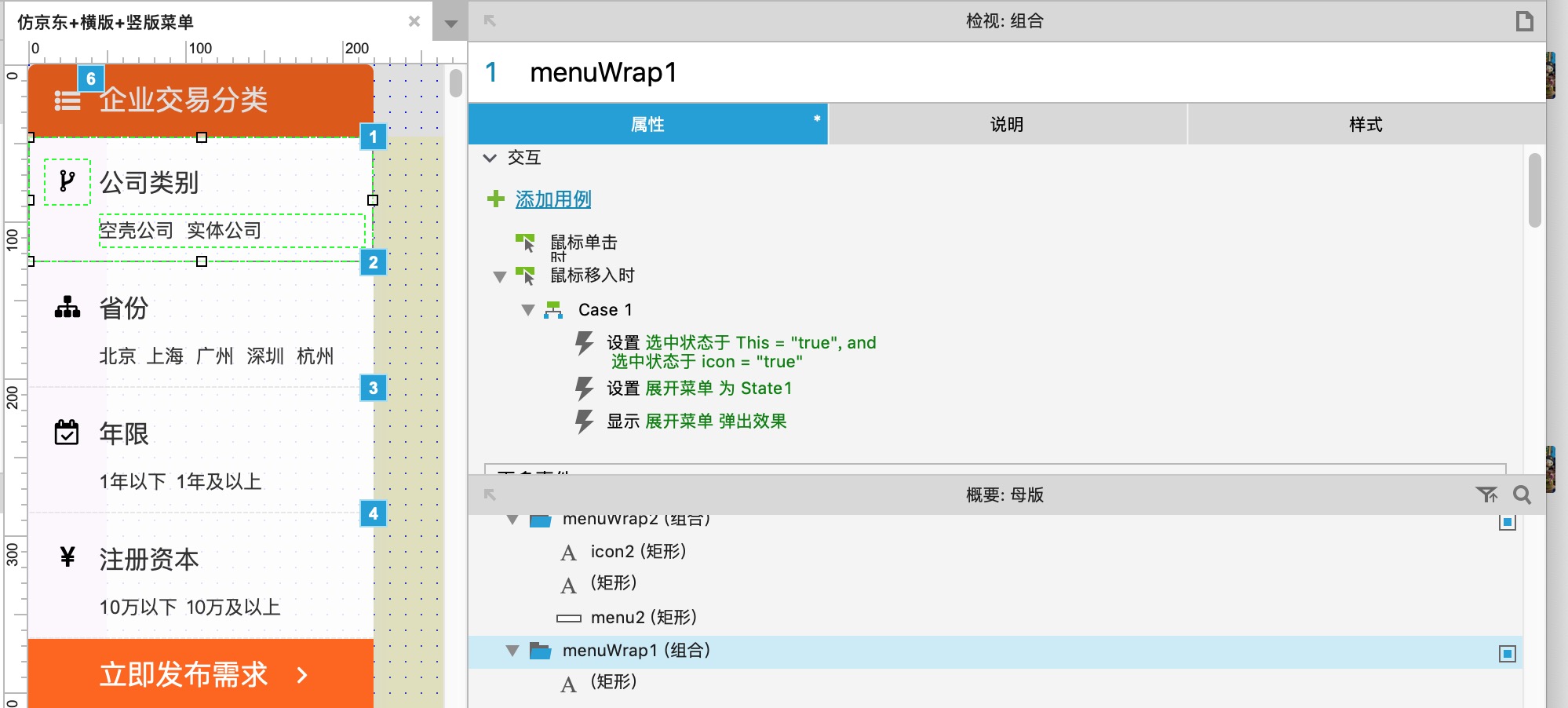
元素3~元素6
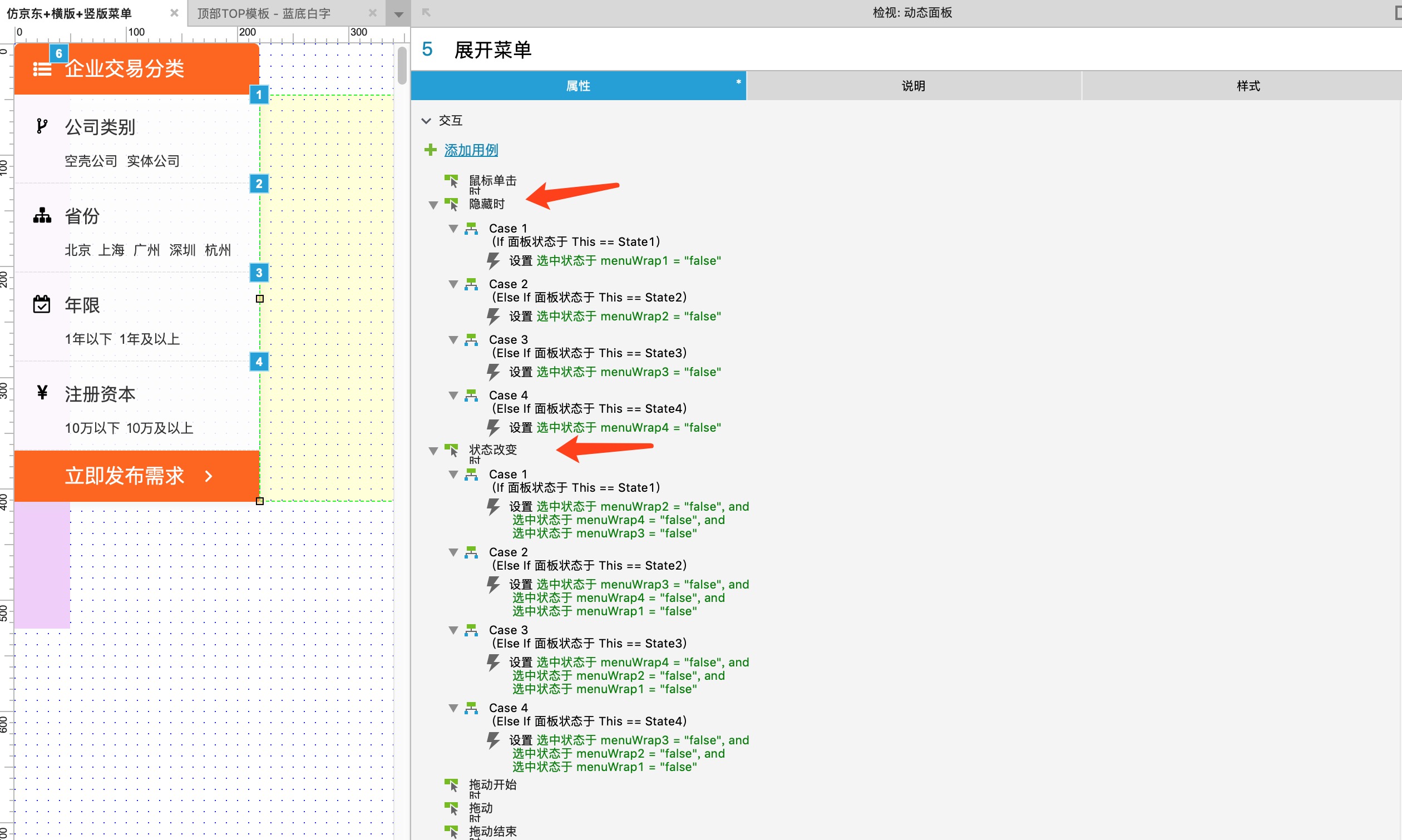
点击“元素3”的时候,右侧对应显示“元素7”,离开“元素7”的时候,自动隐藏菜单。
点击“元素3”的交互如下:

离开“元素7”的交互如下:

“元素4”到“元素7”的交互参照“元素3”就可以了。
本篇内容到此结束,离开“元素7”的交互设置颇为繁琐,不知道有没有更好的方式,小伙伴们在评论里留言交流吧!
本文原型链接:https://4urldc.axshare.com/
欢迎朋友们拍砖,多多指出其中的不足。
扩展阅读
Axure教程 | 如何使用中继器当数据库,制作web端幻灯片?
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
其他原型链接
- 幻灯片原型链接:https://1bqith.axshare.com
- 注册和登录链接:https://tk5yg4.axshare.com
- 普通验证码链接:https://k4x9cz.axshare.com
- 滑块验证码链接:https://61uzxz.axshare.com
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








楼主,有原件吗?想细致参考一下