Axure制作网页回到顶部的交互效果
网站页面内容过多,需要下拉滑动,但又想快速回到顶部,右下角会出现回到顶部的按钮或图标,点击该图标,浏览器会快速切换到页面顶部,这个交互效果该如何实现呢?

常见的回到顶部场景,网站页面内容过多,需要下拉滑动,但又想快速回到顶部,右下角会出现回到顶部的按钮或图标,点击该图标,浏览器会快速切换到页面顶部,如何实现呢?
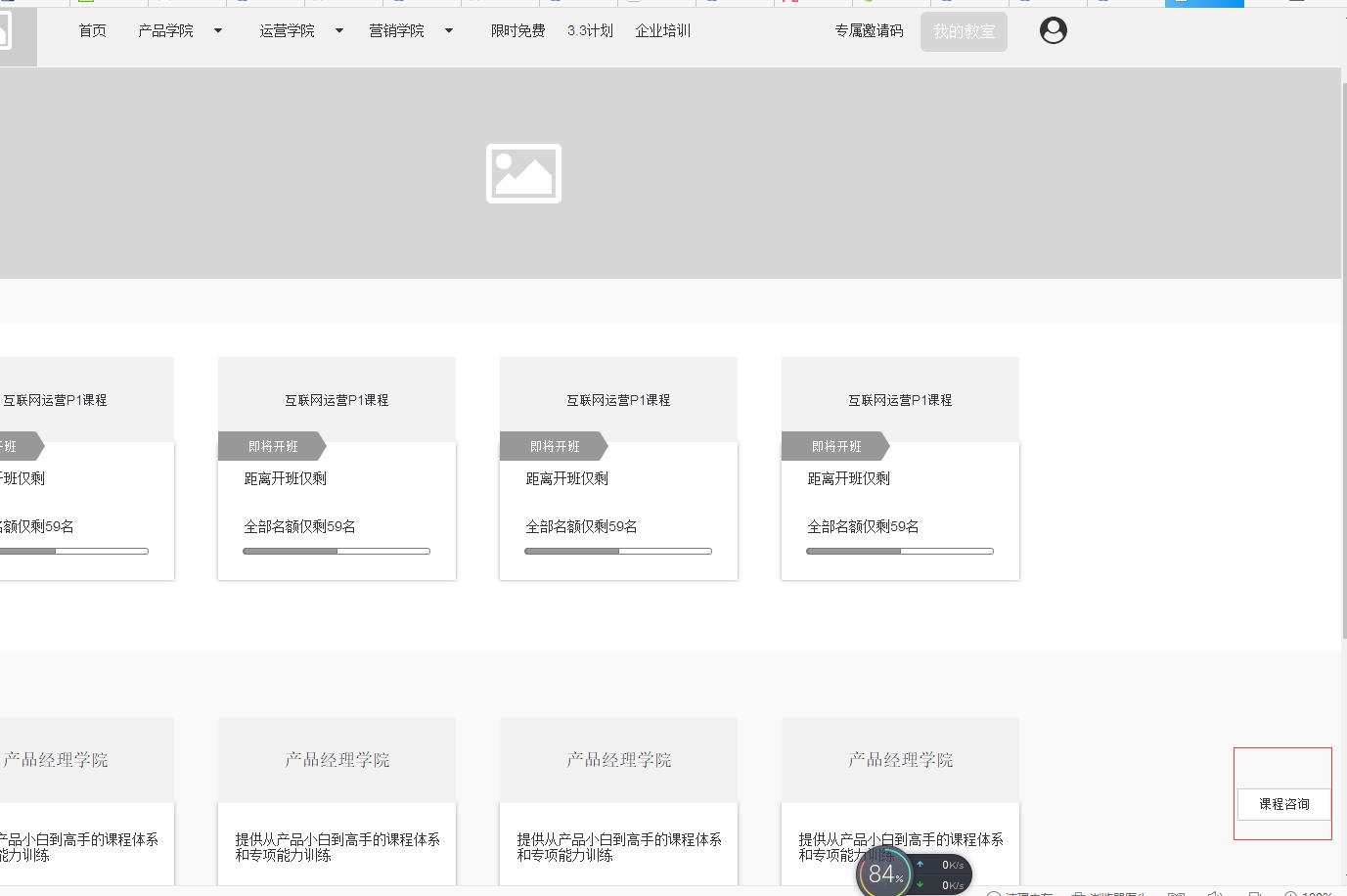
如下图,浏览器上滑动超过顶部导航高度时,有两个交互效果:
- 自动出现“回到顶部”按钮;
- 点击“回到顶部”,返回到网页首部区域;

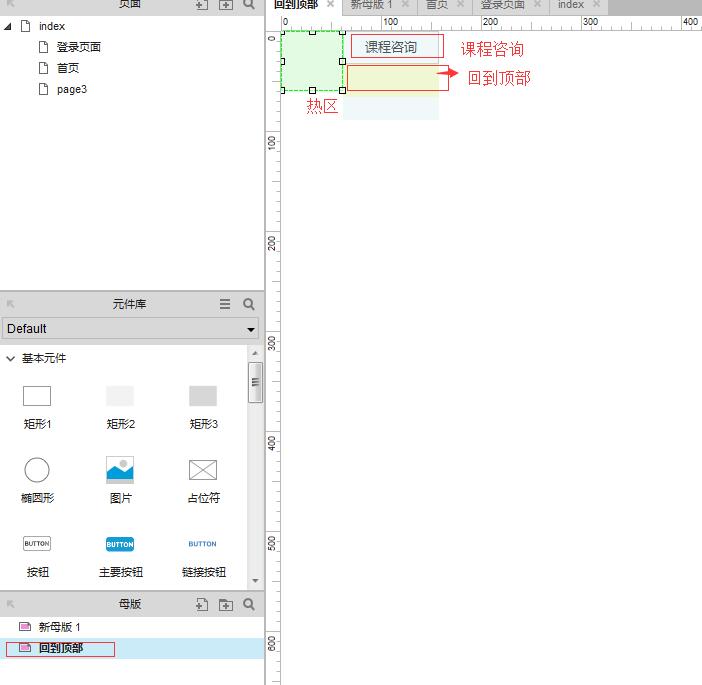
第一步,建立母版
母版名称命名为“回到顶部”,在母版中设置两个按钮和一个热区,分别命名为“咨询”或者其他随意,另一个叫”回到顶部“;热区命名为“顶部”。

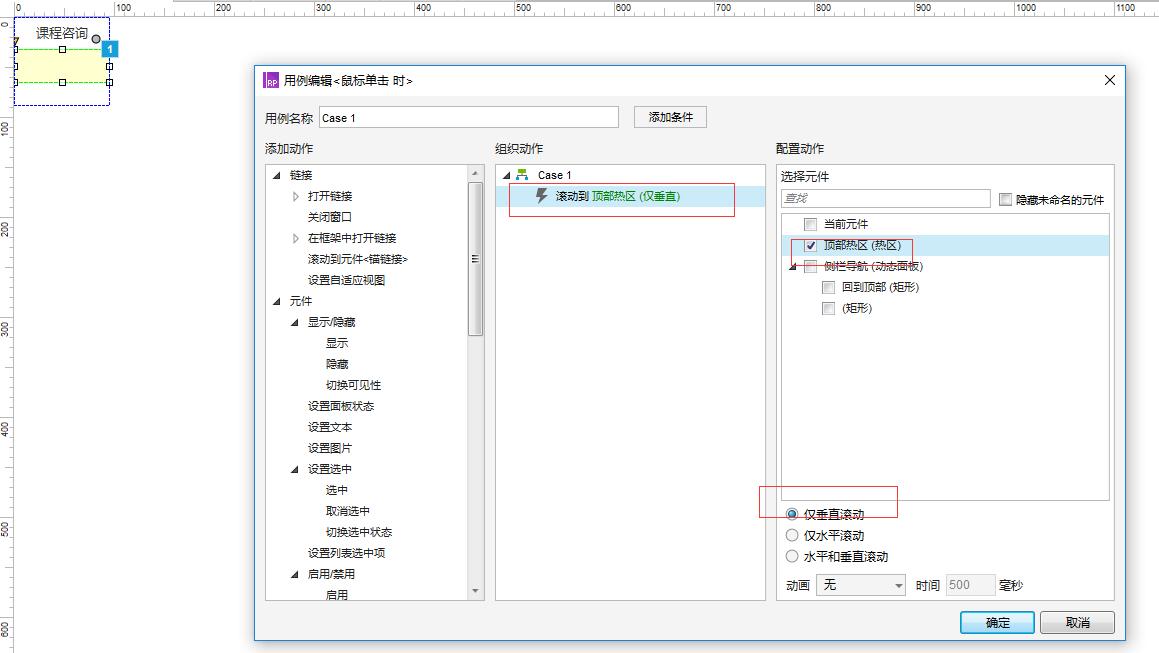
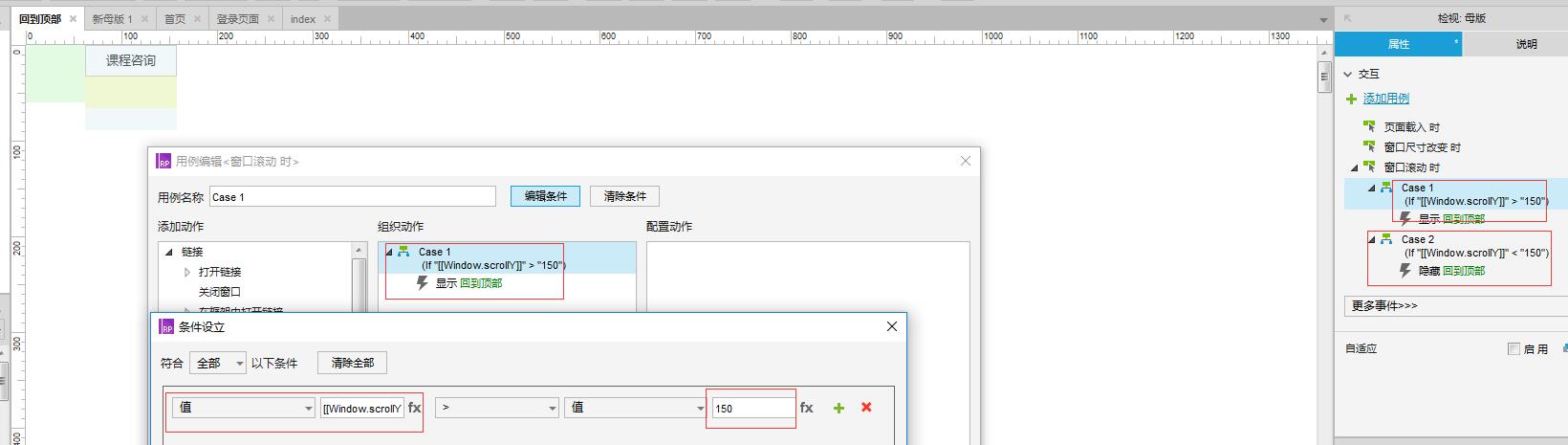
设置“回到顶部”元件为隐藏状态,并且设置点击事件,点击“回到顶部”滚动至顶部热区(下图):

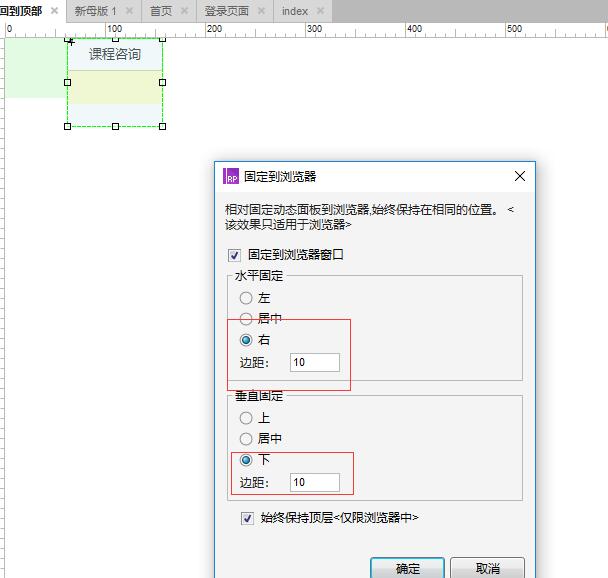
将“课程咨询”和“回到顶部”二个元件设置为动态面板,命名为“侧栏导航”,设置该动态面板属性为固定至浏览器某个位置,常见的为右下角,案例中,我设置距离浏览器右侧10像素,浏览器下边缘10像素。

第二步,设置页面滚动条件
在页面窗口滚动时,设置当滚动值大于150PX时,显示“顶部导航”滚动值小于150px时,隐藏“顶部导航”。

第三步,拖动至指定页面
需要回到顶部的地方,如下图,案例中我需要回到顶部导航,所以拖放至顶部主导航右侧。

基本完成,刷新一下,看看效果。
当小于150像素时,不显示“顶部导航”。

文章第一张图为大于150像素时,显示,且固定在屏幕右下角,制作成功!!!
本文由 @胖子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








自己动手尝试了一下,拖放那一步很没有必要,且不好使。建议完善为:想回滚到哪里,就在哪里放一个热区,起一个名字。回到顶部新建用例内容为:“滚动到元件,选中回滚目的地热区元件”,确认即可。类似需要用到回滚的都可以使用该方法