Axure 原型 | 体验Axure 8新特性-画个高保真的手表

一直非常喜欢有爱的设计,最近看了几个手表的设计稿,尝试使用axure的新特性模仿。
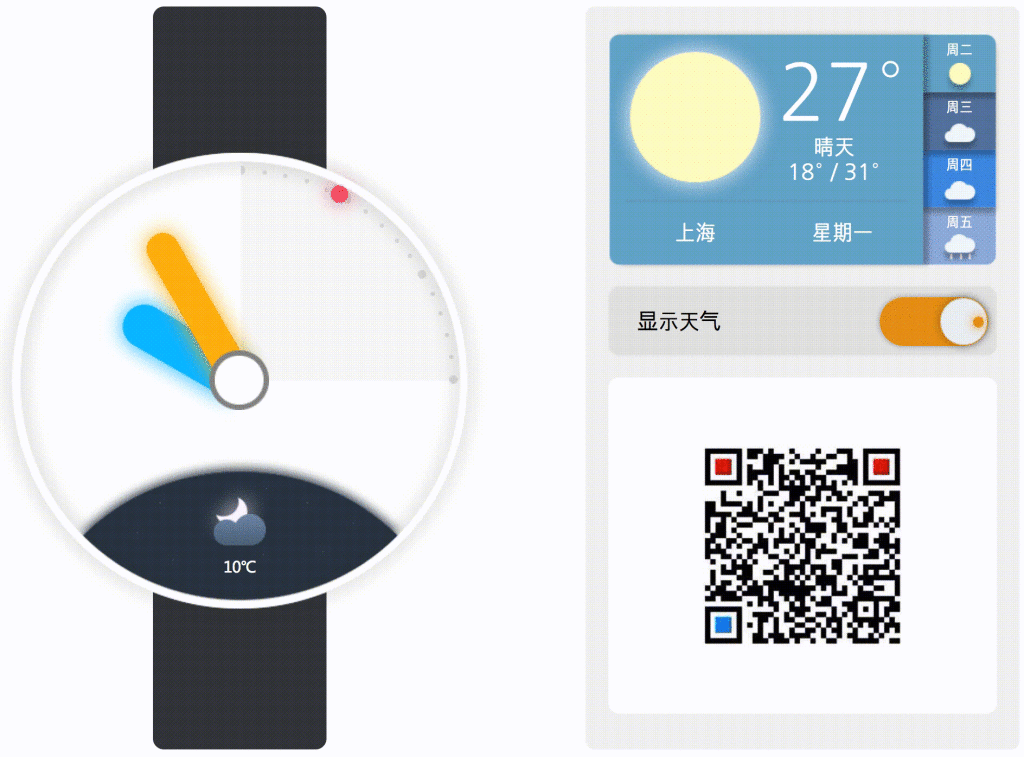
这个作品所有元素都可以使用现成的axure部件实现!先睹为快:点击预览
实现的功能有:
- 手表根据系统时间获取
- 天气依据时间,自动切换
- 模拟手表走时
- 天气的开关
- 星期的显示

下面介绍axure两个新特性:
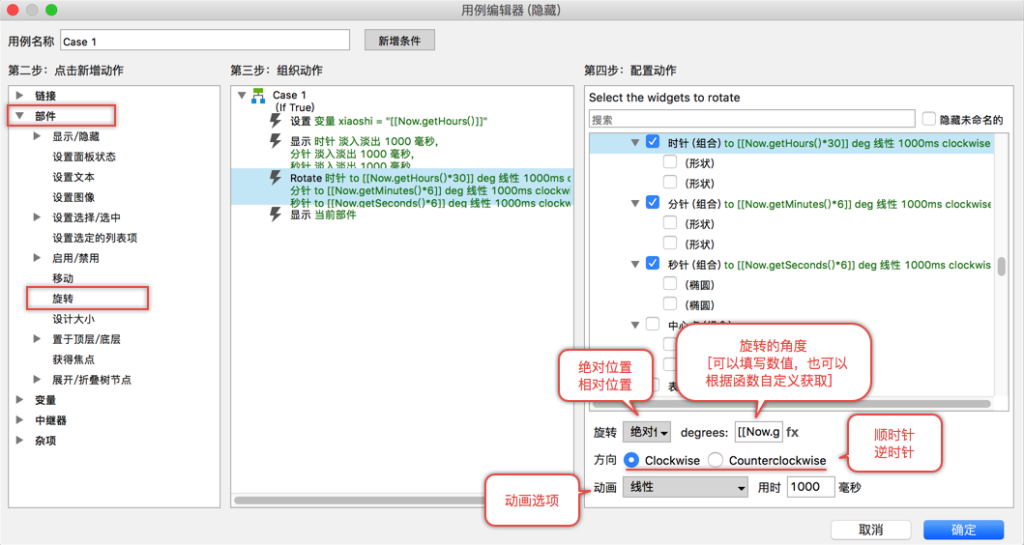
特性1:支持旋转:(设置一个小的例子,去试试不同的组合会产生什么效果,立刻就能了解功能特性,网上教程也很多,我就不再赘述了)

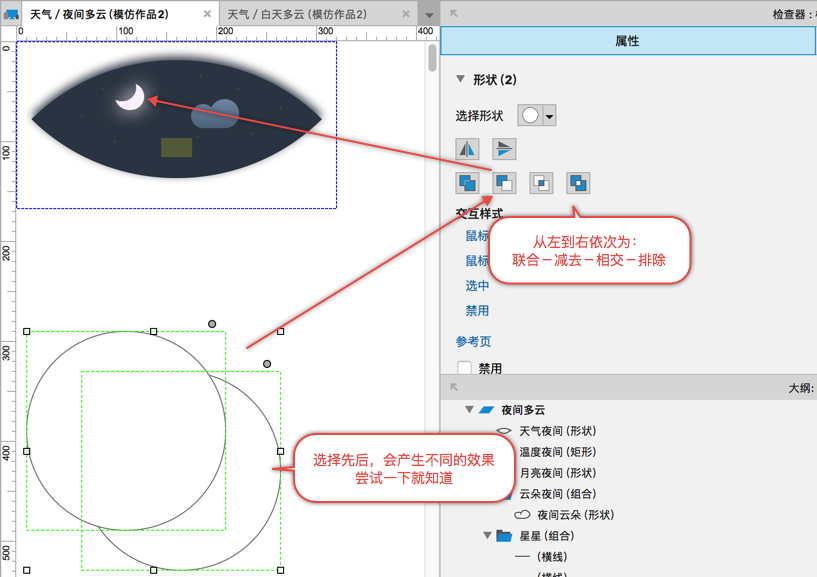
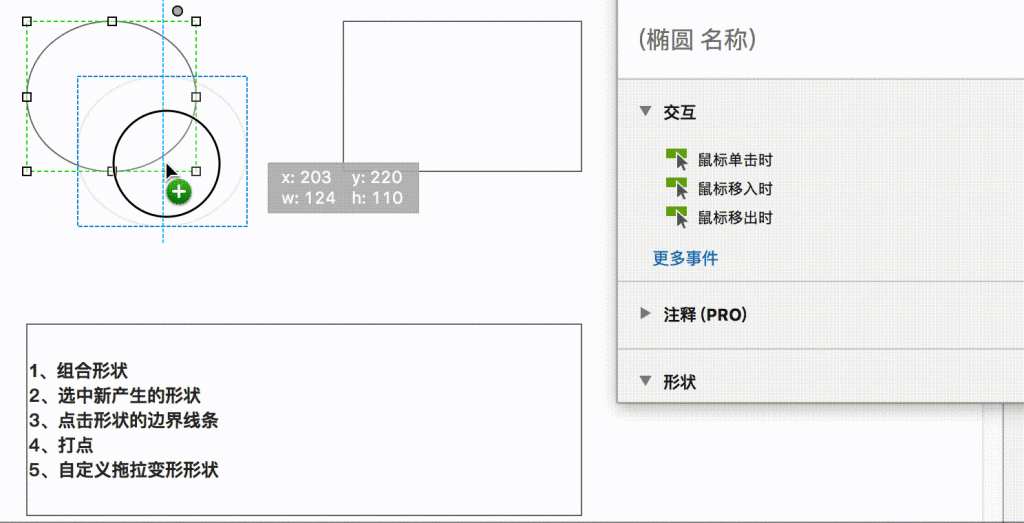
特性2:合并两个部件(请尝试使用,还有自定义变形工具)
月亮、云朵、天气整体形状、指针等,均可画出!


下面开始具体的教程:
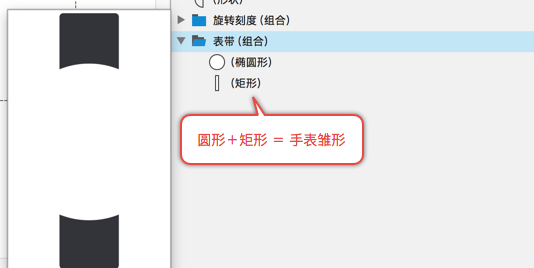
1、画手表雏形 (矩形+圆形)

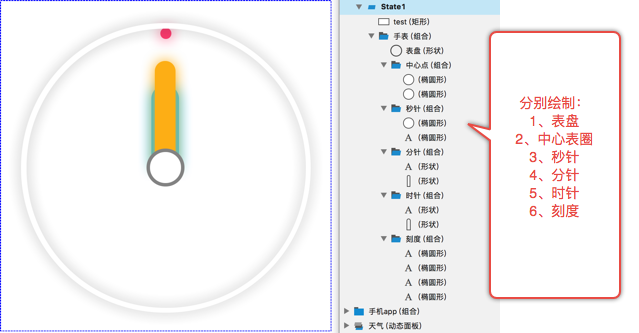
2、绘制表盘[需要旋转的指针使用两个部件组合]

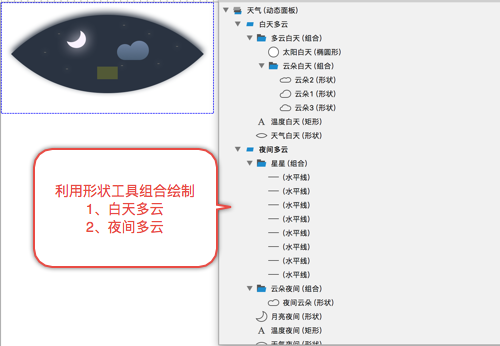
3、绘制天气[利用形状组合]

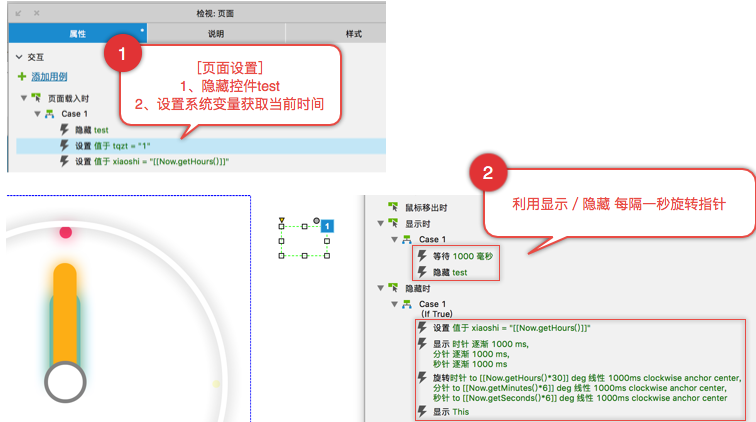
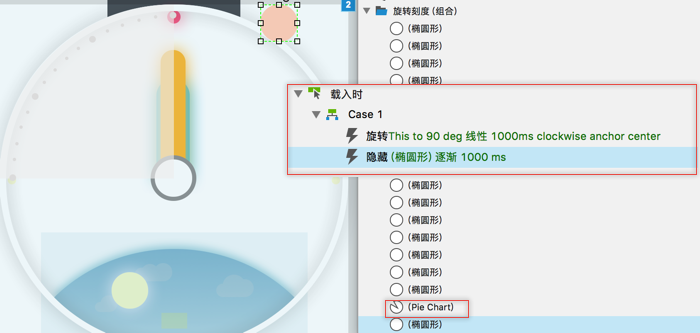
4、获取系统时间让指针动起来[使用新的旋转特性\利用显示和隐藏循环处理旋转]

5、根据时间判断天气应该是白天还是夜间

6、绘制控制天气的界面[主要做一个开关,用于显示和隐藏天气]

7、绘制一个半圆刻度[做一个手指触摸表盘边缘设置倒计时的效果]

按步骤做下来就可以实现初步的效果, 一些光晕和透明度,在控件的属性设置里都能调节!
这个大约是5个月前做的,使用的是测试版本的axure8,之前由于没有空编辑这个教程所以拖了半年才发布,也是懒到家了。
原型下载地址:
作者地址下载:http://pan.baidu.com/s/1mijI9jM。密码:v7ae
官方下载:http://pan.baidu.com/s/1geVFLyb
在线预览:点击预览
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








做的太棒啦!膜拜一下! 🙄
😛
很受启发!旋转也可以这么玩!