Axure教程|如何制作”返回顶部”原型功能?

以人人都是产品经理的首页为例,进行“返回顶部”原型制作介绍:
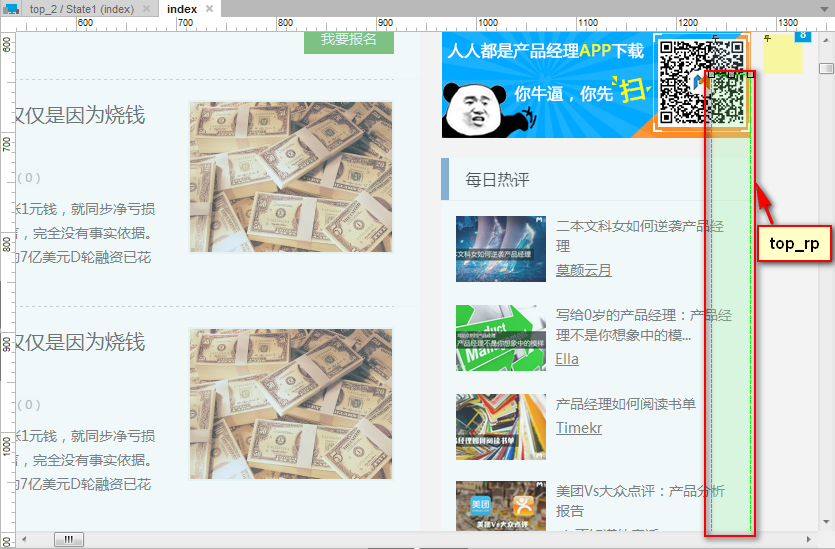
1、在工作区拖入一个动态面板命名为top,根据通常返回顶部的按钮在屏幕右下角的惯例设置top的X坐标和Y坐标,并在状态1(stage1)里插入一张返回顶部的图片,然后将动态面板top设置“固定到浏览器”,最后设置为”隐藏”备用。
2、再拖入一个动态面板命名为top_2,Y坐标与动态面板top一致,X坐标任意,但是不要与top重叠(我是直接将top_2放在了top的平行左边的位置),且top_2中不放入任何元件,然后将动态面板top_2设置“固定到浏览器”后备用。

3、拖入一个热区命名top_rq,X坐标与动态面板top_2的X坐标一致,Y坐标等于动态面板top_2的Y坐标加上动态面板top_2的高度(热区top_rq的Y坐标的设置不固定,看你的动态面板top想在页面滑动到什么位置开始显示自定义设置),宽度与动态面板top_2的宽度一致,高度直接拖到页面最底部。

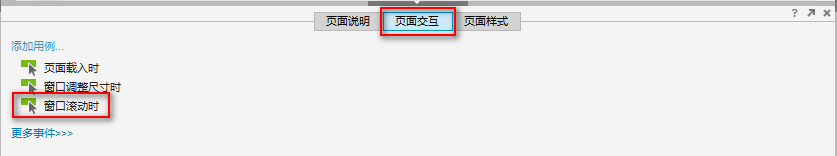
4、设置页面交互(向下滑动显示)
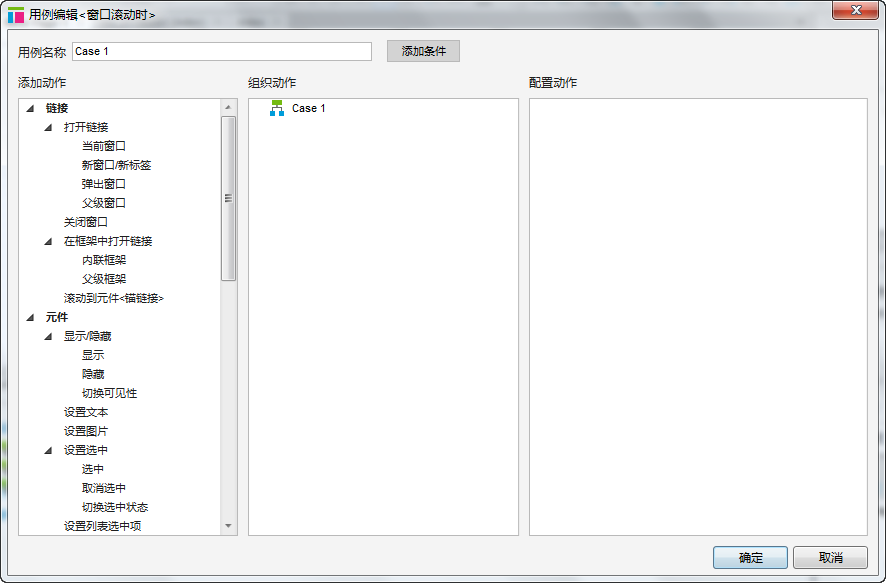
添加“页面滚动时”事件,并添加两个条件和相应的事件如下:
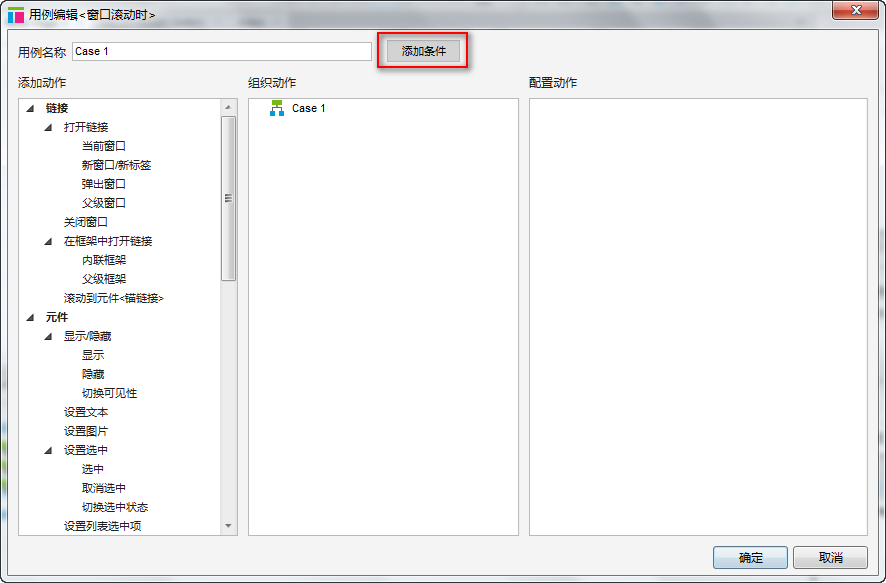
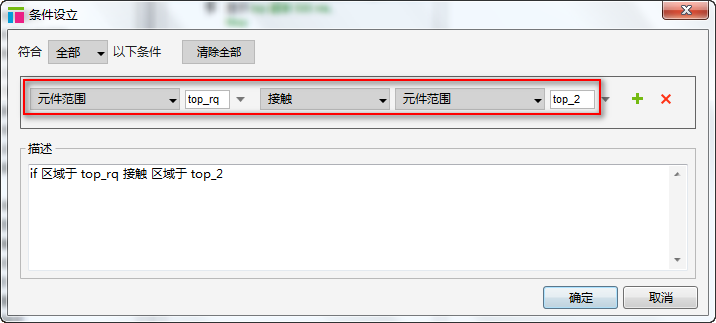
(1)添加条件:元件范围 top_rp 接触 元件范围 top_2。
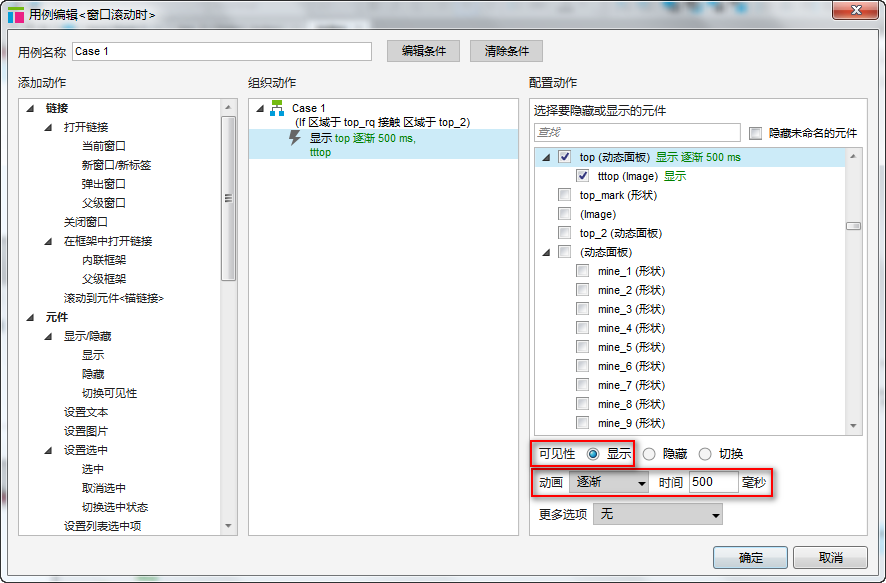
事件是:显示top 逐渐 500ms。
(2)添加条件:元件范围 top_rp 未接触 元件范围 top_2。
事件是:隐藏top 逐渐 500ms。
(下面是(1)设置的逐步截图,(2)的设置类似)





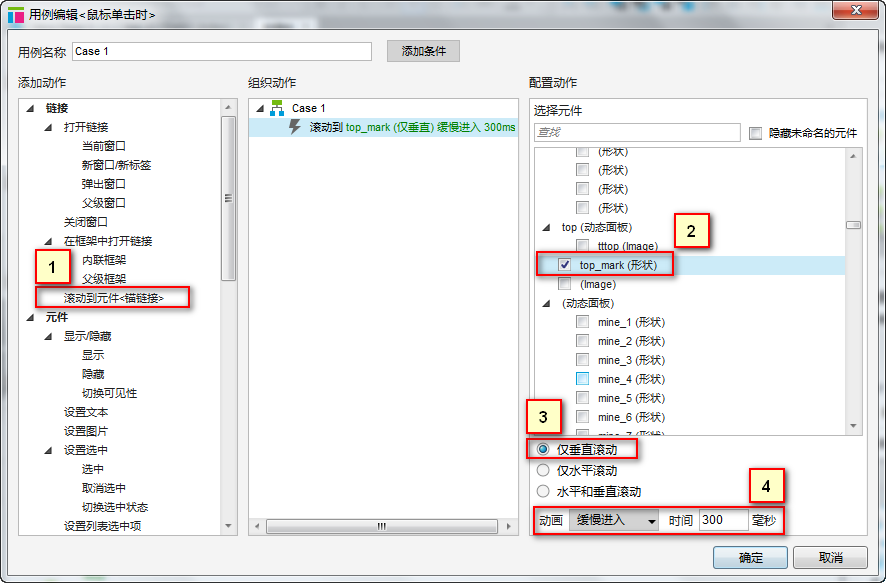
5、设置控件交互(返回顶部)拖入一个矩形命名top_mark,位置放在动态面板top的初始位置(即覆盖住top)。然后对动态面板top设置”鼠标点击时”事件。在弹出的窗口中,逐步进行:
- 在“添加动作”里选择“滚动到元件<锚链接>”;
- “配置动作”选择“top_mark”;
- 仅垂直滚动;
- 动画“缓慢进入”,时间300毫秒。

6、这样一个”返回顶部“的效果就做好了。点击F5预览,然后向下滑动下鼠标,在屏幕右下角就会显示返回顶部的按钮了,当返回顶部后,这个按钮又会消失不见。
本文由 纪梦旭(微信号:sailalone001) 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不理解最后一步
完全照搬,没效果。。楼主确认能行吗?
top2那个空的动态面板不用设置隐藏就可以了,接触判定对隐藏元件不生效
没效果啊。。。求源文件1209893853@qq.com
作者的思路方法稍有复杂,其实步骤原理很简单:
1、将这个返回顶部的按钮转换成动态面板,并设置固定浏览器窗口(靠右,离页面底部50像素)
2、在第一屏页面顶部放置一个热区
3、针对第一步设置的动态面板,设置一个单击事件,用例中选择滚动到锚点(选个热区),设置隐藏用例,将动态面板隐藏
4、设置页面滚动事件,增加一个判断条件,当页面滚动到某个距离,如900像素时(或者设置接触线),在显示动态面板
真个过程其实只需要一个返回顶部的动态面板和一个热区,设置相应的事件用例即可
为什么要设置top-2接触top-rp 而不是直接用top呢 请赐教
感谢分享,已经实践成功~
补充两点优化:
1、可以反过来设置为接触时隐藏,未接触时显示,这样不用将top_rp下拉至页面底部了,只需要短短的一条,并且可以适用各种高度的页面;
2、可以将4个原件组合,在需要应用的页面上,直接黏贴过去,并将页面交互也黏贴过去(正因为页面交互是在每个页面单独设置的,所以没找到实现模版套用的方式)
能分享一个你成功的原型吗