Axure教程:导航栏和广告悬停效果制作

这篇文章,手把手教你如何用Axure做出:“任随窗口滚动,而导航部分卡片保持不动,(即卡片始终悬停在指定的位置)”的效果。
如黄色框始终悬浮效果。
只需要一个事件:3个步骤。
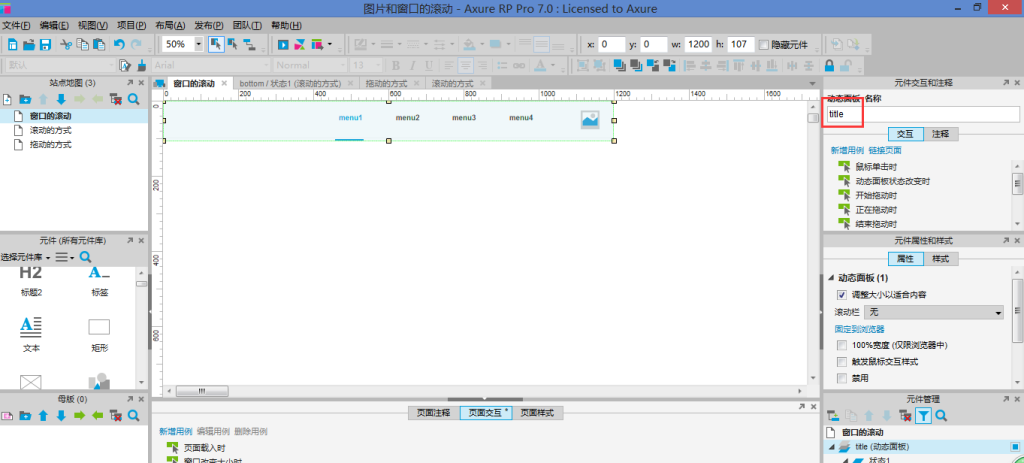
第一步,做好导航菜单项部分,然后全选住,点击右键”转换为动态面板”,并在右侧的元件命名处,命名为title。

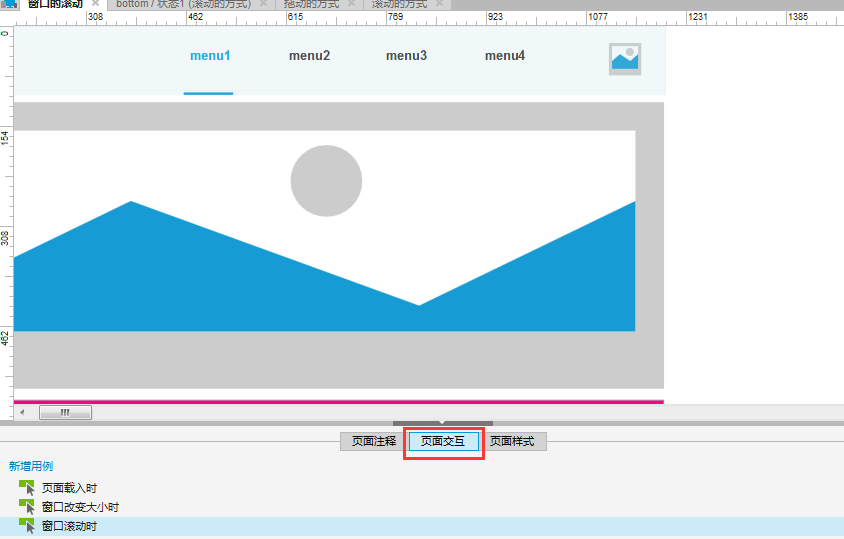
第二步:做好下面的主体内容部分。(我用图片占位符和矩形,随意表示一下主体内容部分)
第三步:设置窗口滚动事件:
(1 ) 在页面下的“页面交互”选项卡下找到“窗口滚动时”事件。

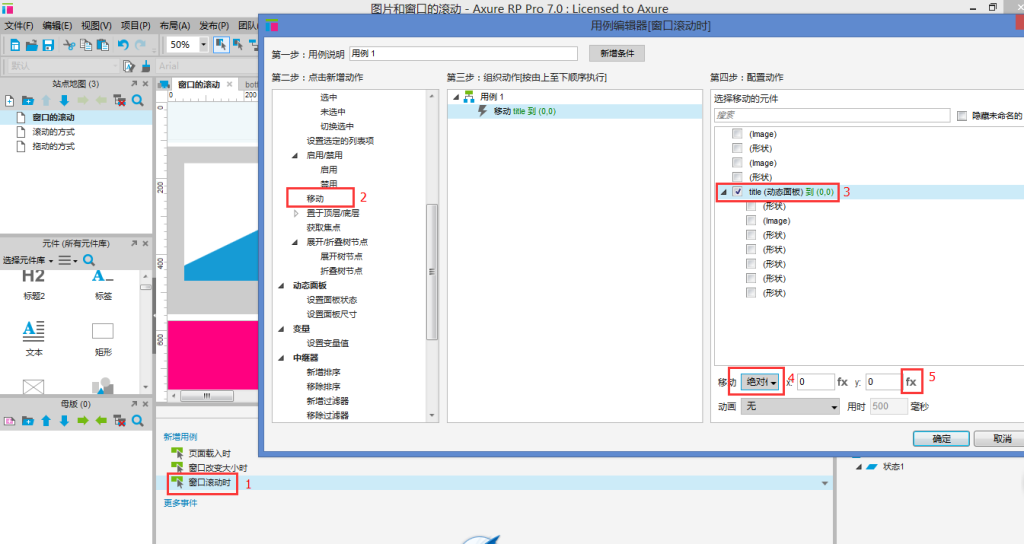
(2)然后按照下图中的数字顺序1->2->3->4->5点击选择设置:
(移动—勾选动态面板title—-选择“绝对位置到”)

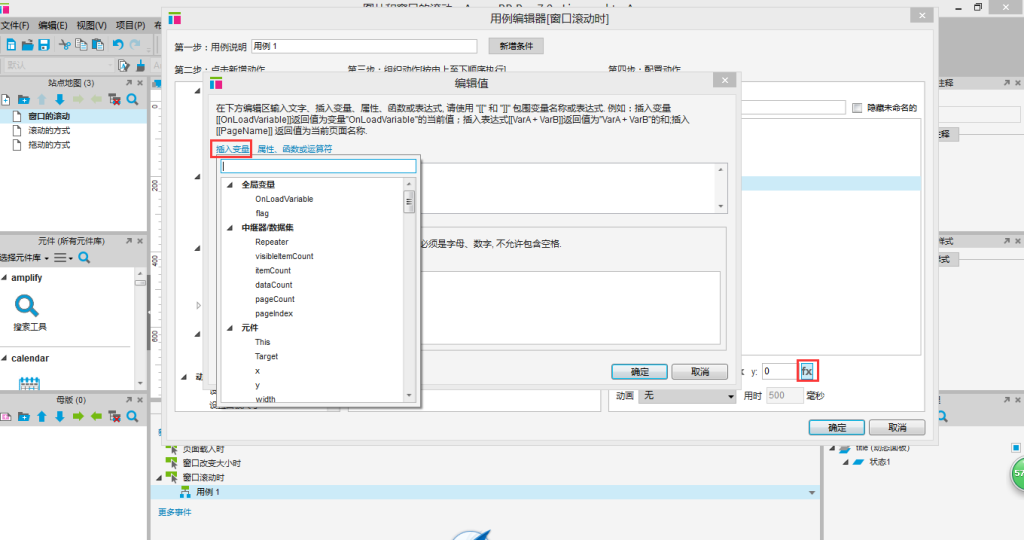
点击第二个fx(y坐标对应),弹出“编辑值”窗口。
点击“插入变量”,选择 Window.scrollY。
(变量框内容:删除前面的0。最终效果是[[Window.scrollY]])

(变量框内容:删除前面的0。最终效果是[[Window.scrollY]])
确定事件。
预览或生成一下,就能看到你想要的效果,任你页面内容有多长,title部分内容始终在上头屹立不动。
这样的方式还可以做到任意位置,如在页面旁边放广告,只要你设置好绝对位置的y坐标轴,任你窗口如何滚动,小广告始终安静地悬挂在那里。
事件:窗口滚动时 移动 某个元件(内容生成的动态面板或小图片)绝对位置到 y:fx 。
设置 fx通常有以下几种结果:
[[Window.scrollY]]
[[Window.scrollY+200]] ( 200为举例,坐标根据实际情况定)。
下面试试做个右侧悬浮不动的小广告吧~~~
本文由 @beikehuahua 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








很实用,感谢。
有个小问题,向上滚动页面时,已经固定的小广告,没有回到原来位置,停留在其他元件后面,怎么办呢
Axure8.0中我没找到当窗口滚动时这个交互事件
设置的是[[Window.scrollY+30]]
大神 这个加上之后,会和页面顶端同样保持30PX 如何消除这30PX间隙
现在在用固定到浏览器功能,以后用到再来学习~~~总之先收藏了~谢谢作者
亲们,刚刚那篇教你们做鼠标指针截获跟随的文章,听一个读者的建议,正在修改bug,更新完需要两个小时后,才会显示出来~~~~快周末了,我周六日有空的话,再给你们整个系统而实用的文章哈 🙂 ~~~
求源文件
做了一个固定导航没有问题,加了一个固定广告就有问题了~是因为做了2个有冲突吗?
固定广告同样的处理,我试了没有问题
不会的亲,可能你没有选绝对位置吧?比如你想在网页右上角(950,150)坐标处挂个小广告,可以紧跟窗口滚动事件“移动 title 到绝对位置:(0,[[Window.ScrollY]]),
再设置: 移动 广告内容 到绝对位置 (950,[[Window.ScrollY+150]]),挂几个都是绝对没问题的。
注意哦,1,绝对位置, 不是相对位置 2,Window.ScrollY,不是Window.ScrollX
谢谢大家的提醒,互相学习啦,今天晚上,我会发一篇更有用的,我做产品经理两年了,由于公司产品要对客户负责,不敢乱往外发布东西,所以,我只发布和操作技巧有关的实用的东西,不露产品原型和UI原页~~~,但发的东西肯定是有用的~~~ 😀
请问如何设置当窗口滚动到特点的位置时,在将标签导航置顶呈现
用接触线,接触时显示标题并置顶,不接触时隐藏标题;我最近的一个版本里面有表格,表格的行数比较多,我希望滑动到下面时自动把表格的标题栏置顶显示,就用的这个方法;
谢谢!
如果想在导航上做一个登陆的按钮,然后登陆上去之后会显示昵称,怎么样设置让登陆之后的昵称在每个页面都显示呢?
我现在只能是让导航在每个不同的页面上都登录一次
非常实用,关键今天刚好用上,做了个悬浮菜单,多谢分享!
亲,我学习了,还有哦,这个坐标设置好,能在任意位置设置广告卡片的~~~
一种不同的思路,也行可以用到不能用“固定到浏览器”的情况下,谢谢分享! 🙂
互相学习啦,还可以把某个元件固定到任意你想要的位置的:如窗口滚动时 移动 某个元件(内容生成的动态面板或小图片)绝对位置到 x坐标定好x设置为950,y设置为[[Window.Scroll+450]] 那么无论你的窗口如何滚动,元件始终在,(950,450)
少了个字母Y,[[Window.ScrollY+450]]
转化为动态面板之后,直接右键选择“固定到浏览器”会不会方便点? 😐
我试过的亲,但是窗口内容特别长的时候,一滚动,好像它就没了,不知道是不是我的默认浏览器的原因~~ : ➡