Axure 9原型教程:移动端引导页/欢迎页滑屏交互
当你第一次打开一款应用的时候常常会看到很棒的引导页设计,它们在你未使用产品之前提前告知你产品的主要功能与特点,第一次印象的好坏会极大地影响到后续的产品使用体验。因此很多产品都在努力将这几个页面设计好,从一开始就引人入胜。那么接下来我和大家一起用Axure9来做一个移动端引导页的demo。

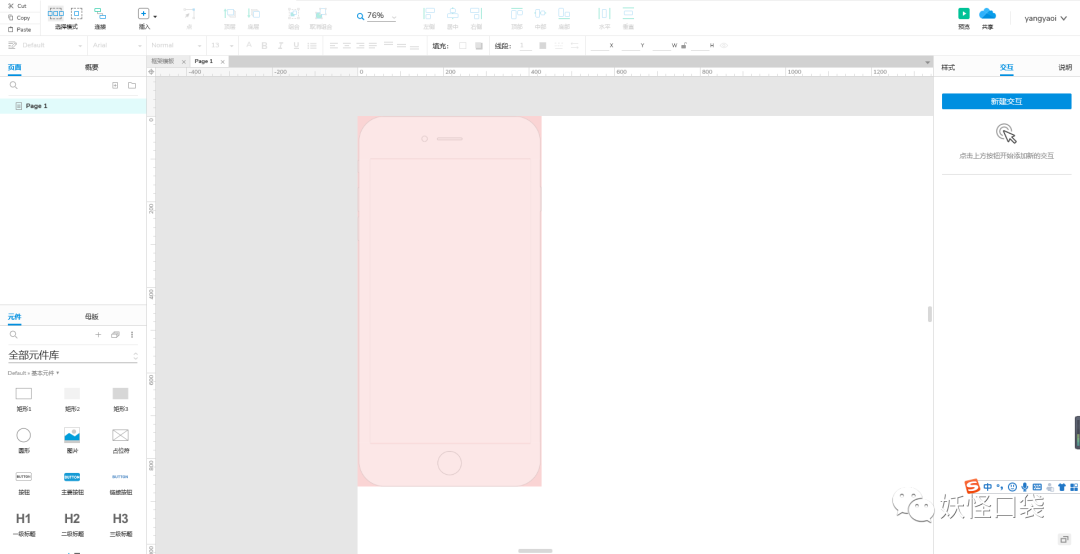
1. 拉出一个手机壳子啦啦啦啦
哈哈哈哈没有壳子也行,那就拖个矩形出来吧(壳子原型链接在下面大家可自行下载哦)。有的朋友可能问为啥是粉红色的,因为这是一个母版~

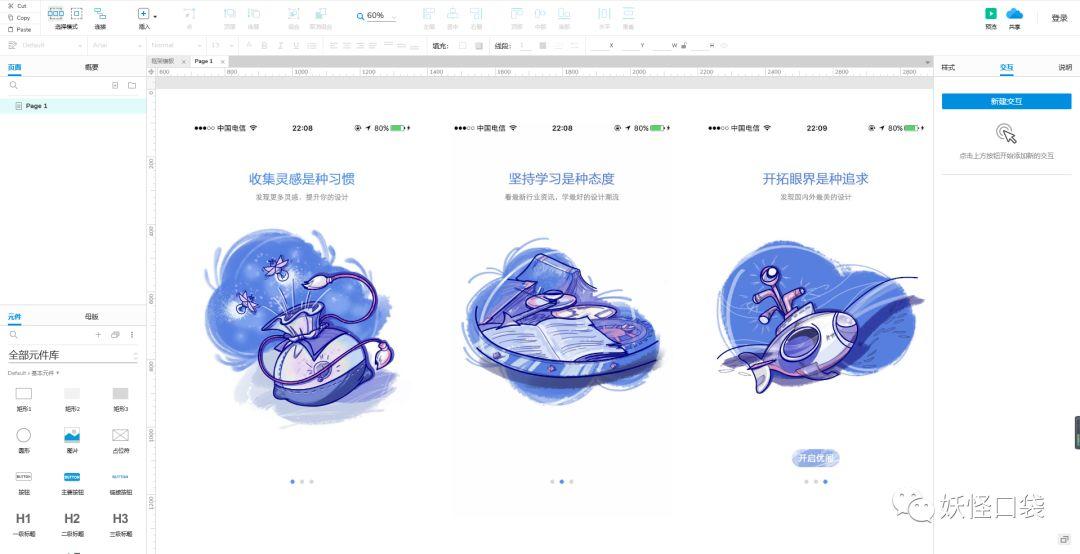
2. 再找几张图片“伪装”成引导页
像我一样,我是在花瓣下载的~

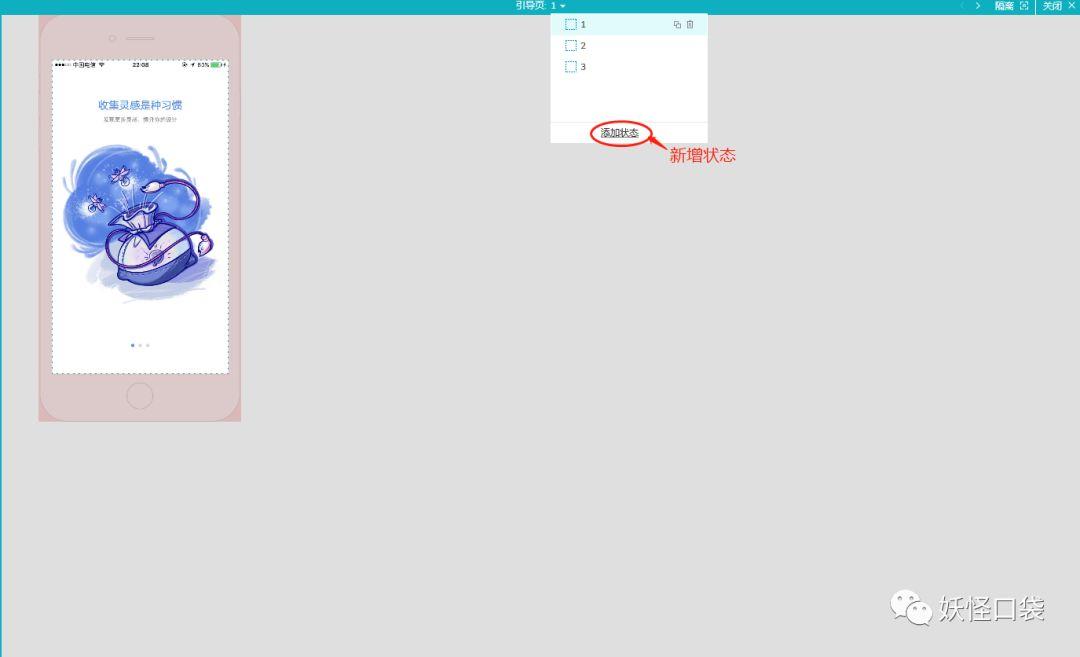
3. 把这几张引导页放在一个动态面板里
首先得需要把图片尺寸和手机主界面大小调整一致,当然得你自己喜欢。调整好之后我们可以把其中一个引导页设为动态面板(点击当前选中图片,右键单击“转换为动态面板”),设为动态面板后新增两个状态,引导页有几页这边就新增几个状态啊同学们!可以给每个状态给个名称或者ID方便后面添加交互。

4. 添加交互
在主界面选择我们引导页的动态面板,右侧交互,因为我们习惯性从左往右滑动引导页进入APP界面,当然你喜欢往哪边就往哪边哈~我这里选择从左往右滑动进入。
首先分析一下原型交互思路:
(1)在第一个界面从左往右滑动界面时往第二个界面滑动,第二个界面往第三个界面滑动
- 情景一:面板状态=1,动态面板向2滑动
- 情景二:面板状态=2,动态面板向3滑动
(2)在第三个界面从右往左滑动界面时往第二个界面滑动,第二个界面往第三个界面滑动
- 情景一:面板状态=3,动态面板向2滑动
- 情景二:面板状态=2,动态面板向1滑动
下面加入交互
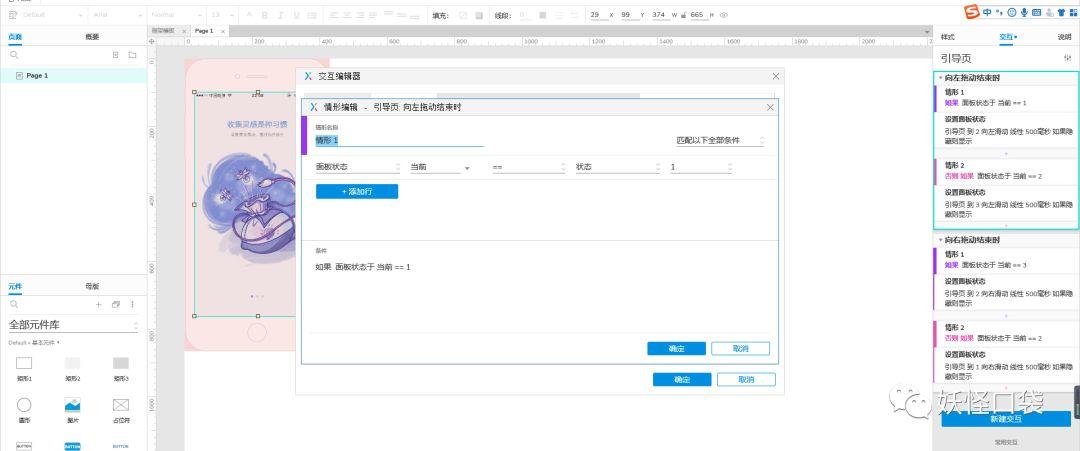
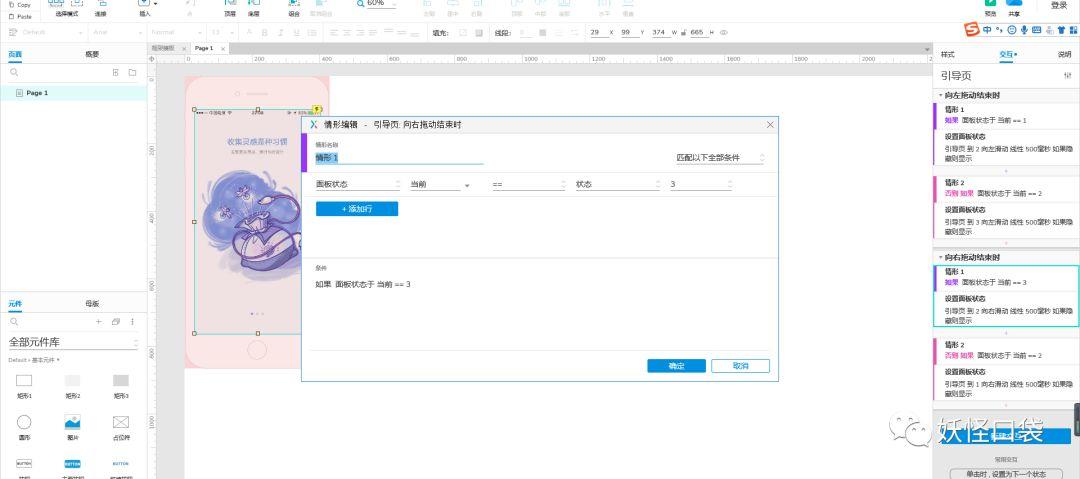
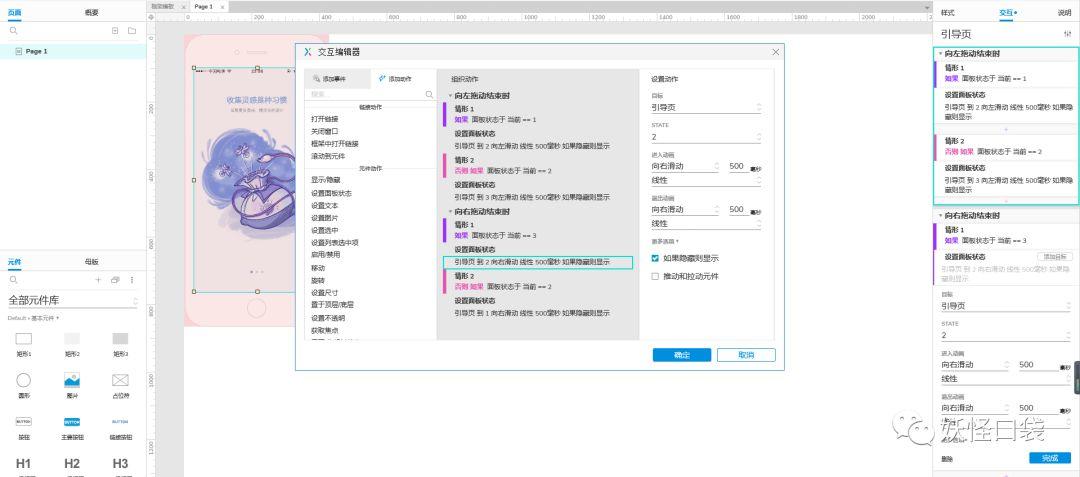
选中动态面板,右侧选择“向左拖到结束时”。
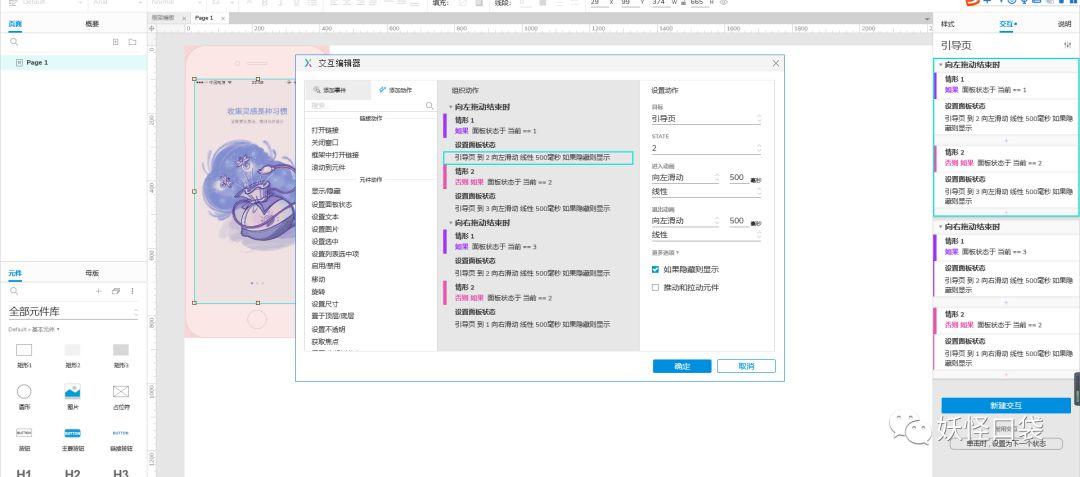
加入情景1:

设置面板状态

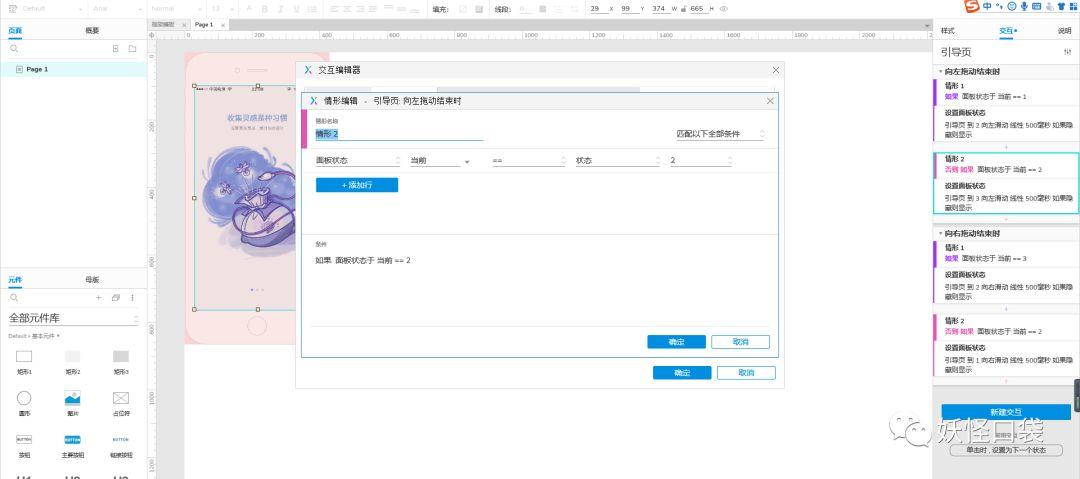
加入情景2:

设置面板状态:

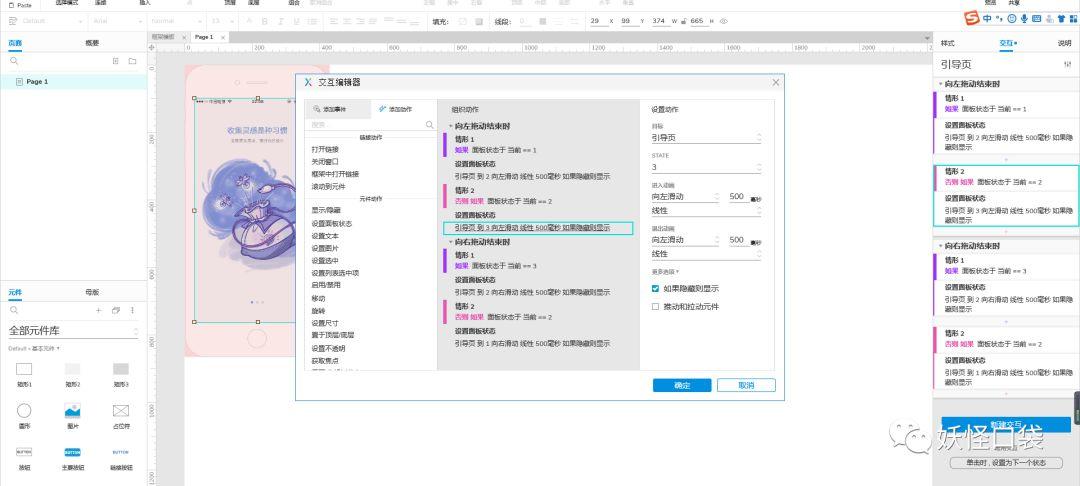
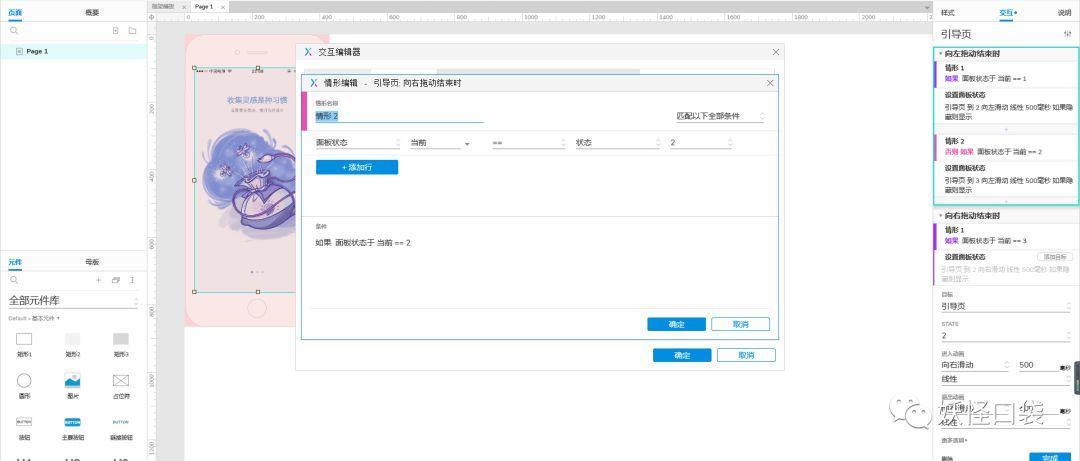
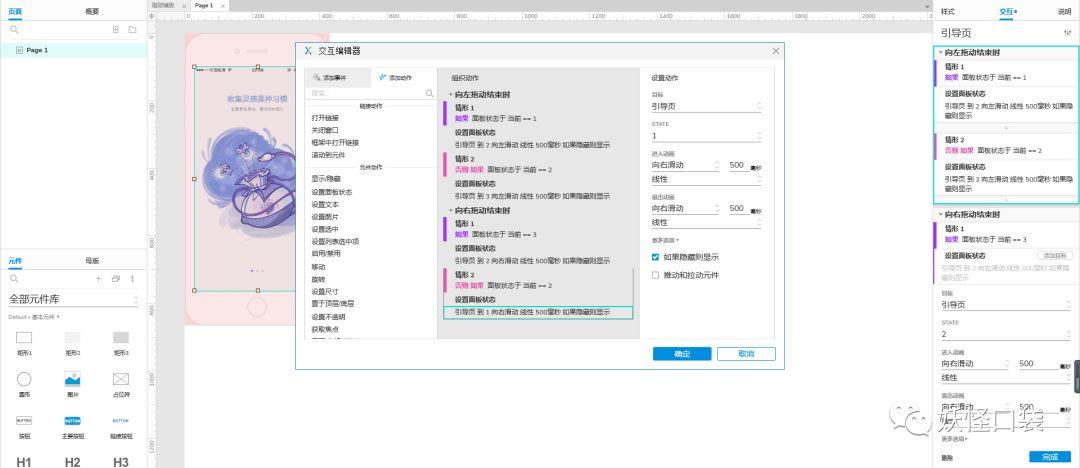
新建交互,“向左拖到结束时”
加入情景1:

设置面板状态:

加入情景2:

设置面板状态:

这是三页引导,如四页五页在此基础进行添加就可以了。
附上本原型实例链接:
https://pan.baidu.com/s/1Vh_7htgGc2hQEkBnXTyANw
提取码:6rp5
作者:妖怪口袋;微信公众号:妖怪口袋,不定时更新axure9原型案例。
本文由 @妖怪口袋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这三张图是怎么排列放置的 折叠在一起吗
有没有微信群大家可以交流
加我微信13667321807
或者关注我公众号,里面可以加我
产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:礼物
😳 领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~
你们是真nb