【分分钟制作Demo】Mac交互工具Principle使用教程

最近正在做移动端产品的交互设计,最常用的工具是Axure,但总觉着不够快捷,有些效果在实现上也是不尽人意。恰巧朋友推荐了一款适用于移动端的Demo制作工具,我试用后感觉非常好,学习成本极低,制作效率也大有提升。近期总结了一下,分享给大家~
本次分享主要有以下几点内容:
- 初识界面
- 两个关键操作
- 案例一:滑动
- 案例二:点击跳转
- 案例三:跟随动画(抽屉效果)
一.初识界面
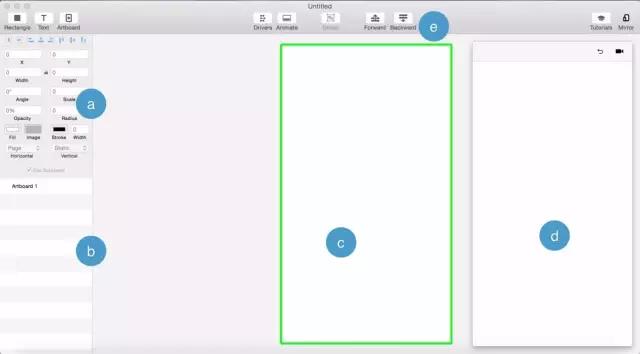
Principle的界面与Sketch基本一致,如下图:

a.属性区:
在这个区域,你可以对选中的图层进行各个属性的调节。如位置、大小、透明度等等
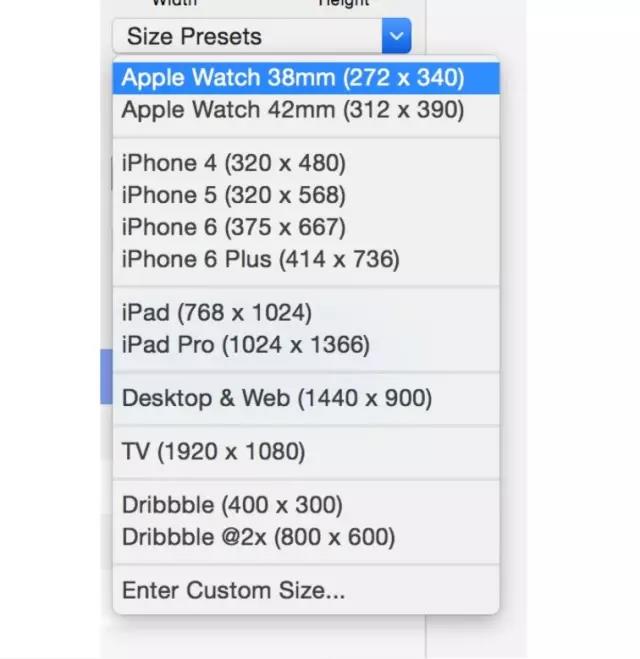
开启软件后,首先要选择你要演示Demo的环境,点击“Size Presets”即可在弹出的菜单中选择

b.图层区:
一个“Artoard”即一个画布,或者理解为一个页面。画布中的图层按其列表中的上下顺序相互交叠
“Artoard”可直接复制粘贴,以此来快速实现页面间的跳转效果

c.主舞台:
绘制或直接导入图片至面板中即可
d.演示区:
直接在这个区域演示页面效果,并可进行交互预览,其中还有“一键初始”与“录制”的功能
e.功能区:
Drivers:做交互动画的神器,使用方式类似“设置关键帧”

Animate:主要用它来调整转场动画的效果

Group:打组工具
Fonward/Backward:调整图层交叠的上下关系
二.两个关键操作
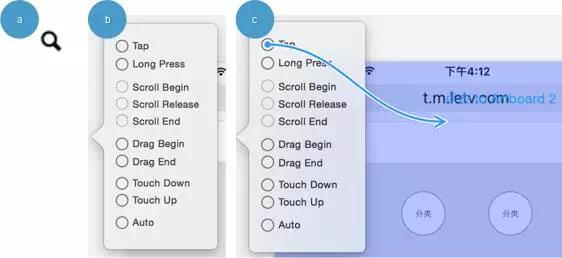
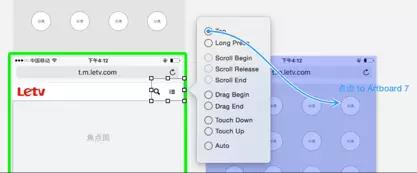
1.交互怎么实现?

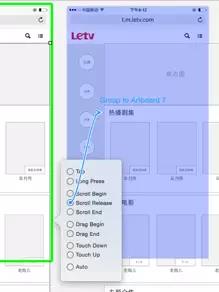
- 点选可交互控件
- 在弹出的菜单中,选择你需要的交互方式
- 按住选项并拖动至要目标页面中(系统会用紫色给予用户反馈)
2.转场动效怎么设置?

- 选中你要设置的转场动画
- 在弹出的列表中,调整其变化的属性(包括大小、位置、透明度等)。若直接点击前面的“绿块”,即可停止这个属性的效果
- 点击后面的“Default”可转场动画效果(Linear不推荐,有个小哭脸)
三.案例一
滑动Principle画图并不方便,所以我还是配合Axure画线框图,之后贴入Principle。
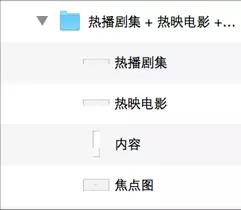
1.把“固定图层”导入到Principle中,如图中的title模块

2.页面可纵向滑动,那么把“只纵向滑动”的图层单独导入
3.某些模块也可进行横向滑动,则单独将其导入(如下图,导入了四个部分:固定的title、纵向一张图、横向两张图)

4.把“可滑动”图层打组

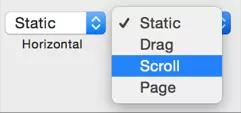
5.整组设置“垂直可拖动”

6.选中横滑图层,设置“水平可拖动”

效果链接如下:
http://v.qq.com/page/a/0/z/a01846swc2z.html
四.案例二:点击跳转(浮卡效果)
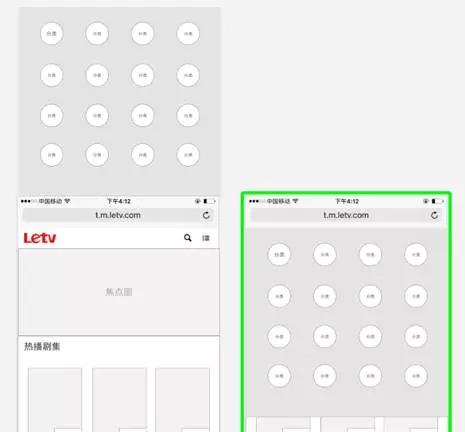
1.首先导入一个“菜单”图层,贴在页面上方

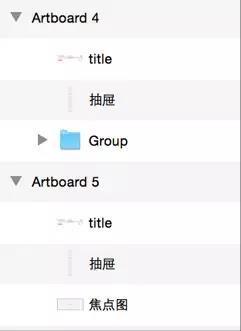
2.复制整个“Artoard”,并把菜单移动到跳转后的位置 (一定要保证移动的图层,在两个Artoard中命名一致)

3.设置动画(做一个透明的矩形作为触控点)

效果链接如下:
http://v.qq.com/boke/page/m/0/j/m0184jthunj.html
五.案例三:跟随动画(渐变的抽屉)
1.导入需要的图层,打组后设置其可横滑
2.导入“抽屉图层”(不跟随滑动)

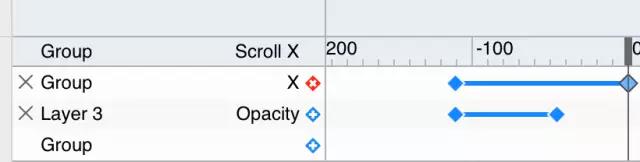
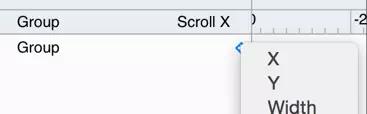
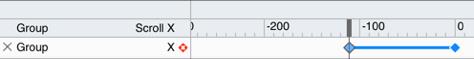
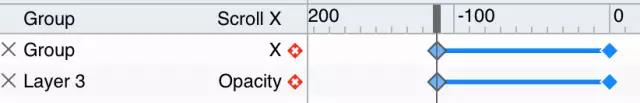
3.打开“Drivers”,选择“可横滑组”,在0点创建“X”的起始关键帧(点Group后面的+号)

4.拖动手柄以移动“可横滑组”,至抽屉可完整呈现时,创建结束关键帧(再次点击+号)

5.选中“抽屉图层”,点选起始关键帧,创建透明度关键帧。并设置起始帧的透明度为0

6.同理,移动手柄至“可横滑组”结束帧的位置,设置结束关键帧的透明度为100%

7.复制整个“Artoard”,在新的画布中,调整图层至抽屉打开的效果

8.在前一个画布中,设置“滑动结束”即跳转的交互

效果链接如下:
http://v.qq.com/boke/page/k/0/a/k0184en72sa.html
以上就是Principle中比较常用的一些操作,很好理解也非常容易上手,可以极大提高设计师的工作效率。
另外要注意的是,Principle比较适合做“大流程”演示,当你要梳理整体的产品架构或操作流程时,可帮助你快速创建交互原型,发现其中问题或不足。若你想做一些精准的动画效果,它则无法满足你的需求,建议使用Origami等其他原型制作工具。
作者:柴火妞,来自乐视用户体验中心(LeUX)。这是一个专注设计、交互、用户研究的交流平台,探索互联网最前沿UX案例,从实战出发解读行业趋势。微信ID:LetvUX
本文由 @柴火妞 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








很好~
这个软件只能在苹果设备上使用吧
是的,只能在苹果系统中使用。