中继器系列(五):发布动态9宫格图片
在Axure操作中,中继器肯定算事比较高阶的一个功能之一;通过中继器,可以完成很多复杂的交互动效。这篇文章,作者分享童女中继器完成九宫格图片的设计,希望能帮到你。

前期准备
电脑:mac和win都可以(案例以win系统为例,mac类似)。
软件:Axure 9 系列(Axure 8类似)。
熟练程度:中级(元件使用,函数调用)。
相关使用元件:矩形、文本、SVG(形状)图标、动态面板、图片、中继器。
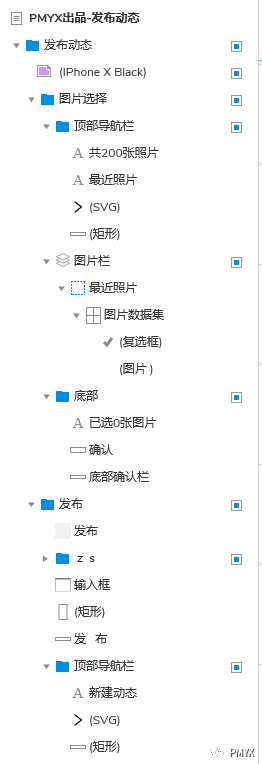
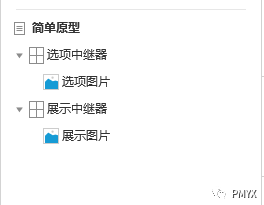
原型元件组成展示

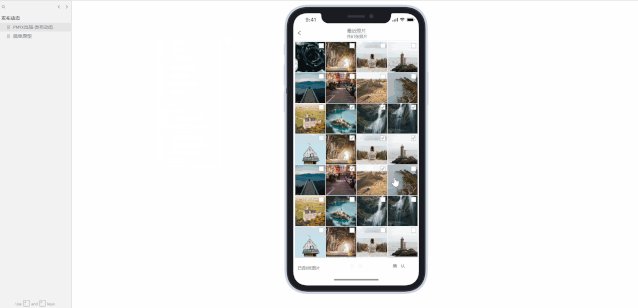
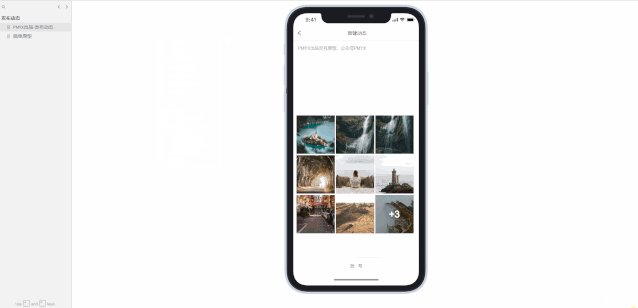
演示动图

正文(制作过程)
制作思路
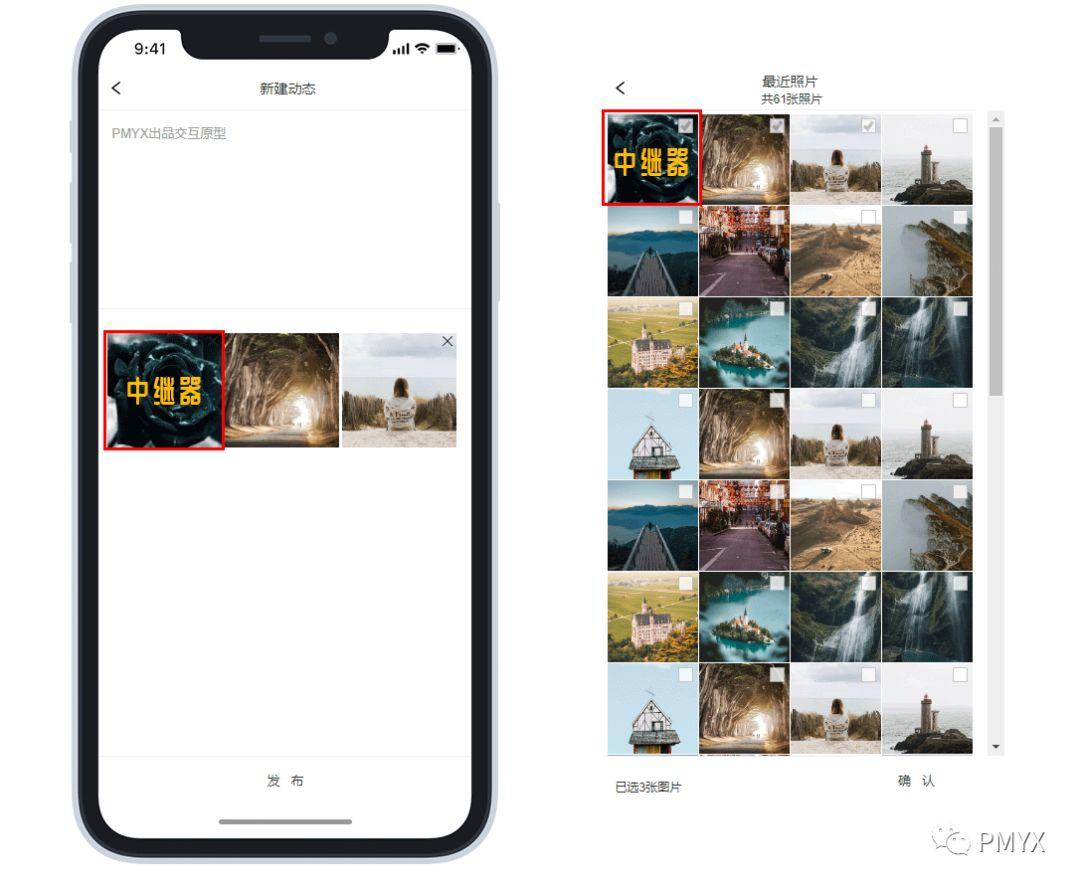
整个发布动态的九宫格图片由两个页面组成,在每个页面中各自存在一个中继器,进行数据的存储。通过中继器的函数进行数据的传递,达到选中展示的效果。
注:由于中继器函数需要在同一页面中继器中使用,所以需要将两个页面放置于同一画布。通过显示隐藏的交互达到切换的效果。

简单原型
在整个交互逻辑中,最重要的一步就是中继器之间的交互传值。下面详细介绍之间的交互逻辑。
第一步:创建两个中继器。(展示中继器:用于后期九宫格的展示。选项中继器:模拟手机图片库)。
第二步:修改中继器内部内容为图片元件对应命名为展示图片、选项图片。

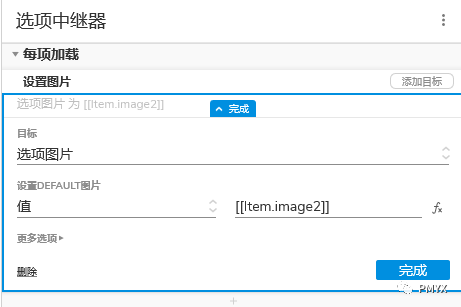
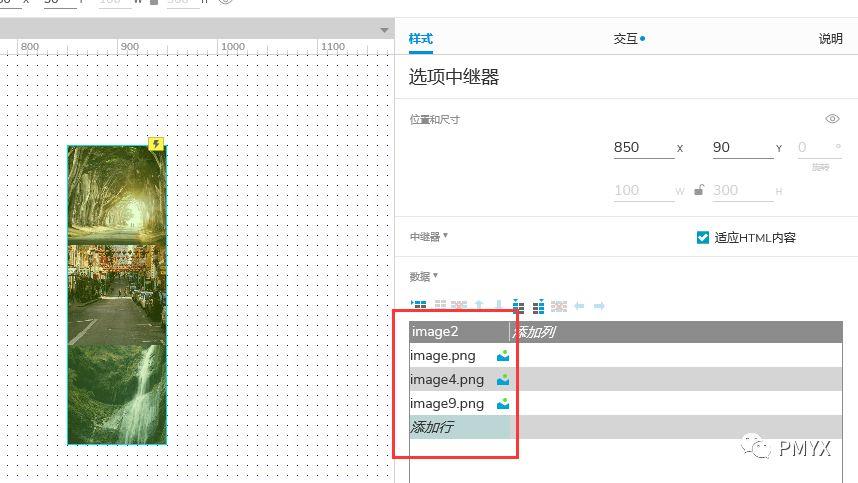
第三步:给选项中继器进行图片配置。
①配置交互事件,每项加载时设置选项图片为中继器中导入的对应图片。

②进行中继器图片的导入(在中继器对应数据栏右键选择导入图片选项)。导入完成后,可以看到对应的中继器中已经加载对应的图片。
注:为了界面展示美观,图片使用应该是相同等比的图片。

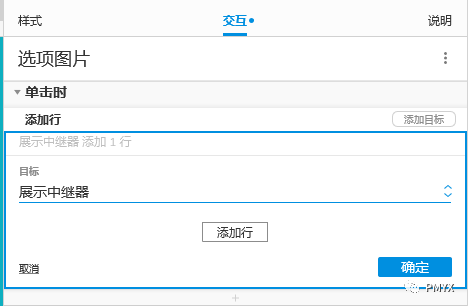
第四步:设置选项中继器的交互。通过点击选项中继器,进行对应图片传递给展示中继器。
①:配置图片单击交互事件,添加展示中继器行。

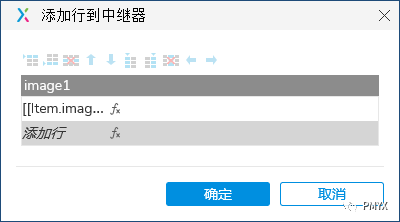
②:点击添加行,配置对应数据。(注意:只需要添加一行)

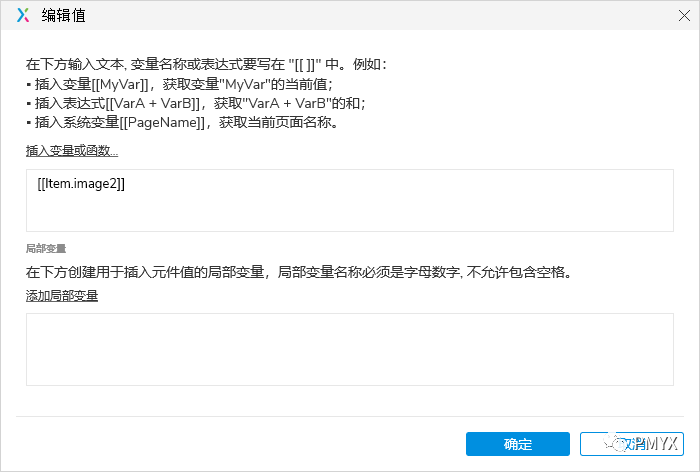
③:配置参数,选择当前中继器的参数。

④:点击预览,查看对应效果。
注:
1、只能通过预览查看对应效果。
2、如果展示图片有三张没有加载出来,就是因为没有在预览前清空预览中继器。
⑤:此时已经完成了整个的核心逻辑。下面部分简单讲述下后续细节优化的思路,有不太清楚的小伙伴可以在文章下留言,或关注公众号获取源文件。
细节优化
如何设置展示中继器的加号
思路:设置一张加号的图片,通过判断其中继器数据来控制其隐藏。
如何设置图片超过9张的数字
思路:首先设置文本,当展示中继器的数据大于9条时,通过展示中继器条数-9的差值

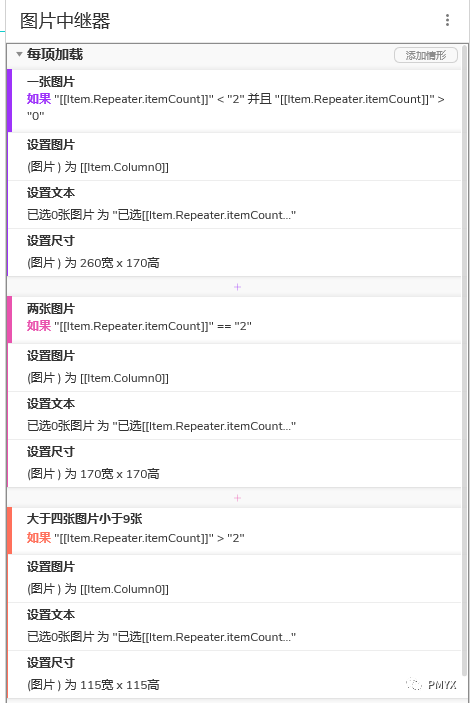
如何设置一张图片、两张图片展示效果
思路:同样获取中继器的数据,根据数据,改变原有的内部图片的尺寸。

总结
主要是中继器的联动赋值与中继器数据的判断。
更多中继器系列文章
本文由 @Brose 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问方便上传到百度云吗😂想下载学习
可以,留个邮箱,我发你