Axure7.0中带出了中继器这个概念。自从更新版本后用它做了个自己很满意的原型后,简直就是爱上了这个小模块。淡水习惯了墨客、墨刀之类的超简易原型工具后,可能中继器的使用会变得比较困难。
这边讲一下中继器的基础应用。
中继器个人理解是数据库。
最基础的,今天说的是中继器运用的添加和删除,感觉省掉了一大段的数据库语句,超级舒爽;实现一个简易的人员添加、删除模块。
新增的使用
Step 1:

在工作台里插入一个中继器,Axure也是采用的拖拽式,很方便

双击绿色区域进入中继器界面,中继器是有自己的界面的
需要用到的原件在中继器的界面里添加,最终效果会显示在index页
Step 2:

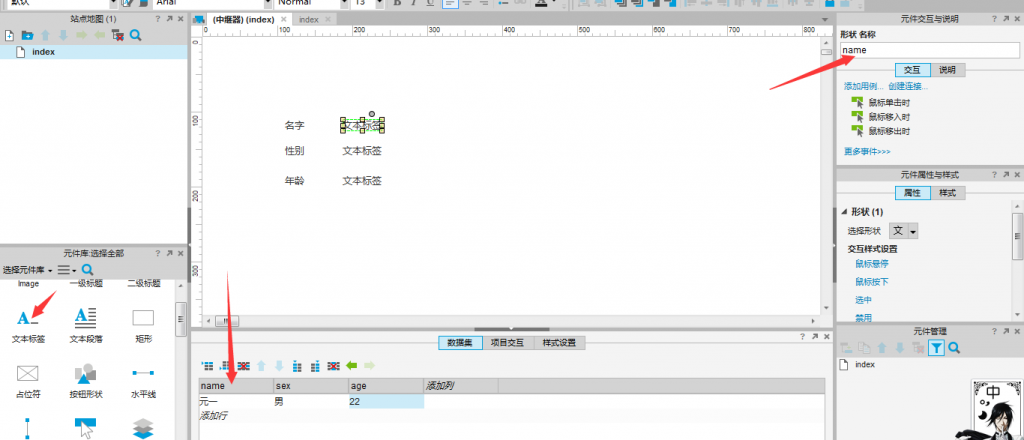
拖入自己想要的控件,我这里自己拖了几个lable用作显示信息。
在数据集中添加第一条记录,用作测试显示(列名定义的时候不要使用中文,不然有可能会出现乱码!)
注意(这里我没有添加文本框和按钮,中继器这里只做显示使用,其余操作在index里进行)
Step 3:

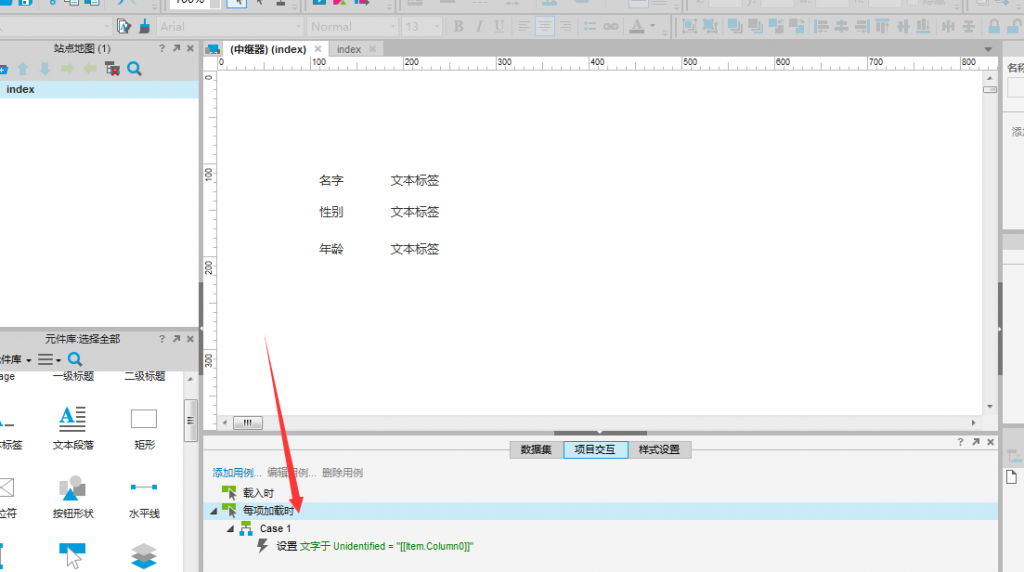
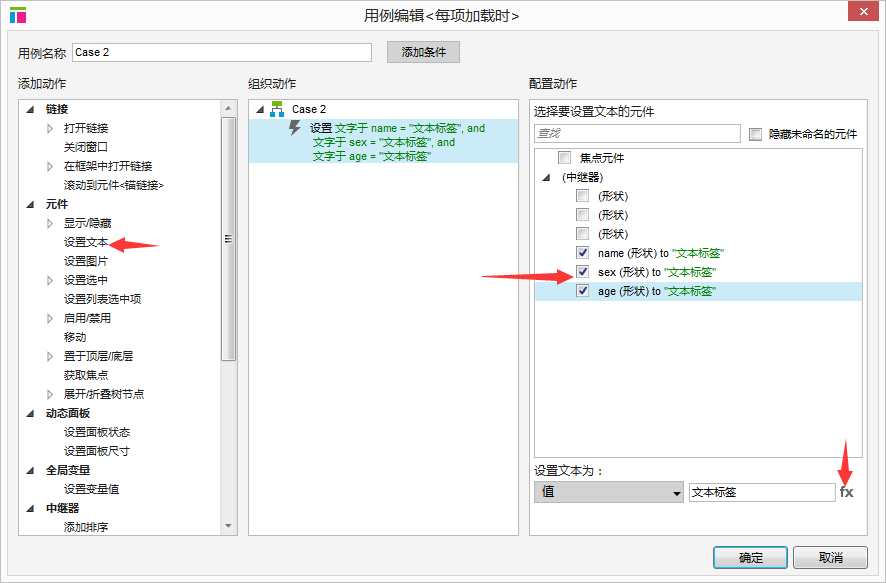
添加加载事件,绑定数据集和控件(绑定数据集其实就是和数据库中的表绑定差不多,但是真的简单到飞起)。
注意(一定要设置加载事件,不然无法显示信息)

注意:要一个一个设置,这里偷了个懒就没再截图(我自己去下的中文包,没装过的自己翻译一下吧)

选择相应的数据集项,注意自己定义的列名。

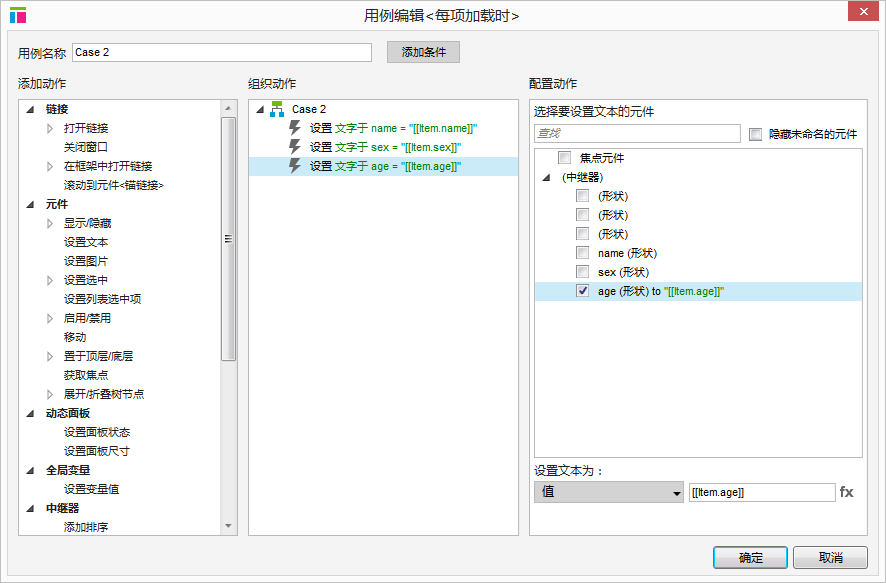
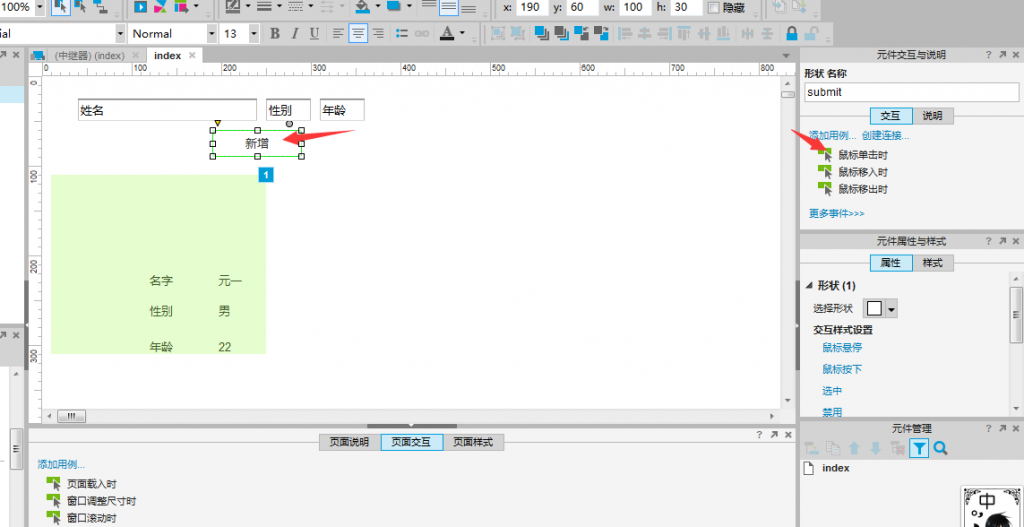
设置完成之后的界面
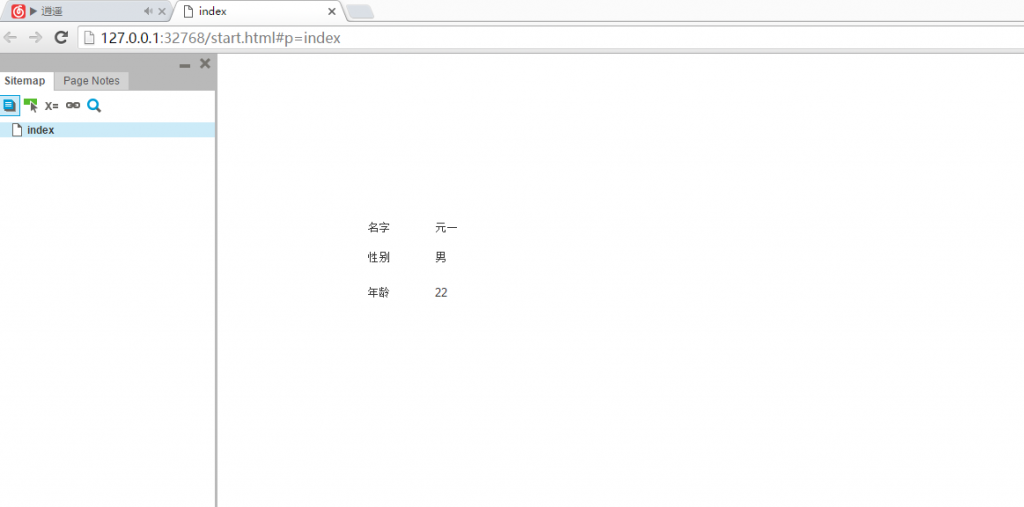
好了!现在可以测试运行一下,看看lable有没有和对应的数据集绑定在一起

ok!可以使用!
现在显示的是数据集里的第一条信息
下面开始做新增记录部分
Step 4:

注意!不是在中继器的界面了,这是主界面index界面。主界面里加了几个textbox和一个button,用作新加数据集记录。如果不小心加错了,在中继器界面加了这些控件,没关系,只要把它们复制过来就ok了。
注意:想要实现交互,就得给控件取一个形状名称。这其实和开发是一样的,想要调用就得命名。
Step 5:

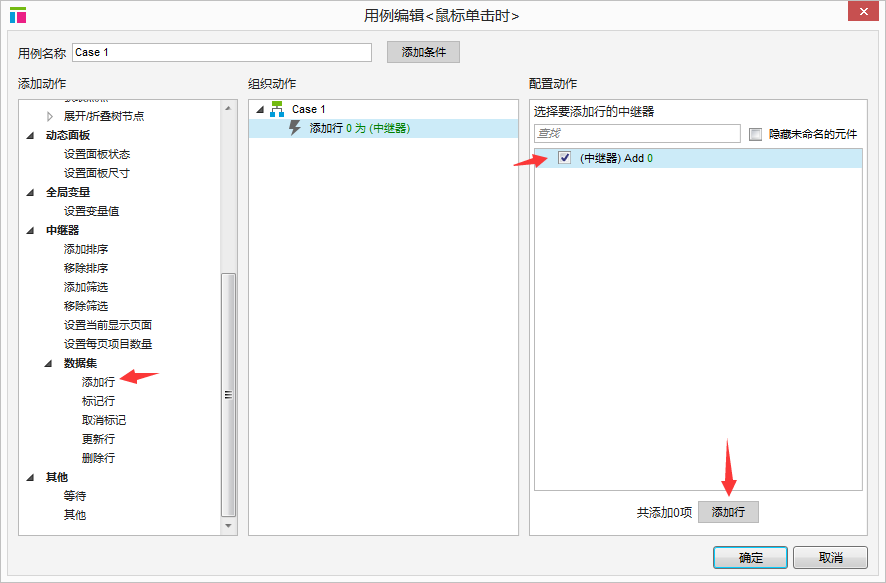
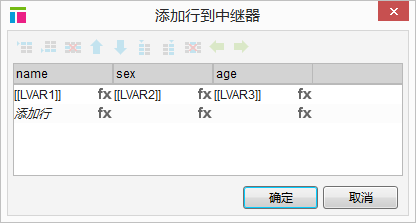
设置按钮点击事件,Axure7.0之后是叫做添加行,点击右侧添加行按钮。
Step 6:

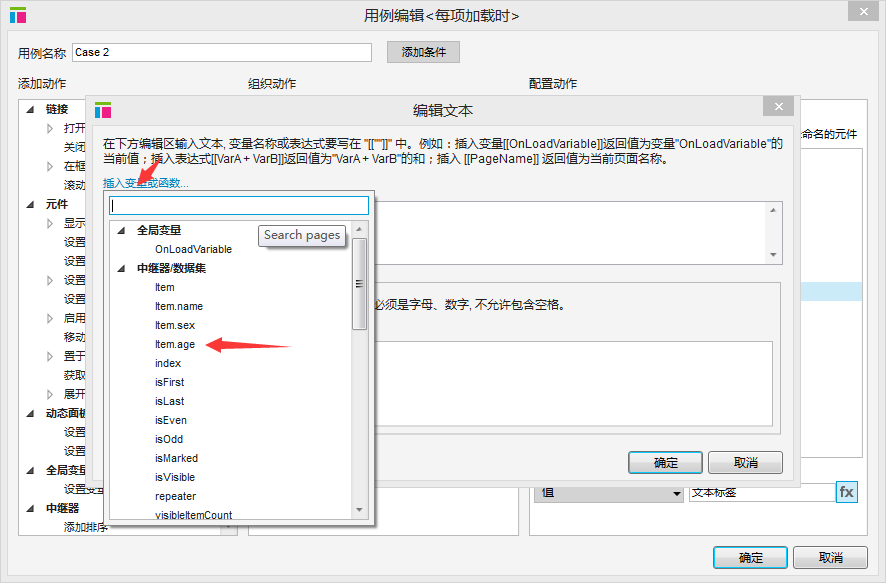
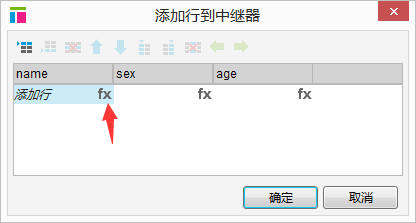
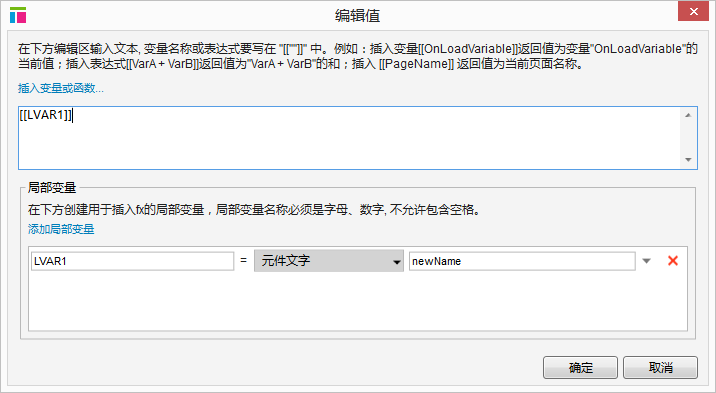
点击fx按钮
fx(函数)按钮

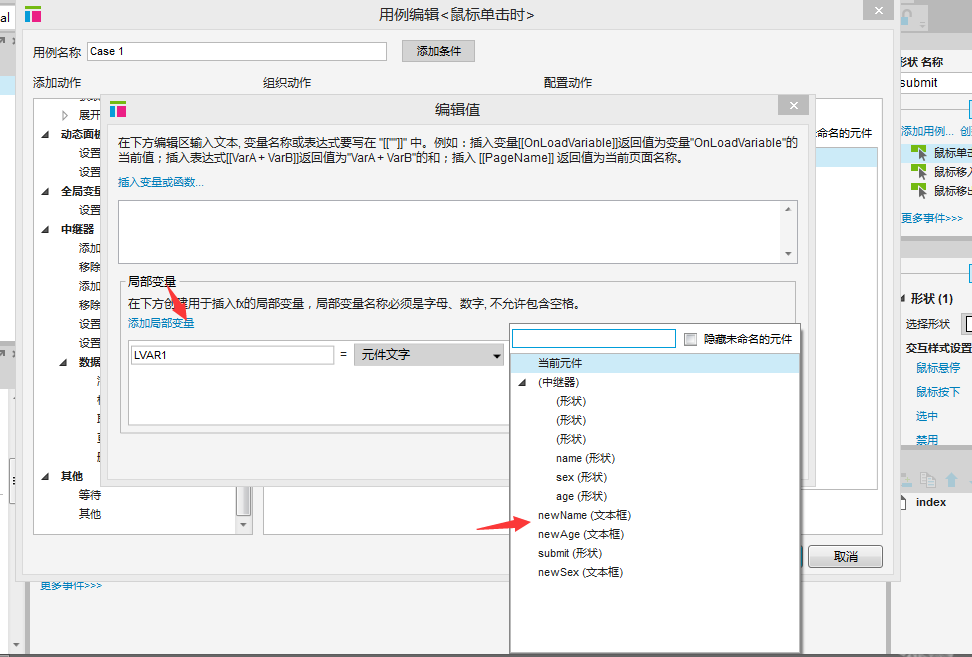
找到你之前定义的名称
1.设置局部变量,名称可以自定,注意选择右侧的目标来源

2.选择上面的插入变量和函数,选择刚刚新建好的局部变量名称

这是设置完成之后的界面
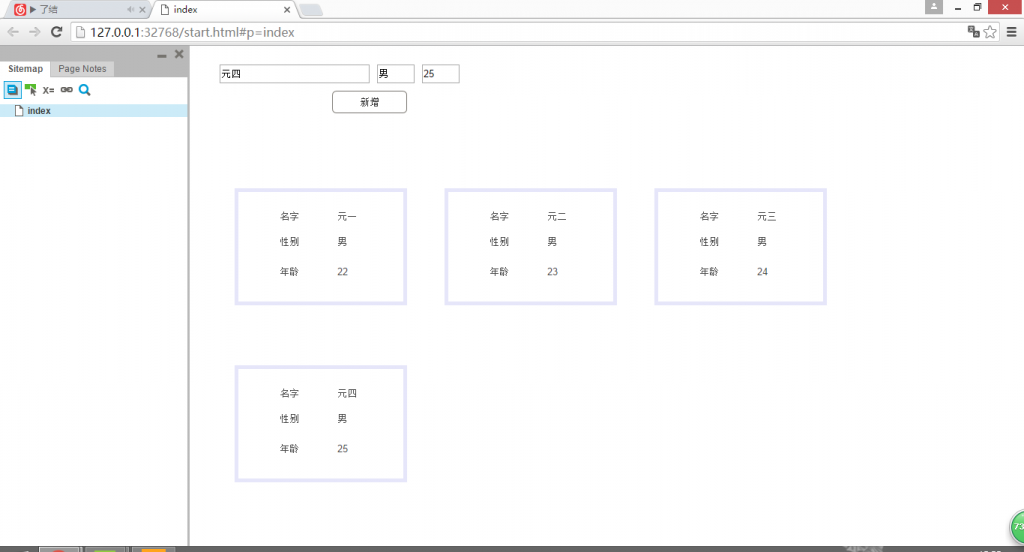
现在就可以试着运行一下了,看看添加是不是正常的

ok!可以正常使用(边上的蓝框是我后面自己加上去的)
这是Axure的中继器的新增的使用
删除的实现
补充一下删除的实现,之前忘记加上去了
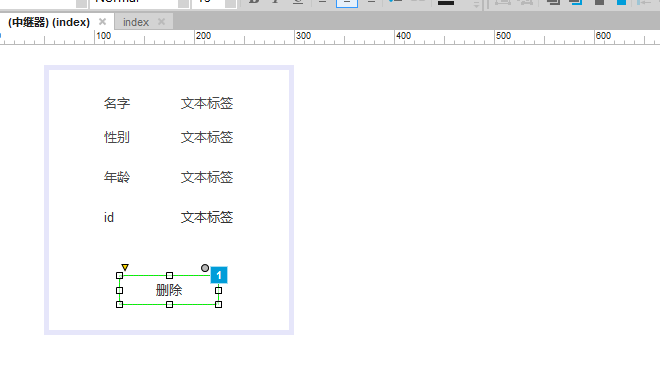
Step 1

在中继器界面插入button并对他添加交互事件
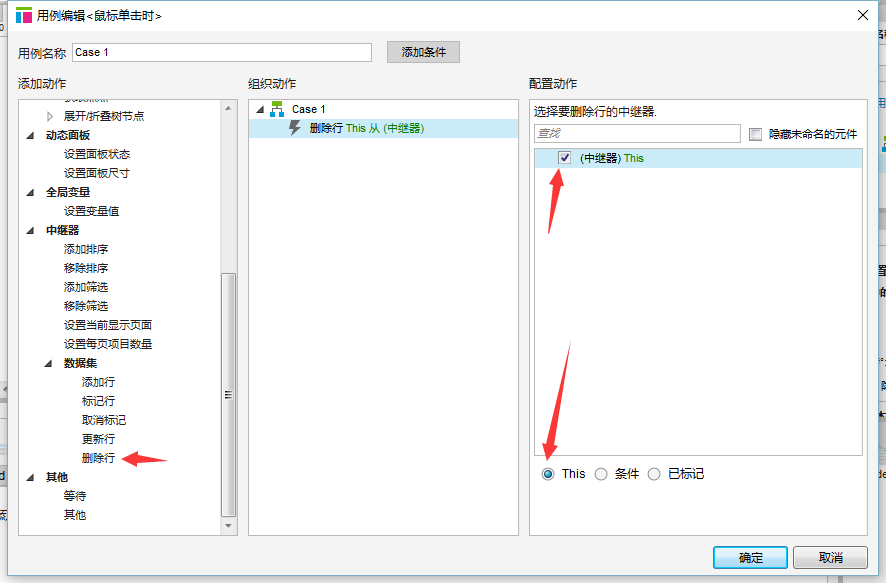
Step 2

删除行中只用选择this,现在只是删除单个
下面来看一下全部删除
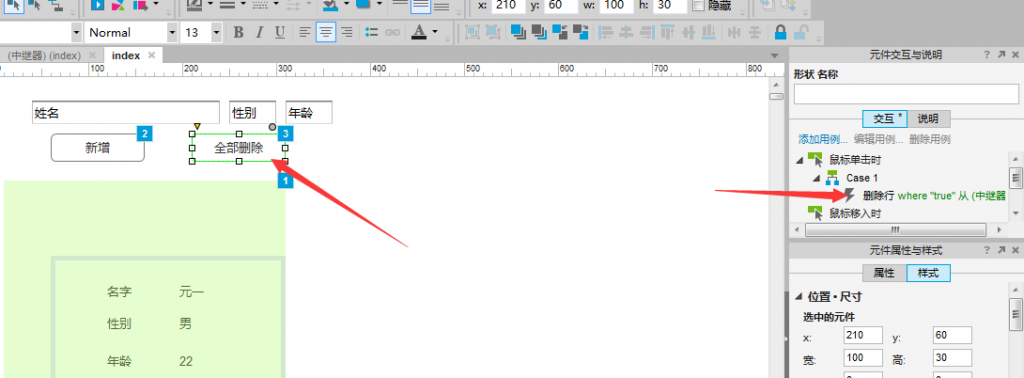
Step3

新加一个button ,注意这时候不是在中继器界面,这是在index主界面

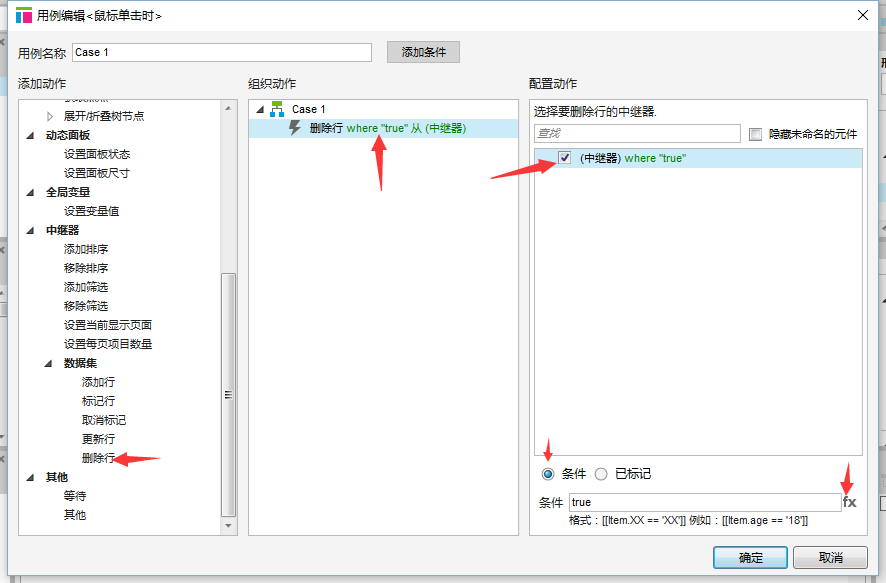
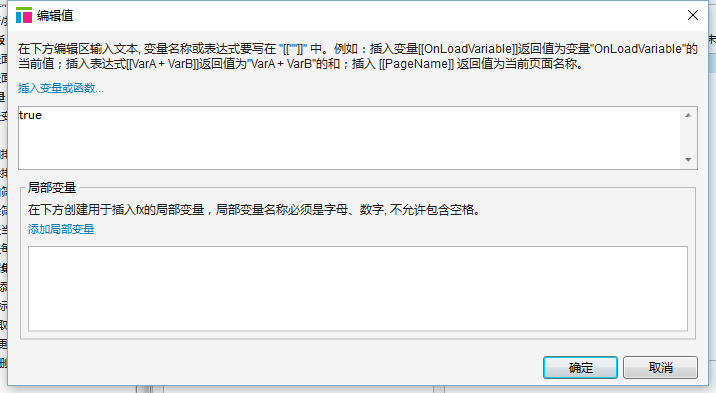
既然要全部删除就得使用条件,这里的删除条件是true,大概的意思就是当数据集中的值不为空的时候
我是这么理解的

本文由 @YuanYi 原创发布于人人都是产品经理。未经许可,禁止转载。
特别感谢
小白基础学会了中继器 谢谢
还是要试试再看。
在7.0版本中,设置单行删除时没有this选项,只有规则和已标记选项,这怎么怎么操作,跪求
🙄 我也是刚看完文章,然后跟着操作了一遍,现学现卖吧。要是错了,也不要骂我哈。【删除】按钮-添加用例-删除行-勾选中继器-规则-fx-【插入变量、属性、函数】按钮-isLast。这个是从最后一行删除,可以按照自己的实际情况选择,里面还有isFirst,从第一行开始删。
41598867@qq.com 感谢大神 😉
拿到原型了嘛?
求原型 , 😉
讲的很好,可是为什么我做出来是向下增加的,而你是横着增加的呢?做了两遍,都是向下增加的 😥
找了好多篇,只有这篇看懂了并且学会了,感谢!! 😀 😀
get 谢谢
没看见怎么删除啊
有改过了
太赞了, 讲的非常好,比较适合像我这样的产品新生
谢谢
为什么我是向下增加的,而你做的是横着增加的呢?求解,谢谢
调一下中继器的样式布局就OK了