Axure教程:滑动鼠标页面自动切换(一)

浏览网页时,尤其是互联网产品介绍方面的网站,经常可以看到,当你的鼠标停留在某些页面时,只要轻轻滚动鼠标,页面就会自动切换,相较于传统页面的手动切换可以给用户更好的体验。今天就利用Axure8.0向下滚动的交互动作实现滑动鼠标页面自动切换效果跟大家分享一下。注意Axure7.0没有向下滚动的交互动作,请大家使用8.0进行同步操作。另外,我将使用几张图片来代替页面进行示范,当然你也可以直接使用页面。

原材料:
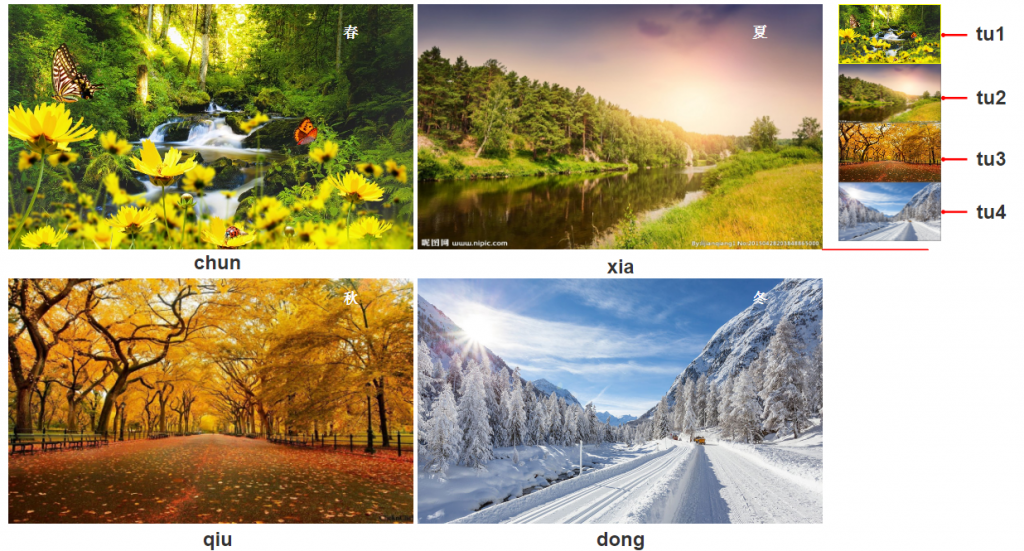
春夏秋冬四张动态面板以及向对应的tu1、tu2、tu3、tu4四张小图作为图示,注意四张小图合并在一起的高度要比单张动态面板的高度小。

方法/步骤
第一步:设置图示组和选中状态
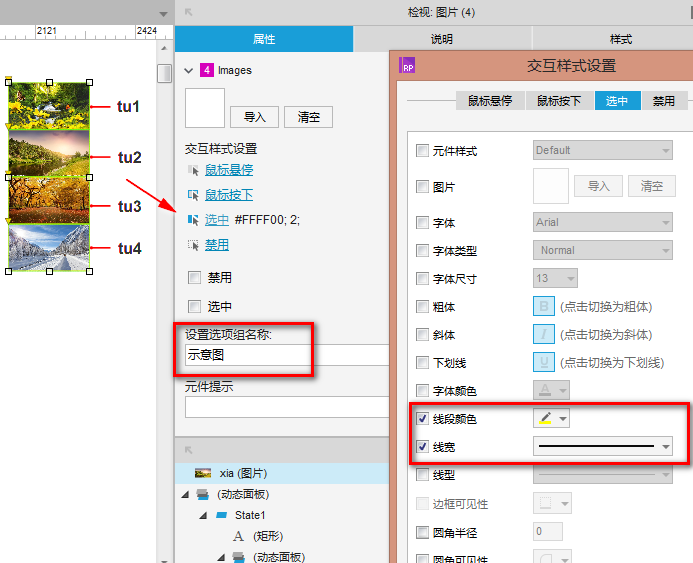
同时选中图片tu1、tu2、tu3、tu4—属性—设置选项组名称输入“示意图”—选中—勾选线段颜色“黄色”—勾选线宽(选择较大宽度)—点击确定
选中tu1—属性—勾选选中(表示tu1在页面载入时默认状态为选中)

第二步:设置动态面板交互动作
依次选中动态面板chun、xia、qiu、dong,设置其向下滚动时(不同汉化版本翻译可能存在差异)的交互动作如下图。

第三步:设置图示的交互动作
依次选中图示tu1、tu2、tu3、tu4,设置其鼠标单击时的交互动作如下。也可以直接复制动态面板的向下滚动时的交互动作到图示的鼠标单击时,应用关系依次是chun—tu2;xia—tu3;qiu—tu4;dong—tu1.

第四步:调整元件大小和位置
依次选中动态面板chun、xia、qiu、dong,缩小其动态面板的高度,使其高度与四张小图合并在一起的高度一致。
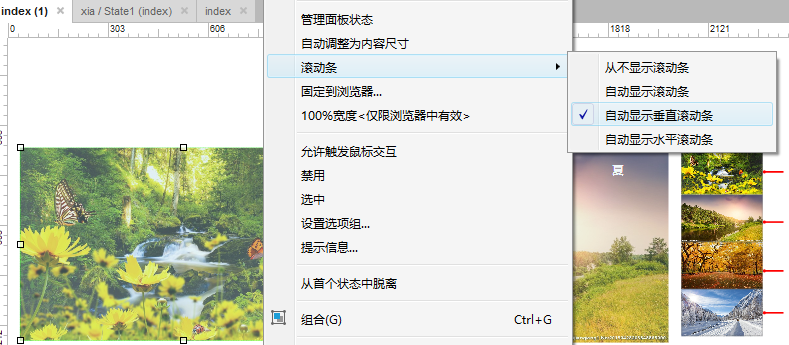
依次选中动态面板chun、xia、qiu、dong,单击鼠标右键—滚动条—自动显示垂直滚动条;完成后你就可以看到动态面板右边有一条滚动条出现。

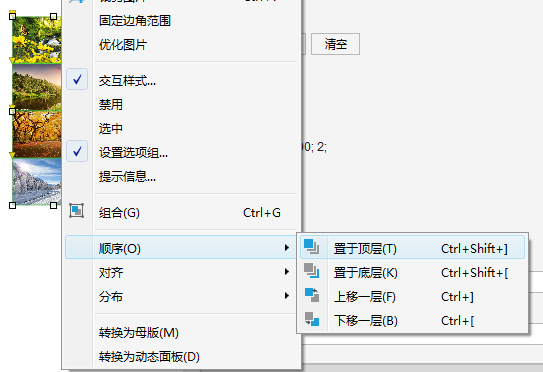
同时选中图示tu1、tu2、tu3、tu4,单击鼠标右键—顺序—置于顶层。

将动态面板xia、qiu、dong置于chun的下面,使四张动态面板完全重合地叠加在一起。同时,移动图示tu1、tu2、tu3、tu4到动态面板chun的右侧将其滚动条完全遮盖。至此,已经全部完成,如下图。

本文有一个很遗憾的地方,就是只能实现向下滚动页面自动切换,无法实现向上滚动页面自动切换。笔者尝试过使用同样的方法设置向上滚动时的交互动作,但结果是失败的,因为动态面板滚动条性质决定了在没有进行向下滚动时是无法进行向上滚动的。
笔者希望本文能对大家学习Axure起到绵薄之力,另外,若有哪位大神知道如何同时实现上下滚动页面自动切换的希望能告知一下,谢谢!
原型分享
链接:http://pan.baidu.com/s/1c2kI5AK密码:2nf3
本文由 @简扬 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








把事情搞复杂了点,说实话
预览时 滚动一下,他就不停的在无限循环滚动。。。 ➡ 求解释,下载了你的发现也是同样的问题,难道是我浏览器的问题?
你是预览我做的,还是你自己做的啊?我的应该不会出现这种情况才对,试过很多遍了。如果是我做的那个,那你换个浏览器试试。
预览了你的,换了谷歌浏览器,都一样的结果, 😥
谷歌浏览器应该没有问题,我得晚上回去才能试试。对了,你可以自己调一下,在动态面板显示这个交互动作前面加一个等待300mm的动作。
加上后效果,第一轮滚动正常,再滚动还是会出现,只是延迟了300mm 🙁
7 里面其实也有向下滚动的交互动作 “[[Window.scrollY]]” ,打个比方,设置参数if “[[Window.scrollY]]” > “0”
and “[[Window.scrollY]]” <= "500",改变面板状态即可,用一个动态面板的不同状态就可以实现了
你可以试一下,看一下效果,而且记得用四张图片一起试。
链接:http://pan.baidu.com/s/1nvReuCh 密码:2xvn
而且可以解决你的上滑问题
这个不是我想要的,你这种做法我也想过,但存在缺陷。1.它用了这个页面去做这个效果,移植性很差,想在哪个高保真页面(尤其是一些产品介绍)几乎不能用;2.它的鼠标滚动体验不好,你设计时500像素,经常容易发生滚动了但没有进行切换,如果设置再小一点的话又容易一次滚动多张图片;
那样子的话用你的方法是不能上滑的,是存在bug?
这是暂时想不到办法解决,不过也只有这样做,才可以把它当做一个模块,那个页面需要可以直接拿过去用。
失效了~~求链接
链接:http://pan.baidu.com/s/1sl5r3v3 密码:mw1l
是建立了四个春夏秋冬的动态面板?而不是一个动态面板的四个状态?
还有百度云盘里的原型不存在哎╮(╯▽╰)╭
四个动态面板
为什么做出来就一个图能滑 而且对比后都一样 ➡
那你下载我的原型文件可以滑动吗?如果可以,那肯定是一些细节漏了。
可以的 我两个对比了 都一样 😕
一个图能滑?是从第一张图直接滑动最后一张图吗?另外,你用的是Axure8.0吗?你再认真对一下吧,不只是交互动作要对一下,那些元件名称也要对一下。
好吧 我是秋能滑到冬 我是8.0的
那你比一下其他图片跟秋这张的有什么不同的,应该很快就可以找到问题所在的。
🙁 一样都是电脑里的 格式什么都一样 只有一张比较大 所以优化了 不过也不是秋那张
😯 那图片比动态面板大一点吗?如果一样大的话就滑动不了。另外你检查一下动态面板有没有设置成自动调整大小,如果设置了就取消,然后把动态面板的高度缩小一点。
好了 原因是图片大小比动态模板小了 我拖出去后就对了 谢谢你 😀 😀
还发现一个不足,就是无法点击滚动到的上一张,比如秋滚动到冬,然后点击就无法选定秋
好像真的存在这样一个bug,最近比较忙,你可以先思考着怎么解决。多谢提出~
遇到了跟你一样的问题,但是我不太懂前面说的要小图片拼起来要比动态面板小,但是下面又说把动态面板大小调到跟小图片一样高。我解决不了。
我用的是火狐浏览器,华硕的本……其他都挺顺畅,就是预览那个卡……生无所恋的感觉!可能跟本本有关
你安装的是正版吗?到官网上从新下一个
嗯,我最近也在用这个8.0,很多效果都比上一代有着进步,唯一的不足就是预览太卡
预览卡?应该不会吧,你可以换个浏览器试试。