AXURE原型设计:移动端消息提醒弹窗原型的应用
由于移动社区具有互动随时随地、互动频繁和互动及时性的特点,所以消息提醒几乎是每个app软件的必备元素,本文作者从消息提醒弹窗的作用出发,对消息弹窗不同种类的样式以及原型进行了梳理总结,与大家分享。

01 消息提醒的弹窗的作用
一般而言,消息提醒弹窗的作用是提醒用户某件事情,有成功、警告、错误等提醒。
- 成功提醒:告知用户成功完成某件事情,例如登录成功时,系统告知用户正在登录中
- 警告提醒:提醒用户某件事情,例如,关闭浏览器页面时,系统提醒是否确认退出
- 错误提醒:提醒用户某件事情错误,例如,密码输入错误时,系统告知用户密码错误
02 消息提醒的弹窗的种类
移动端的消息提醒弹窗按不同的分类方法可以分成不同的类别,按照位置分类的话,可以分成顶部弹窗、中部弹窗、底部弹窗。按功能分的话,可以简单分为提示弹窗和等待弹窗。
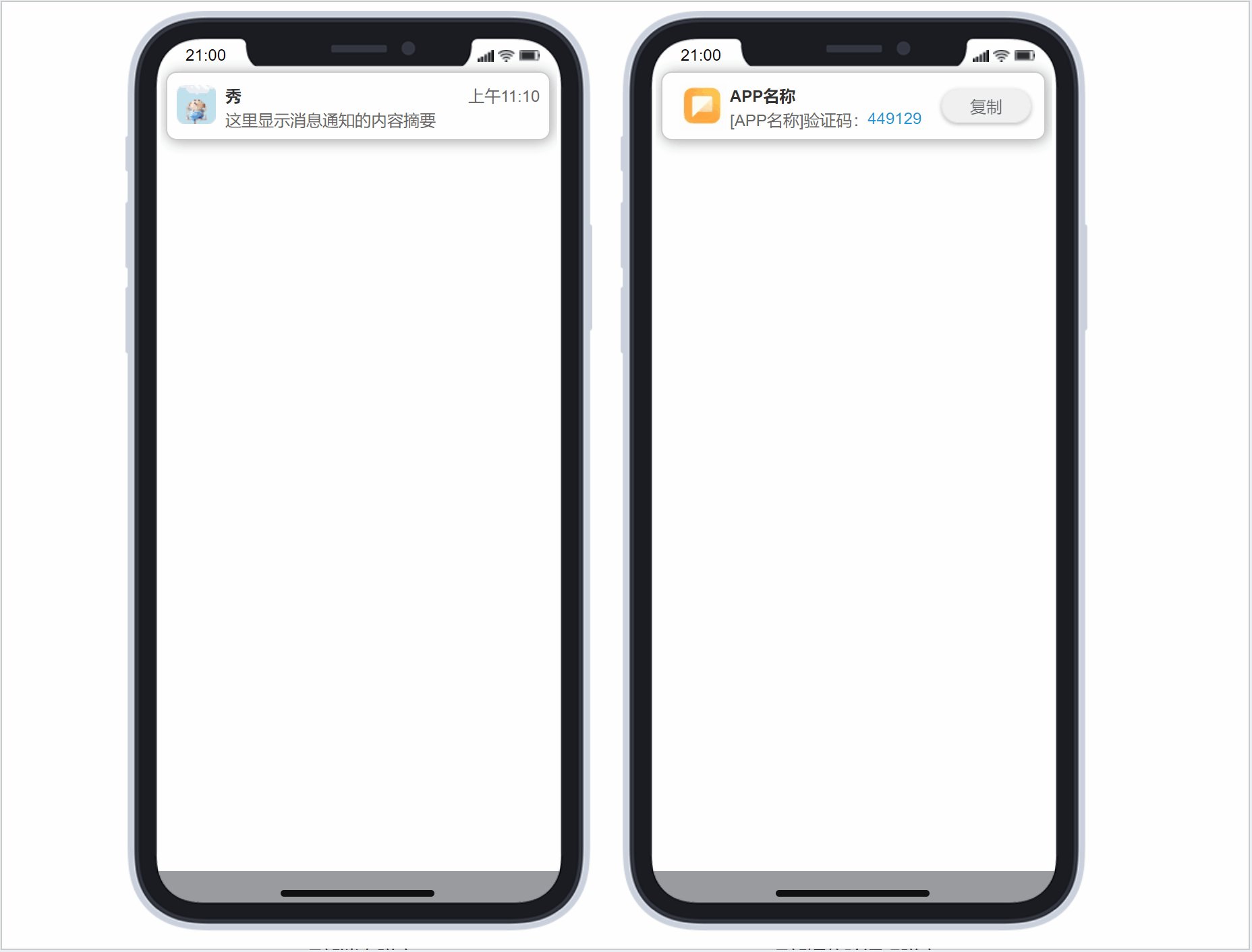
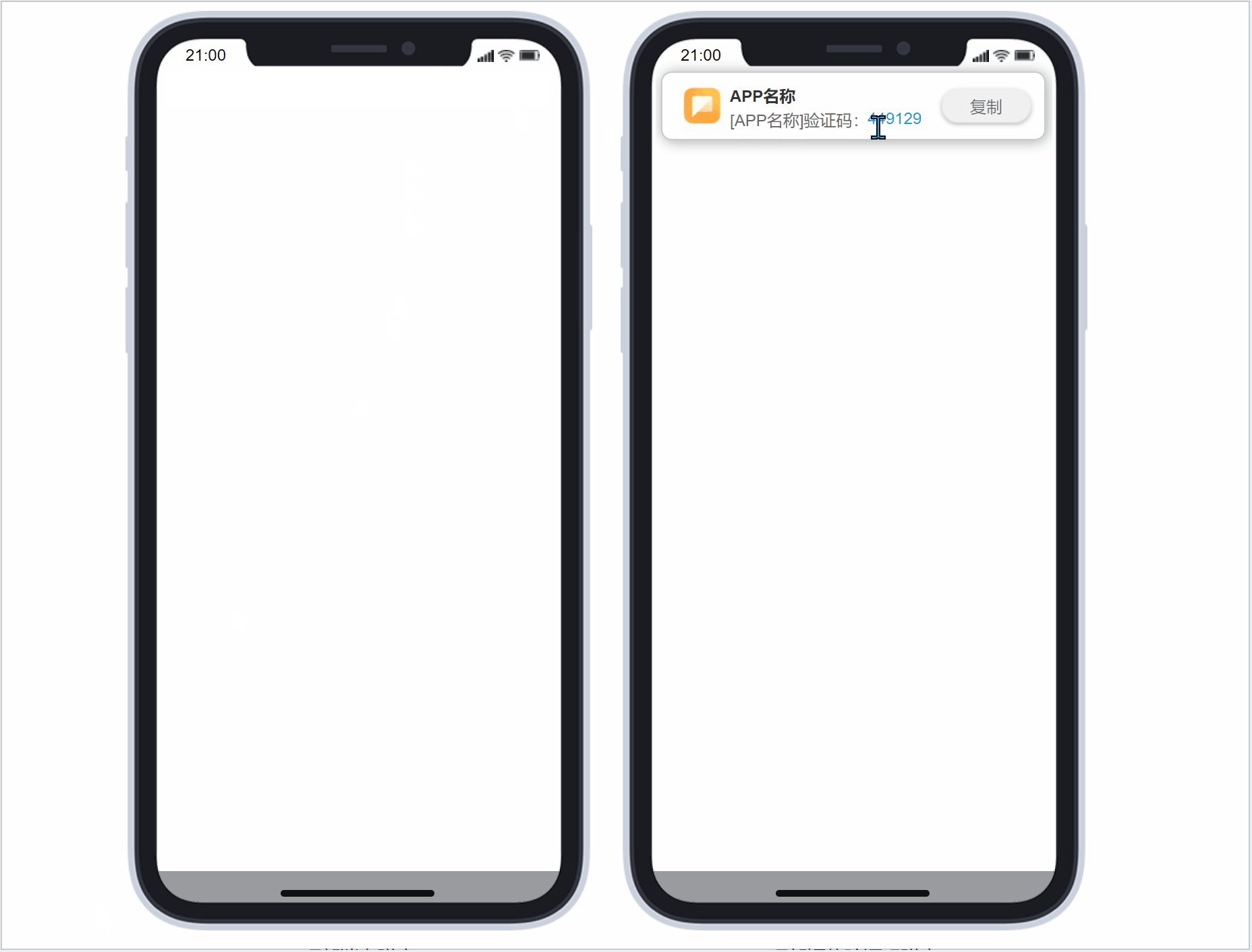
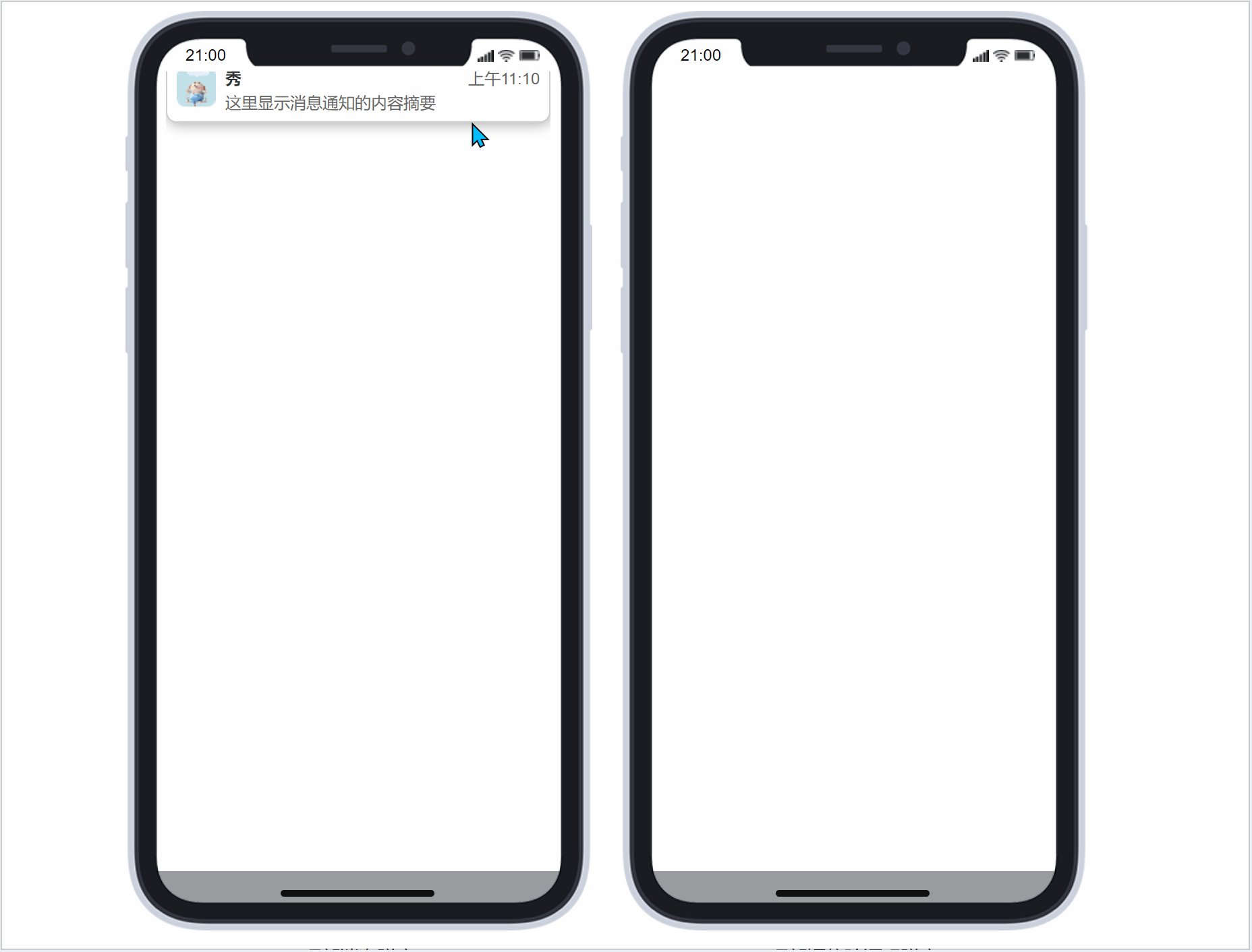
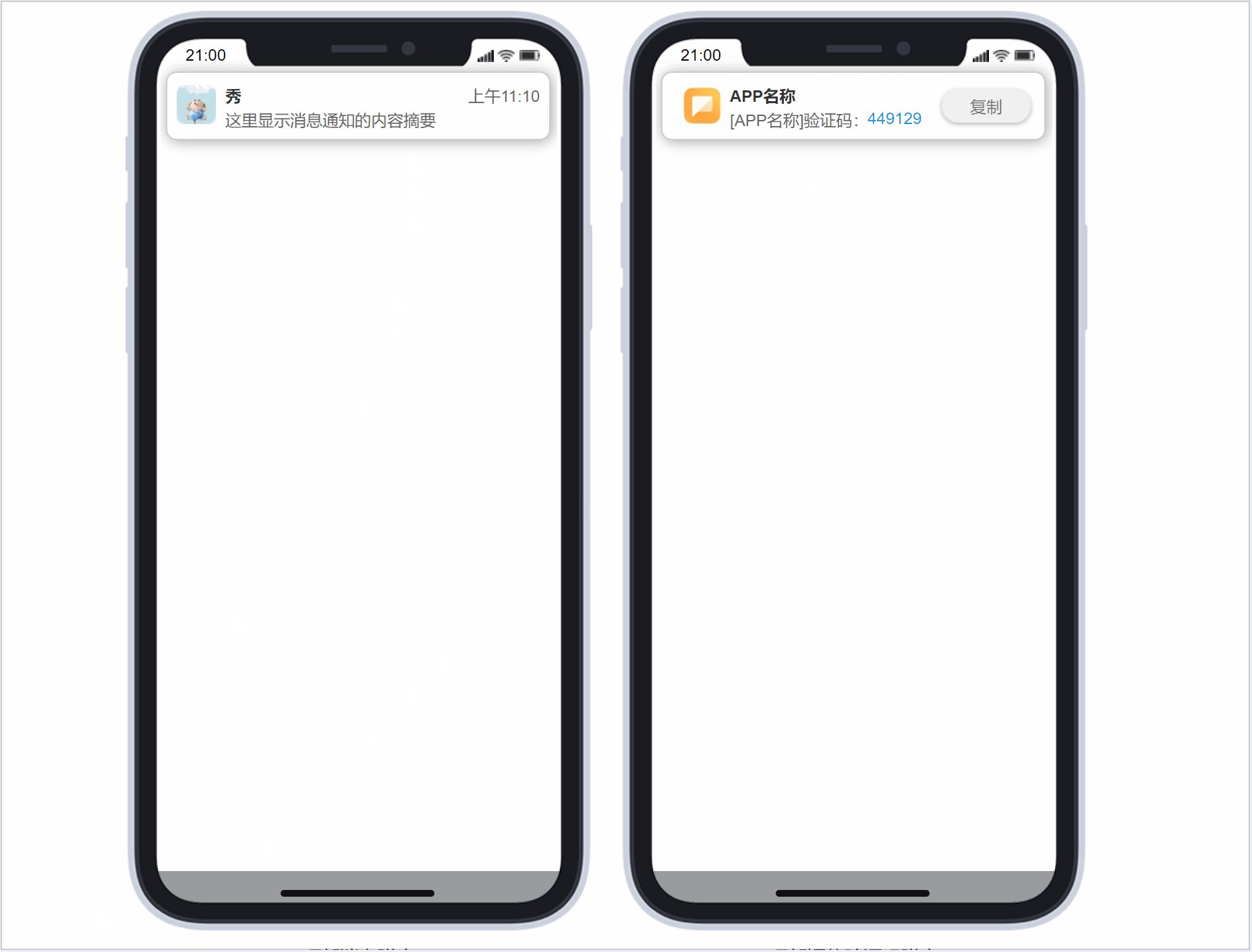
1. 顶部弹窗
顶部弹窗常用于消息提示,例如像微信新消息,或者其他软件推送的新消息,又或者向手机短信验证码这种也是属于顶部弹窗。那我们在设计的时候,要注意顶部弹窗显示时有一个向下滑动的动作,隐藏时有一个向上滑动的动作,除此之外,像短信验证码这种,还需要有复制按钮。

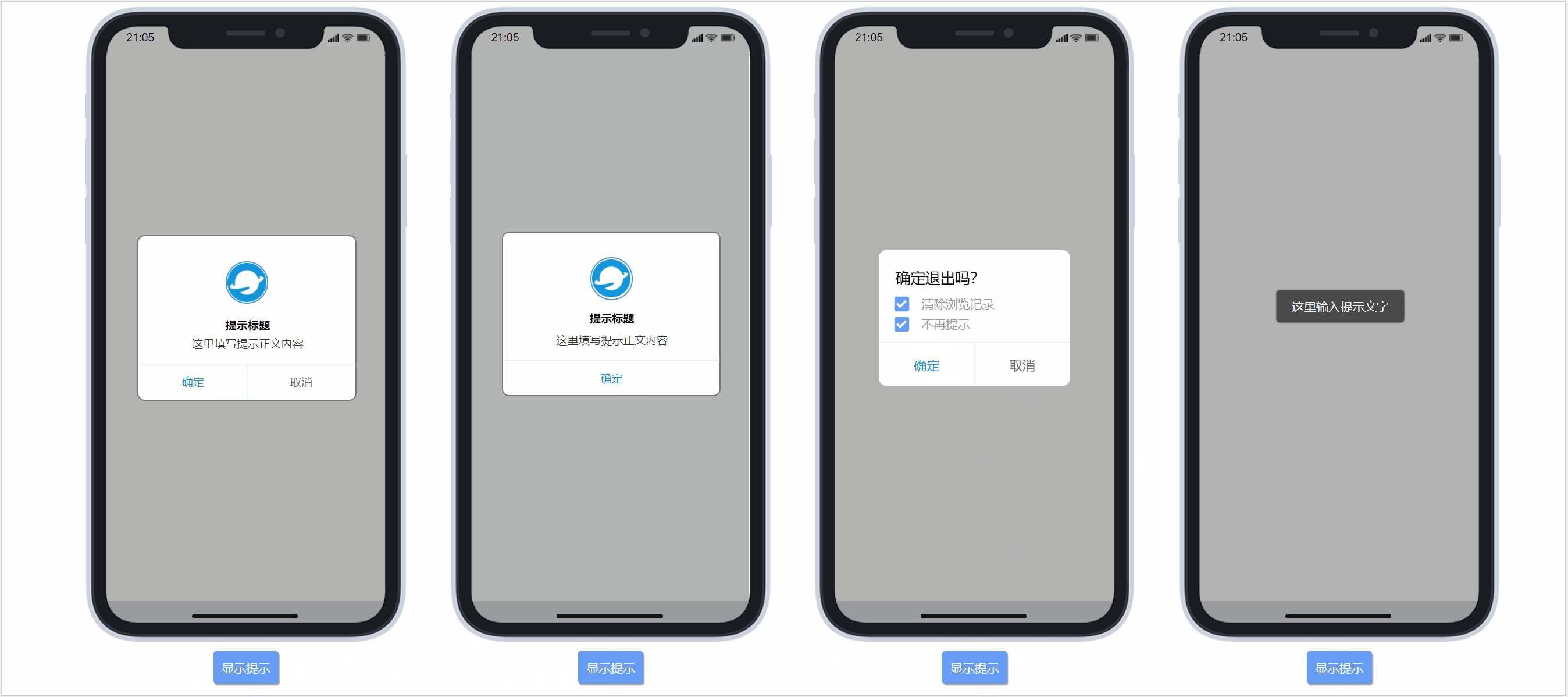
2. 中部弹窗
中部弹窗是消息提醒弹窗的重点,因为中部内容是用户注意力最集中的地方,所以重要的提示信息都会放在中部。所以中部提示也分了多种情况
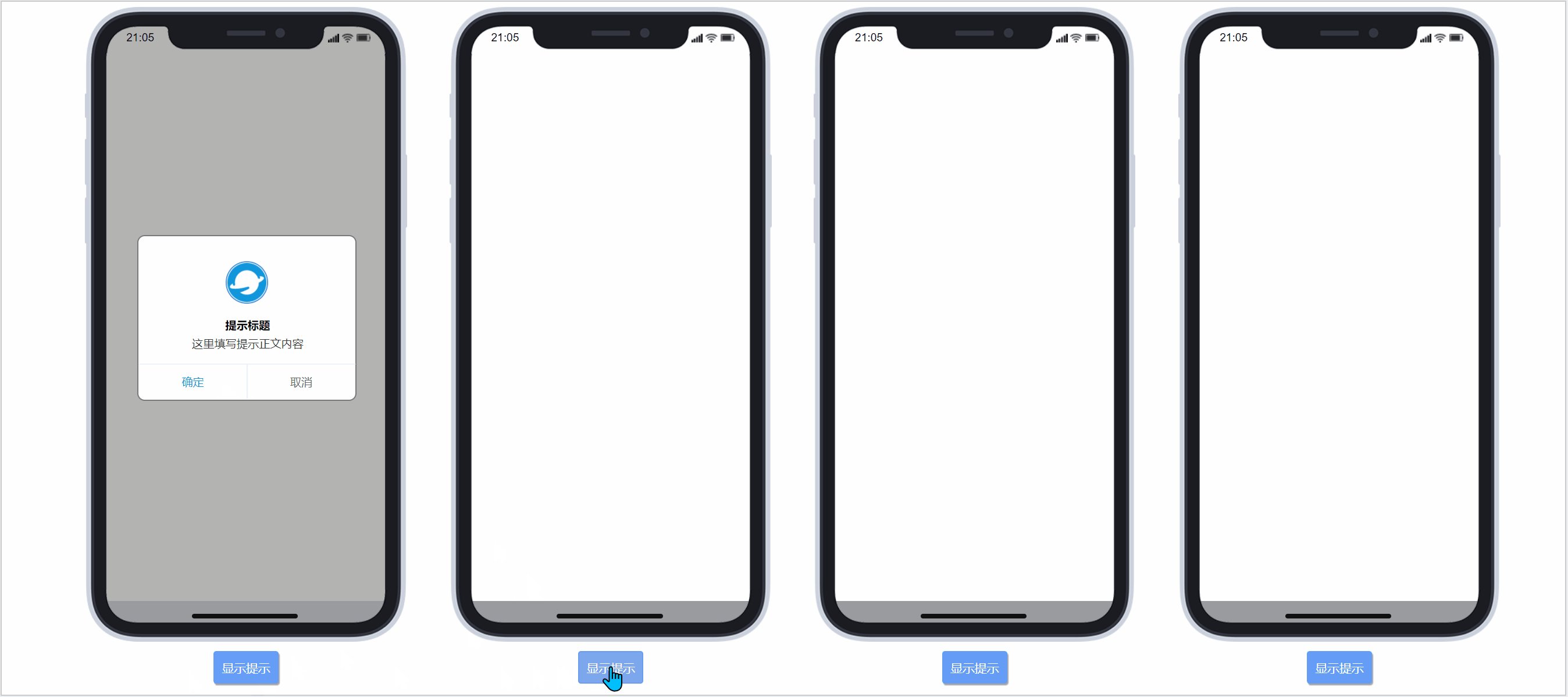
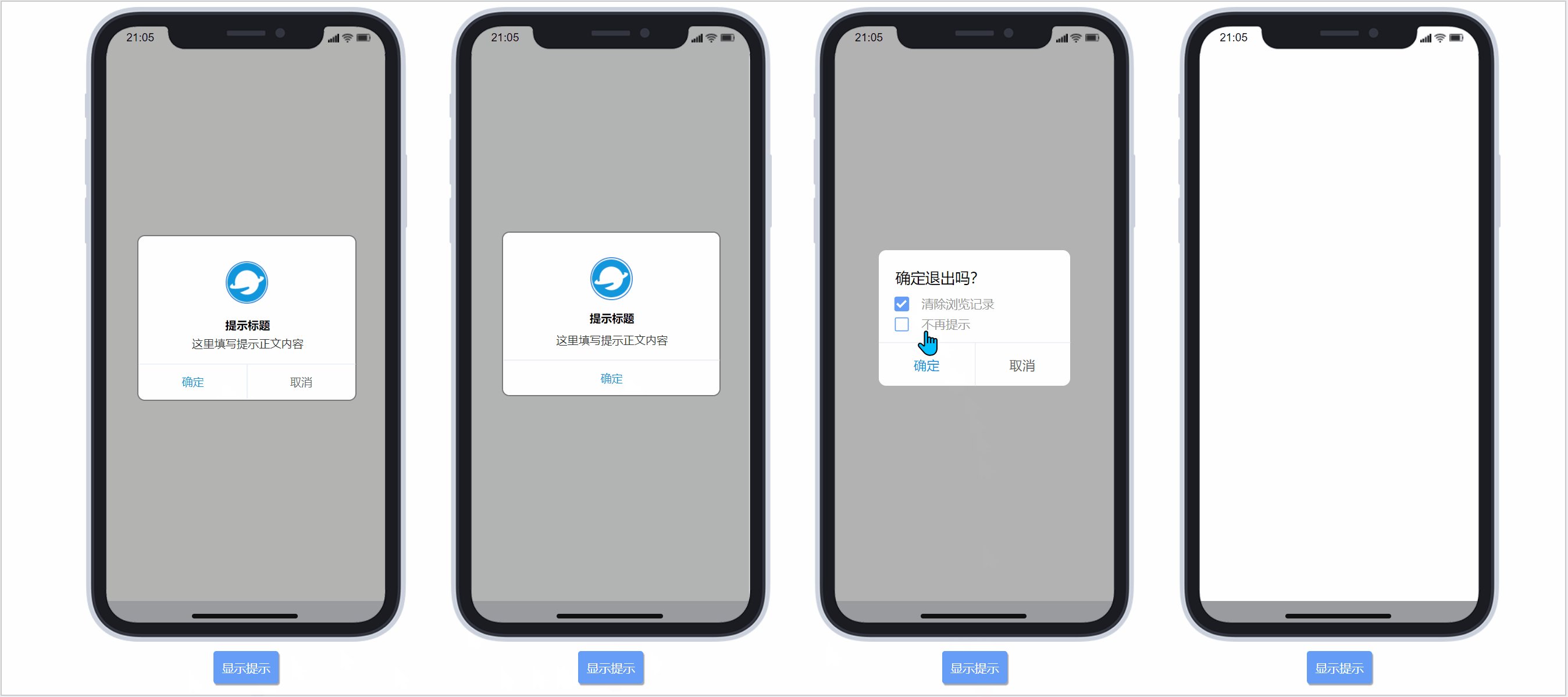
- 确认取消提示:需要用户确认或者取消某个操作,例如转账支付的时候,一般系统都会让用户再次确认是否支付。
- 确认提示:这个的提示只有确认按钮,目的是强调某件事情,例如人脸识别失败时,提示用户正对镜头等等,起到一个强提示的效果。
- 多选确认取消提示:这个是在确认取消提示的基础上,可以让用户选择记住某项操作,例如退出某项软件时,是否要清楚历史记录等等信息,用户可以一键勾选。
- 自动隐藏提示:这个属于轻提示,也是经常用到的,作用是告知用户某件事情,用户不需要任何操作,提示在几秒内自动消失。例如密码输入错误时,系统提示用户名或密码错误,请重新输入,这种情况就比较适用轻提示。
设计思路:中部弹窗由图标(可省略,有会更美观)、提醒标题(可省略)、提示内容、按钮(由确认、取消、选择按钮,可根据实际情况选择)组成,制作时选择需要的内容后转为动态面板放置在手机中部位置即可,自动隐藏提示弹窗还需要设置自动隐藏时间。

3. 底部弹窗
底部弹窗一般用于app的授权、安装等情况比较多,它和中部确认取消弹窗性质相识,只是位置处于手机底部。

上面介绍的3种弹窗都是属于提示类型的弹窗,下载介绍一下等待弹窗。
4. 等待弹窗
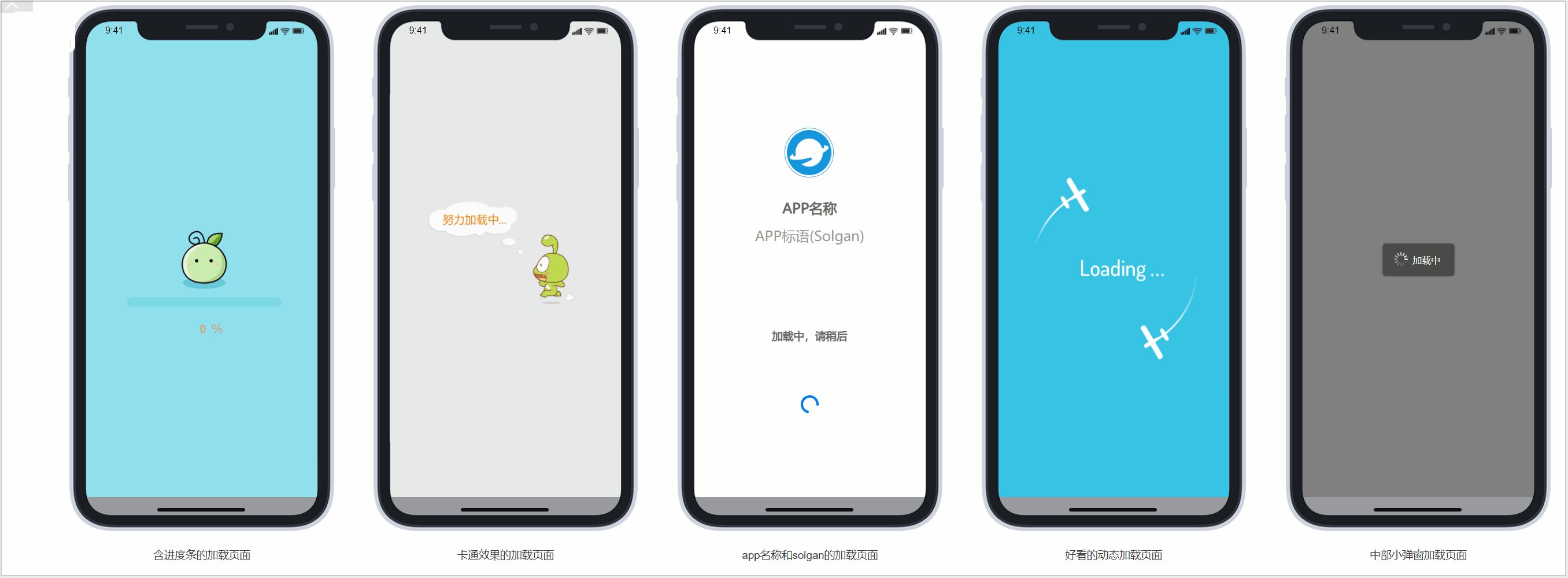
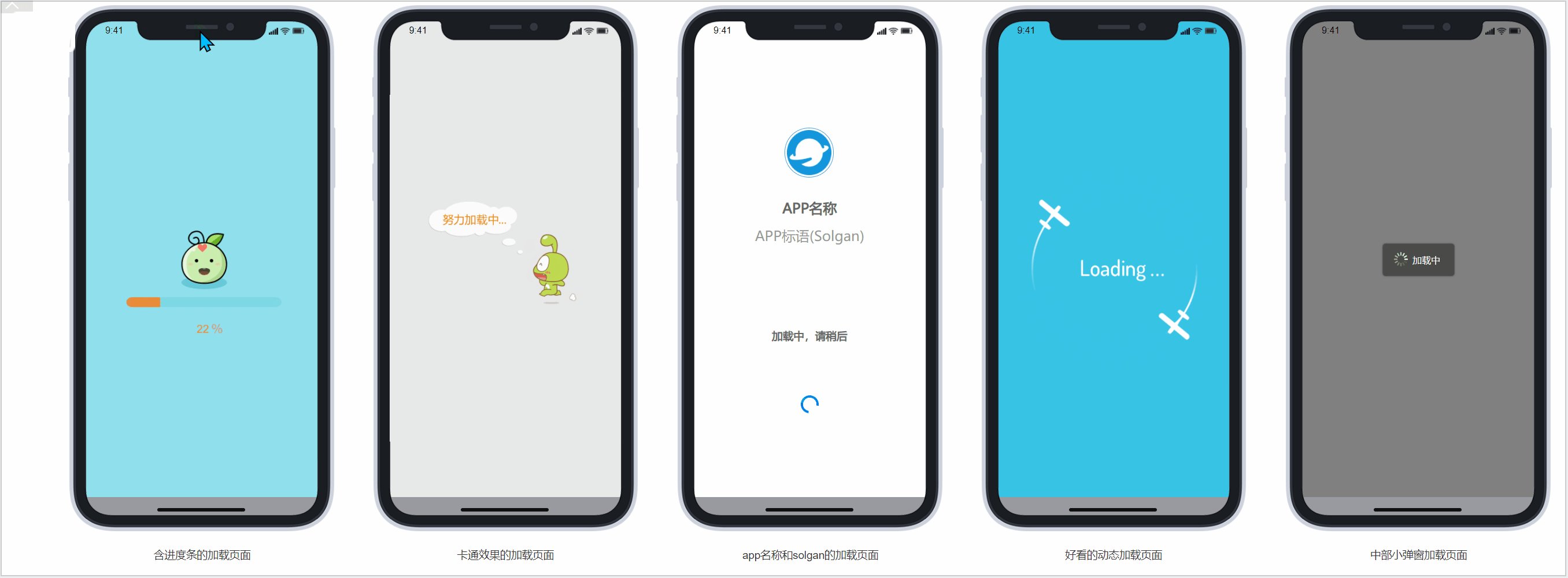
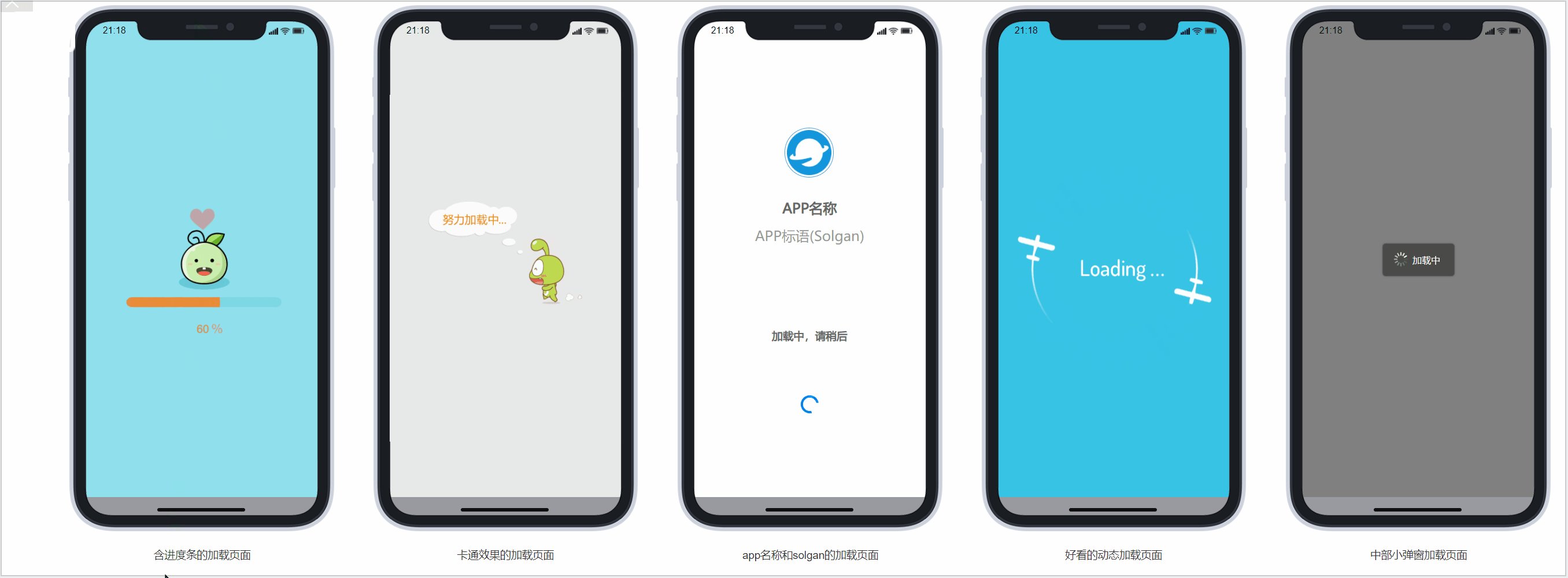
等待弹窗一般是用于加载、上传等需要用户等待的情况,一般有以下几种分类:
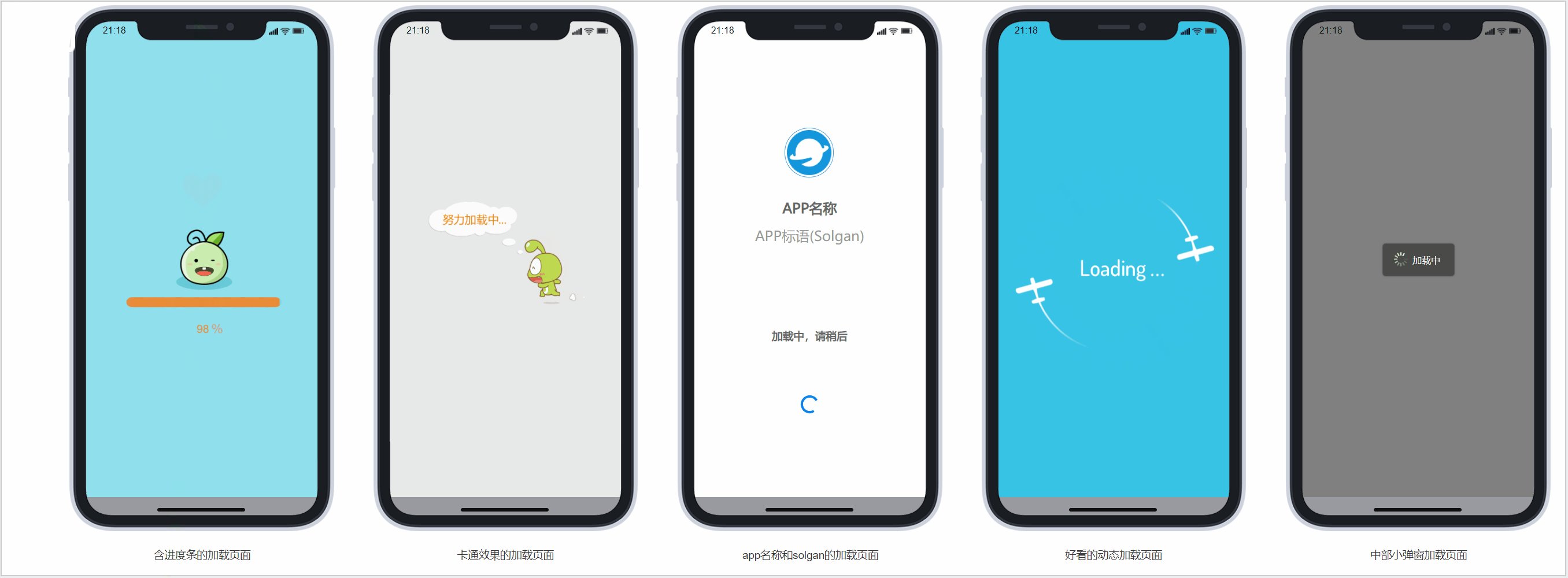
有进度条的等待页面(下图左1):这种一般适用于上传文件,或者需要等待时间较长,这是需要给用户一个返回,知道大概需要多久,避免用户关闭,刷新等。
没有进度条的等待页面(下图234):这种是一般需要切换到新的页面,并且加载时间不会太长,一般适用动态效果让用户不容易不耐烦,一般可以使用卡通(下图2)、炫酷(下图4)的加载效果,如果想用户记住您们的品牌也可以使用下图三的加载效果,包括了app名称和solgan,能够让用户加印象。
等待小弹窗(下图5),这种加载弹窗一般适用于不离开本页面,但需要用户等待很多一段时间,例如像输入身份证号码和姓名后,系统需要联网核查确认信息是否正确,在等待公安局系统返回信息的时候,就可以使用这种等待小弹窗了。

那以上就是本期关于移动端常用的消息弹窗介绍的全部内容,主要是基于我个人在实际工作中需要用到的原型,而设计出来的axure组件。
如果大家有所收获,希望可以点赞鼓励一下,也欢迎大家交流,谢谢。
本文由 @秀 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/ax9/aa837f6071f22bda