Axure8实现最常见的左侧动态菜单

当初自己想了很久才实现了这种左侧的动态菜单栏。今天我跟大家分享一下怎么实现点击实现动态开合的那种左侧菜单栏。希望能帮助到一些刚入门的朋友们。
主要知识点:
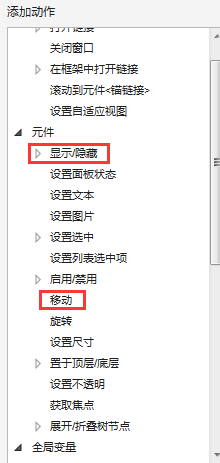
- 通过显示/隐藏实现子菜单的开合
- 通过移动控制菜单间的跟随移动,实现动态效果

问题:
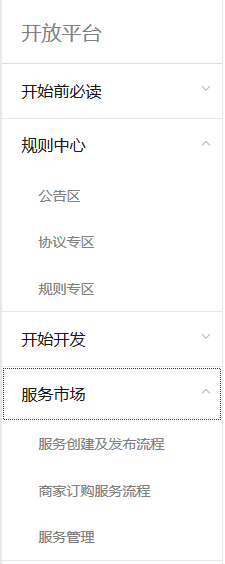
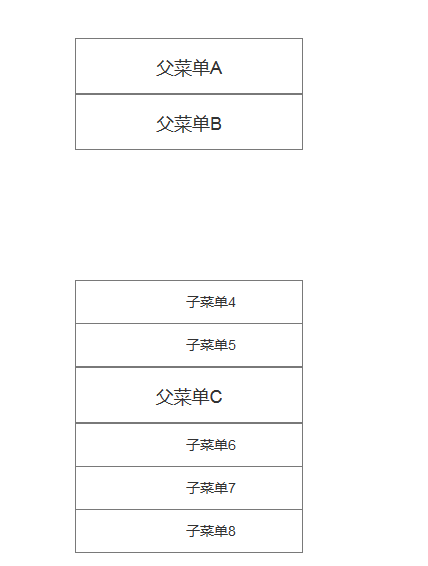
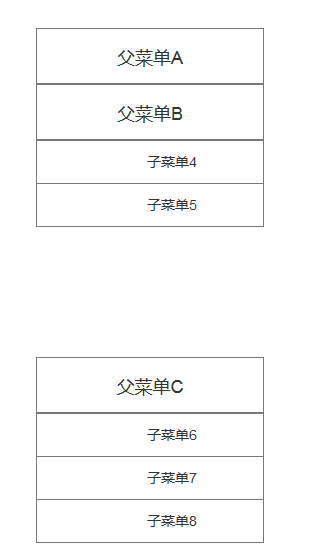
想实现一个如下图一样的左侧动态菜单栏

核心思路:
菜单的开合怎么实现?
答:可以通过动态面板的显示/隐藏实现开合,每级父菜单下的子菜单集放在一个动态面板里,点击父菜单切换动态面板的可见性,从而实现菜单的开合。
菜单合的时候下级父菜单上移怎么实现?
答:初始状态子菜单都是合起来的,父菜单由上向下排列。点击第一个父菜单,其子菜单展开,第二个父菜单下移到第一个父菜单的子菜单级下面,就像这样:

“开始开发”移到了“规则中心”的子菜单集下面,而子菜单集是一个动态面板,即将“开始开发”移动动态面板下,这里可以用移动到绝对位置实现,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的bottom。
当合上子菜单时,就像这样:

同理,合上时隐藏动态面板,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的top。
这样既可实现动态移动的效果。
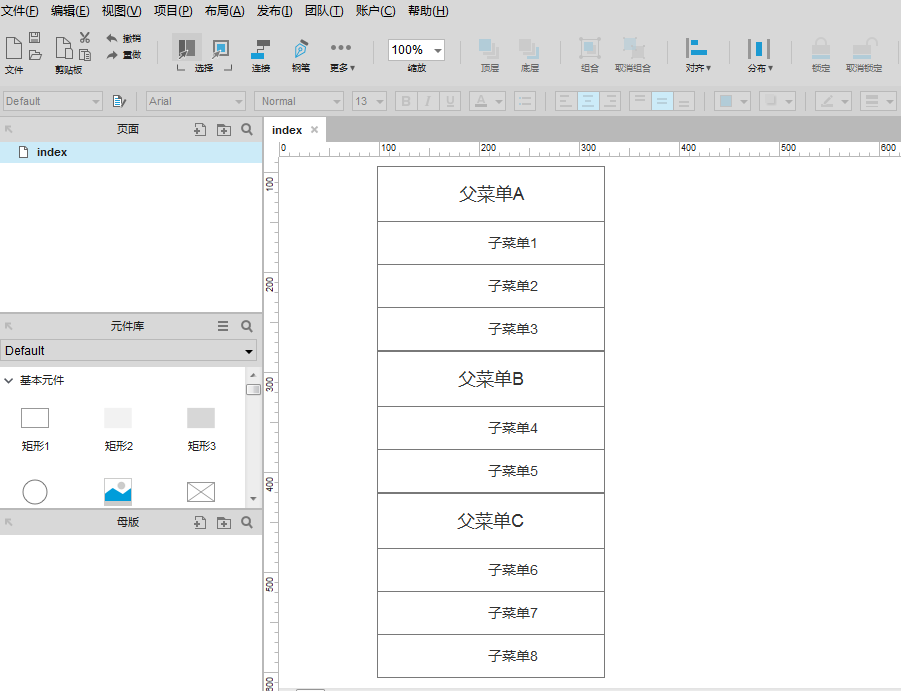
具体步骤:
- 在主面板上画出如下几个矩形,排列好,命名好,父菜单分别命名为ra、rb、rc

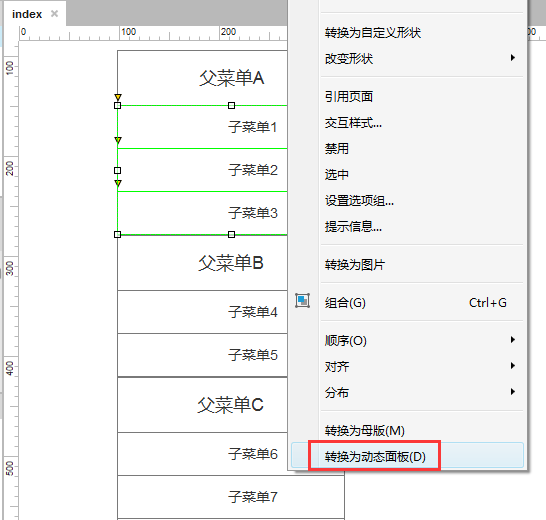
- 将子菜单转化为动态面板,另两个子菜单们类似处理,并分别命名为:p1、p2、p3

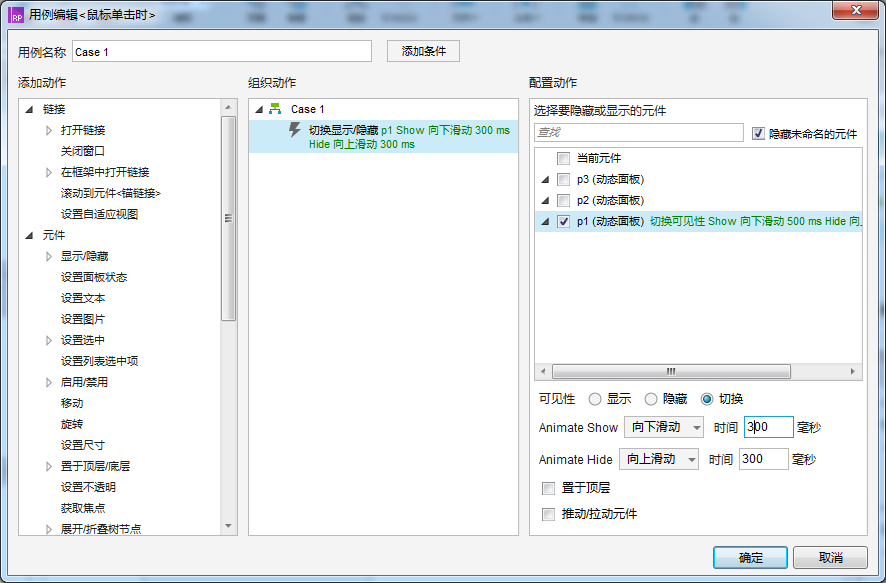
- 处理第一个父菜单A,添加事件,鼠标单击时切换动态面板p1的可见性

同理设置父菜单B鼠标单击时切换动态面板p2的可见性,父菜单C鼠标单击时切换动态面板p3的可见性
按F8预览后可以发现,我们已经实现了点击父菜单控制子菜单的开合,但是没有我们常见的那种动态效果。
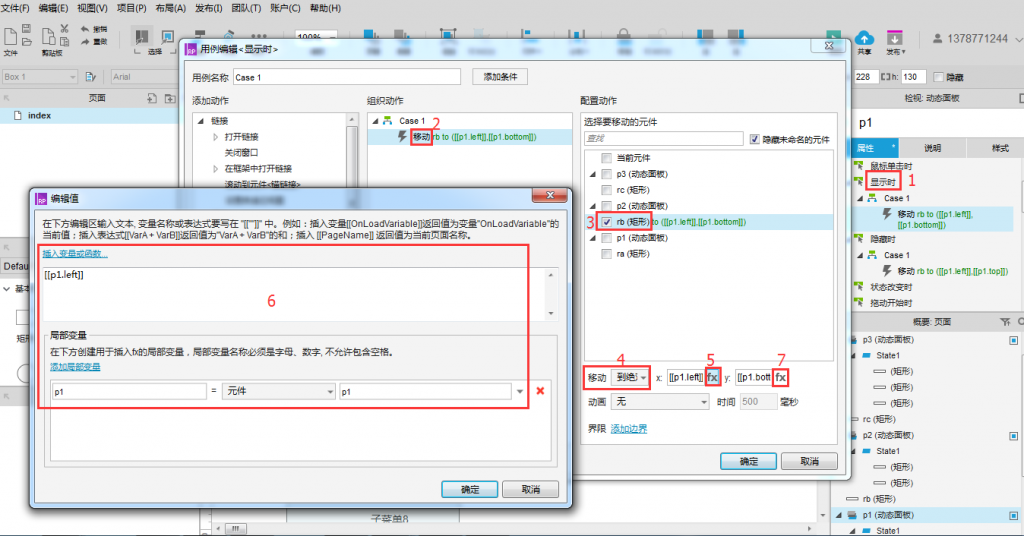
5.接下来:当子菜p1合起来(隐藏)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的顶部。
当子菜单p1打开(显示)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的底部。

6.同理,设置好p2
当子菜单p2合起来(隐藏)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的顶部。
当子菜单p2打开(显示)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的底部。
这样我们的父菜单的动态变化就正确了。但是父菜单下的子菜单变化不正确,当父菜单上移时,其子菜单仍然在原地不动,就像这样:

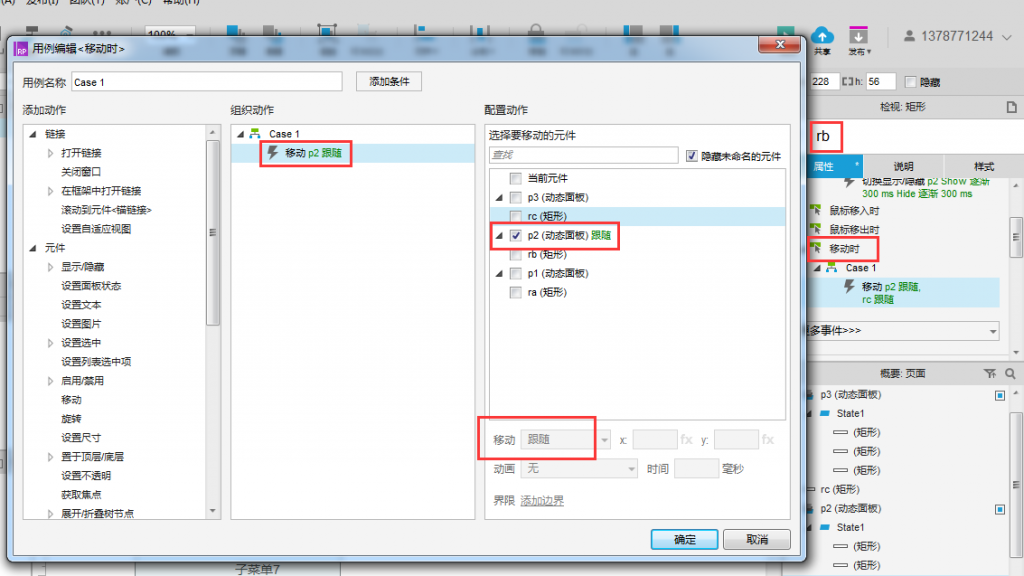
7. 这时我们再设置该父菜单下的子菜单(即动态面板)跟随父菜单移动,p1的父菜单A是顶级菜单,不会移动,所以设置p2跟随B移动、p3跟随C移动即可。

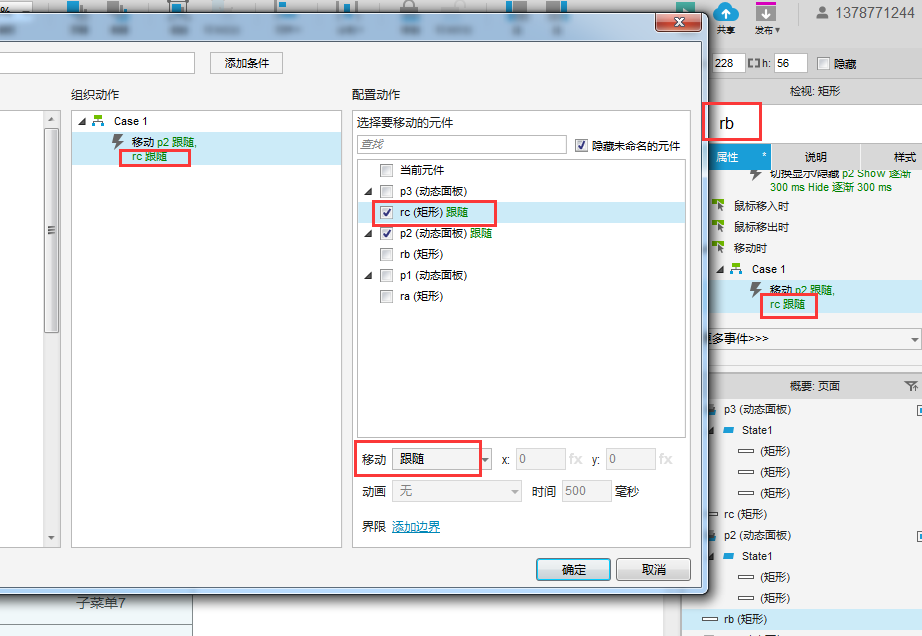
8.按F8预览可以发现,当A的子菜单合并时,B与B的子菜单已经实现跟随移动,但C与C的子菜单并未移动。如下图:

这里增加设置C跟随B移动即可:

9.至此,这个简单的左侧动态菜单就实现啦。也可以给矩形做一下简单的颜色处理,为了美观。就像这样:

哈哈,对你有用的话别忘记点赞哦~需要原型的可以私我。^_^
作者:浅若伊泪,产品界的小白。我在找到自己的路上^_^。
本文由 @浅若伊泪 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








求一份源文件,谢谢!!liuhaitaoa9@163.com
可以分享下源文件吗?406843392@qq.com,谢谢~
你好,可以把原型发我一下吗,到第五步走不下去了
求原型750439087@qq.com
可以发一份原型给我吗,非常感谢,3129998786@qq.com
求给一份源码呀呀感谢非常感谢970684795@qq.com
你好,原型可以发我一份吗,luyaofans@163.com,谢谢你呀
感觉第五步是不是少了一个步骤
5.接下来:当子菜p1合起来(隐藏)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的顶部。
当子菜单p1打开(显示)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的底部
这一步在9中 无法实现(父菜单没有移动)
求源文件,,1030465320@qq.com
您好,大神,可以给个rp源文件吗?非常感谢。835407192@qq.com
求原型,楼主大大。450440722@qq.com 🙄
按照步骤一步步做了,第5步那里总是无法实现.刚入行,哪位好人分享个源码(ryanhu2016@sohu.com),万分感谢!
第5步那里按照作者的方法我也无法实现,于是我换了一种方法:P1隐藏时,移动B到(X,Y),直接输入B的X和Y的数值;P2显示时,移动B到(X,Y),直接输入P1的X和Y的数值;P2同样方法
sorry,我的方法有BUG,当P1、P2同时隐藏时,C无法跟随B,,,
不错,学习了,按照你写文章的步骤一步一步实现下来的,确实很棒。
您好,按照做了,感觉总是哪里出问题。1019098794@qq.com,求原型,谢谢。
收起时因为被遮挡住所以没有动画, 感觉有缺陷啊
求原型,按照做了,感觉总是哪里出问题。991845703@qq.com
自己鼓捣俩小时总算实现了~开心,感谢干货 🙂
我一开始用的显示时元件向下推动,隐藏时拉动元件,但是也有点问题,求大神原型指点
求原型,按照做了,感觉总是哪里出问题。273986205@qq.com