当我们在做原型时,我们在做什么?

我们如何看待工具?为什么学习工具是为了理解媒介?为何我们要做原型?原型设计的原则是什么?为什么说好的思维是结构化的解构?欲知详情,请往下阅读。
利用
我们如何看待工具
有一种观点:设计师不要学太多的软件,精通一种就好了,更重要的是你的思维。
从个人技能上,这个说法没错,但它可能忽视的是,思维和工具,并不独立。因为所谓工具,其实是思维的被封装与具象化,而你使用工具的过程,便是对这思维的习得和解码。就像阅读从不是一个单方面行为,而是读者和作者思维的无声交流。你阅读书,书塑造你。
而你总不能只读一本书,只读一类书。
一个错觉是,我们在利用工具。更精确的说法是,我们和工具彼此利用。
人类的起源时期,石制的手斧是最早的常用武器。可始祖人类的手腕结构,很难提供足够的腕力来紧握一些小物体。进化的车轮下,一块新手骨出现了,这块叫第三掌骨的结构,给了这批新人类更强的握力、更精细的手部动作,也意味着对工具更精确的掌握,而这也意味着:进化的优势。
到底是我们根据双手的形状打造了工具,还是我们的双手进化成了可以握住工具的形态?
循环
学习工具是为了理解媒介
在一个新的媒介产生的初期,用于生产内容的工具是来源于旧媒介的。
许多视觉设计师习惯用Photoshop来进行网页和APP界面设计,但Photoshop的本质依然是一款位图处理软件,是以印刷为主导媒介的时代产生的主力工具。在这个阶段,新媒介的形态也会受到旧工具的影响。Photoshop作为WEB/APP设计主力的时代,也是拟物化设计最盛行的时代。
随着新媒介的发展,必然会出现适应新媒介的新生产工具。
因此一款更加适应新媒介的工具的产生和流行就是一种必然。Sketch的兴起不是单纯的因为它“简洁易用”,而是其形态更贴近于信息时代媒介的本质属性。新工具的每一个功能从设计初始,就做好了和新媒介做无缝嫁接的准备。如今的设计师不再需要付出从位图到代码的转换成本,一个开源的插件就能将样式转化为CSS代码,尽管现在不够完美,但方向是可见的:工具的发展将不断减少中间步骤,趋近媒介本身的形态。
新工具的不断产生会扩充媒介的外延,并最终产生新的媒介形态。
工具的进化不仅仅是适应媒介,同时也在塑造和扩充媒介。从Photoshop到Sketch,从拟物设计到从现在的Complexion Reduction,对材质的弃用、对颜色的克制、对图标的简化,工具的进化更替暗合着设计的风格迭代。
信息成为了设计主体后,动效设计就应运而生。如果说扁平化是在设计“信息”,那动效设计就是设计“信息的传递”。新的工具随之如雨后春笋,Origami、Framer、Form、Pixate、Flinto、Principe、Atomic……设计师从来没有过这么多的选择,而在这些选择背后,是更新的设计形态孕育在襁褓之中。
成为
为何我们要做原型
在交互设计师的工作流里,有一个重要部分叫“原型设计”。而当我们在做原型时,我们在做什么?
或许一开始你用纸和笔勾勒出网站或应用的轮廓,就像给一幢大厦搭好框架。接下来,你可能选择用Axure画好线框图,加上标注,唤之“低保真原型”。又或者再进一步,上色处理,添加动效,做个可以在屏幕上供人指指点点的,所谓“高保真原型”。
这一派观点认为,把原型做到高保真是没有必要的,视觉还是要做设计稿,前端还是要开发,你把原型做得再精准,都是徒然。
这种观点,代表了一种线性的工作流。但在实际的产品设计中,交互从不仅是一个中间环节,它的触角延伸到产品开发的每个阶段,牵一发而动全身,而原型设计也不是一个承上启下、可有可无的中间步骤。
而如果回到本质,原型,究竟是什么?
让我们做一个类似于“惠勒的龙”的思维实验:假设有这样一个原型,它做得如此逼真,如此完善,以致于用户在使用中,无法区分出原型和产品。那这个原型,和真正的产品,有区别吗?
原型的本质是描述真实的语言。越高保真的原型,就越逼近真实,而越高保真的原型工具,其描述方式(被封装的思维方式)就越接近真实事物的运行方式。
纸和笔的语言是“描述”,覆盖一切,但低效而不精确,且无法被机器理解。
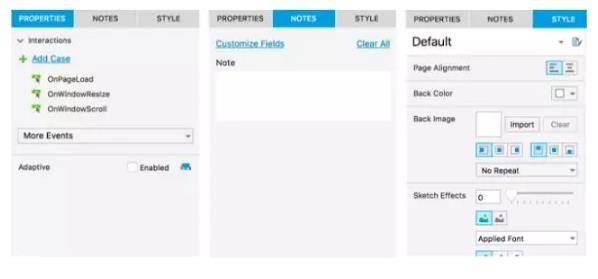
Axure的语言是“控件”。页面由一个个控件组成,而控件则由其自身的样式、属性构成。每个控件的事件是独立的,如果你想让一个事件触发多个控件行为,或是多个控件共用一个属性,那Axure就会变得极其繁琐和不便。

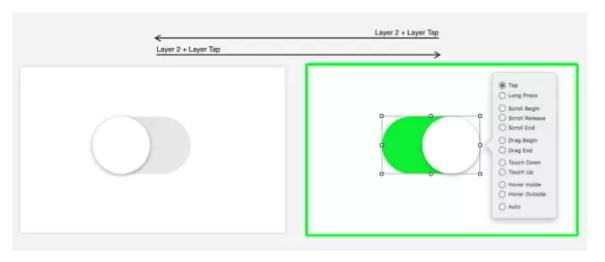
Principle的语言是“状态”。设定一个起始态、一个终态、一个触发方式,剩下的就只是调整状态变化的参数。也因为核心语言的限制,2.0版本前的Principle,更适合做单一动效演示,而非全产品原型。

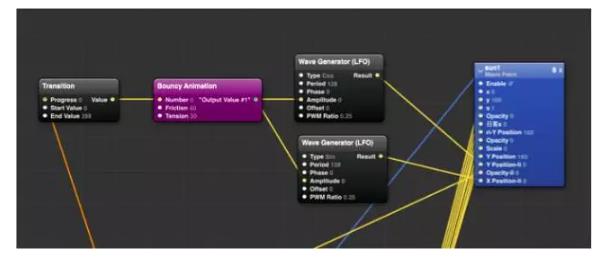
Quartz composer的语言是“流动”。它将MVC设计模式中的“视图”、“模型”、“控制器”具象为一个个Patch,通过连线的方式将实现接口的连接和数据的流动,用乐高积木一般的方式,将事物的运行逻辑可视化。

Framer的语言是“对象”。将CoffeeScript作为一种中间语言,更简洁的语法,更清晰的面向对象编程,使得Framer成为了最灵活、最强大的原型工具。

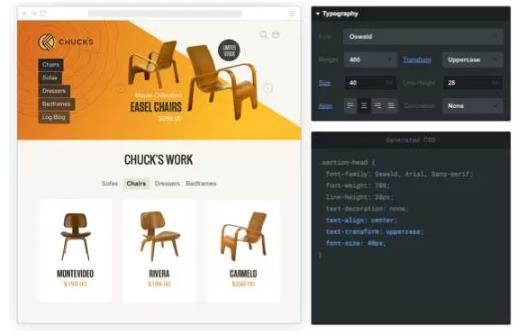
Webflow的语言是“成为”。可视化搭建,直接生成页面,设计即编程,设计及开发。工具总在尝试各种各样的方法,降低中间步骤,最终成为真实。

因此,当我们拿起工具,我们不仅仅是为了“使用”,更为了透过它们背后设计者的眼睛,寻找观察产品的不同角度。
而我们之所以要做原型,也不仅仅是为了模拟。模拟不是目的,模拟是探索事物运行规律的过程,最终目的是成为真实。
真实
一个原型设计原则
用原型来理解真实产品的一个方法是,尝试做“真实原型”。
刚刚接触Axure的时候,经常要做一种叫胶囊型TAB/Capsule的控件。

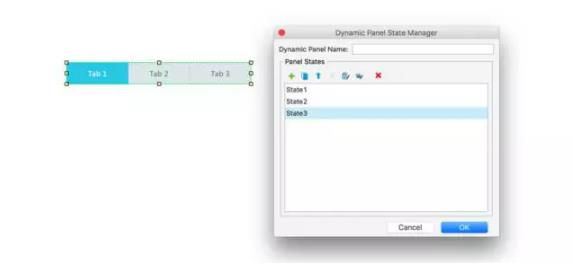
当时对软件还不熟悉,采用的做法是,把这个控件做成了一个动态面板,然后通过点击不同区域来切换面板状态。

这样的效果,其观感和真实情况一样。但实现的方法,却不简洁优雅,更关键的是:这不真实。
为了实现一个切换效果,就创建了控件的一堆影分身,这不是这个世界的运行方式。
当你觉得麻烦到家时,一定是你哪走了弯路。
所以,我揣测设计者应该考虑到了这样的场景,就在Axure的面板里找来找去,然后发现了那个之前从未注意的功能:select group:通过创建一个按钮组,就可以解决切换问题。这样制作的控件,简洁清晰、易于复用,更重要的是,它是通过对控件的属性进行归纳和抽象来解决问题,而不是制造一个“看上去一样”的假象。这也是产品实际的运行逻辑。
当你需要新增固定内容时,你可以使用中继器而不是设置大量隐藏面板;当你的交互需要触发控件移动时,你可以用push交互来更改位置而不是手动设置坐标。这并不是什么《Axure:30天从入门到精通》中的习得的“常用小技巧”,而是逼迫自己使用一种更诚实的原型制作方式,跳出自己习惯的思维和习惯,去探索那些自己尚未发现的领域,这样才能在制作原型的过程中,洞察真实。
而真实是什么?
或许,真实就是简洁,是奥卡姆的剃刀,是如无必要勿增实体,是光会挑选的那条最短路径,是物质会降低到最低势能态,是用最小的资源去实现最大的效能。
分割
好的思维是结构化的解构
分割不是一种方法,但它是一切方法的本源。
任何一个复杂的事物,都可以被分割成为一个个最简单不可分割的单元。再复杂的逻辑,分割到最后,也不过了一些与非门、或非门、异或门的集合;所以再复杂的问题,经过分割后,也只不过是用一定的顺序,去解决一些简单的小问题。

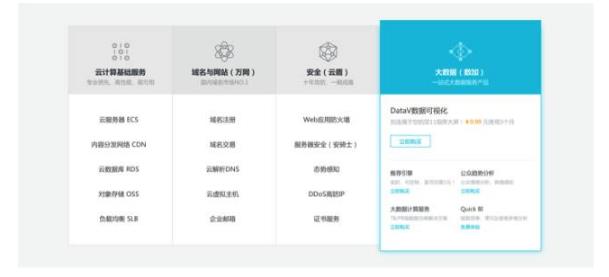
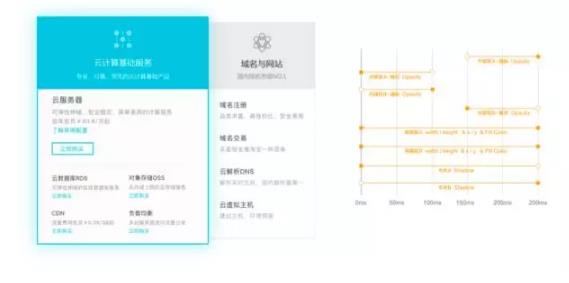
在阿里云官网首页中,需要设计一个卡片的展开和收起状态。
一个不负责任的做法是,画出视觉稿,简单标注变化过程,之后扔给前端:说:“喏,把这个,变成这个。”
只要再往前走一步,你会发现这一句“变成”,可能就包含了十几个动效细节。

当你去尝试做一个“真实原型”时,你会发现“分割”的思维方式会帮你规避掉“虚假”,因为当你把原型分割到最小粒度时,你会发现你和开发面对的是同样的问题,而你的解决方式可能也是前端的方案。而那些你已经多次思考和调整的参数,就无缝地融入到了前端的开发进程中。
分割的另外一个好处,是帮你快速找到适合解决这个问题的工具。
当我们讨论哪些工具更强大、更自由时,其实是在讨论它们的分割颗粒度。
把一个元素从页面的左边移到右边,axure给你提供了匀速、渐入渐出等预设动效,而principle则可以对缓动函数进行更精确的控制,本质上,是在对动效问题上,后者采用了更细的分割颗粒度。就好像给你一堆五颜六色的碎片,让你去完成一个拼图,那碎片切分越细、形状越全、色域越广,你最终的拼图就越可能接近目标。而你是永远无法用4个大方块拼成一个圆形的。
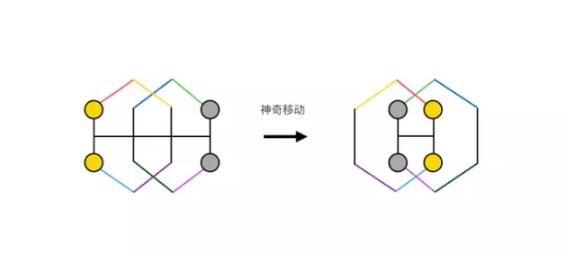
阿里云官网新首页里,有几处icon,在鼠标移入后,会发生一些有趣的运动。
当时决策要使用动效icon时,开发的时间只有两天,留给设计的时间更少。而关于这个icon应该怎么动,一开始却是一筹莫展的。我们只知道应该是一些互相连接的点和线,在两个形态之间互相转换,但大脑的空间想象力毕竟有限,语言的描述毕竟匮乏,如何快速地创造出11个这样的动效icon呢?
在快速分割问题后,发现这只是一个初始态和终态的问题,而中间的变化形态是难以凭空手绘或想象的。而解决始态终态问题的最快速的工具,是什么?
Keynote。
凭借最简单的神奇移动,我们快速产出了这些动效icon,本来预计要一天的工作,压缩到了两小时。

所以,分割不是方法,它本身不解决任何问题,它只是把问题分解成你可以解决的小问题,并帮你找到能解决它的方法。
作者:阿里云UED
来源:AlibabaGroupUED
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






