Axure教程:用中继器做网易云音乐播放器歌单列表
编辑导语:继前两篇文章《用中继器做图片轮播》、《用中继器做下拉菜单》之后,今天本文作者教大家用中继器以及网易云外联播放器,做一个真的能够播放音乐列表的音乐播放器原型,快点学起来吧!

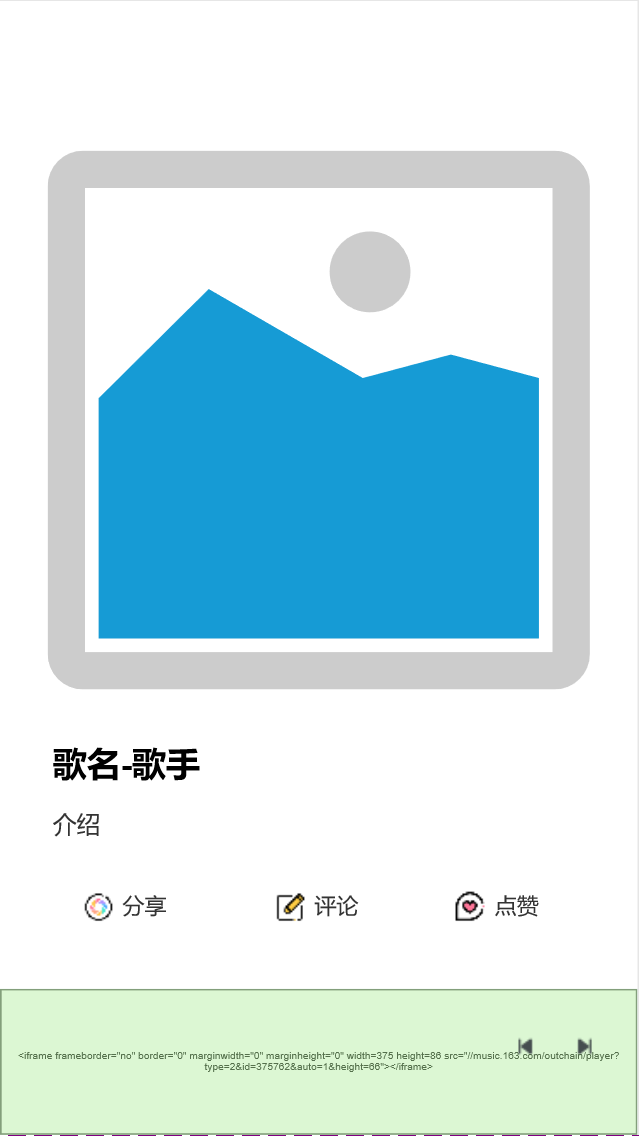
一、原型预览效果
原型预览地址:https://9pbs45.axshare.com/#g=1

二、材料准备
图片×1,文本×5(歌名-歌手、介绍、分享、评论、点赞),图标×3(分享、评论、点赞),按钮×2(上一首、下一首),矩形×1(code),中继器×1(默认设置分页显示,每页显示一行)。
将矩形放在中继器内,如下图所示摆放:

三、歌曲准备
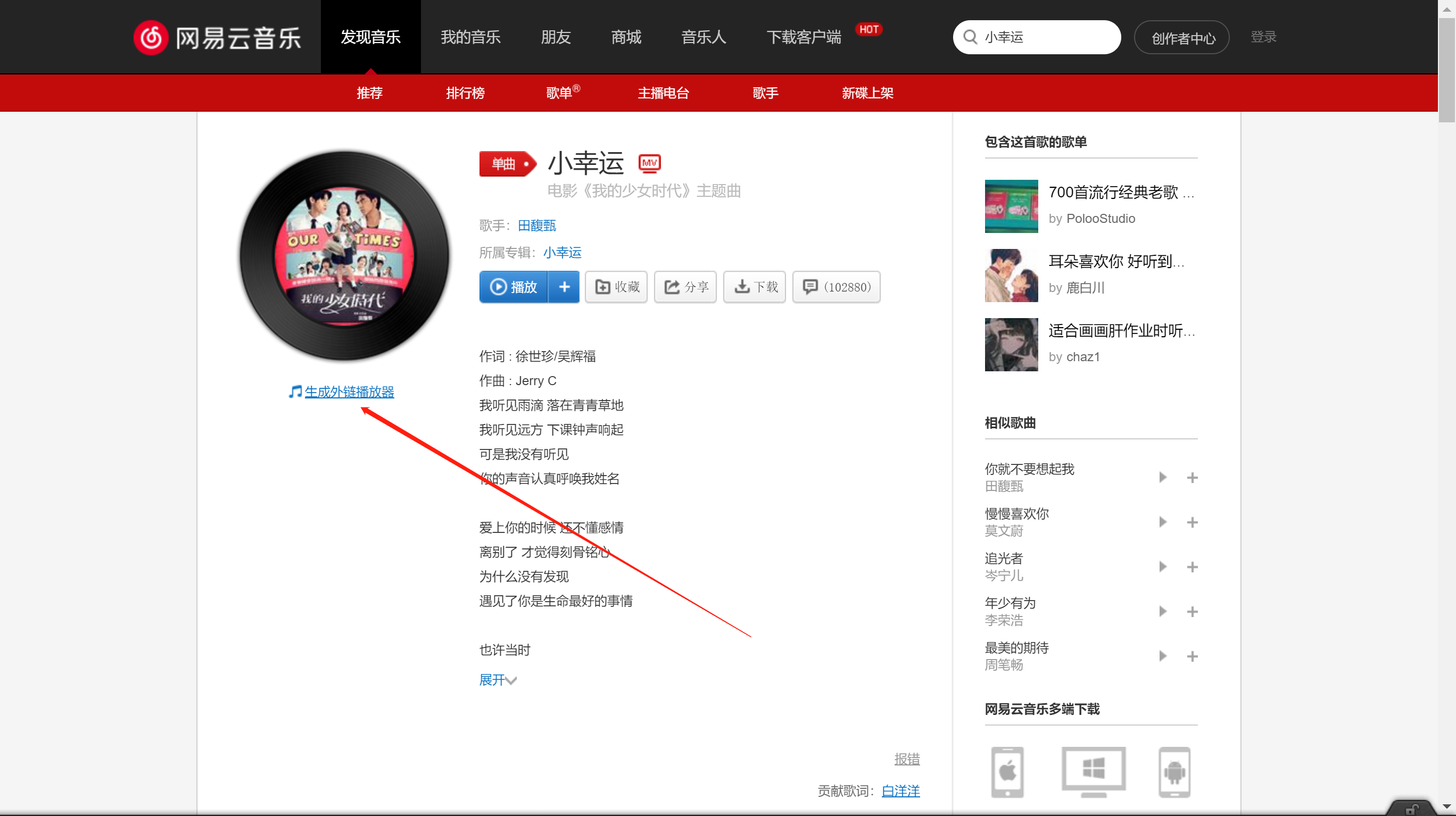
我们要上网易云音乐,找到自己喜欢的歌曲,点击生成外联播放器:

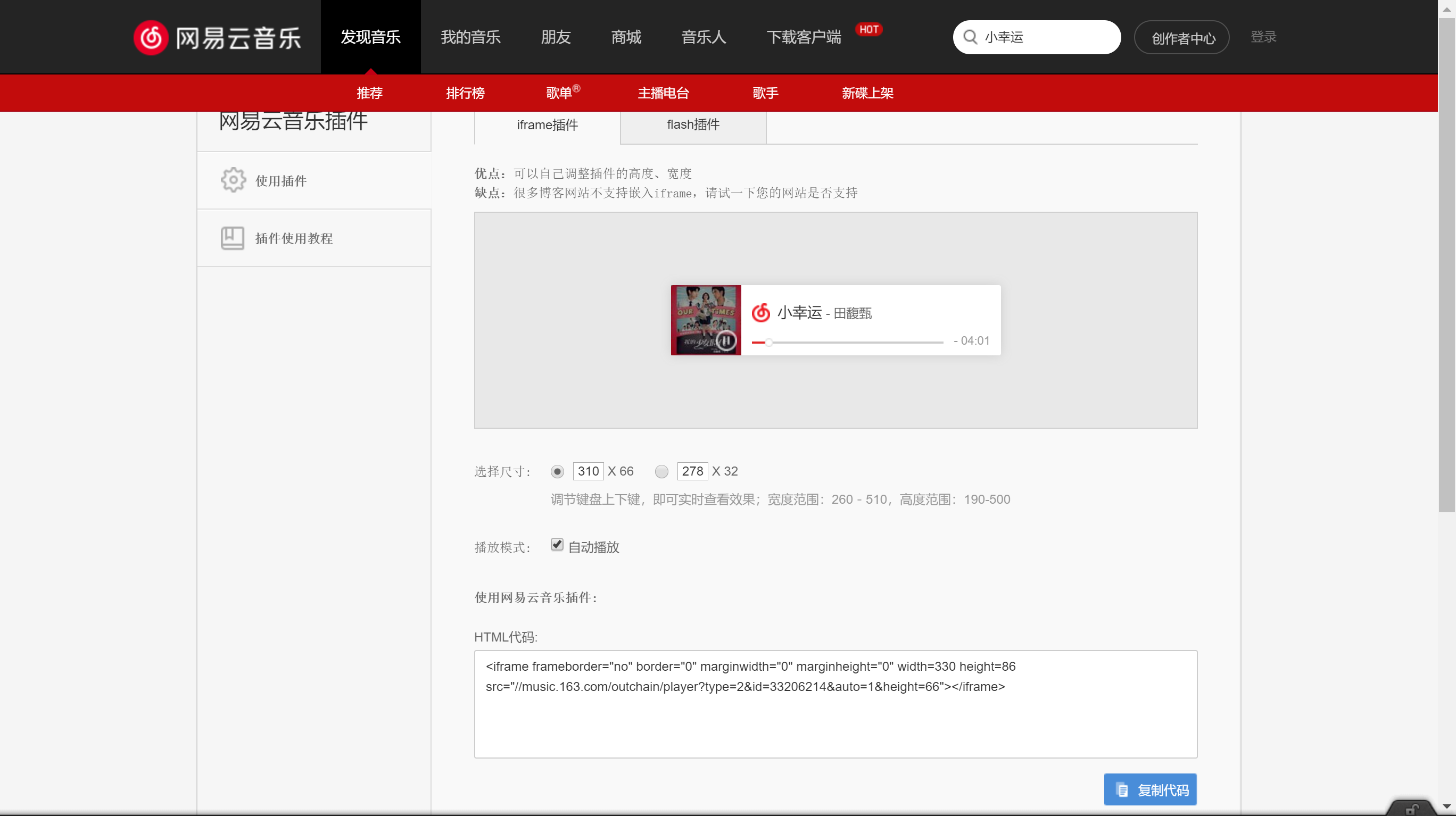
我们可以修改播放器尺寸、播放模式,完成后复制代码:

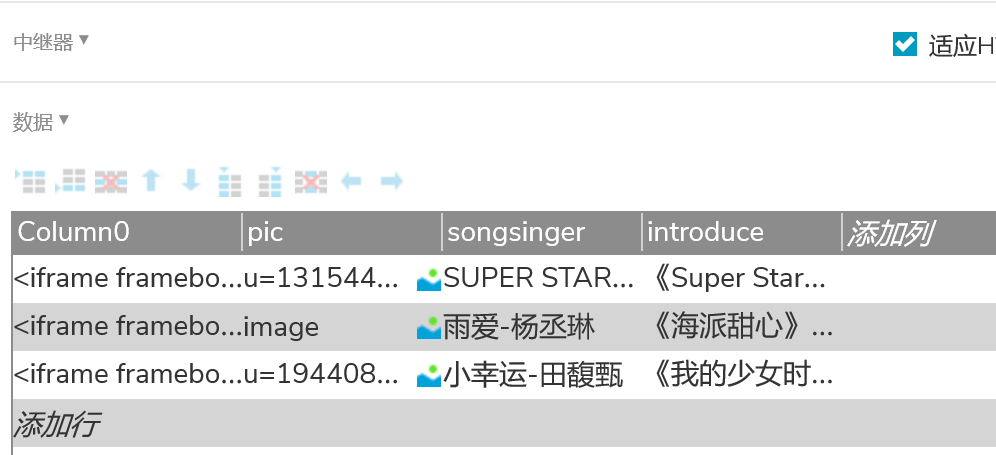
四、中继器表格
需要设置一下几列:
- Column0就是刚刚我们复制的代码,直接复制进去即可;
- pic代表歌曲的封面图片,右键导入图片或者复制粘贴均可;
- songsinger代表歌曲-歌手,手动输入,或者在excel表格输入好再复制会较快;
- introduce代表歌曲的介绍文字,手动输入,或者在excel表格输入好再复制会较快。

五、交互设置
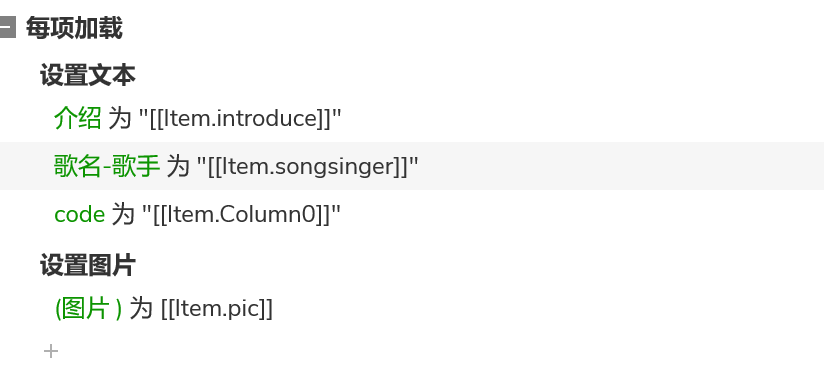
中继器每项加载时:分别设置介绍、歌名歌手、矩形code的文本值为[[Item.introduce]]、[[Item.songsinger]]、[[Item.Column0]],设置图片,将图片的值设为item.pic。

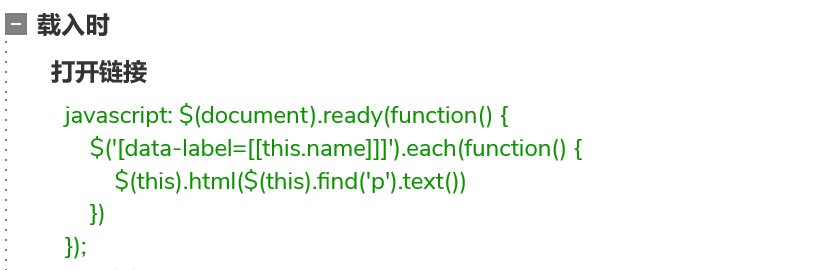
矩形载入时:这里要用回之前在Axure高级教程:做一个能在Axure中引用html、ccs、js等代码的控件文章中说到的方法,调用js,具体可以看回我之前写的文章。

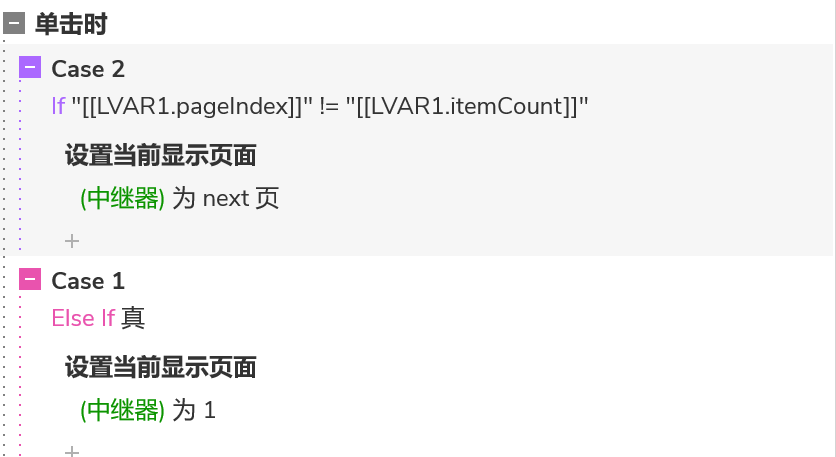
下一首按钮鼠标单击时:这里要分两种情况,如果该页是不是最后一页,那么我们需要设置中继器到下一页;如果是最后一页,那我们就设置中继器到第一页。

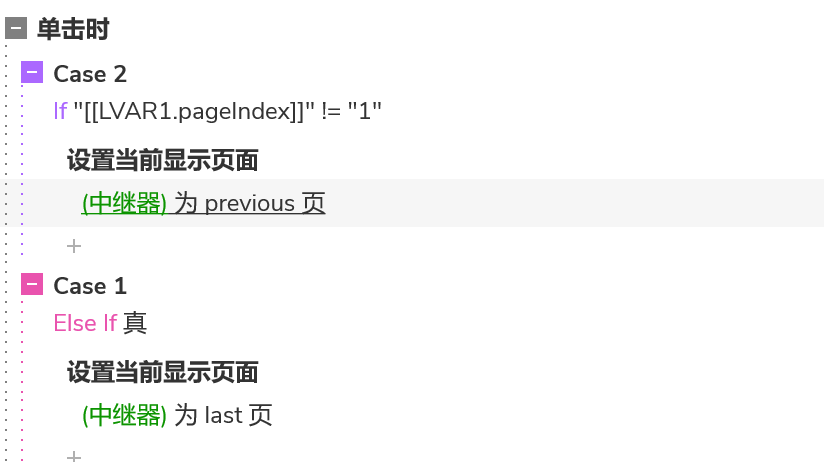
上一首按钮鼠标单击时:这里同样要分两种情况,如果该页是不是第一页,那么我们需要设置中继器到上一页;如果是最后一页,那我们就设置中继器到最后一页。

以上就是本期分享的全部内容,点下关注不迷路哦,谢谢观看。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







