Axure 8.0 实例 | 模拟一个上传图片的原型

很多业务系统中,都需要具有上传文件的功能,这里做了一个模拟上传图片的原型,和大家分享一下,有兴趣的朋友可以看下。
预览

图片有些失真,就将就一下看看吧,如果哪位朋友有好的转换gif图片的方法,可以留言告诉我,感激不尽!下面的图才应该会更好看一些吧

一、准备元件
1、添加一个表格。表格作用是作为表头用的,当然也可以用矩形框代替,本人比较懒,就使用表格代替了。这里就列出了上传文件常用的几个信息,如果需要其他的信息,可自行添加;
![]()
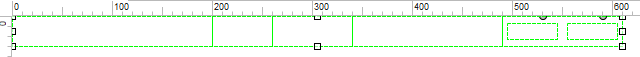
2、存放上传文件的动态面板。用于存放上传的文件的信息使用,就起名字叫“文件”吧;

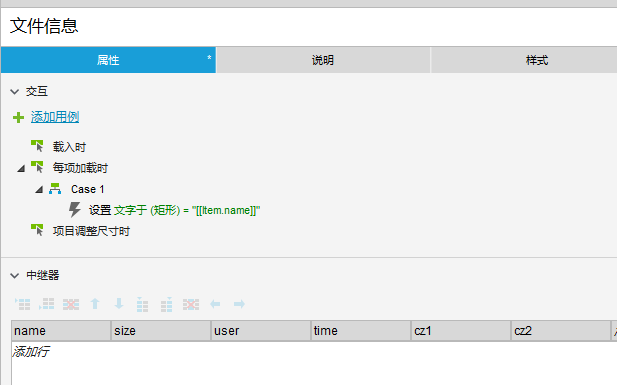
3、添加中继器。在“文件”动态面板里面添加一个中继器,名字就叫“文件信息”。“文件信息”中继器添加六个字段,分别叫“name”、“size”、“user”、“uptime”、“cz1”、“cz2”,这六个字段分别用来存放上传文件的名称、大小、上传人、上传时间、操作(操作有两个),并在“文件信息”中继器中添加五个矩形框,前四个取名叫做“名称”、“大小”、“上传人”、“上传时间”,至于最后一个可以不起名字,因为它只是作为底纹用的^_^。
另外,再加入两个文本标签,分别起名叫“操作1”、“操作2”,且把字体设置成蓝色(软件里操作的基本都是蓝色字体);


4、存放上传按钮的动态面板。用于存放选择文件、上传及上传提示信息的按钮,命名为“上传”;
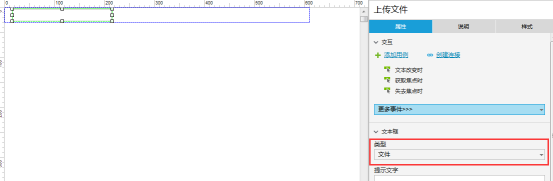
5、添加文本框。在“上传”动态面板中,添加一个文本框,用来选择上传文件用,命名为“选择文件”。文本框的类型记得一定是要选择“文件”;

6、添加按钮。在“上传”动态面板中,添加一个按钮,用来上传文件用的,命名为“上传”;
7、添加上传提示框。在“上传”动态面板中,添加一个文本标签,用来存放上传提示的,命名为“提示信息”,并设置成隐藏;
![]()
二、添加用例
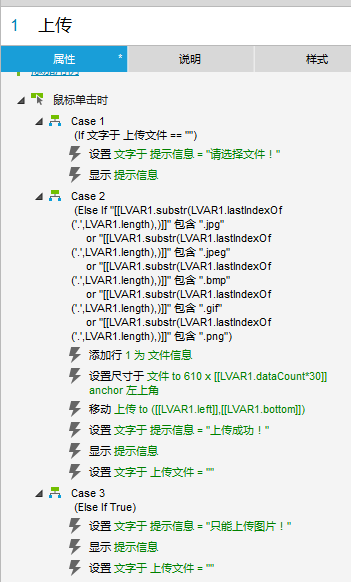
1、给“上传”按钮添加用例;本例中演示的是图片的上传,所以“上传”按钮就出现了三种情况:①未选择文件;②选择图片文件;③选择其他文件;

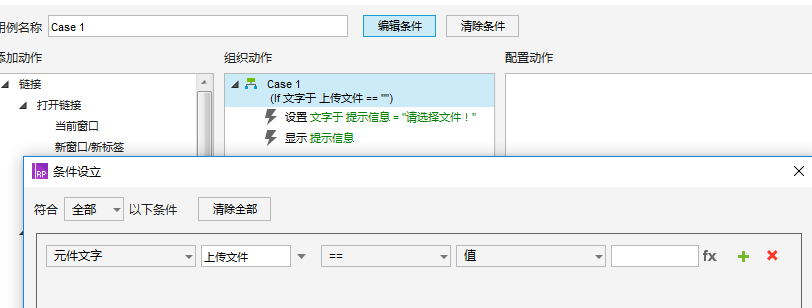
1)未选择文件,点击上传时,给出提示信息。通过“上传文件”文本框的内容是否为空去判断;

2)选择文件为图片格式。

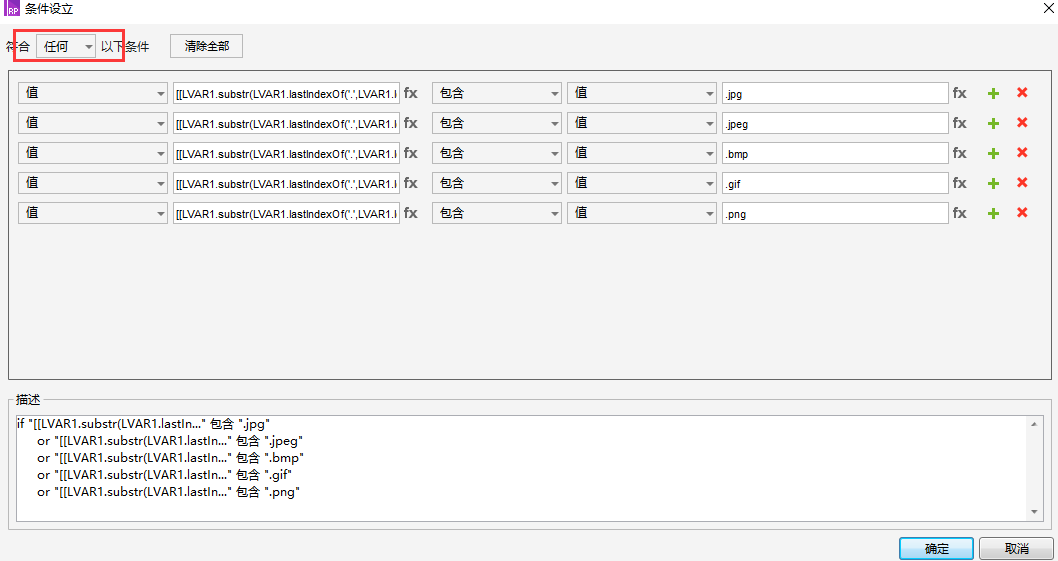
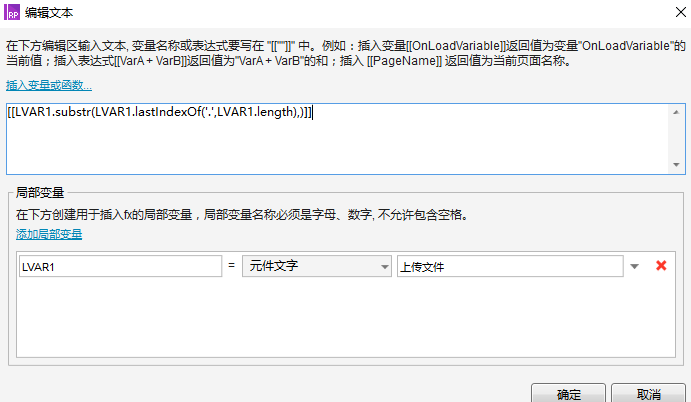
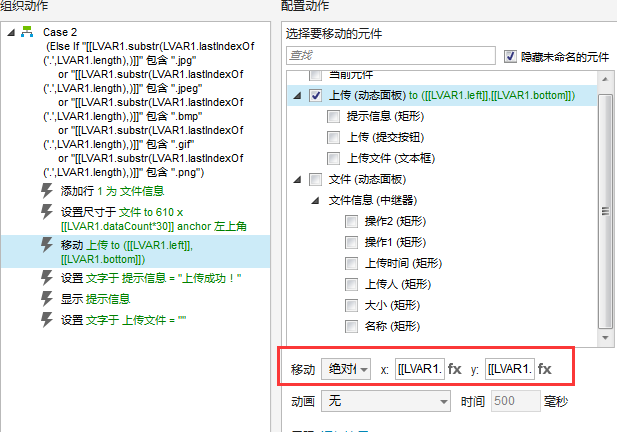
①首先判断上传的文件是不是图片格式,这里列举了常用的几种图片的格式,包括jpg、jpeg、png、bmp、gif。这里使用到了字符串函数substr()和lastIndexOf(),其中substr()函数是用来截取字符串的;lastIndexOf()是从字符串的后面往前查找特定的字符的。
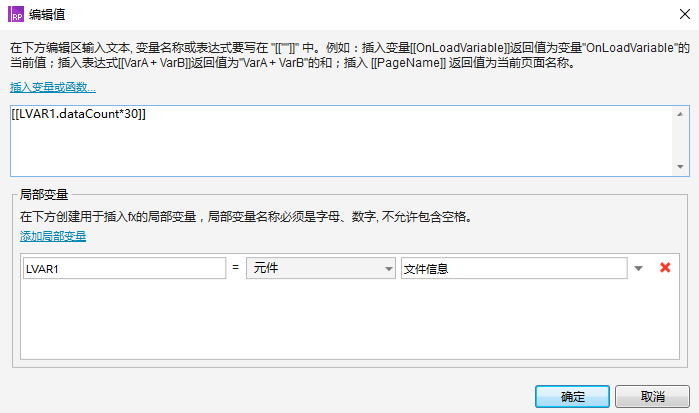
这里的意义是从“上传文件”文本框内容里面截取最后一个“.”后面的字符串;如果截取的字符串是“,jpg”、“.jpeg”、“.png”、“.bmp”、“.gif”中的一个,那么就满足了条件(这里一定要注意上图中的符合是任何而不是全部);

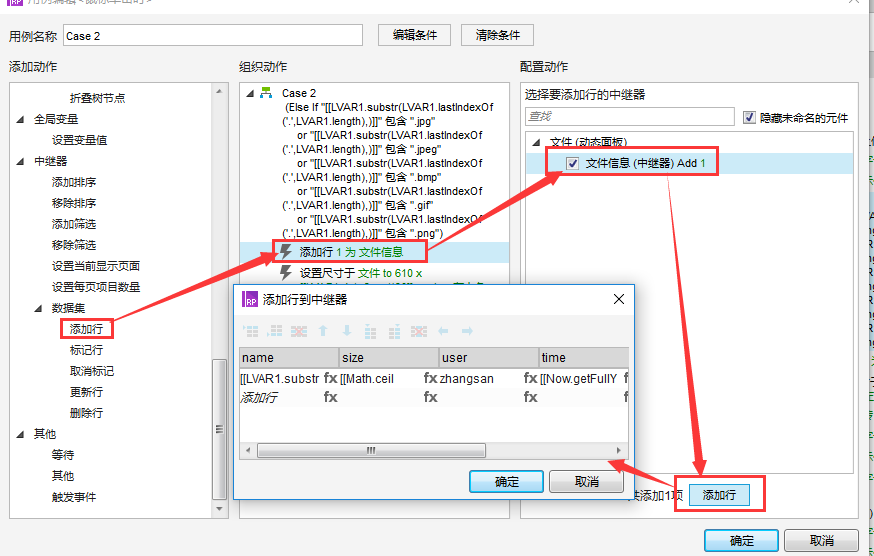
②满足条件后,第一件事肯定是要把文件上传了,直接把这个文件的信息保存到“文件信息”中继器中;

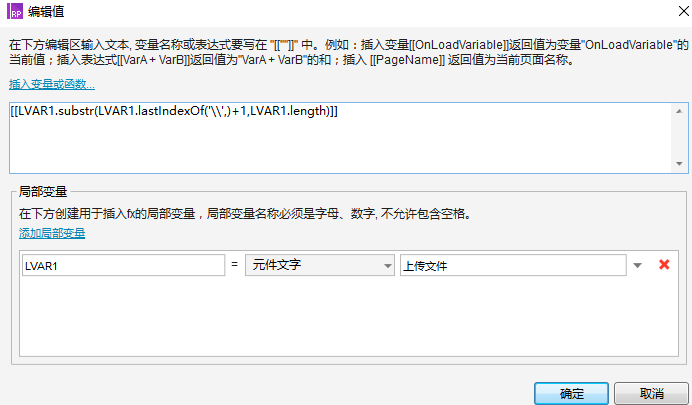
name:存放选中的文件的名称。名称是从“上传文件”文本框中获取的,是“\”后面的部分哦(不明白为什么的童鞋,可以先预览一下,选择一个文件看看就知道了)。在axure中“\”是特殊字符什么的,需要转义一下,就是“\\”了;

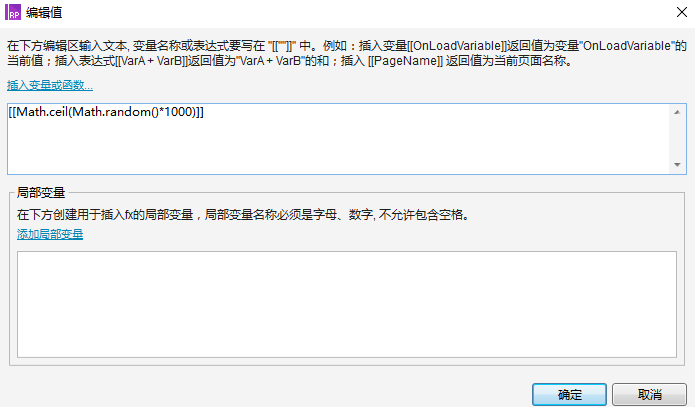
size:存放上传文件的大小。因为axure只是模拟上传,而不是真的实现了上传,所以并不能获取上传文件的大小,我们这里只是给文件大小随便赋个值,不过如果每次上传都是同一个值的话,感觉很不好了,所以可以用Math.random()随机获取一个大小,这样就更加逼真了;

user:存放上传人姓名的。这里只是一个单独的上传功能,没有登陆人的概念,所以只能随便写一个名字了(如果在一个系统中,还可以直接通过变量获取当前登陆人的姓名);
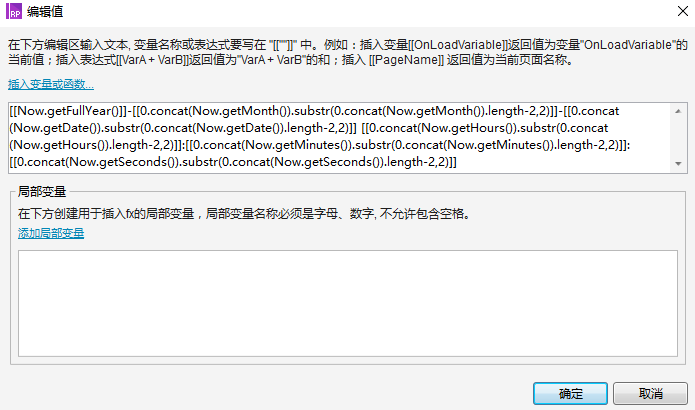
time:存放上传文件的时间。通过获取当前的时间,存入即可。这里使用到了几个日期函数Now.getFullYear()、Now.getMonth()、Now.getDate()、Now.getHours()、Now.getMinutes()、Now.getSeconds(),这几个函数分别是获取当前时间的年、月、日、时、分、秒。因为获取到的月日时分秒可能是一位数字,为了显示美观,使用了字符串连接和截取函数,使获取到的月日时分秒都是两位数字;

cz1、cz2:存放操作内容的。这里保存为“预览”和“删除”;

设置“文件”动态面板高度;

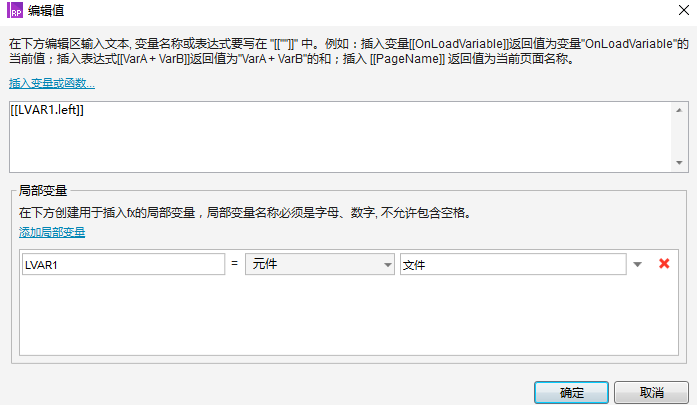
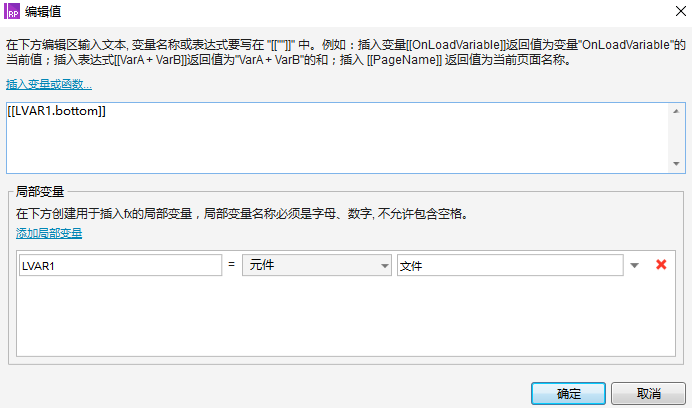
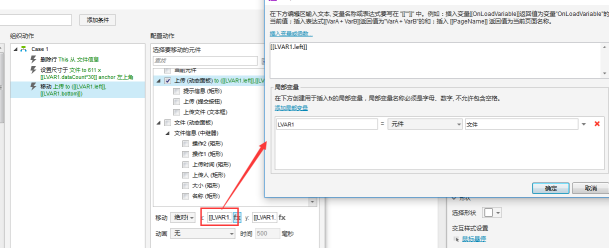
移动“上传”动态面板到“文件”动态面板下方。这里用到了元件的left和bottom属性;

X:

Y:

3)如果上传了文件,但是不是图片格式的,给出提示信息,并把“上传文件”文本框的内容设置成空;
2、“文件信息”中继器添加用例。
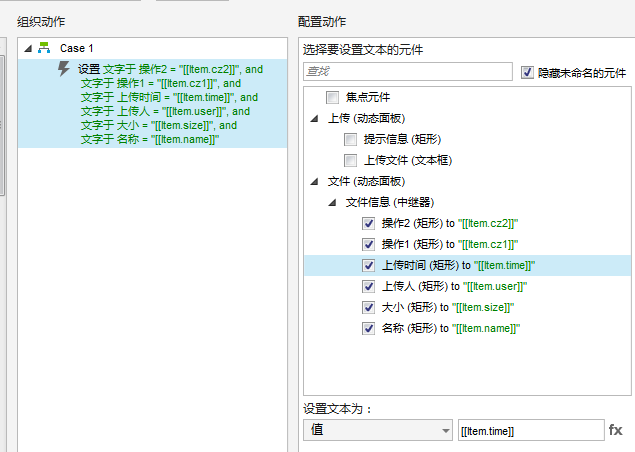
1)显示上传到的文件信息。在“文件信息”中继器中添加“每项加载时”用例,将中继器中对应的字段赋值到中继器中对应的字段上;


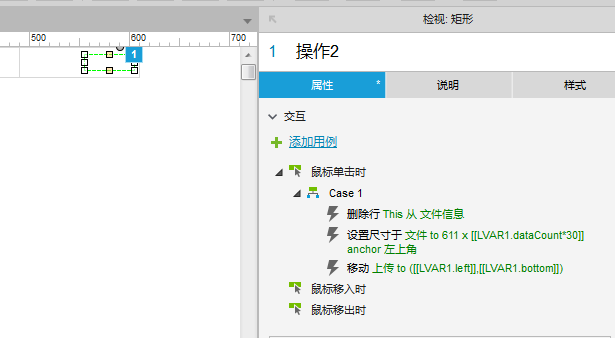
2)给“操作2”文字标签添加用例;

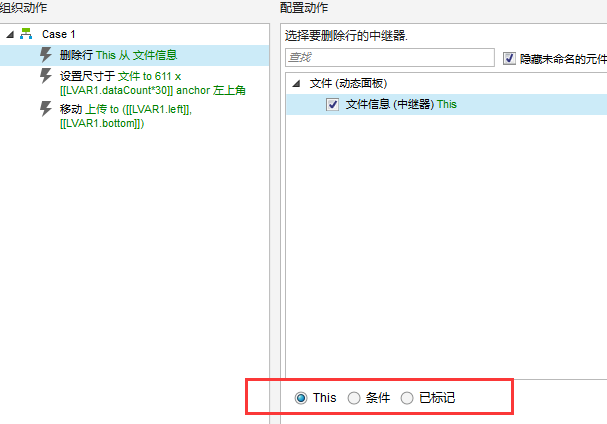
①删除选中行;

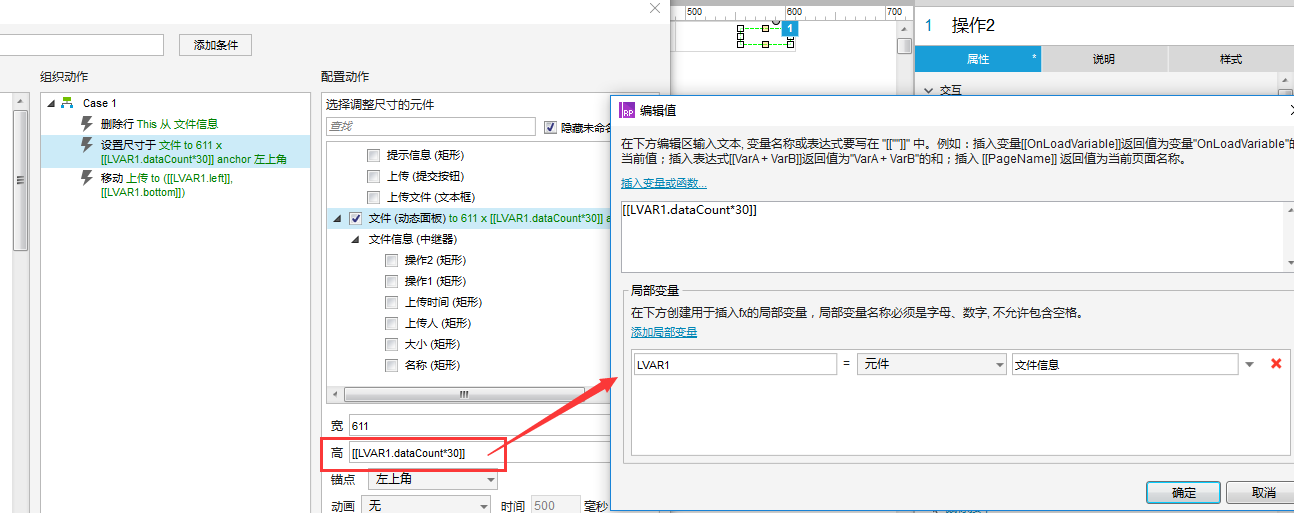
②设置“文件”动态面板尺寸为中继器中数据行数的高度;

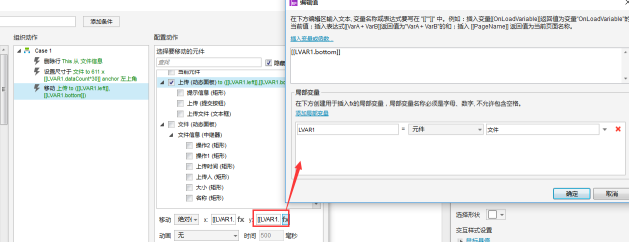
③移动“上传”动态面板到“文件”动态面板下方;
X:

Y:

预览功能暂时木办法实现,
三、预览
赶紧按下F5享受自己的成果吧!
PS:写的有点乱,有什么不明白或者有更好意见的朋友,可以给我留言,共同探讨^_^
本文由 @无泪 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








其他没有问题,就是删除条目后,下方的动态面板不上移,不知何故?
还有,本地上传没问题,发布后就不行呢 😥
请高手指点!!!
上传多张图片的怎么弄?
请问为什么上传完第一个文件之后,信息直接显示在第二行,第一行空过去了呀?
上传文件后,上传文件那个动态面板就没有显示了,谁知道怎么回事 😥 ,调整了好久都不行
上传文件的那个动态面板是和文件信息动态面板在一个页面吗,为什么我的上传文件栏没有随着上传文件后自动往下显示?该怎样摆放呢。
qq群号多少,我加一下,然后下载,谢谢
有个极小超好用的gif软件啊,叫gifcam,可以下载以下,或者我发你邮箱
可以分享一下源文件吗?
有没有源文件啊,我的总是显示不出来
我总是不能正常显示。是不是函数有什么问题
解决了。我自己的问题
如果不限制上传个数要做随窗的返回顶部和继续上传按钮,如果限制一个页面,可以考虑把上传操作那一排放到表头上方,点击更有好感,按钮不会乱跑。一点不成熟的想法
函数写出来,我们好复制 😡