Axure 微信高保真原型图——键盘输入
编辑导语:如今手机在我们的日常生活中随处可以用到,用手机进行文字沟通需要进行键盘输入等操作;本文是作者分享的关于微信高保真原型图的键盘输入部分,我们一起来了解一下。

大家好,我将发布微信高保真原型图制作一系列文章,第一部分文章为微信登录——验证码登录系列。
验证码登录系列分为三篇文章,分别为获取验证码60秒动态展示、键盘模拟输入、验证码验证。本文将为大家讲解模拟键盘输入。
一、演示

https://7ebpff.axshare.com
二、交互原理讲解
1. 输入讲解:
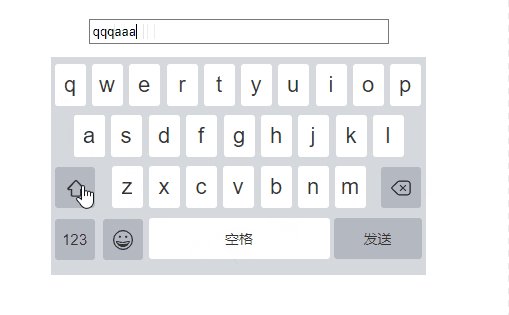
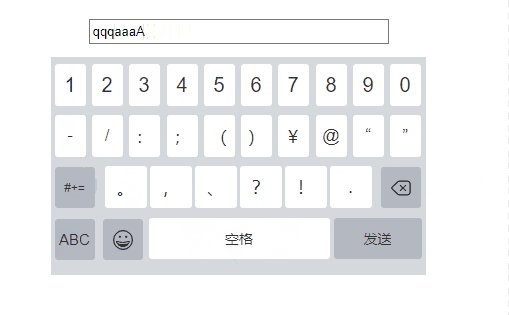
举例说明:点击q时,文本框获取到按钮q的值并显示在文本框中。继续点击w,文本框获取到W,显示在文本框中原有的字符q后,显示内容变为qw。
总结得出,点击字母按钮时,文本框获取到对应的字母,将刚获取的放在文本框中原有的字符后一起显示。
简单表示:点击按钮,文本框文本=文本框原有文本+被点击按钮文本
2. 元件对象讲解
This:获取当前元件对象,当前元件指添加事件的元件。
Target:获取目标元件对象,目标元件指添加动作的元件。
点击按钮,文本框获取按钮字母,并将文本框文本改变;被点击的按钮就是当前元件对象,也就是this,点击按钮需要改变文本框文本,文本框就是目标元件,也就是target。
3. 空格讲解
操作原理同输入,简单表示:点击空格,文本框文本=文本框原有文本+空格。
4. 删除讲解
举例说明:文本框中有”qwert”五个字母,点击删除,内容变为“qwer”。删除后,文本框只显示前四个字母,显示全部长度-1个字母。
总结来说,删除时,只显示前总长度-1个字母就好,用到截取函数substr(start,length)。
substr(start,length):当前文本对象中从指定起始位置截取一定长度的字符串。参数:start为截取的起始位置,从0开始计算,length为截取的长度,该参数可以省略,省略则表示从起始位置一直截取到文本对象末尾。
三、交互操作讲解
1. 输入操作
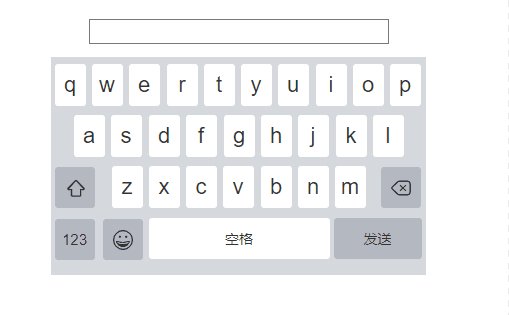
a. 设计原型样式
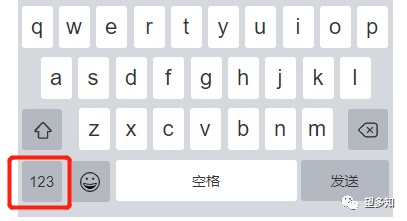
- 在页面添加文本框,取名为“输入文本框”;
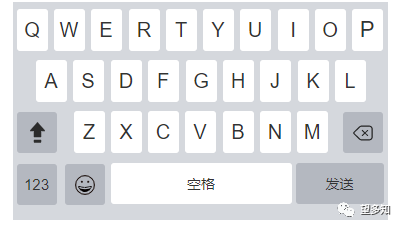
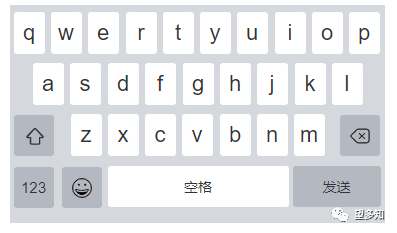
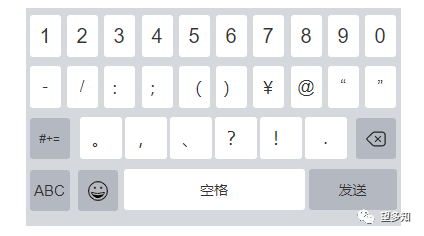
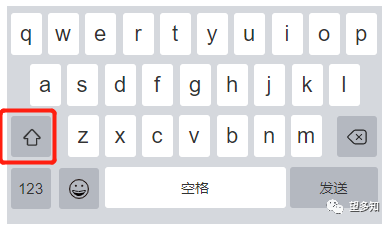
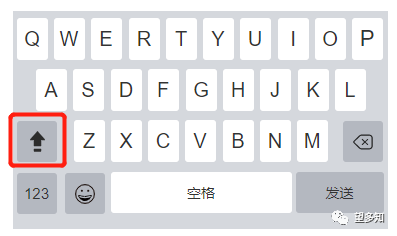
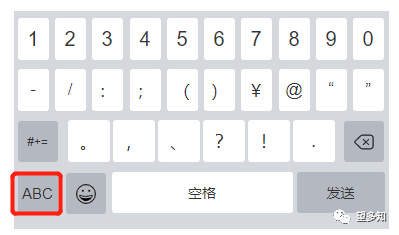
- 设计三个键盘,分别为大写键盘、小写键盘、数字键盘。



b. 设置交互
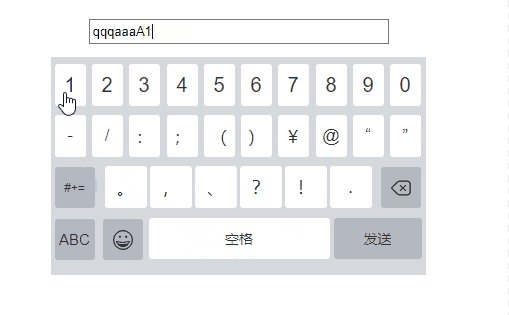
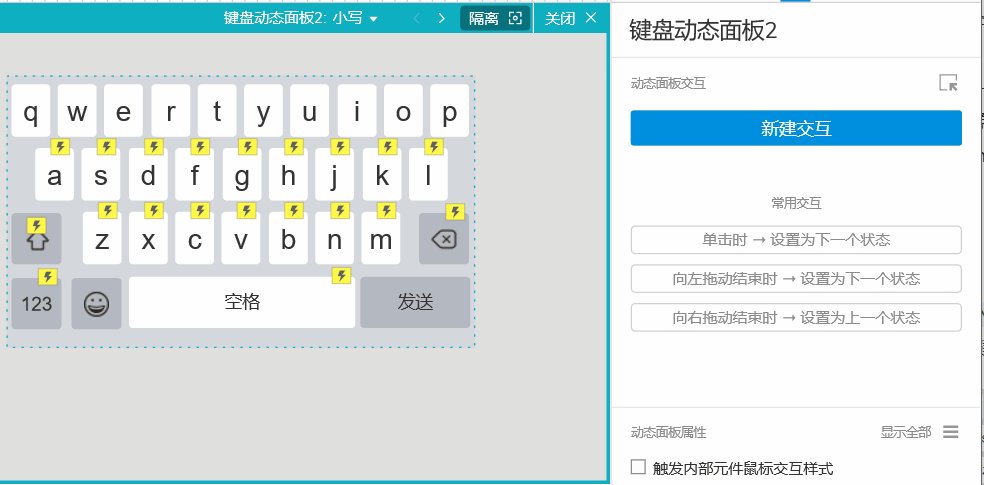
将三个键盘样式转换为动态面板三个状态,分别取名为“大写”、“小写”、“数字”。
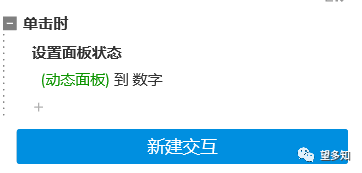
点击“大写”、“小写”键盘左下的“123”按钮时,动态面板状态切换为“数字”。


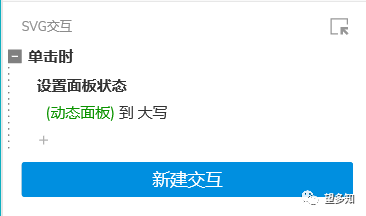
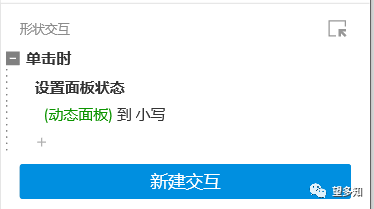
点击大写按钮时,动态面板状态切换为“大写”。


点击小写和“ABC”按钮时,动态面板状态切换为“小写”。



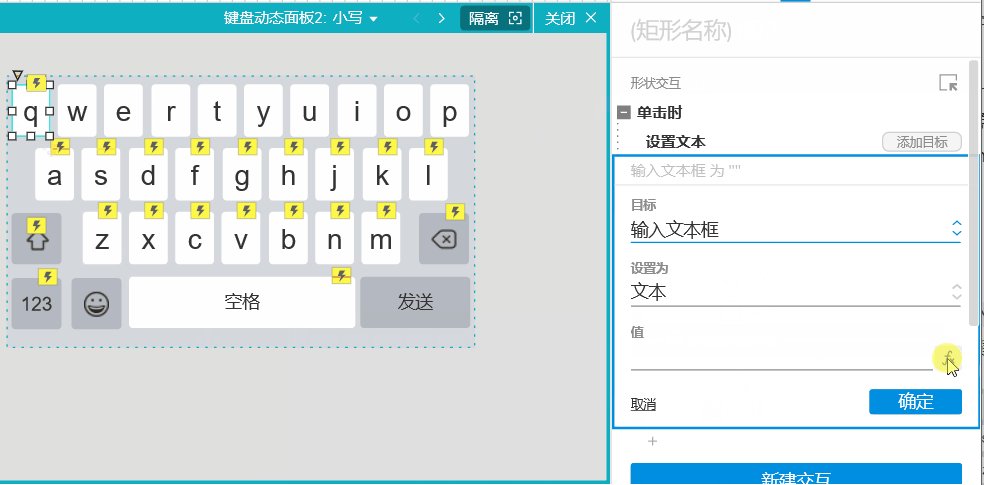
c. 设置输入交互
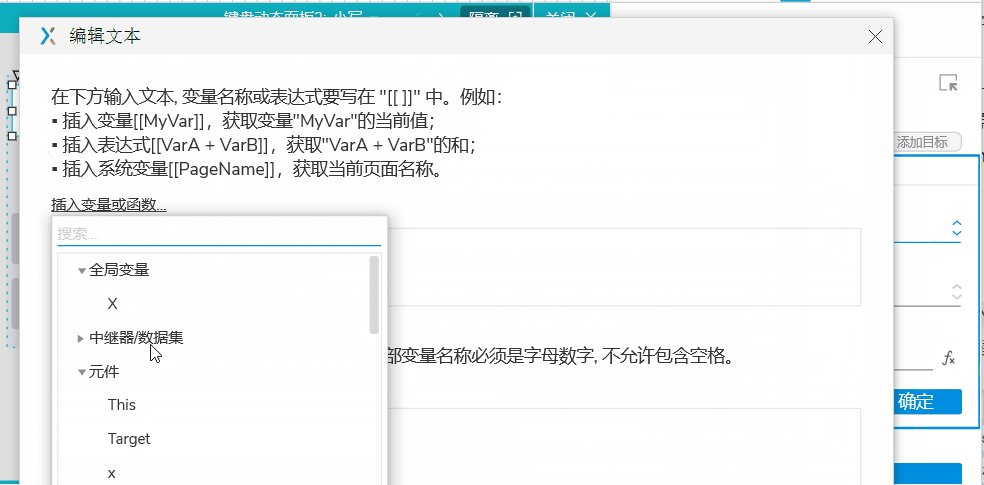
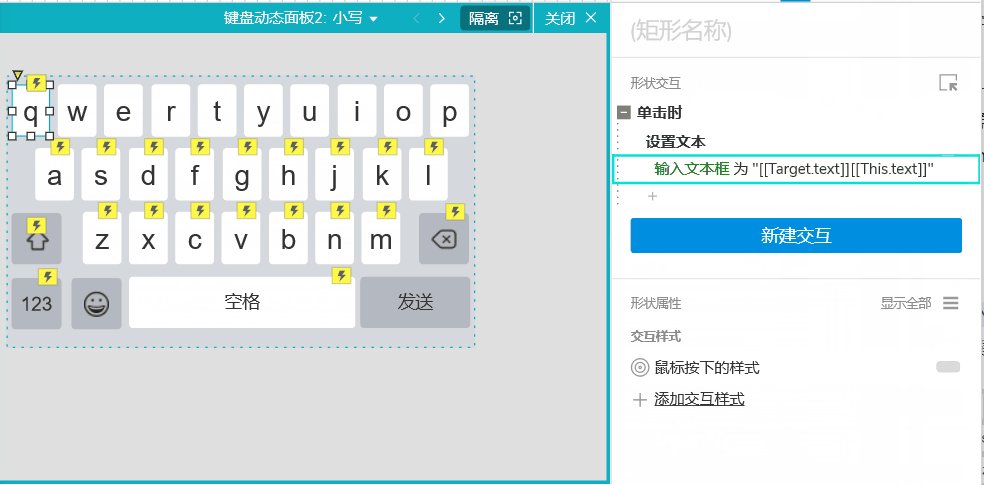
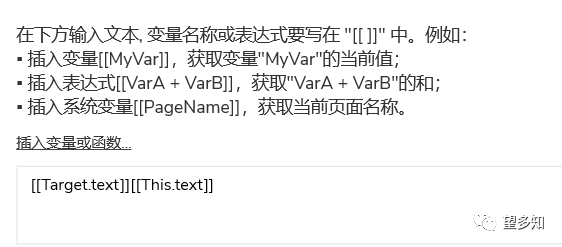
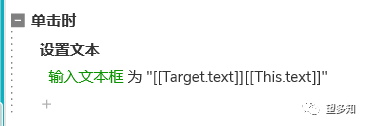
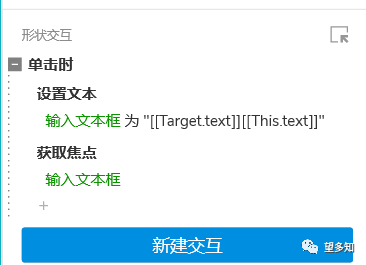
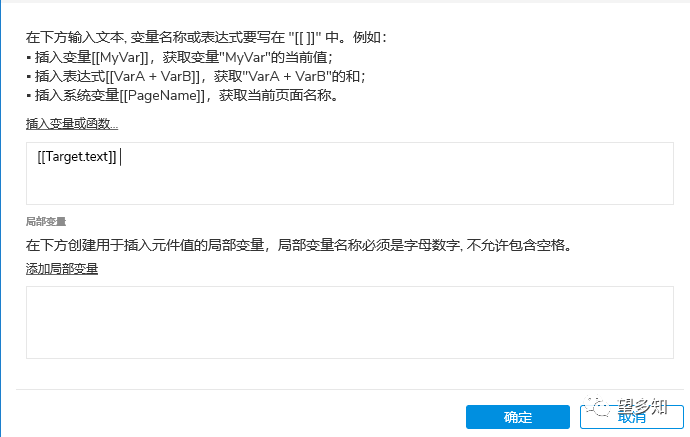
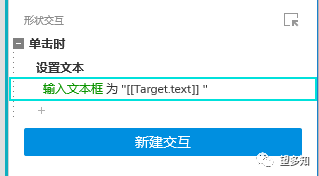
选中字母按钮,新建交互单击时,设置文本框文本为文本框本身文本(Target.text)+按钮文本(this.text)



在交互上添加新动作,获取焦点到输入文本框(这一步为了在输入文本框中显示光标)。

d. 将其他字母交互全部设置完
选中第一个按钮的交互过程,ctrl+c,选中下一个按钮,直接CTRL+v就行。
继续将大写键盘的字母和数字键盘的数字等全都复制完成,键盘的输入就设置好了。
2. 空格操作
选中空格,设置输入框文本为文本框原有文字+空格(敲一下空格键)。


在交互上添加新动作,获取焦点到输入文本框。
3. 删除操作
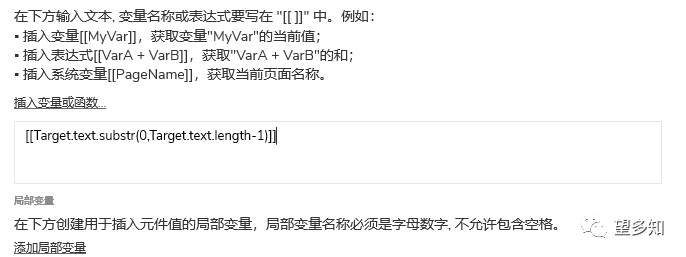
选中删除键,新建交互,单击时,设置输入文本框文本的文字截取从第一个文字开始,长度为全部长度-1个文本。

在交互上添加新动作,获取焦点到输入文本框。
这里函数比较复杂,举个例子讲解一下:
假设文本框中有“1234”四个文本,点击删除时,文本框中的文字变成了“123”,用截取函数来说就是每次删除都是截取了文本除了最后一个文本的所有文本。
截取函数是截取文本的,所以第一步要获取到目标元件的文本,即target.text。
substr(start,length),需要截取从第一个文本的函数,所以start是0,截取文本全部长度-1个文本,所以length是目标元件文本的长度-1,就是Target.text.length-1,所以截取函数表达为substr(0,Target.text.length-1),结合起来就是[[Target.text.substr(0,Target.text.length-1)]]。
结语:完成以上操作,验证码登录的键盘输入高保真原型图就完成了。
本文由@多知 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问有素材吗