AXURE:如何制作一个高保真可输入键盘?
编辑导语:如何通过 AXURE 去制作一个高保真可输入键盘?本文作者通过实操为我们分享了他的经验。

一、演示
https://ht3rx6.axshare.com

二、步骤
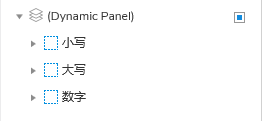
1. 创建动态面板
在画布中拖入一个动态面板,设置三个动态面板状态:小写、大写、数字。

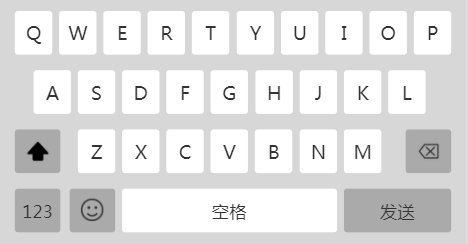
2. 设计原型样式
在相应的状态下,利用矩形绘制以下三个键盘。

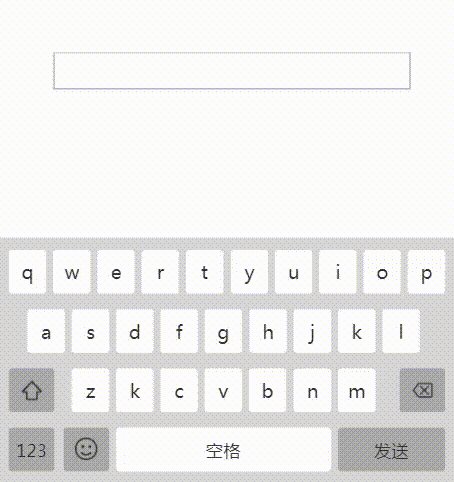
小写键盘

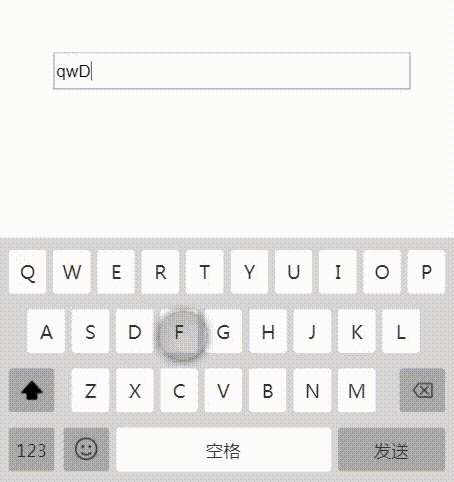
大写键盘

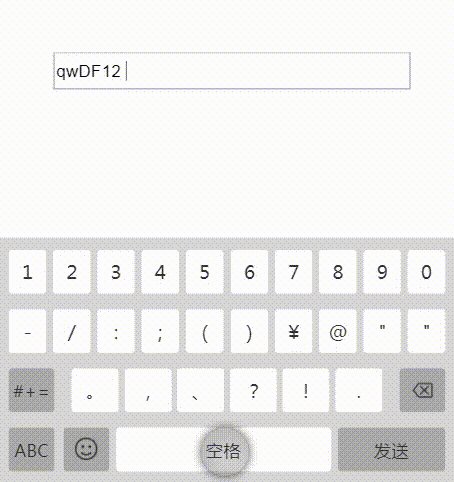
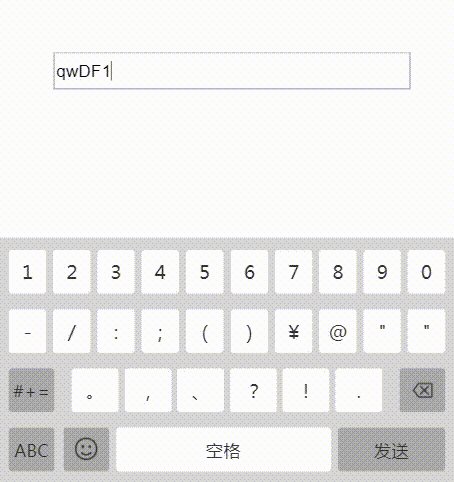
数字键盘
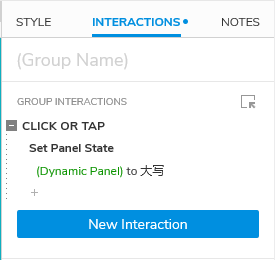
3. 添加键盘切换交互
- 小写键盘:点击大写按钮切换到大写键盘;点击123按钮切换到数字键盘。
- 大写键盘:点击小写按钮切换到小写键盘;点击123按钮切换到数字键盘。
- 数字键盘:点击ABC按钮切换到小写键盘。
交互示例:选中按钮,添加交互,单击时设置面板状态为“大写”。

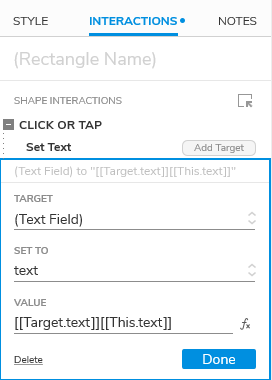
4. 添加输入交互
在页面中拖入一个单行文本框。
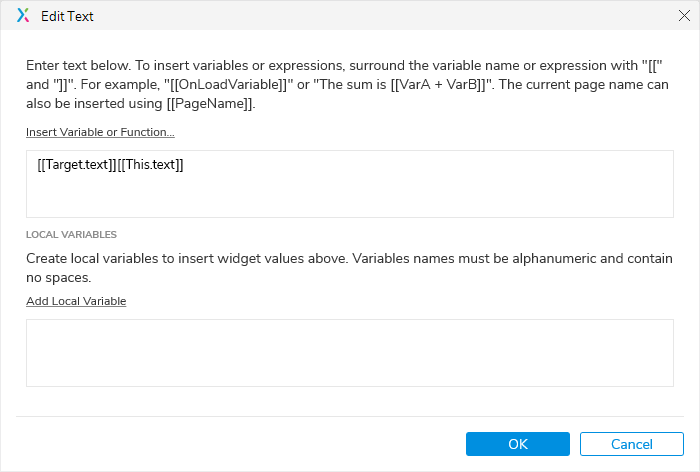
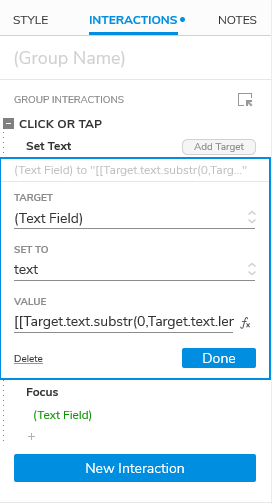
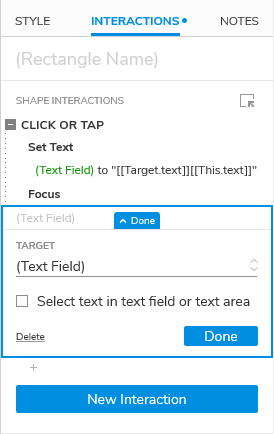
选中一个字母按钮,新建交互单击时,设置文本框文本为文本框本身文本(Target.text)+按钮文本(this.text)


将其他字母按钮的交互设置完成。选中第一个字母的交互样式,Ctrl+C复制,然后选中其他按钮Ctrl+V粘贴。
5. 添加删除交互
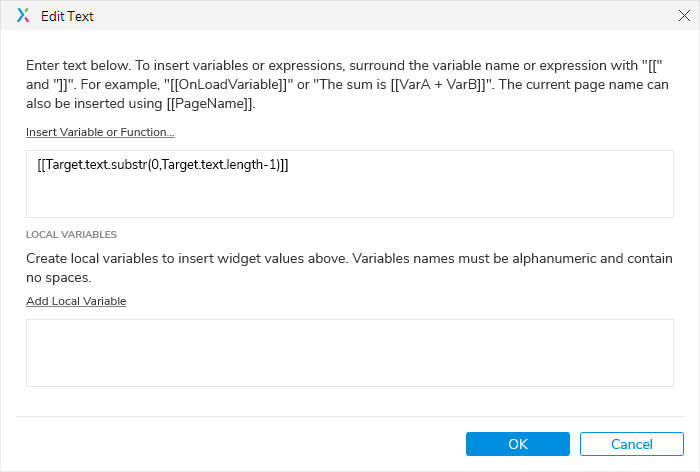
选中删除按钮,添加交互,单击时设置输入框文本为[[Target.text.substr(0,Target.text.length-1)]]。
substr(start,length)是截取函数。


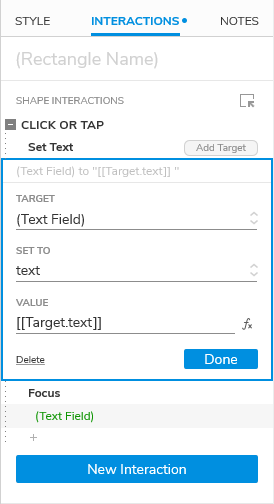
6. 添加空格交互
选中删除按钮,添加交互,单击时设置输入框文本为[[Target.text]] 。需要注意[[Target.text]]后加一个空格。

7. 设置焦点
在每一个交互上添加新动作,获取焦点到输入文本框,这样可以使输入框内一直显示光标。

本文由 @lexi 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







