Axure之中继器上下移动
编辑导读:本文仔细介绍了在Axure RP9 中如何通过中继器来制作上下移动的效果的步骤和注意事项,希望对小白产品经理有所帮助。

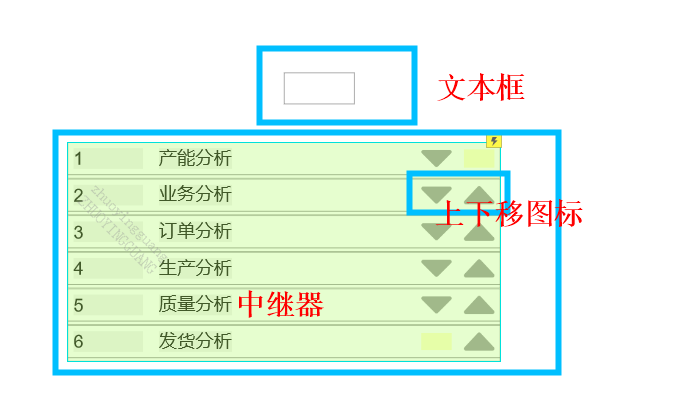
1、 前期准备:上下移图标、中继器、文本框一个(做全局变量使用、隐藏)

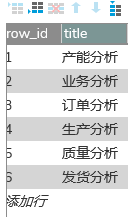
2、 配置中继器的数据表

备注:row_id是为了实现上下移动的排序
3、 添加事件,上移下移基本类似,已下移为例进行展示
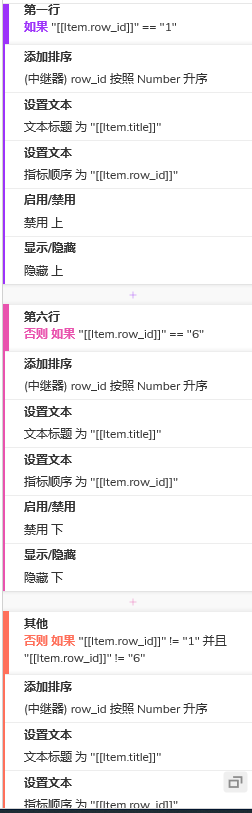
4、 先给中继器配置每项加载的交互事件
每项加载主要是每次更新、删除、添加等修改表格时需要重新加载表格时发生的一些操作:
一是设置中继器表格的数据来源
二是对中继器表格内容的排序
三是对首行和末行图标的隐藏/显示

备注:本文实现中对每项加载事件的设置分三个情景进行设置,可能有点麻烦
一是首行的加载操作
二是末行的加载操作
三是中间行的家在操作
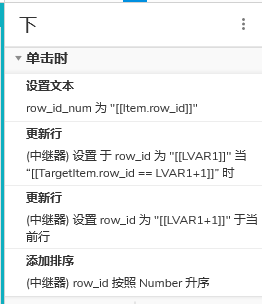
5、 对上下移图标进行单击事件的设置
![]()
6、 上移图标和下移图标的事件类似,主要描述下移图标的事件

备注:下移图标主要包含四个操作方法
一是对全局变量(文本框)的设置
二是更新中继器数据表中的row_id数据
三是对更新后的中继器数据表内容进行排序
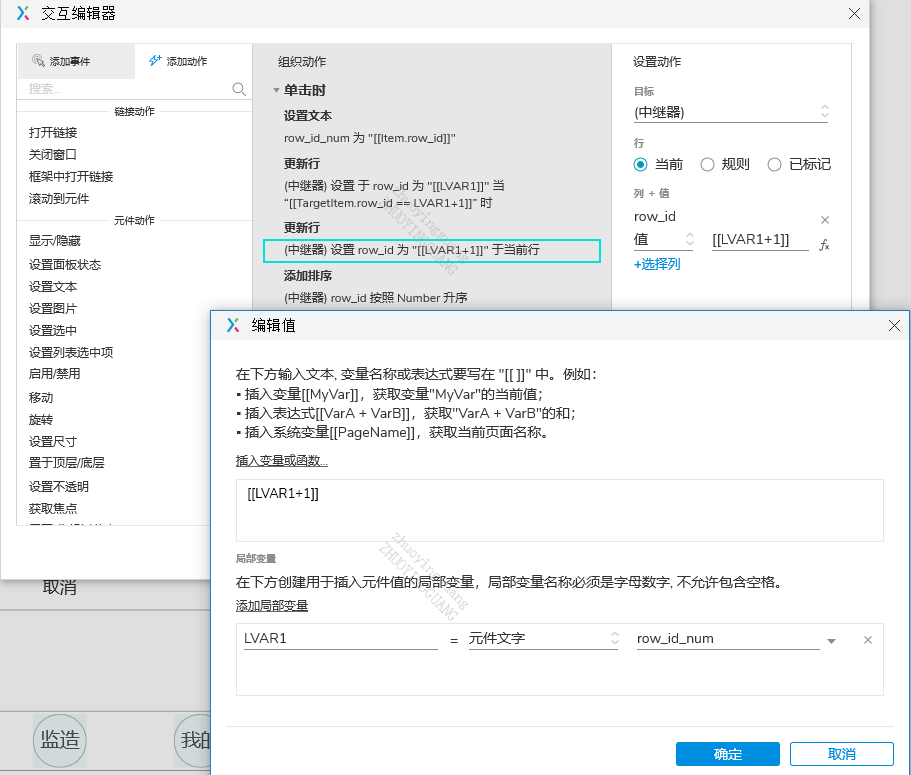
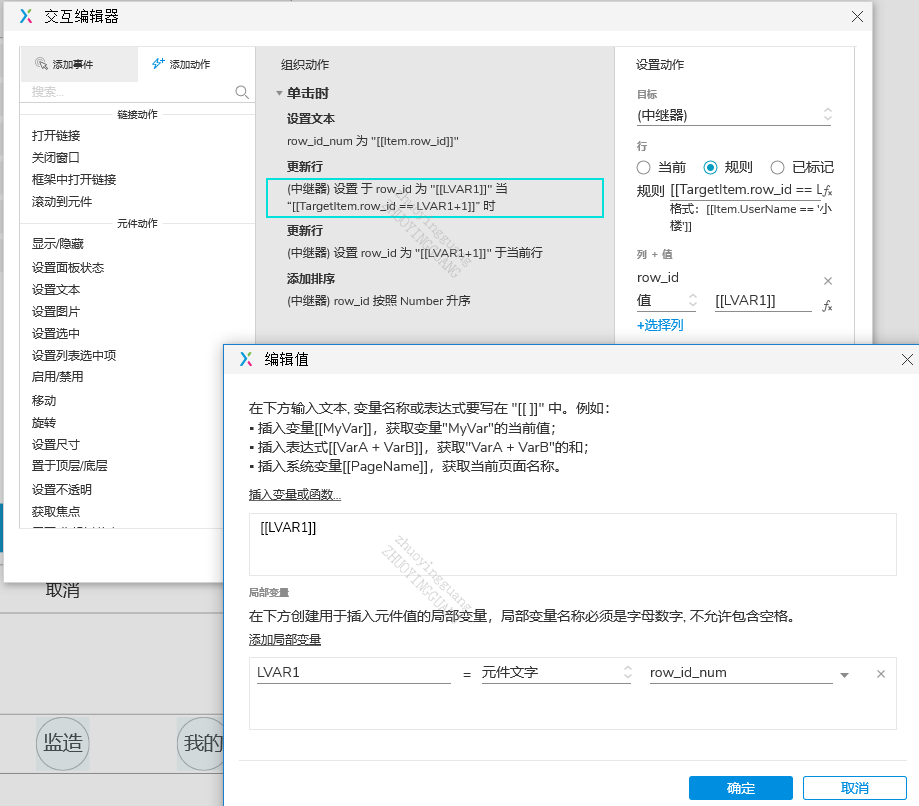
7、 这里重点描述一下两个更新行的方法的具体设置
一是对当前行的更新

二是对下一行的更新

备注:重点关注对全局变量的使用。
本文由 @不器 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢作者,非常有帮助!