【axure 教程】 如何制作动态菜单
编辑导语:制作动态菜单时,如果菜单元件较多,依靠axure自带的“推动元件”可能会出现错位的情况。本文作者分享了采用动态面板和位移的方式完成动态菜单制作的方法,感兴趣的小伙伴们一起来看一下吧。

想必有很多同伴和我刚开始一样用“显示-推动下方元件”来制作动态菜单,但是遇到菜单元件较多时靠着axure自带的“推动元件”总是会出现错位的情况,所以,我便改了方案采用动态面板和位移的方式来完成。
菜单是整个网站都需要用到的,只用麻烦一次,其余时候直接从母版调用即可……废话不多说,跟着我上车!
步骤1–绘制基本元件

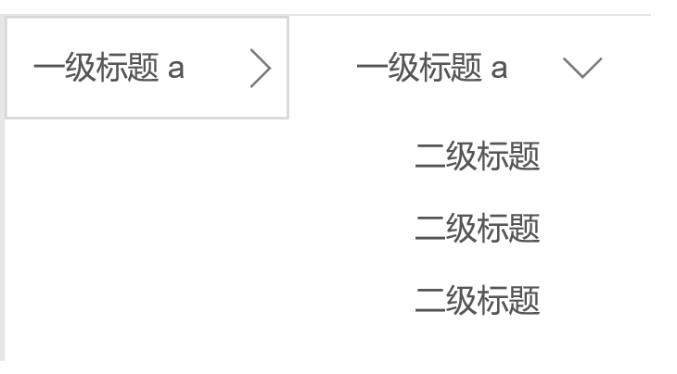
如图所示,先把菜单的元件准备好,默认但不限于:颜色、线条粗细、圆角、投影……
绘制元件规则:尽量采用较少的元件,如上图,我是直接在矩形内写的文字,并且可以将线段可见性全部隐藏让他更加美观。
注意:我们要采用动态面板来制作,所以要准备两种状态下的元件。
步骤2–设置交互样式

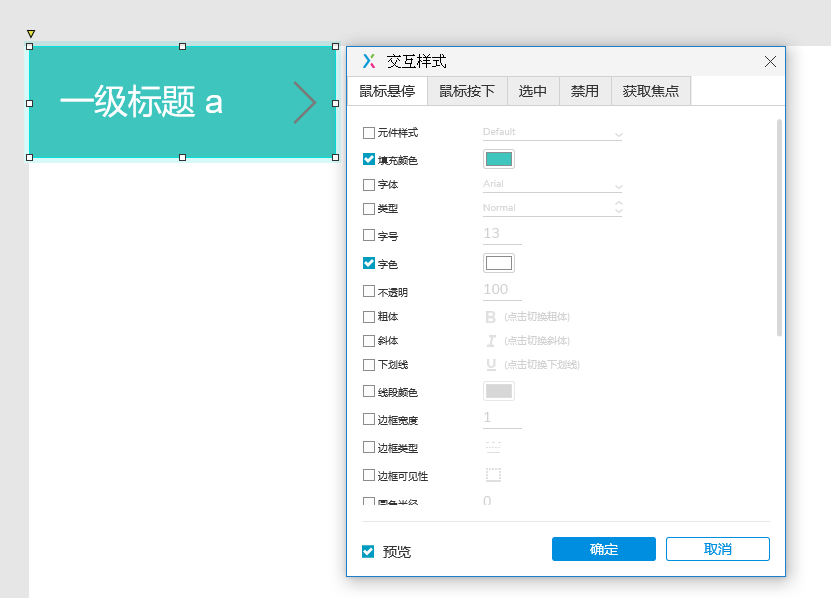
而样式的设置包括初始样式和交互样式,一般PC端的元件可点击状态都是鼠标悬停出现颜色变化,所以我们一次性准备好。
注意:交互样式可以直接复制。

在这时候用矩形元件的好处就可以凸显出来了,我们可以直接在“鼠标经过”样式中改变一些参数,这里我改变的是填充色和文字颜色。
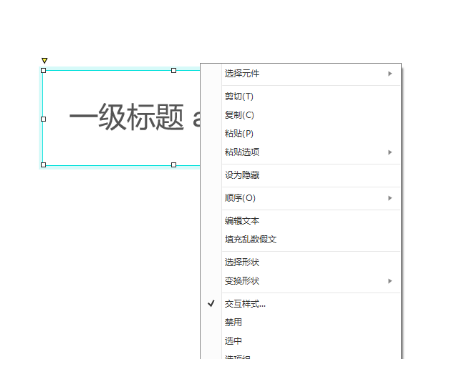
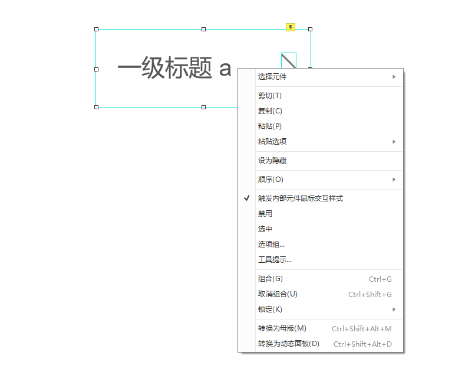
用相同的方法改变箭头的交互样式,并且将矩形与箭头进行打组鼠标右击,选中:触发内部元件鼠标交互样式。
这样一来,只要鼠标移入此组,则箭头与矩形都可以出现鼠标悬停样式。

步骤3–设置动态面板
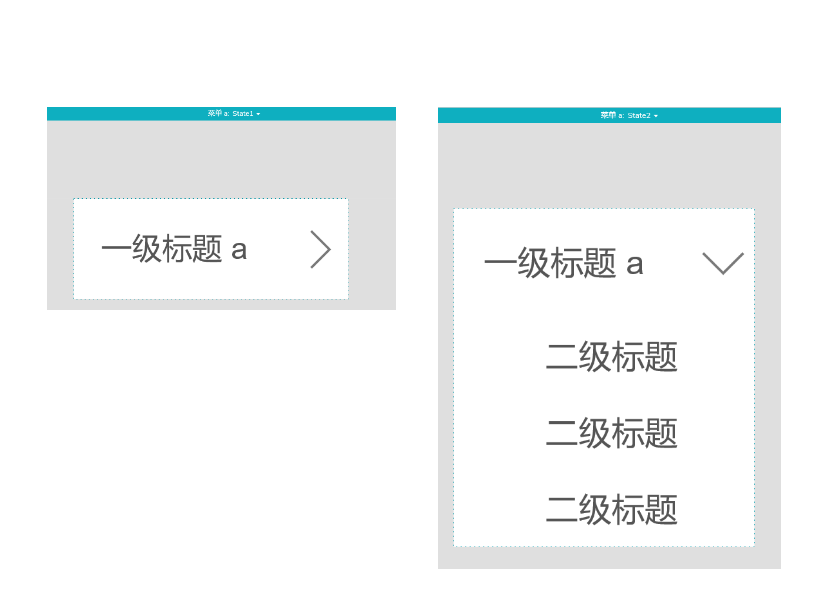
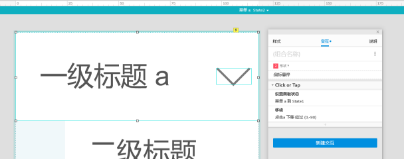
如下图所示,可以将我们准备好的两组元件(收起/展开)放入一个动态面板里面,分成两个状态,将动态面板命名:菜单a。

步骤4–设置交互效果
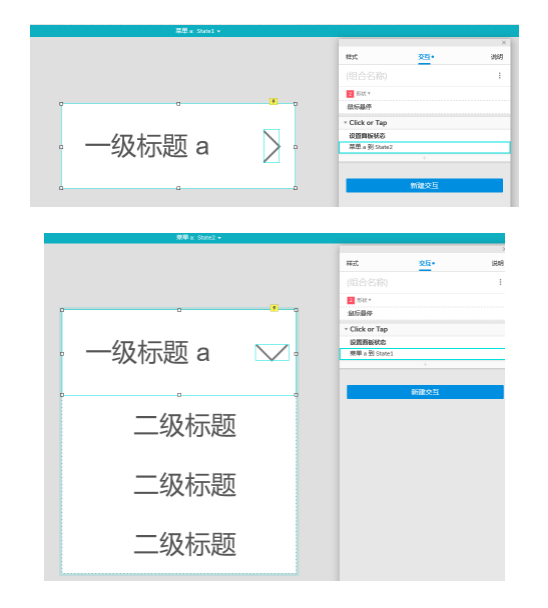
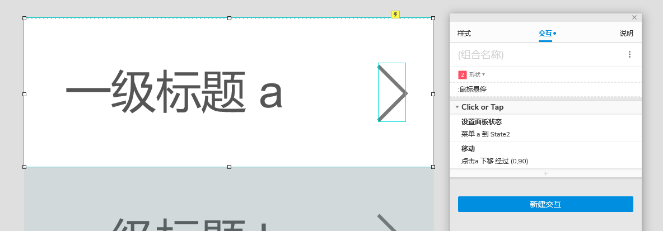
我们对收起的一级菜单进行命令设置:鼠标点击时-切换面板状态-此面板(菜单a)到state 2 (展开)状态。
我们对展开的一级菜单进行命令设置:鼠标点击时-切换面板状态-此面板(菜单a)到state 1 (收起)状态。

步骤5–补充其他菜单
可以使用复制的方法补充其余的一级菜单,但是要注意:菜单内包含两种状态,需要将菜单名称都做更换,切莫遗漏。

步骤6–设置移动区域
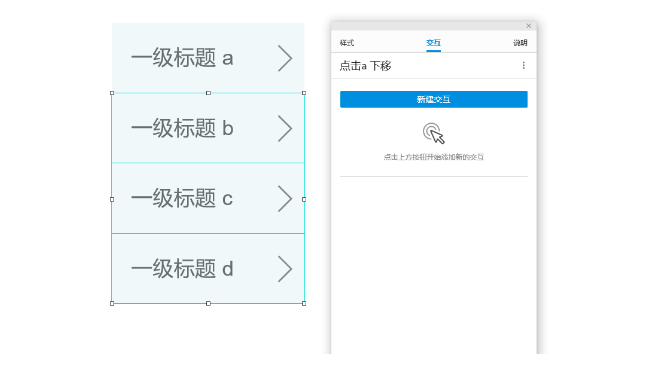
点击菜单会导致面板变化(当前菜单展开,其余菜单下移)那么我们将需要展开下的菜单进行打组,且命名。比如,“一级标题 a” 有二级菜单,其他菜单需要下移,则将剩下的 b/c/d 进行大组。

步骤7–设置移动距离
接下来,我们进入“一级标题a” 的面板,在收起状态下添加命令:点击时–移动–点击a 下移–经过(0.90)。
疑问:为什么是0.90?
答:一级标题 a 下有3个二级菜单,且每个元件高度30 而菜单需要垂直移动,所以是0.90。
然后,在展开状态下的菜单处添加命令:点击时–移动–点击a 下移–经过(0.-90)。


自此,菜单设置结束,而一级标题b,c,d都是这种制作方法。
本文由 @败家女 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








哈哈哈哈哈哈,鹅厂大佬啊,刚在另一篇帖子上看到你说人家做的不方便然后你新出一个,又快又诚信啊
啊哈哈,我是行动派。
6666666
菜单组件不就是动态的吗