Axure:基础组件——密码强度
编辑导读:为了防止被盗号,用户和平台都希望自己的密码强度越大越好。一些平台会给用户直观的看到自己输入的密码达到了什么强度,那怎么让用户知道输入的密码达到了强度要求呢?本文作者对此进行了分析,希望对你有帮助。

平时我们在注册新账号设置密码时,填写的密码要符合强度才会设置成功;我们在设计密码输入框时可以加上密码强度,这么做提高了用户的账户安全;同时为了提升友好性,也要让用户直观的看到自己输入的密码达到了什么强度。
那怎么让用户知道输入的密码达到了强度要求呢?
通过颜色递进(红->黄->绿)来显示强度,这样感知很直接!
Axure中实现的效果如下:
![]()
1、输入的密码包含“数字”、“大写”、“小写”、“字符”其中一种,密码强度显示为弱;有2种则为中;超过2种则为强
2、随着密码的删除,再次判定密码包含“数字”、“大写”、“小写”、“字符”中的几种,并变化密码强度
怎么在Axure中制作呢?
制作方法是本人学习了交互元件库(Quick)后梳理出来的,稍微有点难度,但如果理清逻辑后,就不难了。
在Axure中直接判断输入的文本是否包含了“数字”、“大写”、“小写”、“字符”是无法实现的,所以需要转变思路。
我们可以循环判断用户输入的文字和输入的行为,是大写、小写、数字还是字符,是不是删除动作,然后加减各自的数量;
同步判别:
- 统计后的数量为0,则没有密码强度
- 有1个数量大于0,则密码强度是弱
- 有2个数量大于0,则密码强度是中
- 有3个数量大于0,则密码强度是强
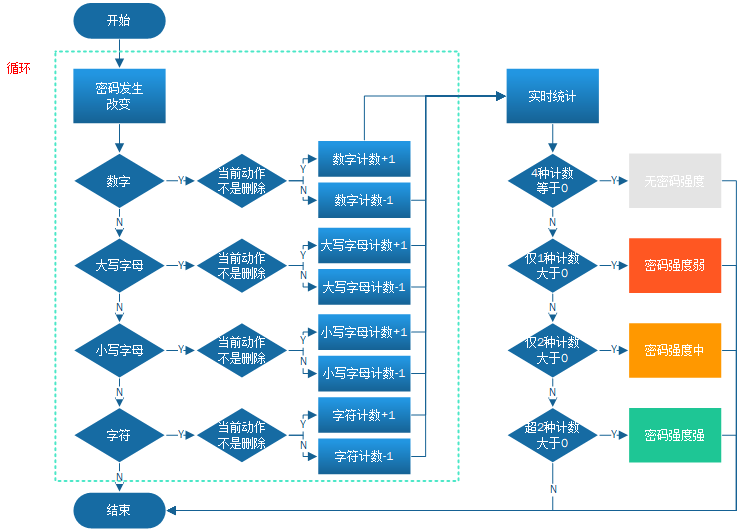
如果写过代码,可能会容易理解这段逻辑。不过没关系,我还画了逻辑图,一起看看吧。

密码强度组件虽然看起来简单,但要实现的逻辑较多,第一次做这个组件还是挺花时间的。
逻辑已定,那就需要学习实现的方法啦,具体步骤如下:
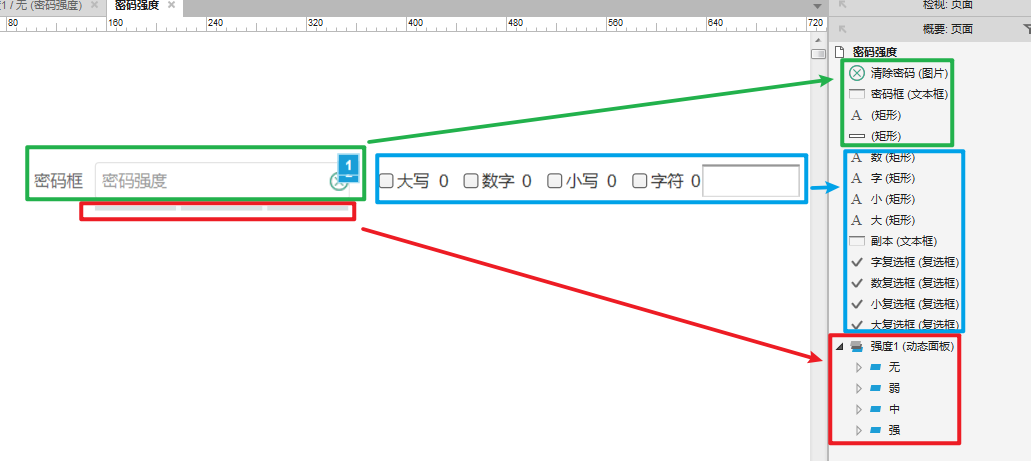
1、拖拽如下默认元件进页面:
- 1个矩形,里面写“密码框”
- 1个文本框,外面套1个矩形,在矩形下面放1个动态面板,里面4个面板状态分别是“无”、“弱”、“中”、“强”,每个面板中分别放置3个矩形,“无”面板中的3个矩形的填充颜色都为#e4e4e4;“弱”面板中的第一个为#ff5722,其他都是#e4e4e4;“中”面板分别为#ff5722、#ff9800、#e4e4e4;“强”面板分别为#ff5722、#ff9800、#1ec695,通过切换面板状态来显示密码强度
- 一个图片,图片是个清除按钮,点击可以清除密码
- 4个复选框,分别是“大写”、“数字”、“小写”、“字符”,用于统计密码中包含几种情况,后面再加4个矩形,里面写“0”,用来统计各类型的数量
- 1个文本框,用于存储密码框输入的值

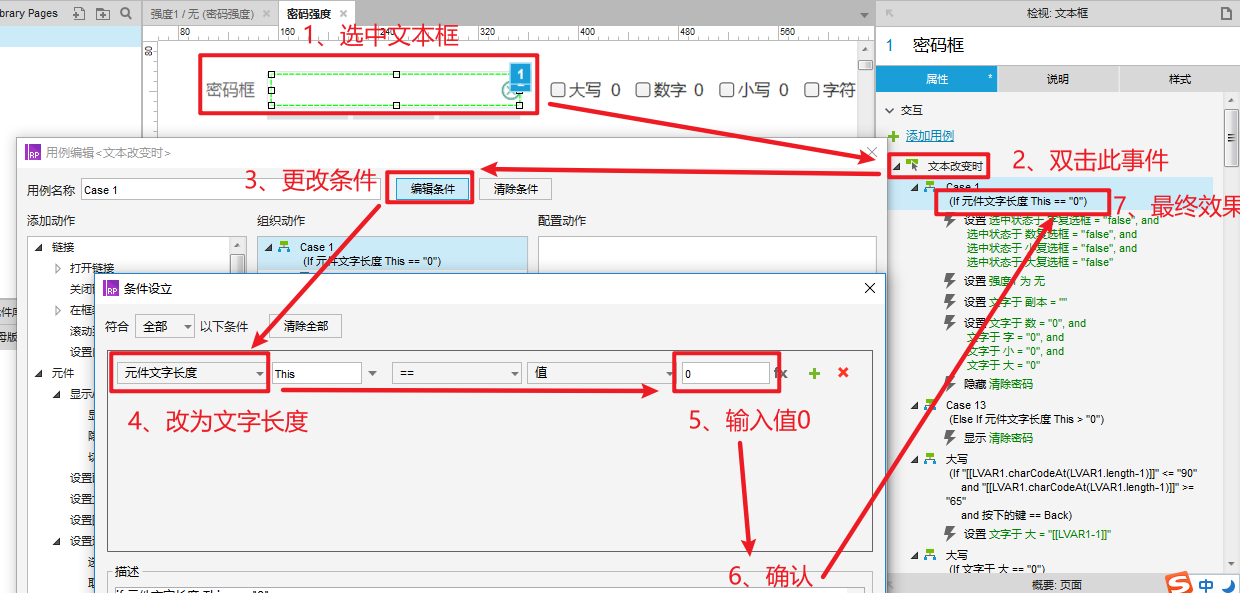
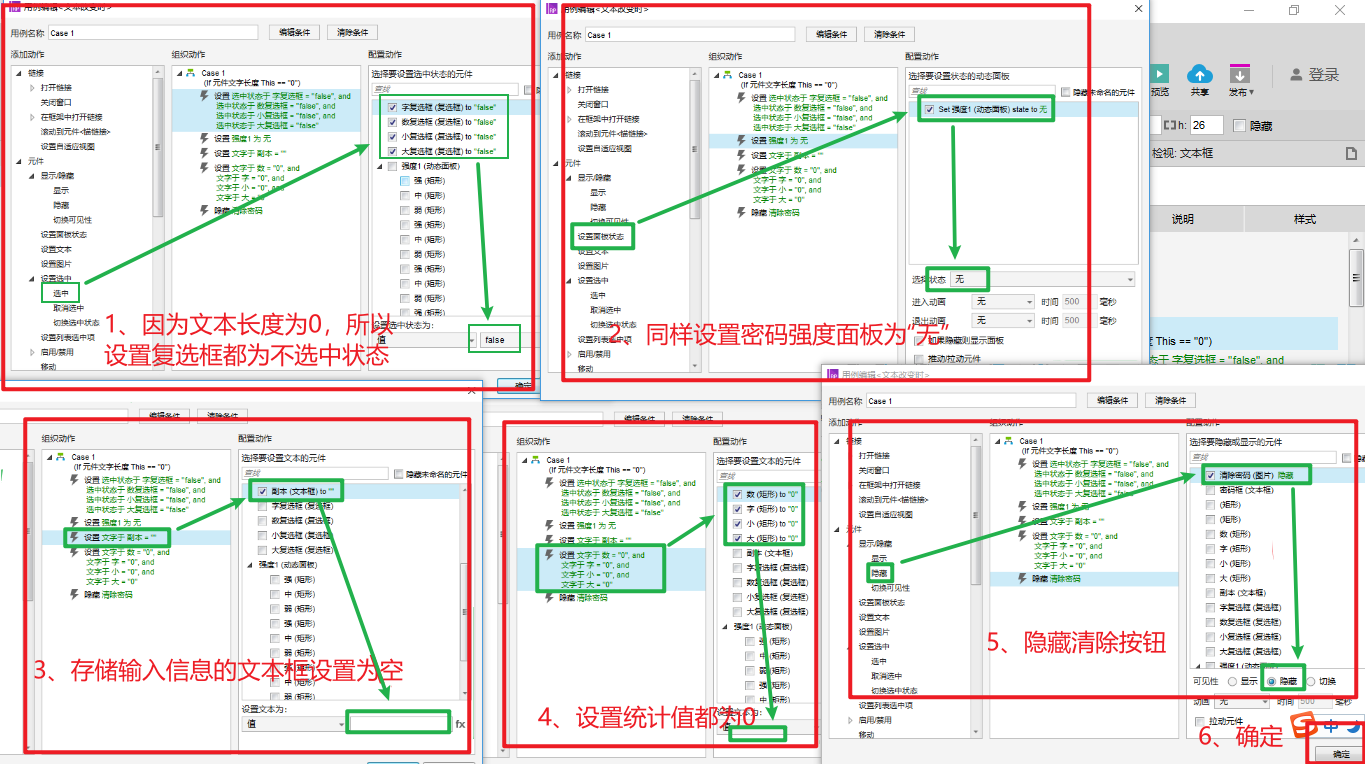
2、输入框“文本改变时”,首先会判定长度是否为0 [见下面第一张图片],如果是0的话,会将所有的控件初始化,包括复选框取消勾选,统计值初始成0,副本值初始成空,隐藏清除按钮 [见下面第二张图片]


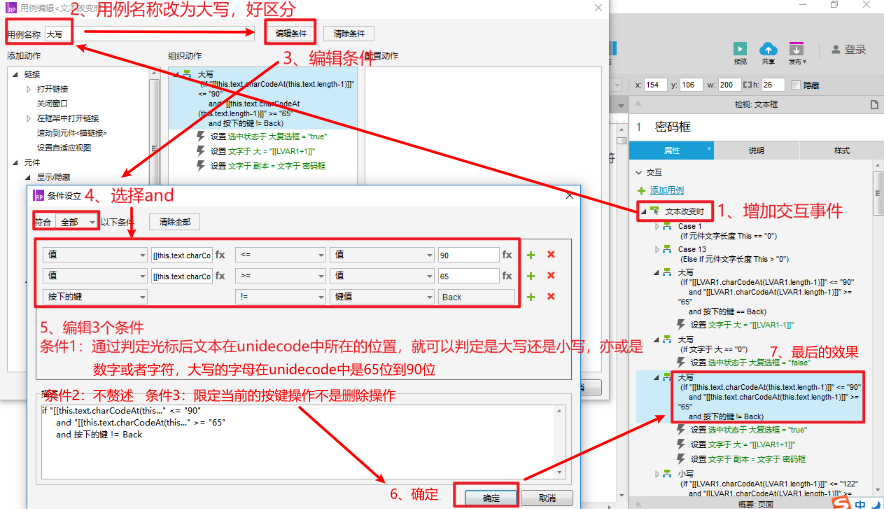
3、文本开始输入时,会判断副本上最后一位的字符(获取最后一位字符的函数方法可参考https://www.axure.com.cn/5068):
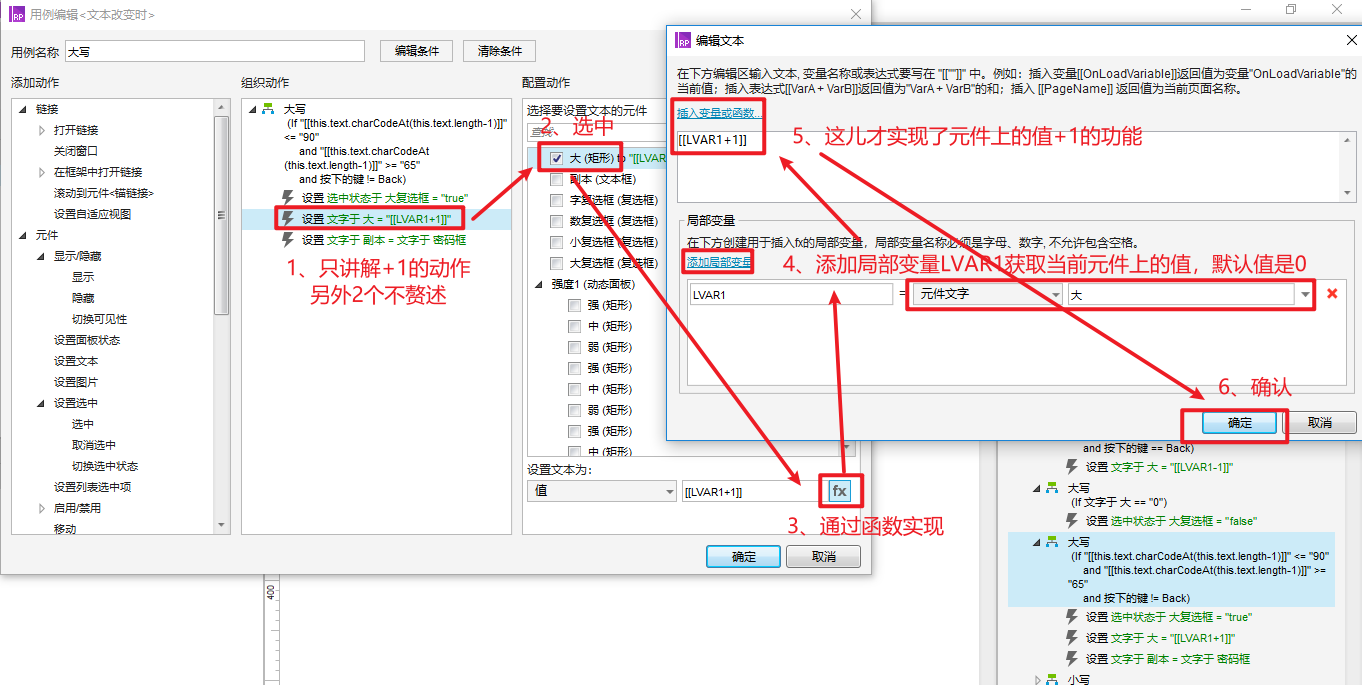
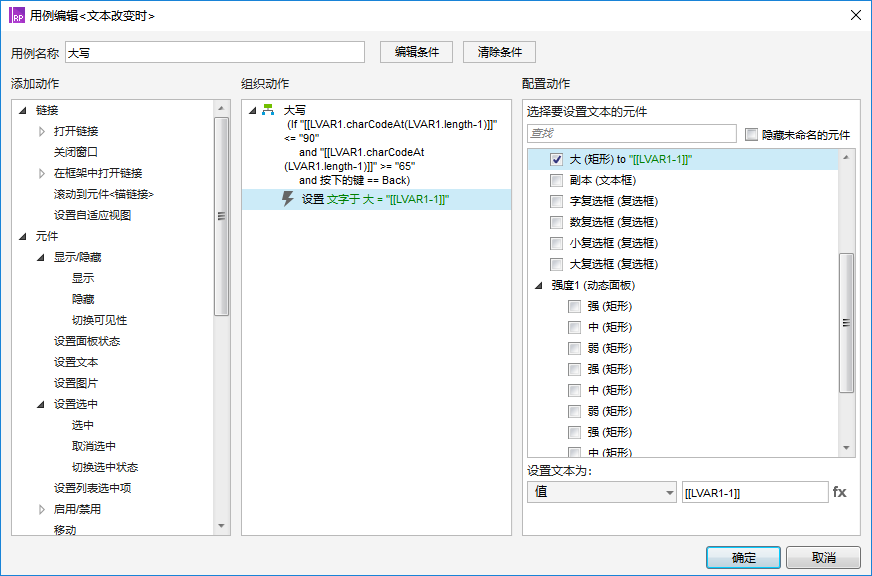
3.1、如果是大写并且当前动作不是删除动作时 [见下面第一张图片],则大写复选框勾上,并且大写统计长度的值加1,再把值写入副本上 [见下面第二张图片]


3.2、如果是大写并且当前动作是删除时,则大写统计长度的值减1,参数的设置和上一张图片是一致的

3.3、如果是大写统计长度的值等于0,则复选框取消勾选

4、小写、数字、字符都是同样的判断逻辑,小写字母在unidecode中的位置为97-122,数字为48-57,字符就比较复杂,分别为32-47、58-64、91-96、123-126
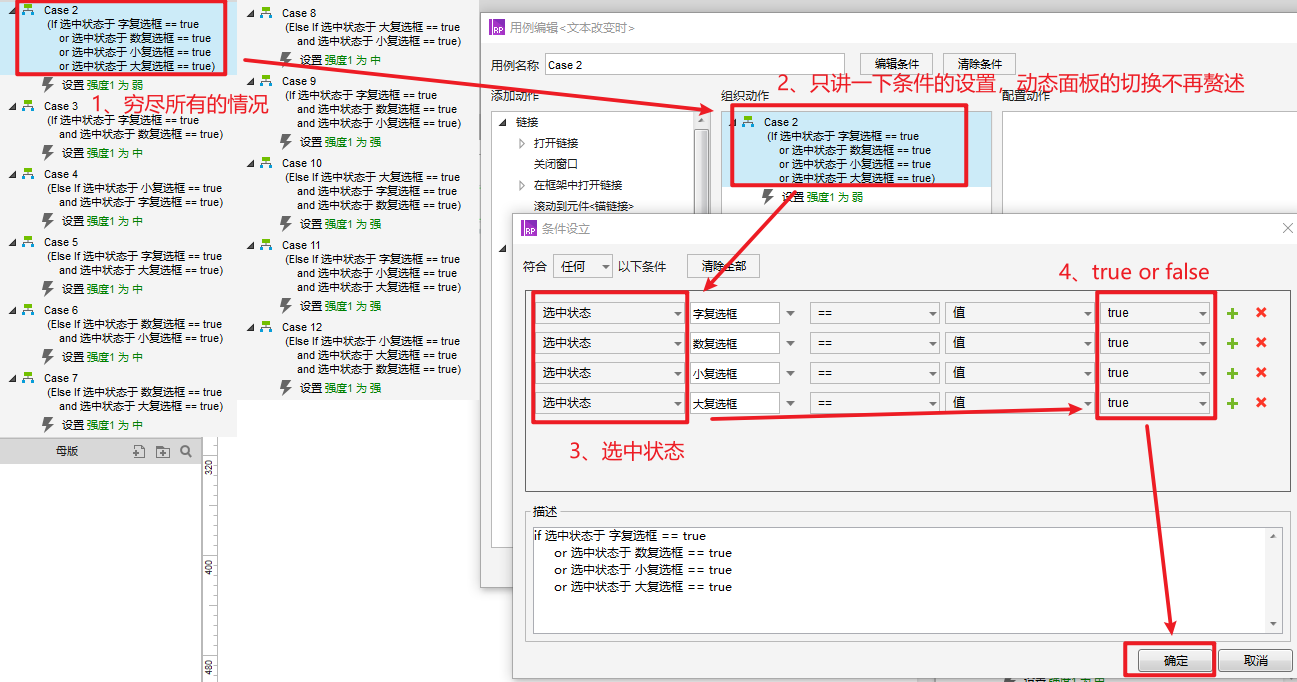
5、然后根据复选框的状态,去判断密码强度,通过动态面板根据不同的强度展示不同的样子;这儿的判断逻辑就是穷尽复选框之间的组织情况,然后切换至对应强度的面板,如下图

6、清空密码的实现方式较为简单,不多描述,可下载直接查看
5、再隐藏复选框、文本框、密码清除按钮等,点击预览,就能看到最开始展示的效果啦
不过如果在输入数字小写时,将光标移到数字后再删除,删除的判断就会有问题啦。如下:
![]()
但咱们要实现的是高保证原型图,所以暂不用纠结。
但~~~~~是~~~~~~咱们在评审测试案例或者自己测试时,要关注这种测试场景,说不定就藏着bug呢!
关注交互细节,关注用户体验,peace~
本文由 @1526 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








想法挺好的,但有个点似乎没关注到。如果他截取了中间某几个字符进行了删除,这种情况就没办法覆盖到了
尝试了下,在函数那一步停下了,原谅一个没有研究过函数的人。后来,我思考了下,用动态面板多套几个娃,基本上也可以实现类似的效果。
感谢题主分享!
文件分享给你,可以查看一下哈
链接: https://pan.baidu.com/s/1EAw_V9Uq3KwRltIYQ7DKxw?pwd=imnr 提取码: imnr
想白嫖组件 哈哈哈哈哈
链接: https://pan.baidu.com/s/1EAw_V9Uq3KwRltIYQ7DKxw?pwd=imnr 提取码: imnr 复制这段内容后打开百度网盘手机App,操作更方便哦