Axure教程:滑动选择数值
编辑导语:选择数值时,可以通过鼠标滑动左右来选择。本文作者分享了用Axure制作滑动选择数值的方法,感兴趣的小伙伴们一起来看一下吧。

本次分享的是滑动选择数值案例:

预览及下载地址:https://ef8qxl.axshare.com
一、制作原型
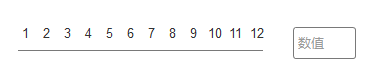
制作12个矩形,分别命名为:1、2、3、4、5、6、7、8、9、10、11、12。
制作一条横线,命名为:水平线
制作输一个输入框,命名为:数值

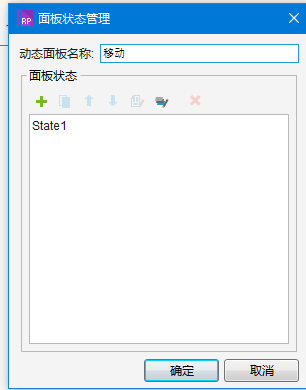
制作一个动态面板,命名为:移动

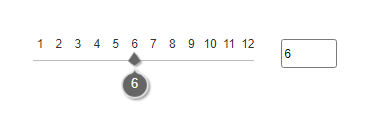
在面板里制作一个指针,拖动一个矩形,命名为:移动光标,设置成自己喜欢的形状,如图:![]()
制作一个矩形,命名为:显示,可以设置成自己喜欢的形状和颜色,并设置为隐藏状态,如图:


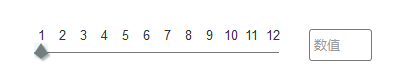
最后制作成如图:

所有的制作完成,接下来进行交互设置。
二、交互设置
对动态面板“移动”进行“移动时”事件和“拖动时”事件进行设置:


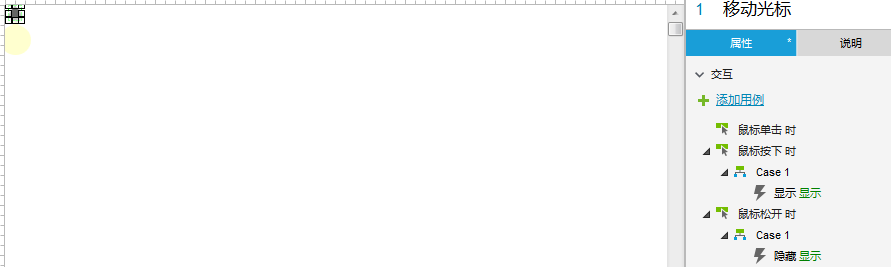
对矩形“移动光标”进行“鼠标按下时”事件和“鼠标松开时”事件进行设置:

所有的设置完毕。
本文由@qianqianlu 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








太太有用啦,又学习到一个新的技能——滑动选择数值。感谢作者,收藏啦。