Axure原型设计之轮播图

轮播图是网页设计或者APP设计常见的元素,学会使用axure原型工具制作轮播图对制作PC端或者移动端的原型都非常有帮助。现在讲讲如何使用axure8.0制作轮播图原型~~
步骤一:(轮播图动态面板)
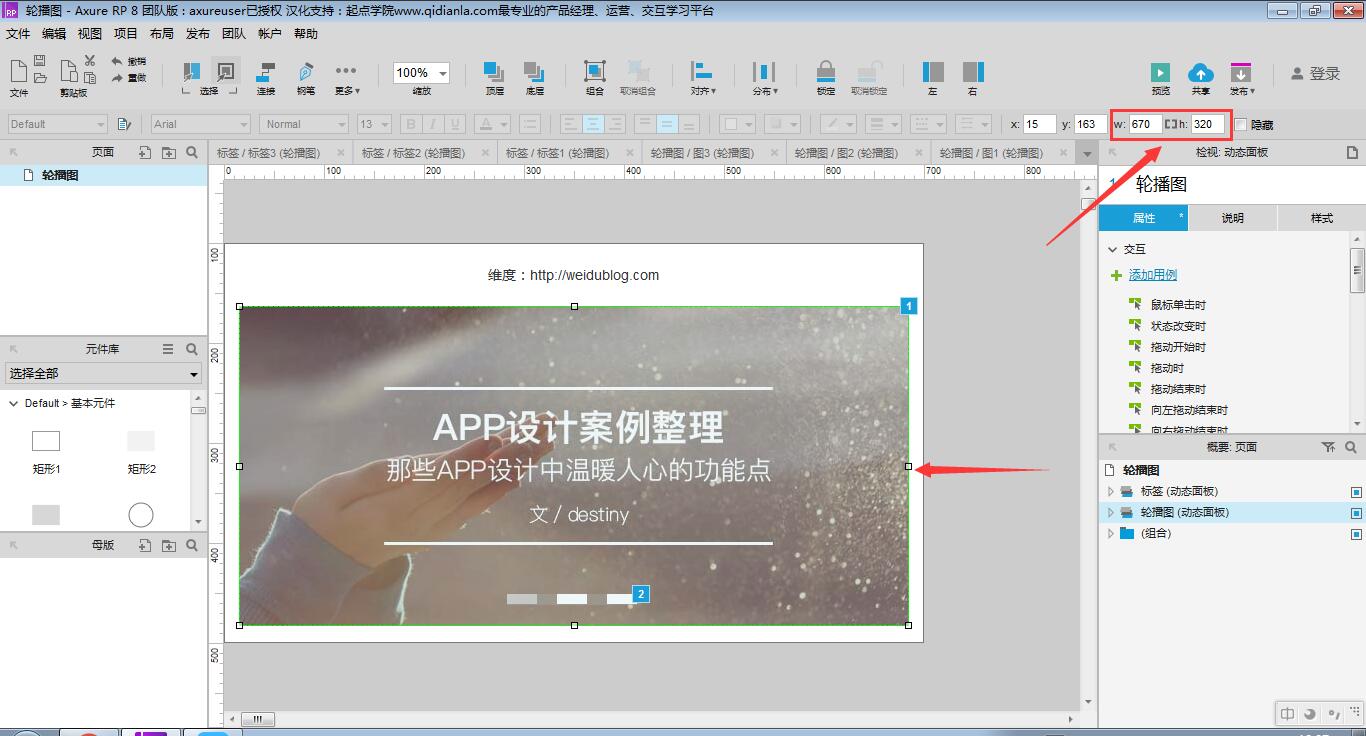
首先,拖一个动态面板至画布中间,设置大小为670X320,命名为“轮播图”;

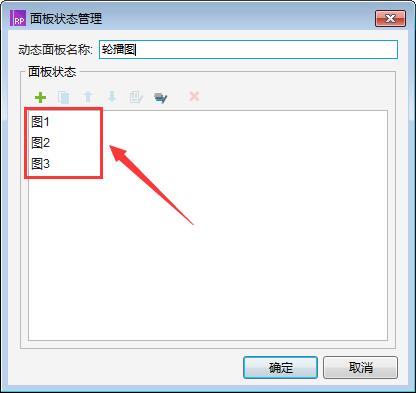
然后,为该动态面板设置3个面板状态,分别为图1,图2和图3,并分别在每个面板状态分别放一张图片;

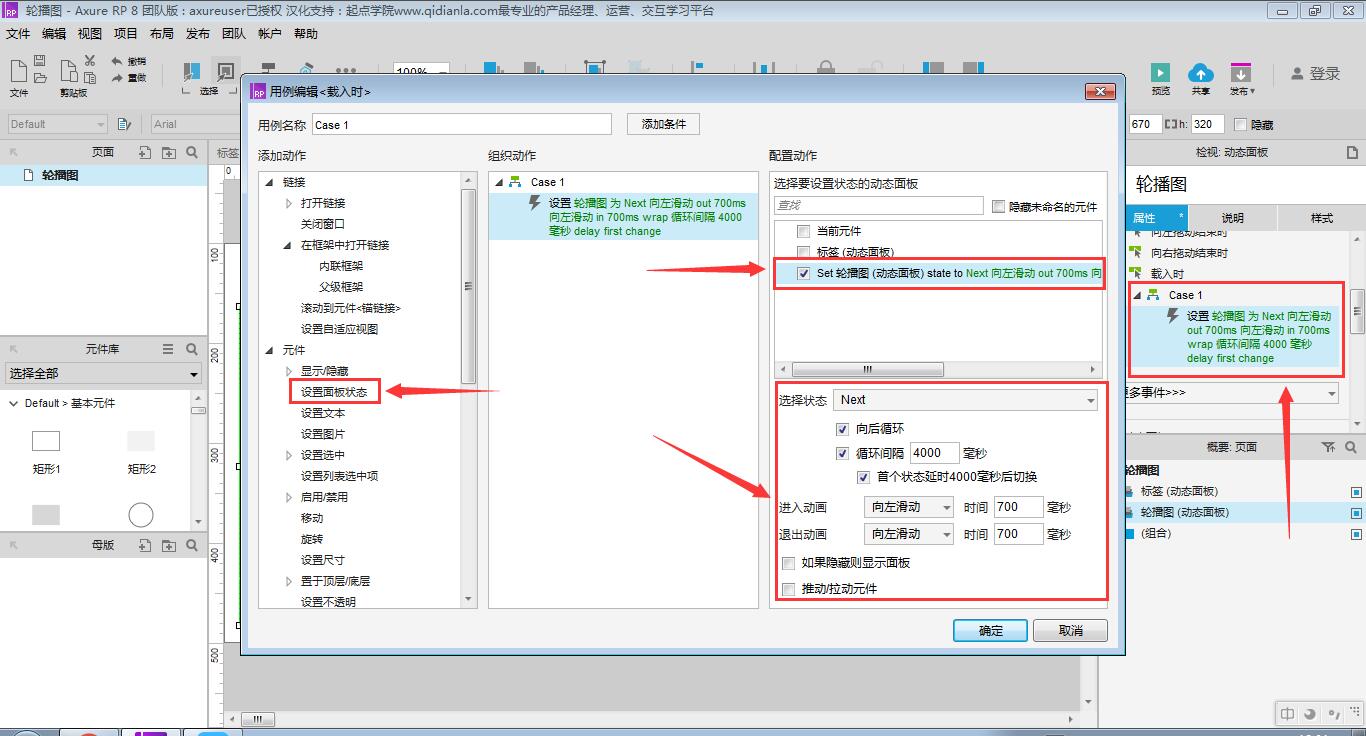
最后,为该动态面板添加一个“载入时”用例,在用例中设置面板状态为:
- 选择状态:Next,向后循环,循环间隔4000ms;
- 进入动画:向左滑动700ms;
- 退出动画:向左滑动700ms。

步骤二:(轮播按钮动态面板)
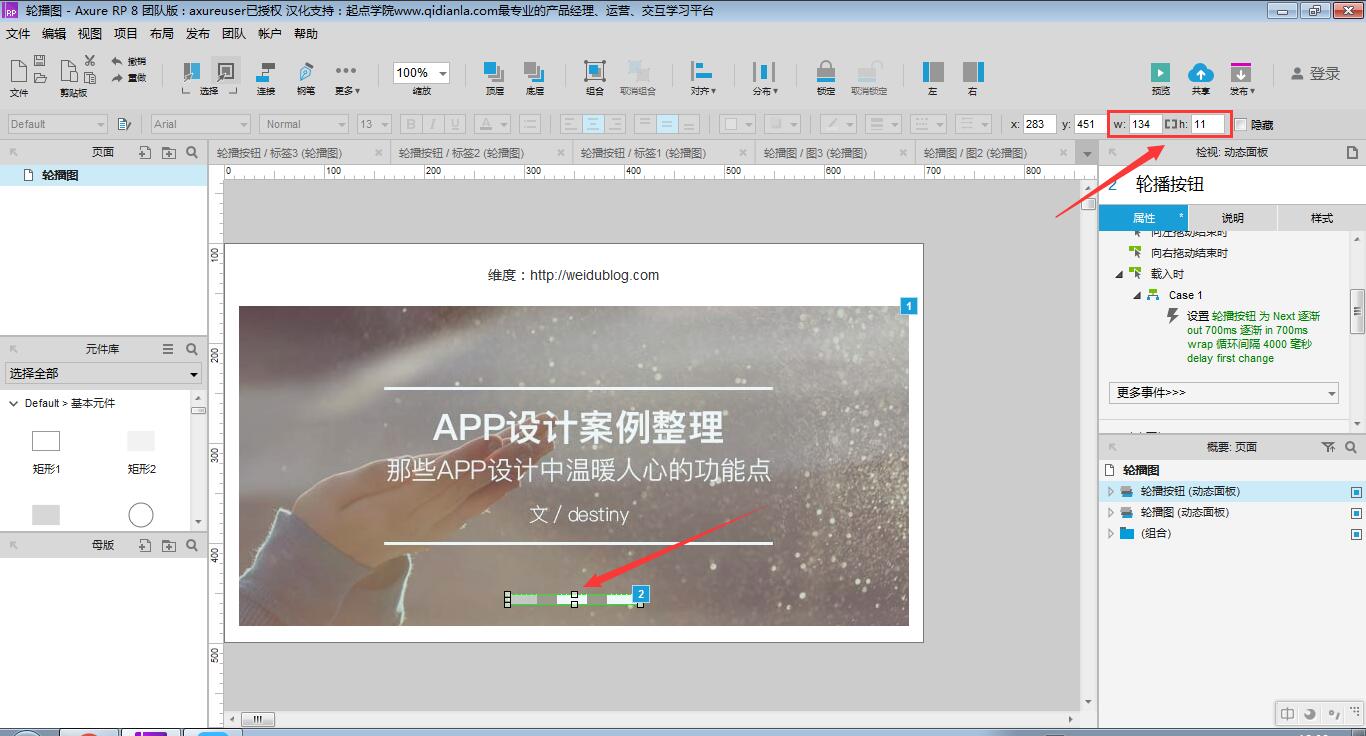
首先,拖一个动态面板至“轮播图”动态面板的正下方适当位置,设置大小为134X11,命名为“轮播按钮”;

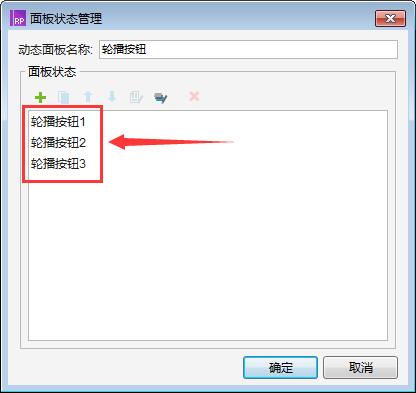
然后,为该动态面板设置3个面板状态,分别为轮播按钮1,轮播按钮2和轮播按钮3,并在每个面板状态分别放3个白色矩形。轮播按钮1状态中的第1个白色矩形透明度设置为50%,轮播按钮2状态中的第2个白色矩形透明度设置为50%,轮播按钮3状态中的第3个白色矩形透明度设置为50%;

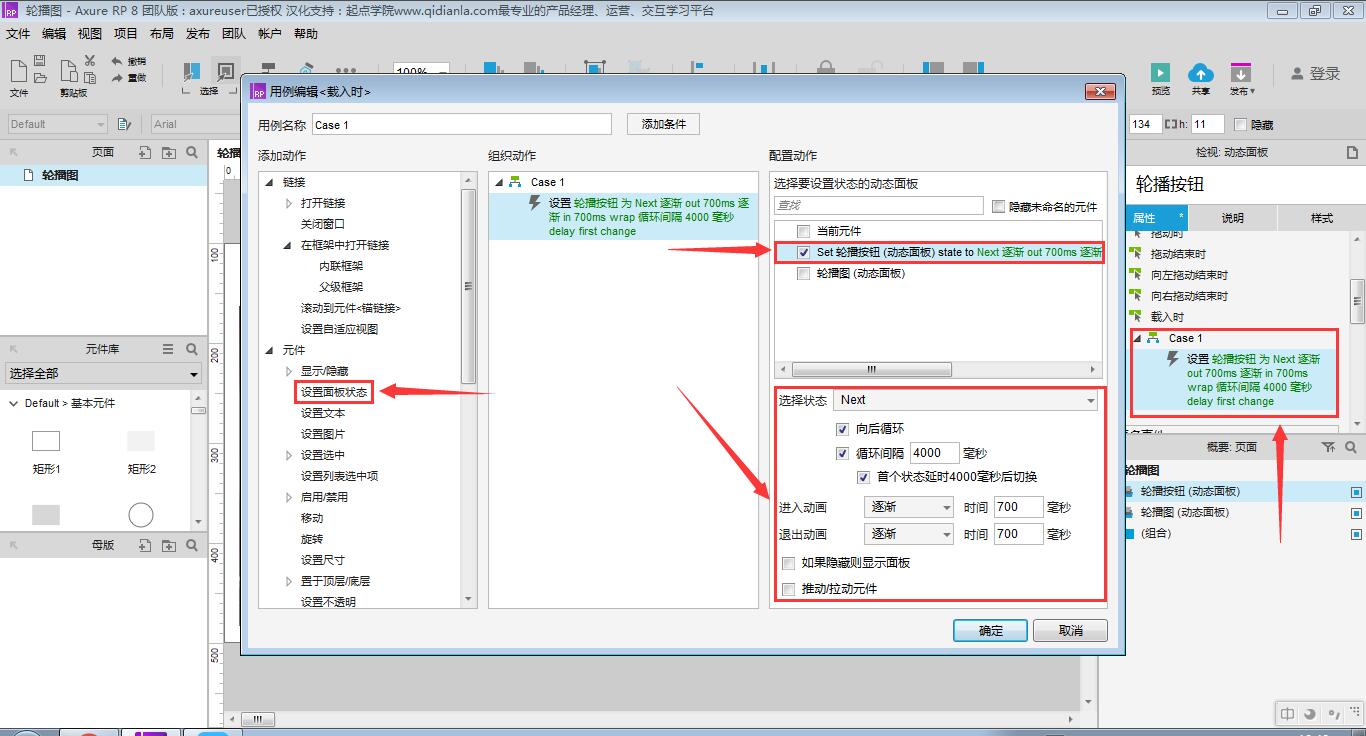
最后,为该动态面板添加一个“载入时”用例,用例中设置面板状态为:
- 选择状态:Next,向后循环,循环间隔4000ms;
- 进入动画:逐渐700ms;
- 退出动画:逐渐700ms。

好了!预览即可以看到轮播图自动轮播的效果了,同时轮播按钮也跟随着变化。
效果图:http://ahzcnr.axshare.com/
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








感谢大佬
试过了很多教学都没有成功轮播,但是这一次看的清晰详细的讲述,一次就成功了!十分感谢作者! 😉
仔细检查自己的原型之后,终于发现了问题所在——谢谢啦大神!每天都按照你的原型做,每天都能学到很多东西 😉
好咧!!分享支持!大神加油
效果图真的好高大上,可是我按照这个步骤做的根本就不动哇 😮 😥
这个banner动效,用动效软件来设计,会更好。