Axure教程:原型设计之获取验证码

当前,很多表单的设计都会使用手机获取验证,一方面商家可以精准获取用户的手机号码,以便之后的精准推广,另一方面也防止用户批量注册小号扰乱平台秩序。今天就主要说说如何使用axure原型来进行获取验证码表单设计。
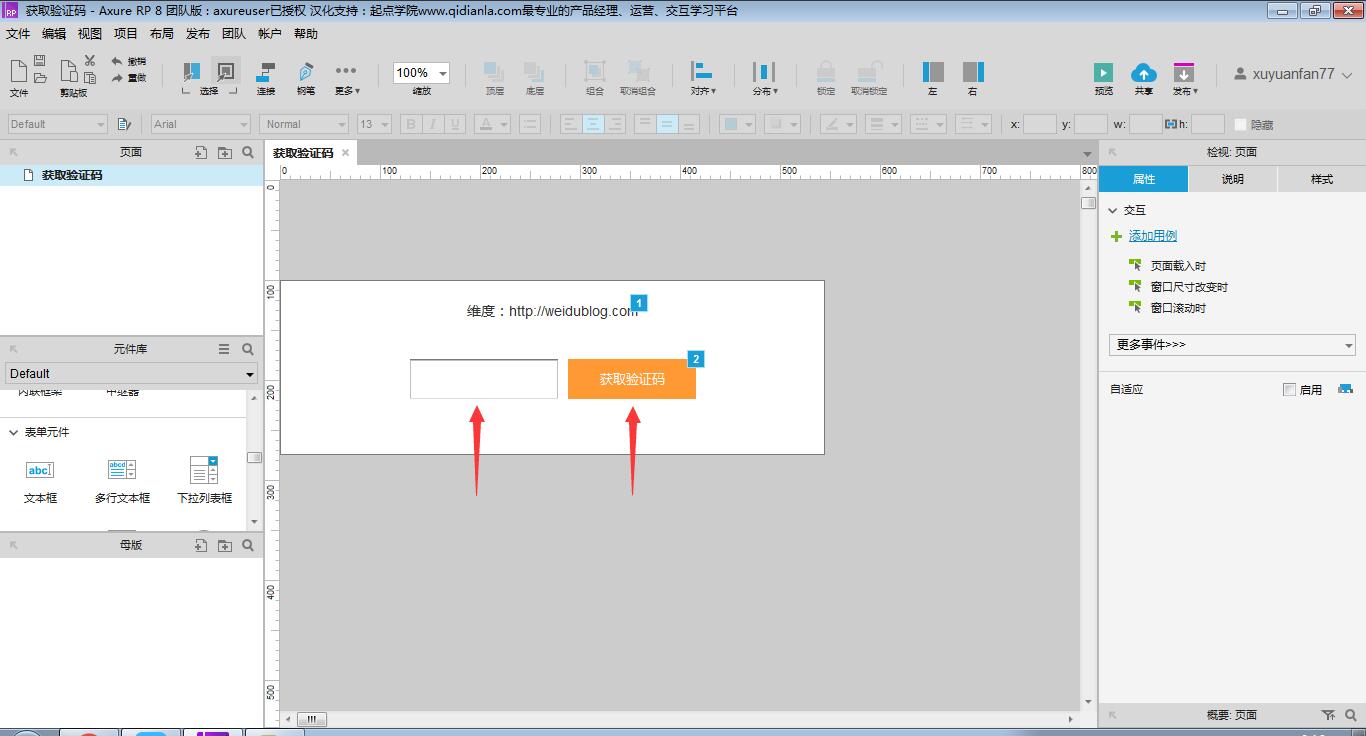
获取验证码表单主要包括一个输入框和一个“获取验证码”按钮,其中“获取验证码”按钮才是设计的重点。它总共有两种状态,一种是静态文本状态,即按钮中显示“获取验证码”,另一种是动态倒计时状态,即按钮中显示“XX秒后重新获取”。
从静态文本状态到动态倒计时状态的转换所需要的操作是点击按钮,而从动态倒计时状态到静态文本状态所需要的操作是60秒倒计时到0时。因此,可以分四步来进行:
第一步:先摆好所要控件,即向画布拖拉一个文本框和一个矩形,矩形可以设置成橙色,并写上文字“获取验证码”。

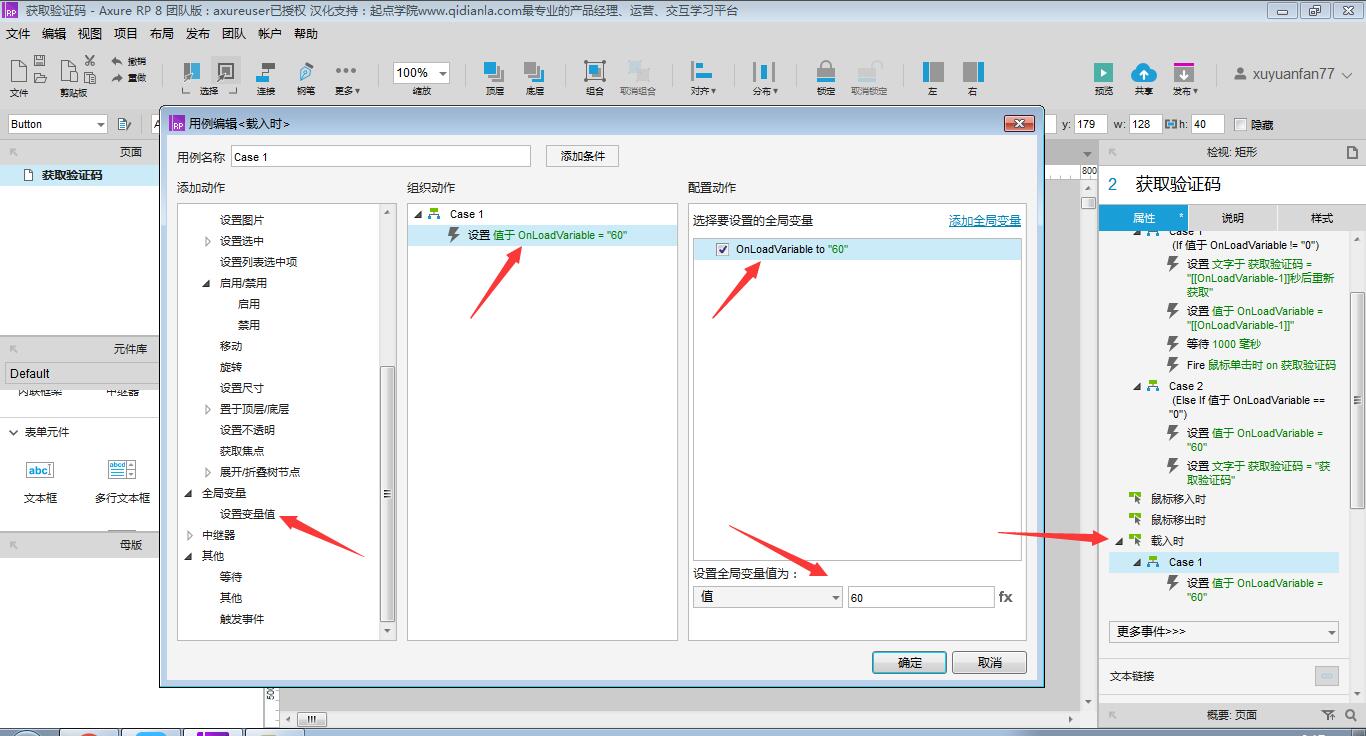
第二步:为矩形添加一个载入时用例,用例中设置全局变量初始值,即OnLoadVariable的值设置成60,60为重新获取验证的倒计时初始值。

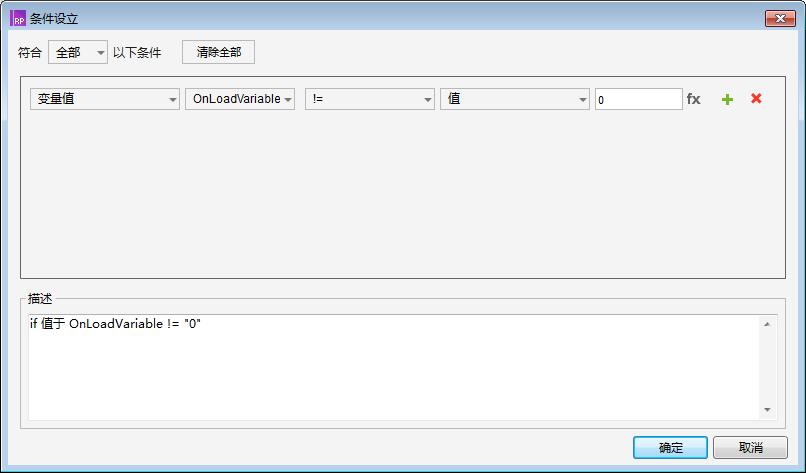
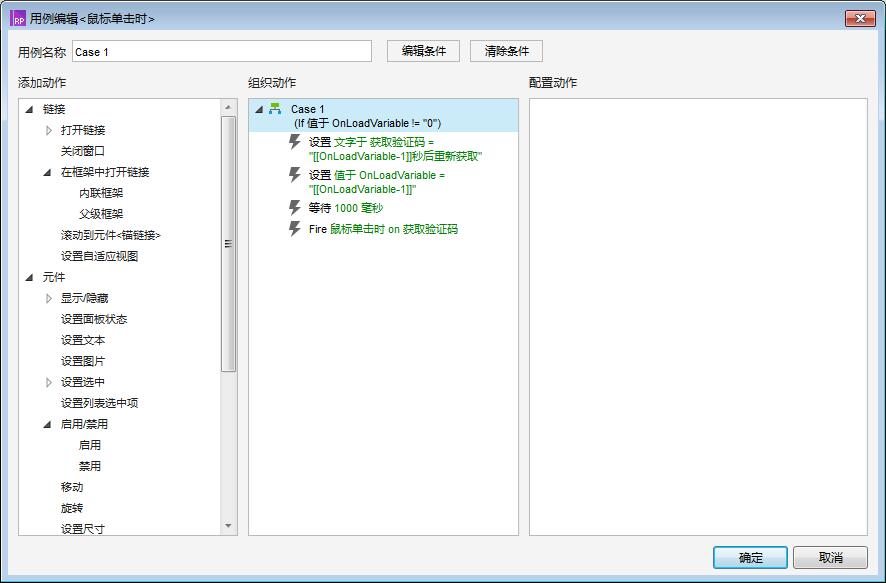
第三步:为矩形添加一个鼠标单击时用例,先把用例中的条件设置成OnLoadVariable的值不等于0,然后再为用例添加4个动作
- 设置文本的值为“[[OnLoadVariable-1]]秒后重新获取”;
- 设置全局变量的值为“[[OnLoadVariable-1]]”;
- 添加等待1000毫秒;
- 添加触发矩形鼠标单击事件。


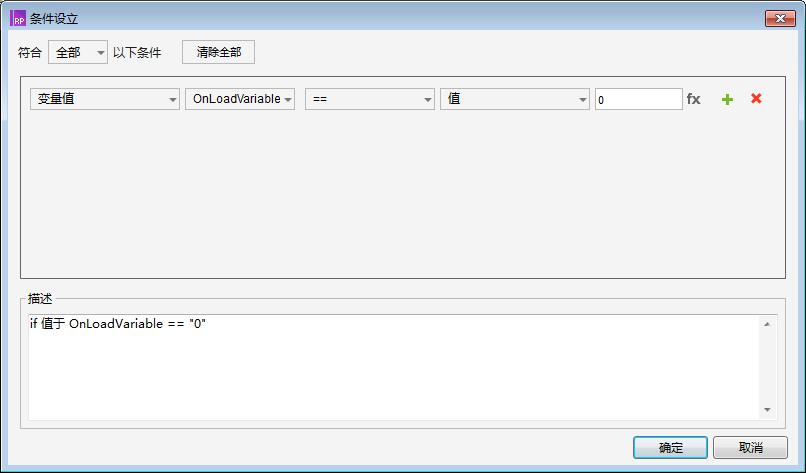
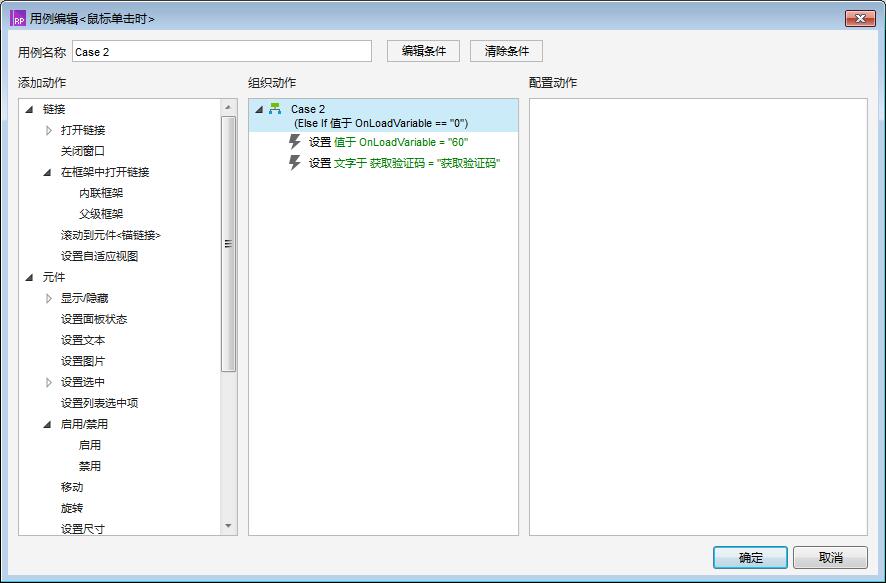
第四步:再为矩形添加一个鼠标单击时用例,先把用例中的条件设置成OnLoadVariable的值等于0,然后再为用例添加2个动作
- 设置全局变量的值为“60”;
- 设置文本的值为“获取验证码”。


好了,点击预览即可看到逼真的动态效果,坚持分享axure原型设计小技巧,希望大家多多支持~~
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








设置完成后,不是自动的….点击一下秒数少一秒,是哪里错了那?
亲 想请教一下,这个禁止是加在哪里呢? 加了之后发现60秒后出现再次发送验证码的时候也无法点击了 😥
60秒倒计时结束后你还得取消禁止呀
棒棒哒 刚才去试了一下 搞定了
怎么倒计时之后取消禁止呢?
点击按钮 倒计时会加快啊 而且倒计时完成后 不会返回初始状态 怎么破
是一直点击吗?你可以改进一下,在点击之后将其按钮变灰禁用,倒计时完成后又恢复按钮使用,这样就可以解决问题了
点击按钮之后会进入倒计时状态啊 在倒计时状态再点倒计时会加快 多点几次之后 倒计时会明显加快 而且倒计时完成后不会还原成按钮 而是重60秒开始重新计时
嗯,就是我前面说的那个原因,点击之后将其按钮变灰禁用,倒计时完成后又恢复按钮使用,这样就可以解决问题了
猛点获取有惊喜
多谢你的反馈,确实疏忽了这一点,不过在点击之后将其按钮禁用,倒计时完成后又恢复按钮使用,这样就可以解决问题了
谢谢~简单明了!