Axure教程:限制输入框输入字数

小船今天要讲的是【Axure制作输入框字数限制】。为了做出这个效果,小船疯狂的学习…后来发现,嗯,其实真的挺简单(但小船还是很有成就感了哈)。
嗯,对的,这篇是以Axure8.0为基础的中文版。如果逻辑明白了,真的很简单的,真的哟!
要求
1.字数要求为150字
2.超过150字后自动不能输入后面的字符
第一步:对需要的控件进行命名
[输入框]: text-box
[字数限制]: words-limit
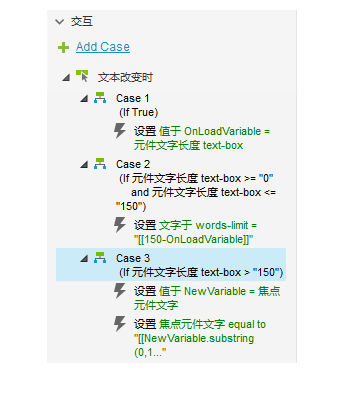
第二步:对 text-box 添加 3个【文本改变时】的事件
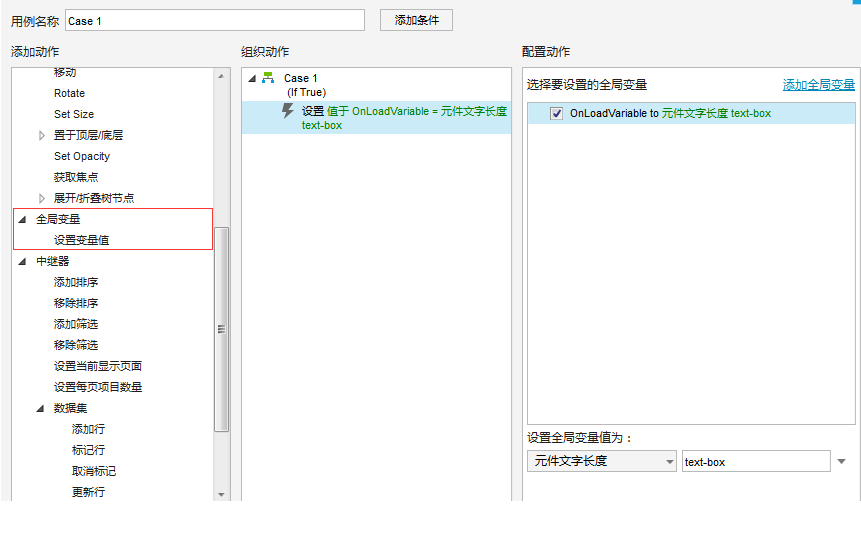
事件1:将text-box的 [元件文字长度] 赋予给变量 OnLoadVariable 。

注意事项:
a.一定要选择 [全局变量] 。配置动作中勾选OnLoadVariable。
b.一定要选择[元件文字长度]。

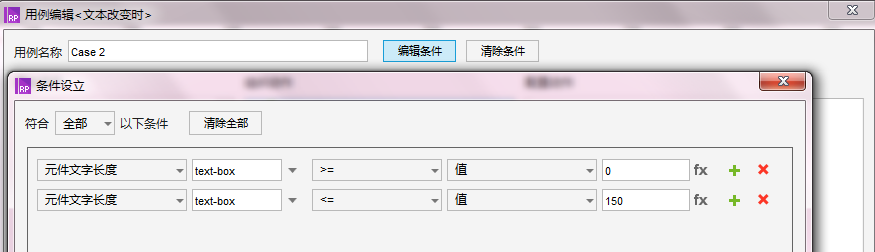
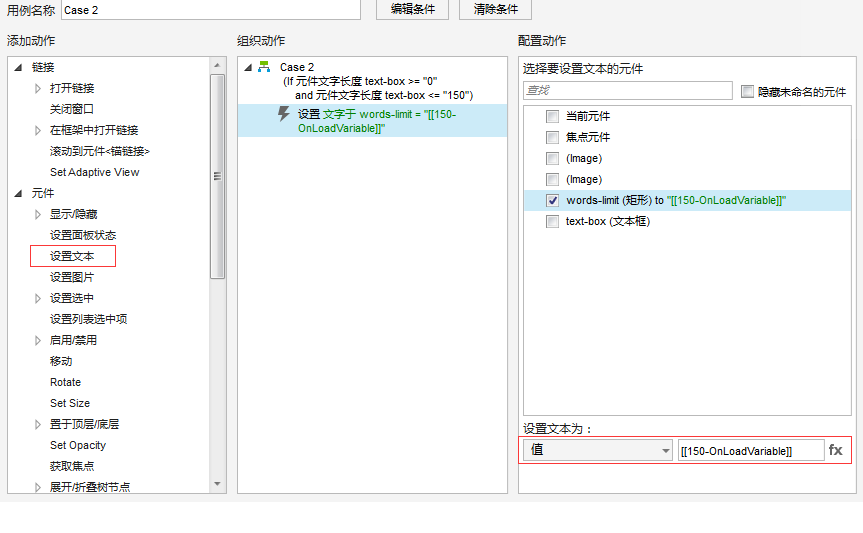
事件2:当 text-box 的[元件文字长度]值>=0并且<=150时,使 [[150-OnLoadVariable]] 的值代替words-limit的值。

注意事项:
a.对case2进行编辑条件时,一定要选择[元件文字长度]

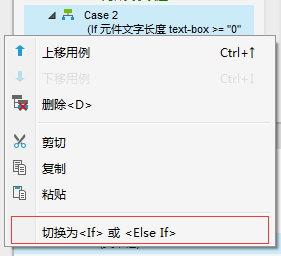
b.对每个事件都要通过右键菜单将每个事件变为if xxx,而不是默认的else if xxx。

c.这里是[设置文本],一定要选择[值],对[[150-OnLoadVariable]]的输入一定要英文输入法,并且中间没有空格。

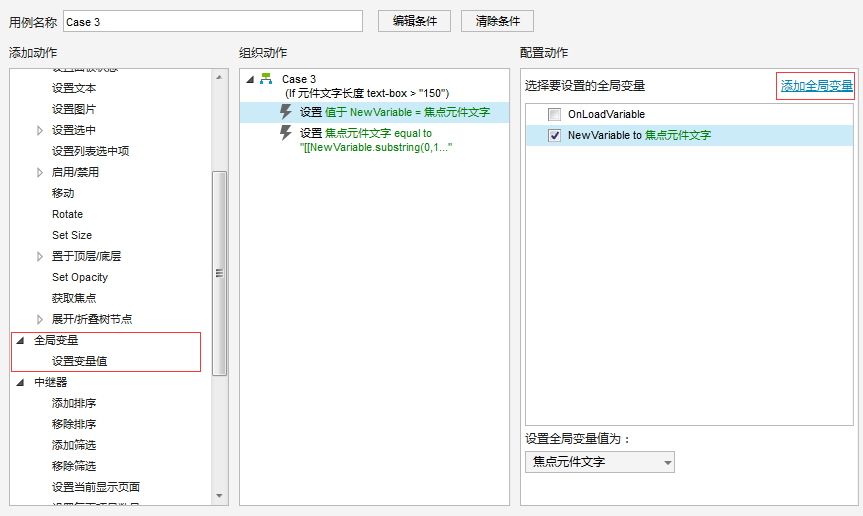
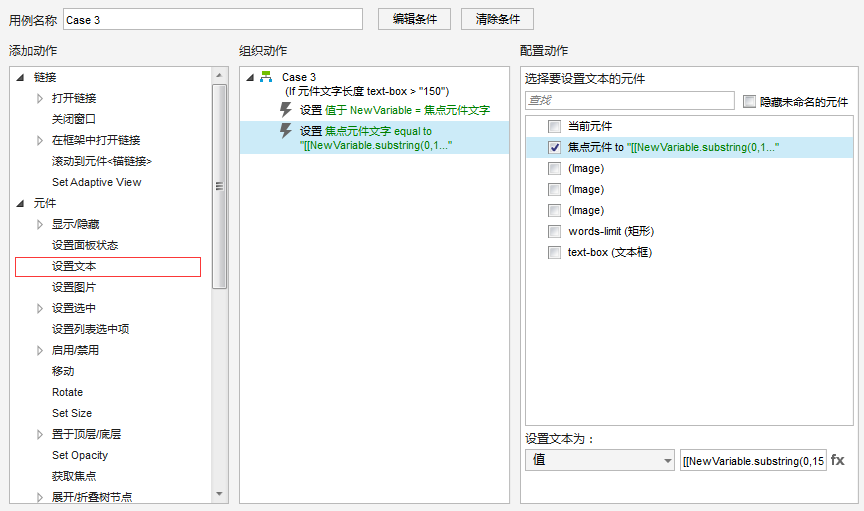
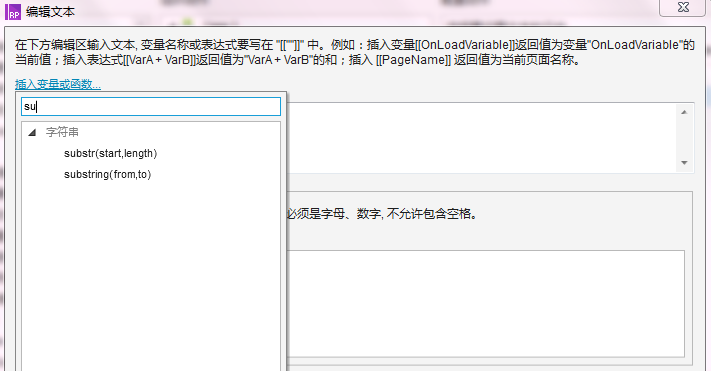
事件3:当 text-box 的[元件文字长度]值>150时,将[焦点元件文字]赋值给NewVariable,并利用函数[[NewVariable.substring(0,150)]]对变量NewVariable中前150个字符进行限制。

注意事项:
a.一定要选择 [全局变量] 。配置动作中通过[添加全局变量]添加变量NewVariable。全局变量的值要选择[焦点元件文字]。

b.对第二个设置,为[设置文本]。

c.设置文本的函数 要选择 subatr(start,length)。并将(start,length)设置为(0,150)

第三步:F5进行测试
本文由 @小船 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这个原型可以分享一下吗?
😕
感觉在用画图复刻清明上河图,用 Excel 做动画。
对axure的摸索学习,就像ps做3d效果,个人追求
你这形容的是真形象
一般备注一下就好了,这个功能的还原,程序猿不会一个一个去试你到底是几个字不显示
弄的太复杂了。所有这样搞一份原型设计出来要半年。不符合实际情况。
❗ 嗯啊 这属于个人摸索,实际工作中,为了节约时间成本,一些交互细节是可以通过和开发们沟通很快实现的。毕竟有些交互用代码实现比用Axure做demo更快的看到效果
输入框不是有【最大长度】的属性设置吗?为什么还要用复杂的变量控制输入框输入字数呢?
因为希望做出的效果是 字数会随着文字的增加或减少变动
那也不用这么复杂吧 😮
❗ 嗯啊 个人死磕啦。实际中直接沟通就好,沟通会更重要!
当研究工具练习呗,实际中,会以最快表达想发的方式为准