Axure原型设计之放大器

京东,天猫,淘宝等等这些电商的商品主图都会有放大器的功能,用户只需要将鼠标移到主图上就可以将图片放大查看细节。这种放大器方便用户更加深入地了解图片中的信息,从而一定程度保障了用户对商品的知情权。这一章我就教教大家如何使用axure原型工具制作图片放大器。
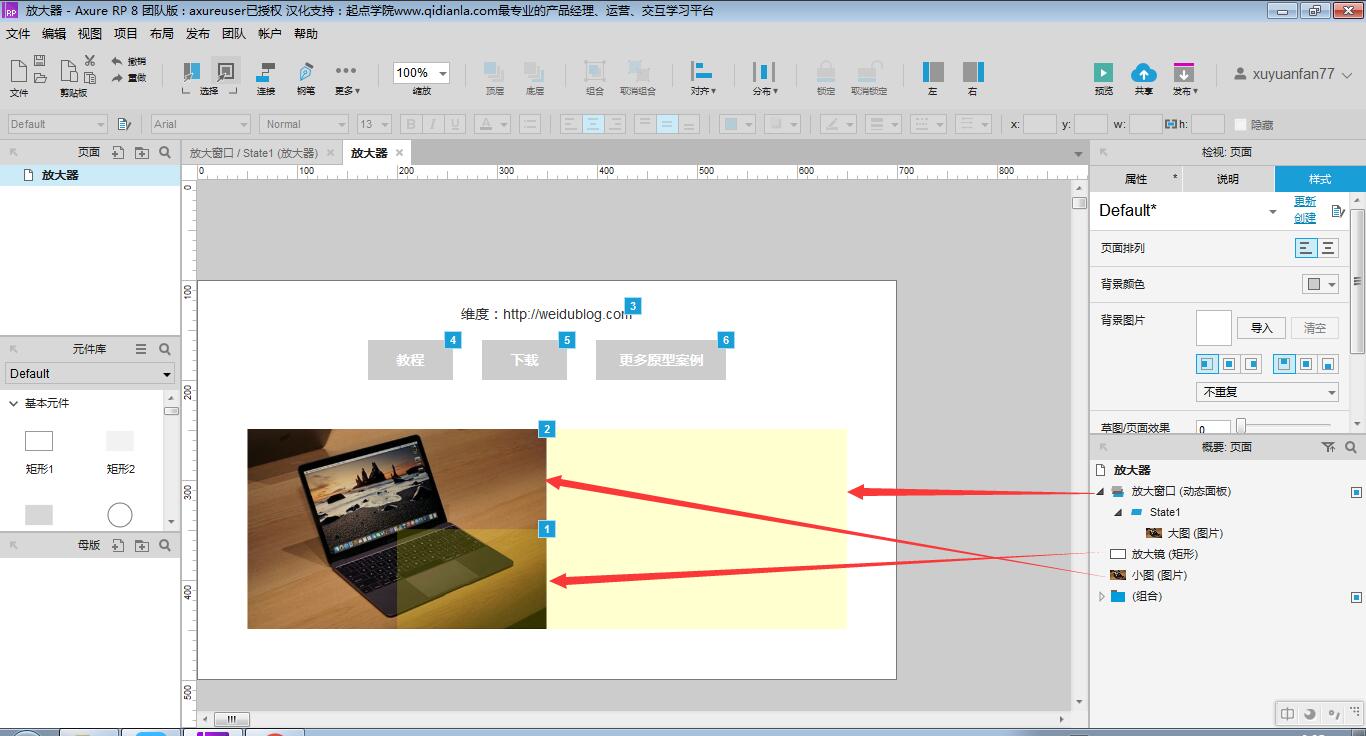
第一步:拖拉摆放好相关的控件
- 一张300X200的图片,命名为“小图”;
- 一个150X100的矩形,黄底黄边,并设置不透明度为30%,初始状态设置为隐藏,命名为“放大镜”,放置在“小图”的右下角;
- 一个300X200的动态面板,初始状态设置为隐藏,命名为“放大窗口”,放置在小图右边,并在state1面板状态中放置一张600X400的图片,命名为“大图”。

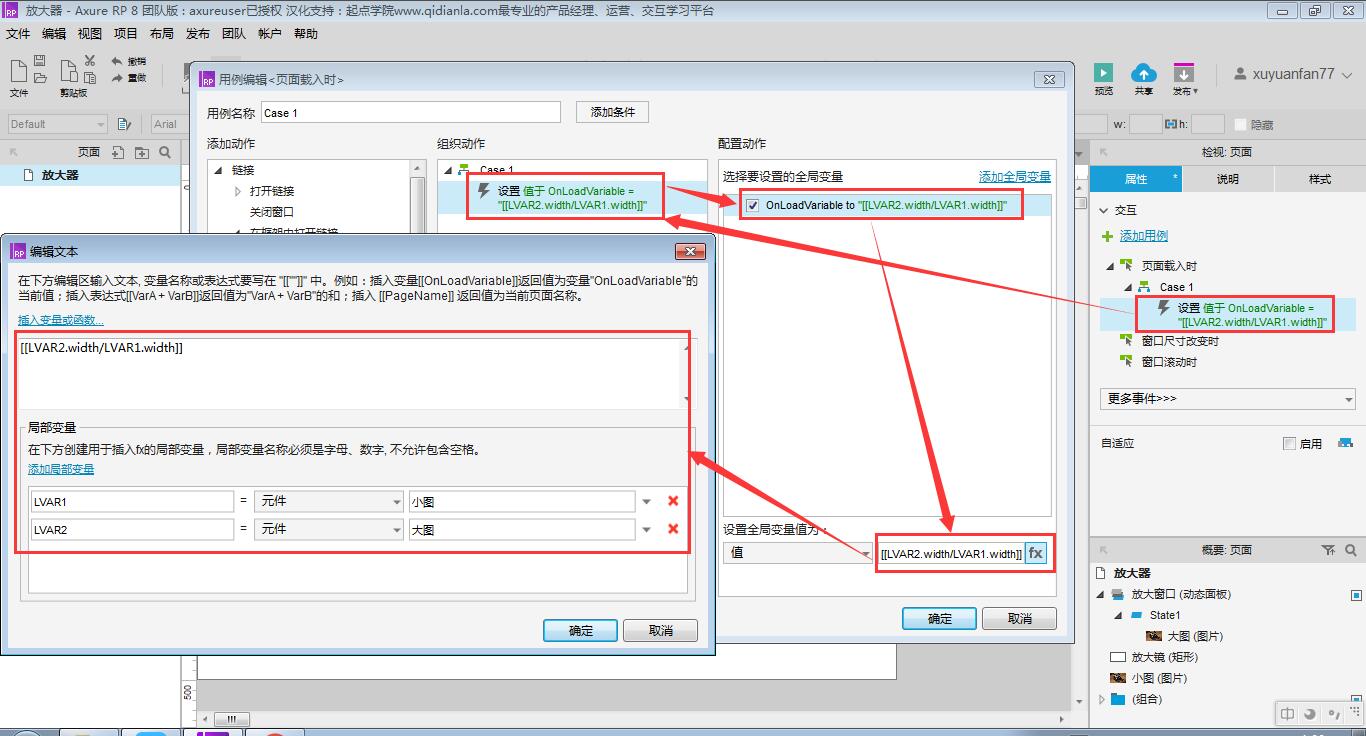
第二步:添加页面载入时用例
在用例中设置全局变量OnLoadVariable为【大图宽度/小图宽度】,即大小图的宽度比例。

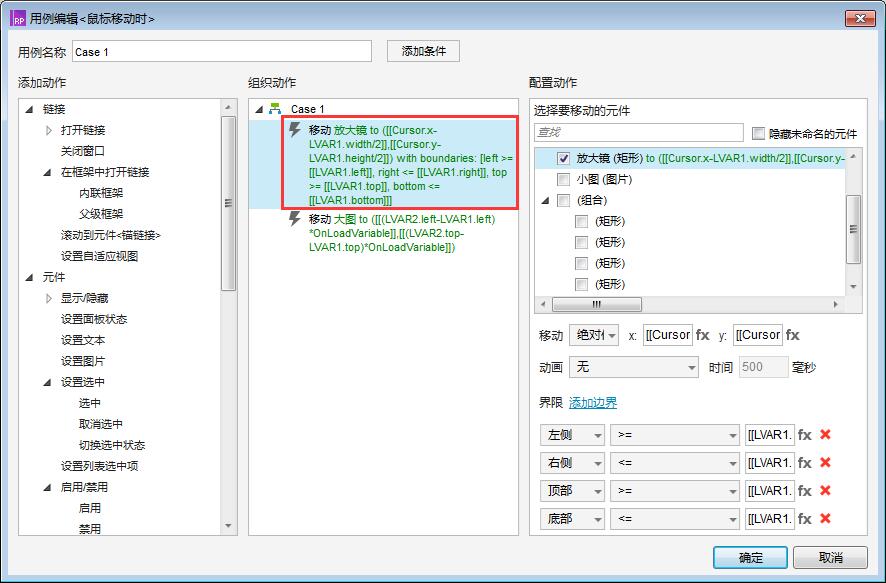
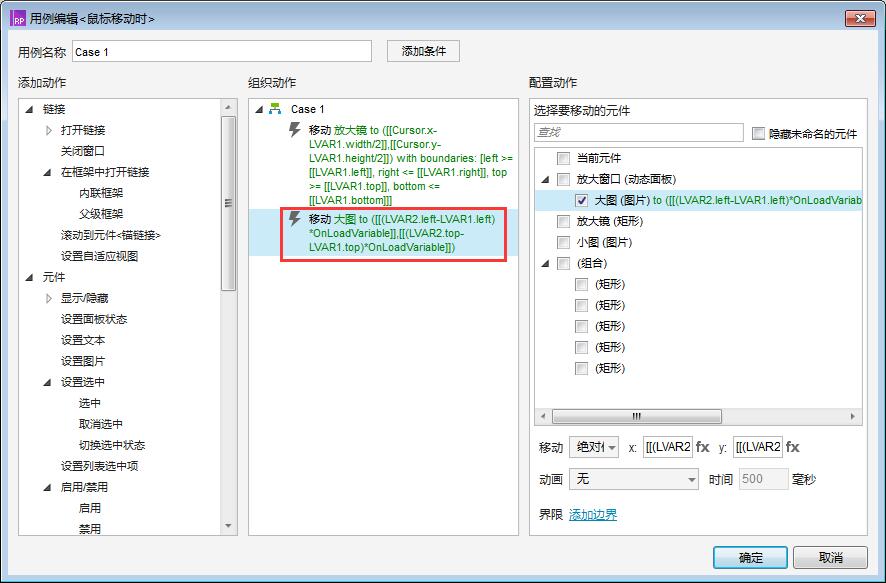
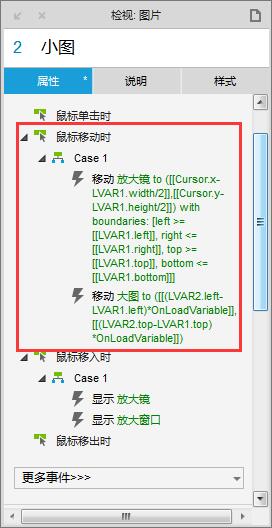
第三步:为“放大器”添加鼠标移动时用例
用例中有两个动作:
1、绝对移动“放大器”,x轴移动到【鼠标的x坐标-“放大镜”宽度的一半】,y轴移动到【鼠标的y坐标-“放大镜”高度的一半】,并且左侧、右侧、顶部和底部的边界分别为“小图”的左侧、右侧、顶部和底部。

2、绝对移动“大图”,x轴移动到【(“小图”左侧-“放大镜”左侧)*OnLoadVariable】,y轴移动到【(“小图”顶部-“放大镜”顶部)*OnLoadVariable】。

第四步:为“小图”添加鼠标移动时用例
该用例与“放大镜”的鼠标移动时用例一样,直接复制过来就行。

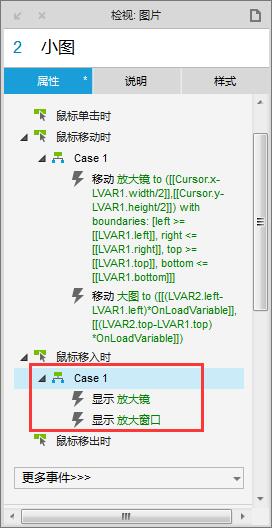
第五步:为“小图”添加鼠标移入时用例
用例中只有两个动作,一个是显示“放大镜”,另一个是显示“放大窗口”。

OK,点击预览,鼠标在图片上移动即可以看到效果。
在工作过程中,有很多这些axure原型设计小技巧的例子,所以我会坚持分享下去,希望对大家有帮助,你们对我的关注就是我的动力。
- 效果图:axure原型设计之放大器
- 附件下载:放大器rp文件
作者:维度。个人博客:http://weidublog.com/
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








第四步:为“小图”添加鼠标移动时用例
该用例与“放大镜”的鼠标移动时用例一样,直接复制过来就行。
按原理全复制是错的,小图Case1用例的移动大图用例是多余的!
实现不了啊 怎么回事?