如何形成自己的原型方法论

不管是刚刚入行的产品小白,还是久经职场的产品大神,画原型是每个产品人必不可少的职业技能。本文同样以一个初入行的产品人的角度,浅析如何形成画原型的自我方法论。
初入职场,尤其是互联网职场,不必要在一开始就醉心于人脉的积累以及职位的晋升,因为这不属于一个新人应该主要考虑的方向。大多数新人都希望把提升自己的业务能力放在首位要素,而作为新人产品,画原型无疑是基本技能。很多人都觉得画原型是非常简单的操作,无非就是摆弄一个控件的位置,然而要总结个画原型流程,却说不出各所以然来。重视原型,重视思维在原型上的体现,形成自己的原型方法论,可以大大提高自己的工作效率。
掌握使用路径,绘制产品流程线框图
原型又被叫做产品demo,但更主要的是体现想法在思考后体现在产品上的主要功能和交互流程。画原型之前一定是在脑海中构思了无数次产品使用路径,所以最好一开始用线框图理清使用路径,从宏观上把握产品的基本架构。思维逻辑能力也往往在这一步得到最大程度的锻炼。对于流程图绘制,我给各位新司机们几点建议:
工具不重要,逻辑最重要
市场上绘制原型的工具一抓一大把,常用的一般有Visio,processon,draw.io等等,推荐processon,不仅使用简单,对新手友好,关键是云端存储,不用存储文档。但正如小标题所说,工具不重要,关键还是是否自己已经走通了产品的使用逻辑,从注册到登出,从浏览到编辑,从编辑到预览,做到心中有数,绘制原型自然能做到通畅无阻。
美观或许也要放在心上
大部分人做自己的产品都能走通逻辑,却很少有人能把线框图画的美观,因为对大部分人来说,逻辑自己理清了就行。实际上,
- 流程图美观能够方便以后自己再次看时,能迅速复现当时的思维路径
- 画个美观的流程图,给其他人讲解时也能迅速理解你的思路
说服别人前先说服自己
人做事总是立足于当时。画流程图的时候,往往只关注当时路径是否是正确的,却往往忽略某些特殊情况下的特殊处理,因此,画完流程图后不要急着说完成,交给别人看之前先检查一下,试着复现使用场景,注意产品在某些特殊情况下的展现。

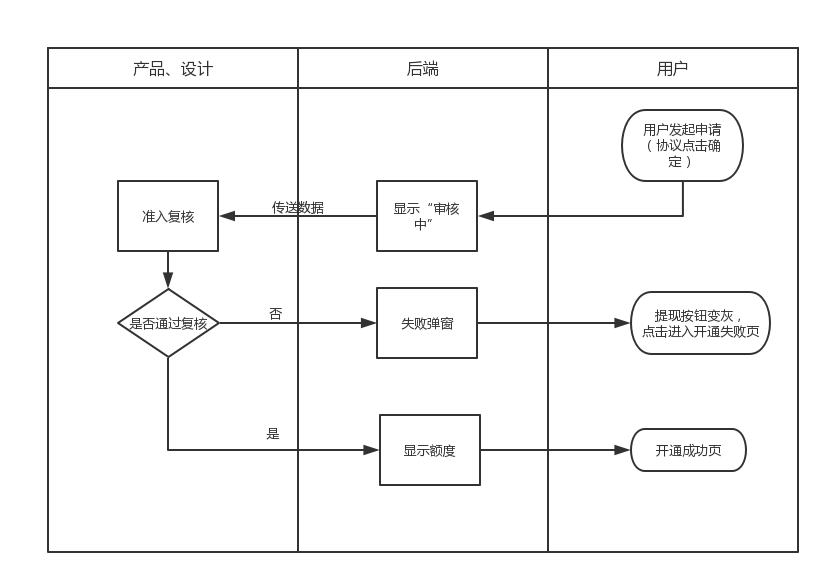
某个产品的简单流程图
绘制原型:最大程度还原线框图
原型图的使用对象是设计师,所以好的原型评价标准是设计师能迅速理解产品框架。目标原型图应当具有成熟产品的具体功能,并且能解决预设的相关需求。原型图是产品的核心,是作为产品的部分价值体现,也是一个产品人的基础技能,我不认同“人人都是产品经理”这个观点的一个重要依据就是“不是人人都能画原型”,所以需要重视原型在产品工作中的比重。
都说产品是生孩子,那么画原型大概是基因的交流,是未来产品的雏形。产品到了这一步已经到了具体落地的步骤,那么你需要一定的工具来做这件事。大多数人推荐Axure,作为画原型的基础工具,它的作用大概之于office的word一般,但我还是推荐有想法的产品可以试一试墨刀。相比Axure,墨刀在制作交互和成果展示上,有着天生的优势,尽管Axure能画出更漂亮,更加高保真的原型。
收集素材,做好准备
正所谓“工欲善其事,必先利其器”,做好准备工作总是没有错的。元件就像搭建房屋的砖块,除了Axure自带的元件,网上素材往往是一个原型必不可少的组成成分。
(1)元件库
Axure往往会自带一部分元件库,但仅靠自带的元件库远远不能满足日常工作的需要,除了网上搜索Axure元件库出来一大堆元件库外,我这里推荐两个常用的ios规范的元件库(来自网络,乐于当搬运工)http://pan.baidu.com/s/1c21tdhm,希望能起到一丁点作用
(2)Icon素材
为什么看别的产品画的原型都那么好看,那么丰富,那么饱满?你观察过么,可能只是你的原型少了一些icon和颜色的填充。其实icon不仅只在UI稿中出现,同样可以出现在你的原型图中。
① 装饰填充
加入icon的原型往往更加生动,相比死板的用框图绘制的原型更加具有活力,在需求评审时更加便于拉近与技术和设计的距离
② 解释说明
Icon作为图形语言,在人机交互中具有重要的作用,但是在原型中最好能配合文字使用,得让对象知道icon的意思,毕竟原型的使用对象是设计师,产品最终的icon得由设计师设计。
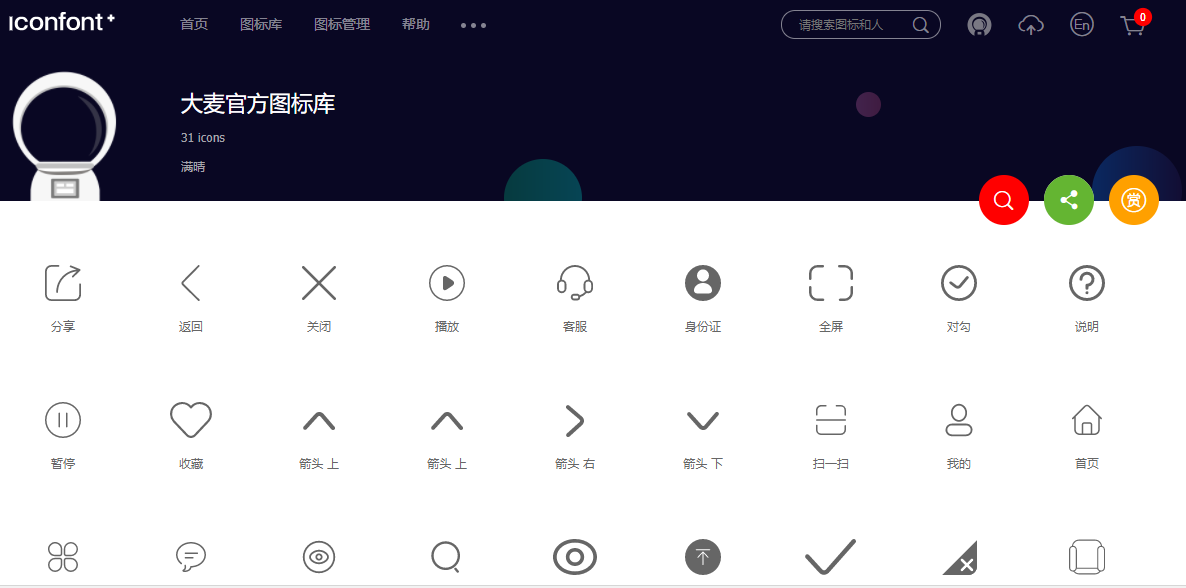
目前网络上已经有很多icon在线库可下载,例如easyicon以及阿里的iconfont等都是不错的选择。

阿里开放的icon平台
优化细节,严格根据之前的流程图步骤绘制原型
按照流程图的使用路径绘制原型图的好处在于能保持逻辑的连贯性,绘制过程一气呵成,工作效率便能得到极大提升。待框架和基本功能完善后,再去优化细节,针对每个按钮、每个功能严格按照“增查改删算显传,异常情况也要盘”的口诀,增加不同情形下的页面。这样一个完整的原型图就大致完成了。

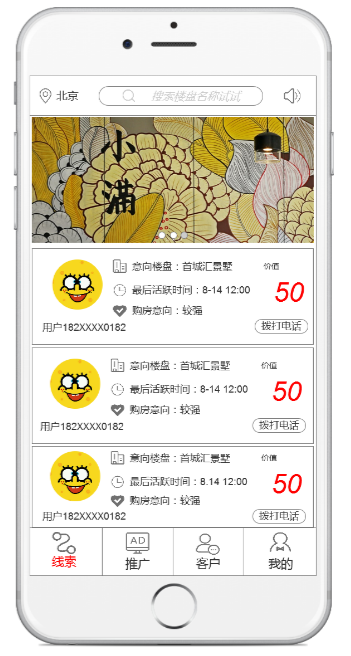
某页原型
但需要说明的是,我不是鼓励各位新司机们画的原型要足够好看,也不是鼓励花足够的时间做一个完美的原型,而是希望各位在尽量完整表达产品框架的同时,兼顾到原型的可读性,毕竟设计师们体现在最终产品上的审美也会受原型的影响。
至于一部分人反驳好看的原型会限制设计师的设计想法,那我只能说,这不是产品的锅,毕竟专业的人只做专业的事!
最后,还是希望和各位新老司机们互相学习,多多交流。
以上。
作者:Joe_吉,公众号:一周互联网冷知识
本文由 @Joe_吉 原创发布于人人都是产品经理,欢迎勾搭。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







