使用Axure设计中,大型的后台系统原型总结(上篇)

在产品原型设计中,经常会涉及到后台系统原型的设计,如何设计出更规范标准的后台系统原型,是很多产品同行们都会遇到的一个问题。本人结合自己实际的多个后台系统项目经历以及使用Axure的经验技巧,从方便维护和便于复用等角度出发,总结出了这篇关于后台系统原型设计的分享内容,希望能帮助到一些有需要的朋友们。
1. 确定框架结构和布局方案
在正式开始设计一套后台系统原型之前,我们需要先确定它的框架结构。我们都知道产品的框架结构相当于它骨架,对于原型设计来说是同样的原理,当框架确定之后再填充完善里面的功能模块就会轻松很多了。后台系统的结构其实一般都比较固定,主要以下三个部分组成:
- 导航区域(Logo、导航菜单);
- 功能区域(账户信息、系统消息、退出登录);
- 内容区域(数据列表、录入表单)。
一般为了方便操作和在多个模块中快速切换,后台系统的导航区域和功能区域都是固定在页面的顶部或左侧的,主要的刷新区域只有内容区域。所以我的做法是将三个部分放在一个框架页面内,将内容区域使用内联页面进行链接,使用导航菜单实现内容页面的切换。这样的处理有几方面的好处:
- 方便对内容页面进行修改和维护,不需要在每个内容页面中管理导航区域和功能区域;
- 可以结合函数实现自适应的浏览效果(第二部分会详细说明);
- 原型设计完成之后导出的文件会更轻量,加载起来会更快。
前面介绍到了后台系统的框架都比较固定,所以它的布局相对于前台产品来说其实更简单清晰,目前主流的一般都是上下结构或左右结构两种。这两种结构一般能承载大部分中大型后台系统的设计需求,在实际的项目中可以根据需要选择对应的框架。
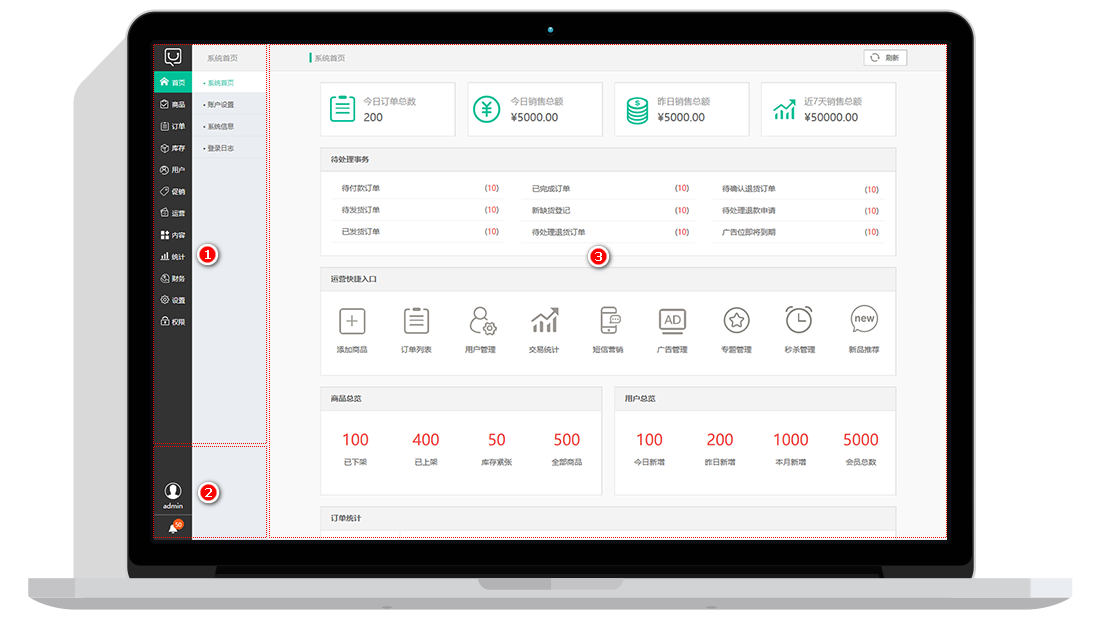
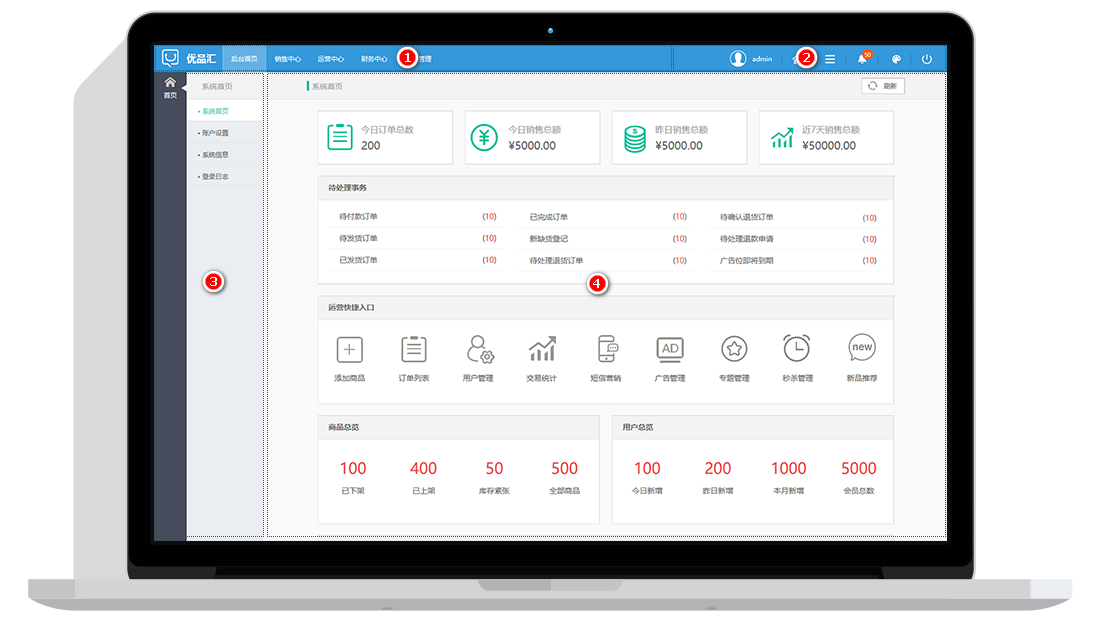
以下是我使用Axure设计的一套后台系统模板,分别使用了两种布局方式(只是框架页不同,内容页面是同一套),其中的内容区域都使用了内联框架,点击演示地址可以进行体验。
左右结构框架

图中的1为导航区域、2为功能区域、3为内容区域,使用内联框架链接。
上下结构框架

图中的1为一级导航区域、2为功能区域、3为二三级导航区域、4为内容区域,使用内联框架链接。
2. 在Axure中进行结构框架的搭建
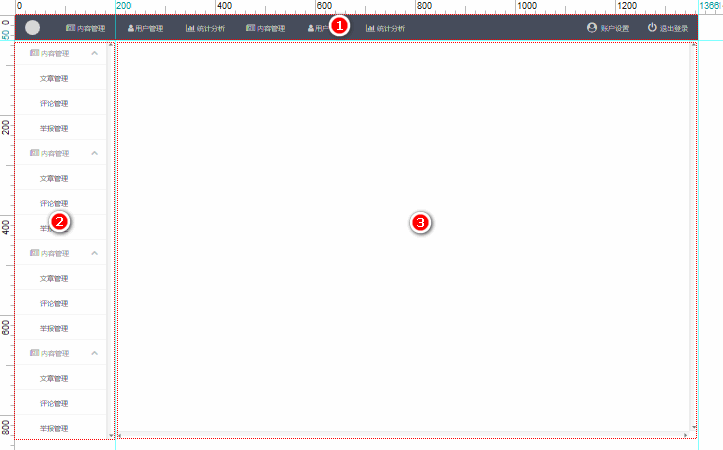
如果我们已经选择了一套框架和布局方案,第二步就可以在Axure中建立框架页开始结构的搭建了。以上下结构的框架为例,在搭建框架时需要先新建一个顶部的动态面板(包含一级导航区域和功能区域)、一个左侧的动态面板(包含二三级导航区域)、一个内联框架。

图中的1为顶部动态面板、2为左侧动态面板、3为内容页面内联框架
界面中各部分元素的尺寸值分别是:顶部动态面板宽1366px,高50px、左侧动态面板宽200px、高800px,内联框架宽1166px、高800px。这套尺寸值并没有严格的标准,在实际设计时可以根据需要进行调整,但是内联框架的宽度的不能小于内容页面的尺寸,否则在演示时内联框架会出现横向的滚动条。除此之外,还需要进行下列设置。

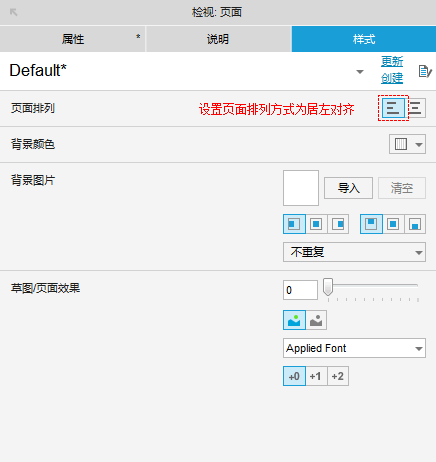
在框架页面的样式中设置页面排列方式为居左对齐。

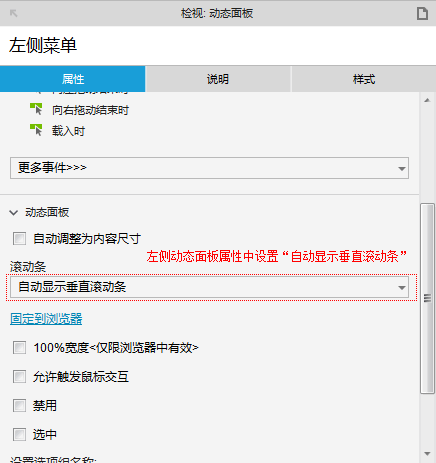
在左侧动态面板属性中设置“自动显示垂直滚动条”。

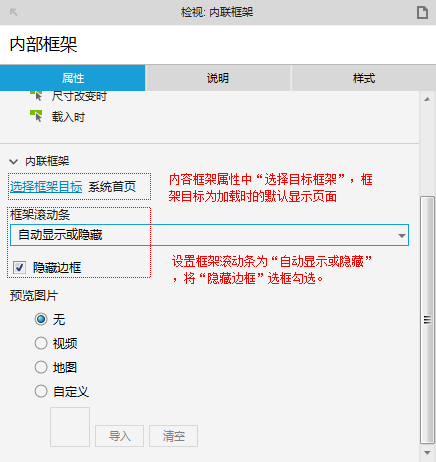
在内容框架属性中“选择目标框架”,框架目标为加载时的默认显示页面。同时设置框架滚动条为“自动显示或隐藏”,将“隐藏边框”选框勾选。
3. 使用函数实现框架自适应效果
在完成框架结构的搭建并填充好菜单等基础元素之后,如果我们需要实现演示时框架像真实的后台系统环境一样在浏览器中的自适应效果该如何处理呢?这时我们需要用到动态面板的特性以及Axure的函数。

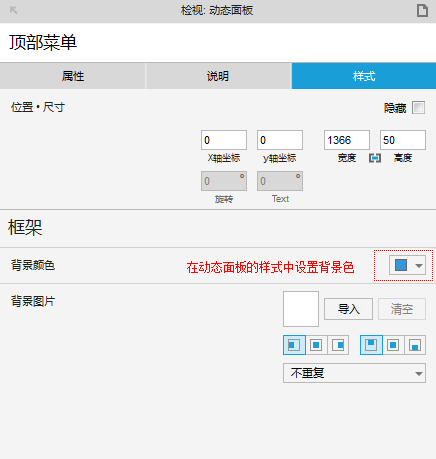
首先是顶部动态面板的处理,一般顶部区域都会有一个背景色,在动态面板的样式中设置背景色就可以了。

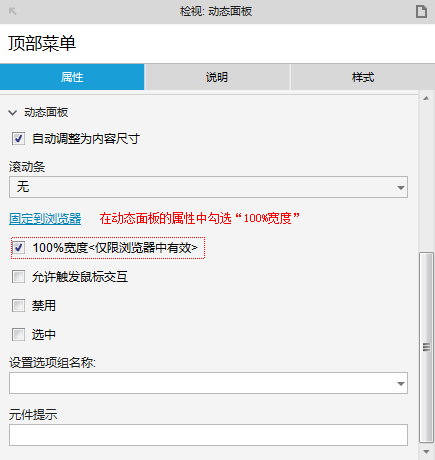
设置完背景色之后需要再在动态面板的属性中勾选“100%宽度”,这样在预览时就可以看到顶部区域的背景在浏览器实现了100%的填充效果。
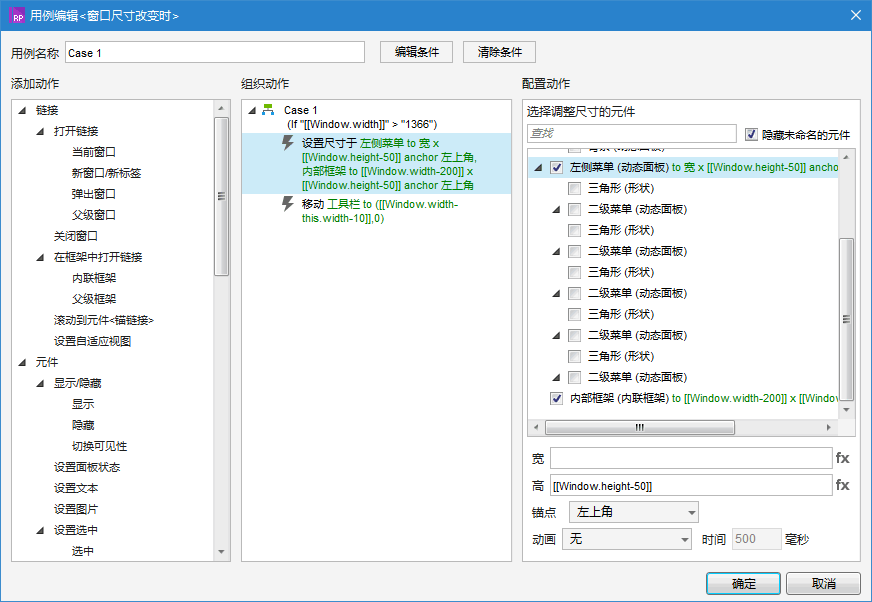
实现框架自适应效果的关键是函数的运用,它的原理是运用页面窗口尺寸改变时获取浏览器窗口的高度和宽度,通过获取到的高度和宽度值改变左侧区域和内容框架的尺寸,实现在浏览器中的自适应效果。具体设置方法如下:
- 在页面属性中设置窗口尺寸改变时事件;
- 设置左侧菜单(左侧动态面板)高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么左侧菜单的高度是800px-50px=750px;
- 设置内容框架(内联框架)的高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么内联框架的高度是800px-50px=750px;
- 设置内容框架(内联框架)的宽度为:[[Window.width-200]],200为左侧菜单的宽度。例如浏览器宽度为1366px,那么内联框架的宽度是1366px-200px=1166px。

在页面属性中设置窗口尺寸改变时事件,利用函数实现自适应效果
以上就是通过动态面板和函数的设置实现的框架自适应效果的方法。其中有些细节可能需要大家在设计时进行一些摸索,不过如果你通过个方法搭建好了一个自适应的框架效果,是可以快速复用到其它类似的项目原型中的。
4. 使用动态面板和函数快速设置多层级菜单
一般在后台系统中都会有多层级菜单,以上下结构的框架为例,顶部动态面板区域中的菜单为一级菜单,左侧动态面板为一级菜单对应的二级菜单。这个时候需要用到动态面板,实现点击一级菜单时,二级菜单进行状态切换的效果。一般的做法是在一级菜单中对应的元件上添加点击事件,设置二级菜单的动态面板为指定的状态。当有多个菜单的时候,单独去设置每个一级菜单的点击切换状态是很麻烦的,而通过函数则不需要对每个菜单进行单独设置。具体设置方法如下:
- 将二级菜单动态面板中对应的状态名称跟一级菜单的对应的元件文本内容修改为一致;
- 在一级菜单中对应的元件上添加点击事件设置二级菜单动态面板状态,选择状态为Value,设置状态名称或序号为:[[This.text]];
- 这个设置的方法是能过[[This.text]]函数获取当前元件的文本,然后设置目标动态面板状态为当前文本对象。

只需要这两步就搞定了多层级菜单的快速设置,这个方法是动态面板结合函数的一个小的运用,大家只需要灵活运用可以用来处理很多类型的交互效果,相信会大大提升你的效率。
这篇分享主要介绍了关于后台系统框架的搭建,有兴趣的朋友可以参考一下其中的方法和技巧。为了便于大家能对一些知识点进行消化和理解,决定将这个分享分为上下两篇发出来。在下篇中我将介绍关于后台系统原型设计的一些规范和细节处理技巧,同时还会提供一个框架模板的源文件供大家进行参考,请有需要的朋友关注。
Axure函数对于首次使用的朋友来说能会稍感复杂,不过只要理解了它的设置原理也是能快速掌握的。如果能掌握一些基础函数的使用方法,是可以运用到很多原型相关的细节处理中的。本分享中只是涉及到了一部分基础函数的使用,如果需要了解函数的更多使用方法可以访问以下链接。
AxureRP 8函数及运算符说明文档:http://www.axureux.com/home/functions.html
本文由 @windir 原创发布于人人都是产品经理。未经许可,禁止转载。
(题图由作者提供)


 起点课堂会员权益
起点课堂会员权益









你好,原型可以发我一份吗?多谢大神~
谢谢大神,总结的很棒,我们是一个创业小团队,立志做大众体育的app,在产品设计方面还希望提出宝贵意见
《嘤其鸣矣,求其友声,用互联网服务中国的大众体育事业的英雄帖》https://www.jianshu.com/p/9872ec7f3457
谢谢大神!总结的很棒
您好,可以把原型也发我一份吗,llll.nrlyq@qq.com谢谢
已赞赏,大神,谢谢~
谢谢分享!
请问楼主,我做内联框架时,因为内容比框架高,要显示滚动条才能完整看完所有内容,如果没滚动条,就看不完整,但是我希望没有滚动条,请问如何实现这样效果,我看你已经实现了,可否分享,谢谢!
求原型1500511568@qq.com
在下篇中提供了文章的模板框架下载,链接地址是:https://pan.baidu.com/s/1dFs5p3z,另外,我的网站中提供了一套完整的后台付费模板,有需要的朋友可以访问我的网站进行了解,网址见我的签名。
求原型!!邮箱:13641030281@163.com
谢谢楼主!!!1
很详细 就是有些地方对于我这个小菜鸟来说有些看不懂,希望通过自己的努力也能达到这种水平
同求原型文件,研究用,zhenxiumi@163.com谢谢!
您好,可以把原型也发我一份吗,754993672@qq.com谢谢
能把原型文件发一份吗,谢谢,1185451874@qq.com
大神 能否把原型文件给我发一份 拜读研习一下吗?我的QQ邮箱:409240836@qq.com 不胜感激!!!万分感谢!!!!
请问我按照教程设置完之后出现一个问题,侧面会出现内联框架和页面侧面两个滚动条,请问这是什么问题。
请问大神,登录按钮的几种不同状态 case 命名是怎么操作的,,Axure8上好像不能给case命名。
已解决,没注意用例编辑面板 😀
我想请教一下,在超过1366的屏幕上工具栏还在远点不动是怎么回事?写的函数没问题。
工具栏设置里面需要指定局部变量对象哦,这个小细节不要遗漏了。
原型看不了了呢
感谢您的分享
用函数的方式切换动态面板的方式赞一个,之前因为标签页少所以都设置每一个按钮的状态,但标签页多了之后不胜其烦,也没想过用函数来减少工作量,感谢楼主提供的思路 😉
想请教下作者,做这样一套精细的原型用了多长时间呢
差不多花了一月左右时间,很多时间是在梳理之前的一些东西,如果再基于这套模板完成新的后台原型,效率会很高的。
讲解的非常到位,而且原型画的也非常精细。可见作者的确很用心啊,估计花了不少时间呢吧。哈哈
牛逼,学习到了!!我自己也试过做后台系统的原型分享,没有做到这么精细的,赞。
过奖了,哈哈~
额,做动态一般很少吧,还是把页面逻辑都做出来,不过这样也会有很多页面了,看工作量吧
有用到一部分的动态面板。
😮 做成这样太耗费时间了。。。呃,要不就是我太懒?
工作方法是需要平时多做一些积累的,当你掌握形成自己的方法就好,输出的效率和质量都会有很大的提升。
什么时候出下篇!!
下篇已经出了。
http://www.woshipm.com/rp/795853.html
谢大神!
新人求解,你这个是怎么发布的?为什么能在手机上直接进行演示呢?Axure
请查看使用Axure打造最佳的移动端交互原型教程
http://www.woshipm.com/rp/692285.html
讲得很清晰
您好,能发一下原型设计么 跪求 如果方便的话能否发一下397186446@qq.com
在下篇中已经提供了系统框架模板原型文件下载,请关注:
http://www.woshipm.com/rp/795853.html