Keep APP产品需求文档(PRD)

前段时间对蚂蜂窝自由行APP进行了倒推,并撰写了《蚂蜂窝自由行APP产品需求文档(PRD)》一文,很多热心网友在评论区向我提出了很多建议,笔者在此先向各位致谢,并将在本文中进行优化。
就Keep这款APP而言,就算您没用过,应该也听说过,毕竟它盛名在外,因此分析并倒推Keep这款APP,对于细节的推敲和产品的考究其实很有益处。本文除试写Keep的PRD之外,也对Keep的一些产品细节作出思考,考虑或有不当,欢迎大家在以下评论区商讨,也欢迎大家提出其他思考点,在此以Keep的座右铭熬一鸡汤,以飨诸君——“哪有什么天生如此,只是我们天天坚持。”
以下是PRD正文:
目录
1.文档综述
1.1 版本修订记录
1.2 PRD输出环境
1.3 产品介绍
1.4 需求整理
2.产品结构
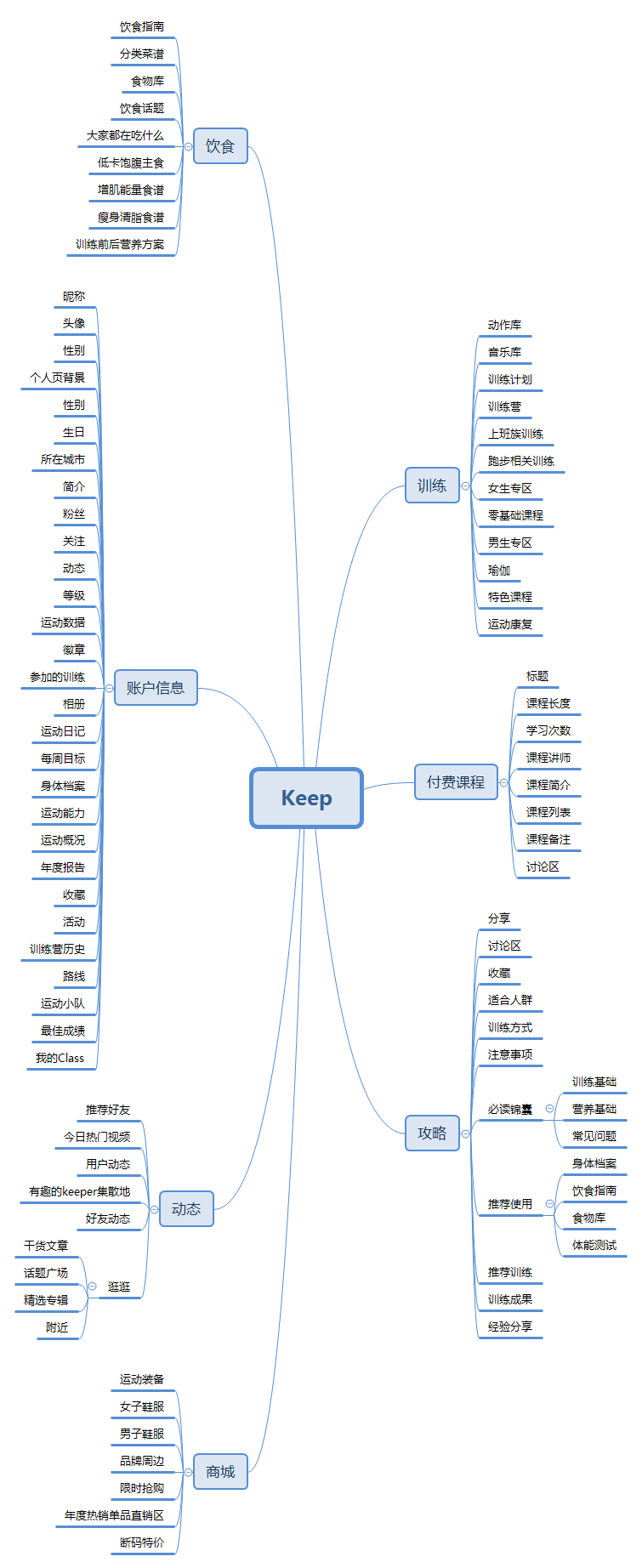
2.1 产品结构图
2.2 产品信息结构图
3.全局说明
3.1 功能权限
3.2 键盘说明
3.3 页面内交互
4.产品详细功能说明
4.1 常用操作
4.1.1 常用icon
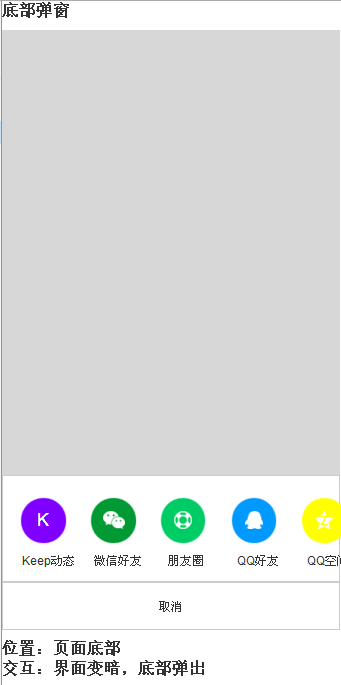
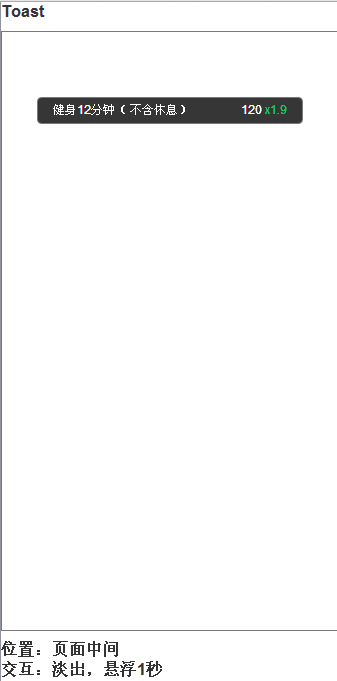
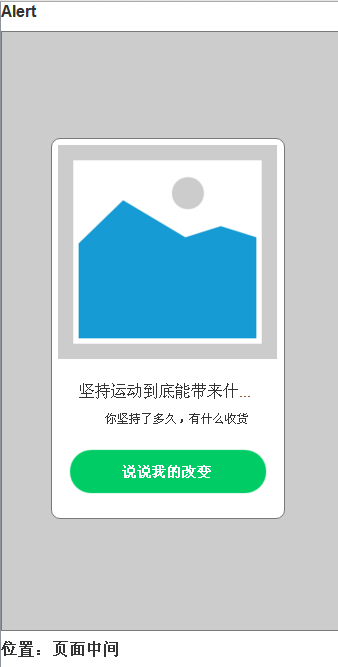
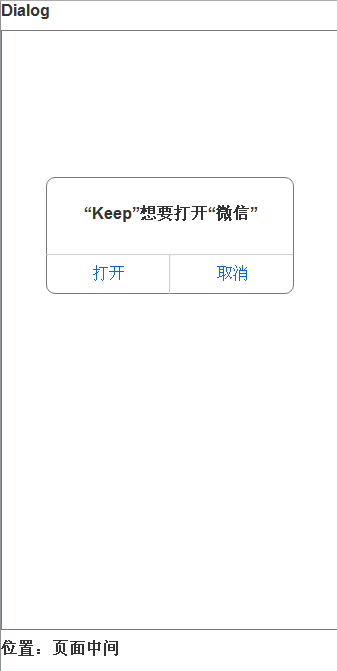
4.1.2 操作弹窗
4.2 欢迎页
4.3 登录/注册页
4.4 训练页(首页)
4.4.1 跑步页
4.4.2 搜索页
4.4.3 训练详情页
5.一些思考
1. 文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
Keep是一款移动运动应用,为用户提供健身教学、跑步、骑、交友和健身饮食指导、装备购买等一站式运动解决方案。
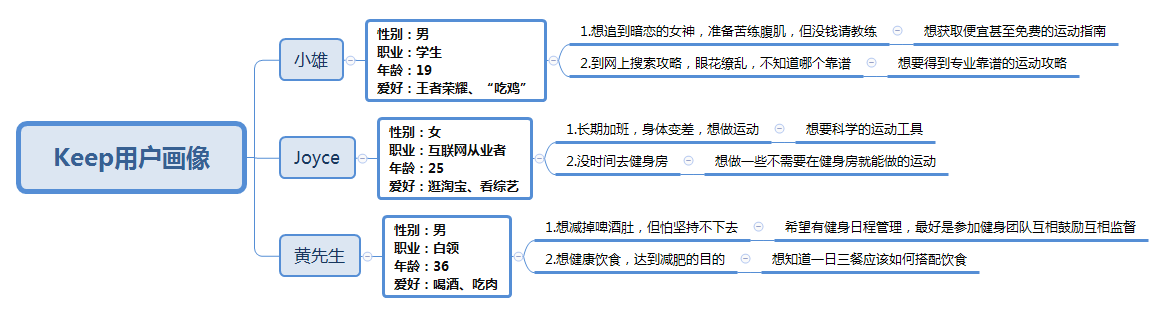
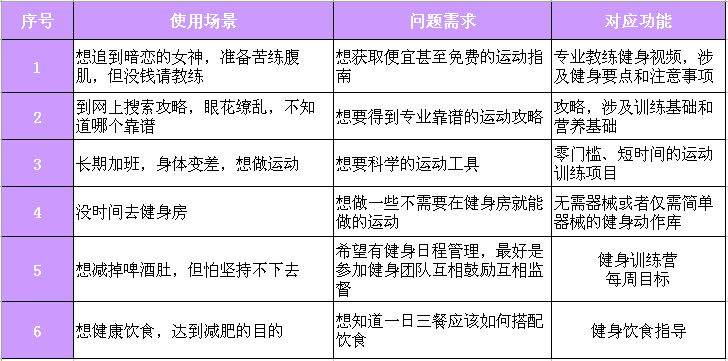
1.4 需求整理
1.4.1 用户画像

1.4.2 需求汇总

2. 产品结构
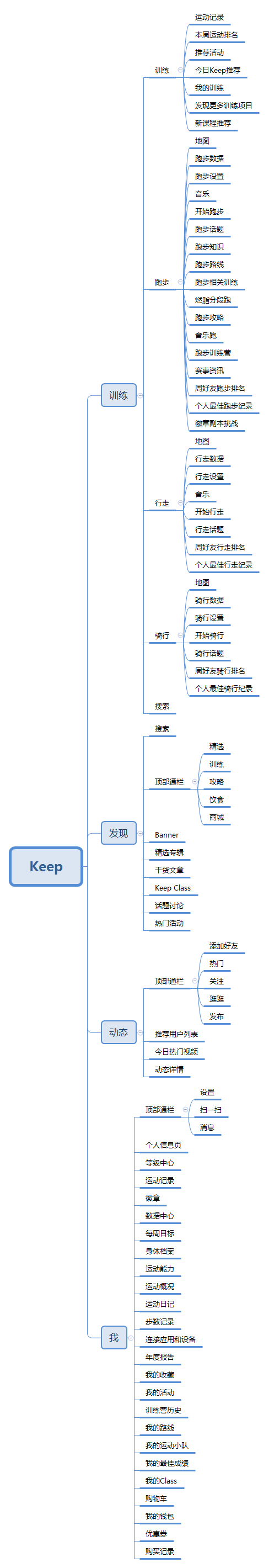
2.1 产品结构图

2.2 产品信息结构图

3. 全局说明
3.1 功能权限
分为未登录状态和已登录状态。
已登录状态可执行所有操作。
未登录状态下无法进行任何操作。
3.2 键盘说明
- 点击手机注册/手机登录输入框时弹出数字键盘;
- 点击其他输入框弹出字母键盘。
3.3 页面内交互




4. 产品详细功能说明
4.1 常见操作
4.1.1 常用icon

Keep的icon较为常见,主要追求简洁易懂,并在常见icon的基础上进行设计优化。
常见icon交互效果:
(1)关注

(2)点赞

(3)收藏&取消收藏

和笔者之前分析的蚂蜂窝自由行app一样,Keep的点赞也没有取消赞的功能,也许因为Keep也是一个UGC很强的社区,而健身运动又是一种很需要鼓励的事情,所以不设计取消点赞这一操作。
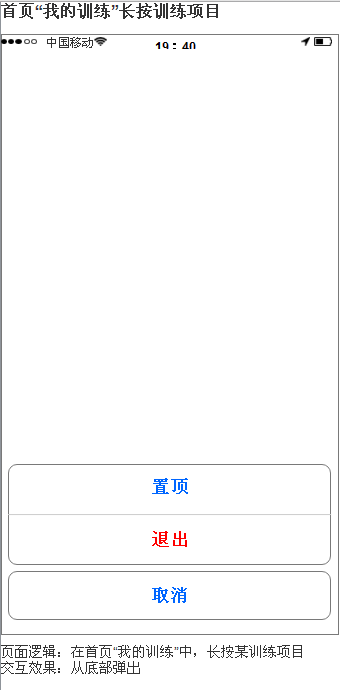
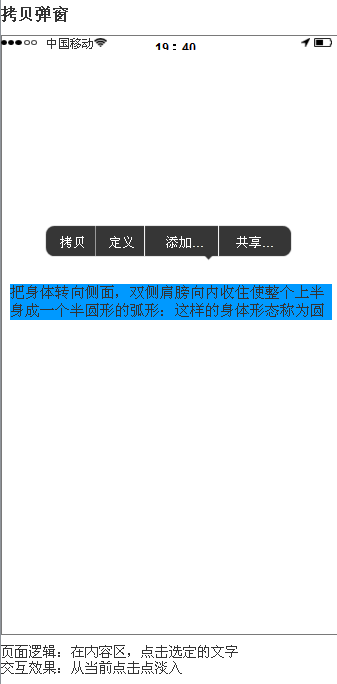
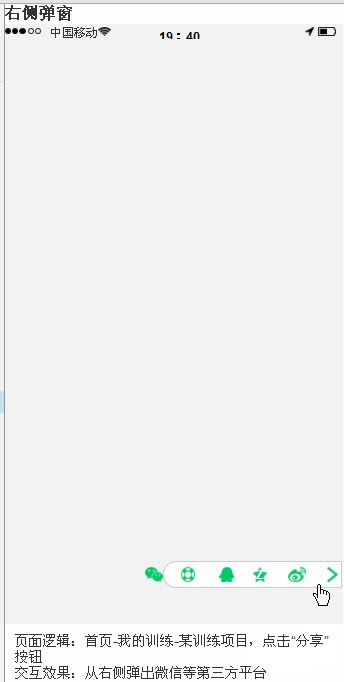
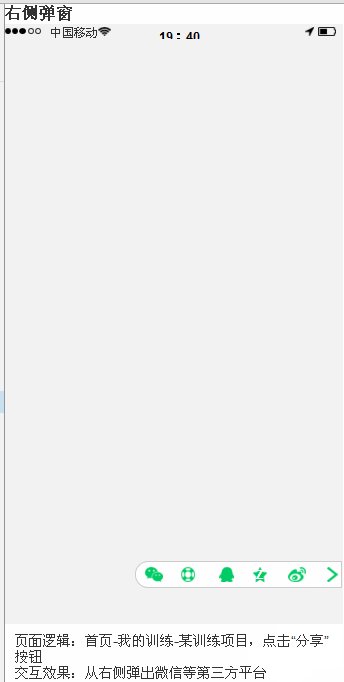
4.1.2 更多操作弹窗




4.2 欢迎页
欢迎页后置条件分为以下三种情况:
(1)已登录已联网
启动APP后,进入引导页,大约展示2s后进入广告(活动),可点击右上角按钮跳过,进入训练界面(首页)。

(2)已登录未联网
启动APP后,进入引导页,大约展示2s后进入广告(活动),可点击右上角按钮跳过,进入训练界面(首页),并弹出toast提示用户无可用网络,可以使用已下载训练课程。

(3)未登录已/未联网
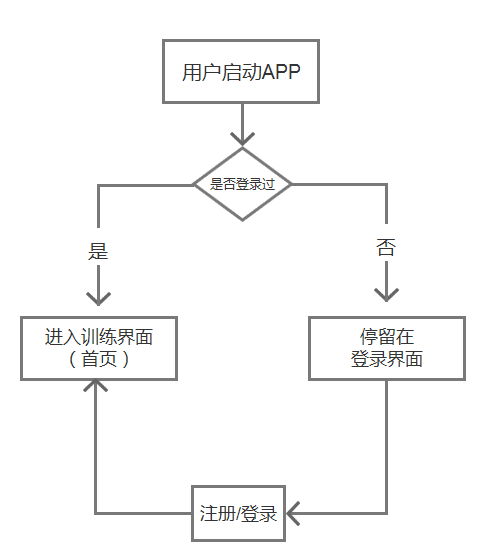
启动APP后,进入引导页,大约展示2s后进入广告(活动),可点击右上角按钮跳过,进入登录界面。如果用户此前登录过,则显示前一个账号的详细信息,并请用户输入密码登录。如果用户从未登录过,则跳转到登录页。未登录情况下,无法正常使用该APP。

(此前登录过)

(此前未登录过)
引导页功能逻辑图如下:

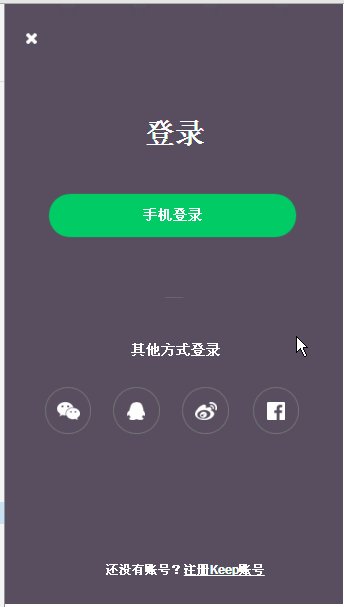
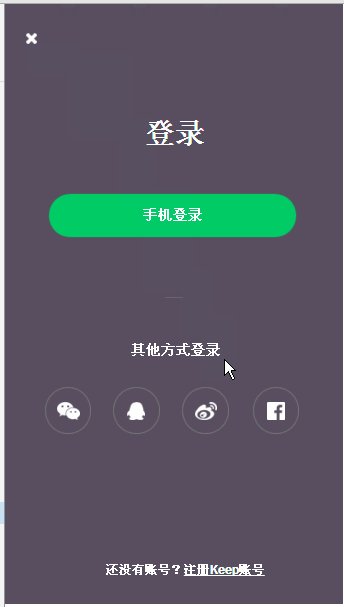
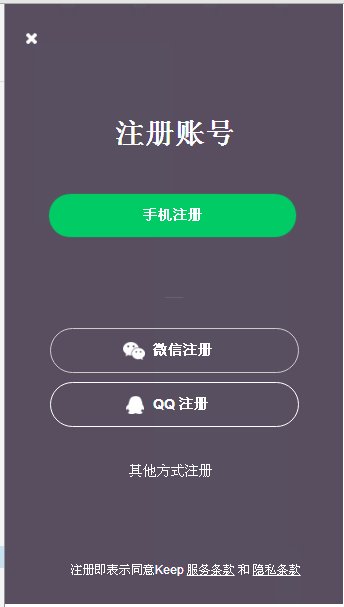
4.3 登录/注册页
(1)登录页触发前置条件:
- 用户已进入APP:用户进入APP后,在我-设置-账号管理和绑定点击“退出”;
- 用户未进入APP,准备进入:用户使用过APP,但在此次开启APP前未登录;用户首次使用APP。

(2)页面逻辑:
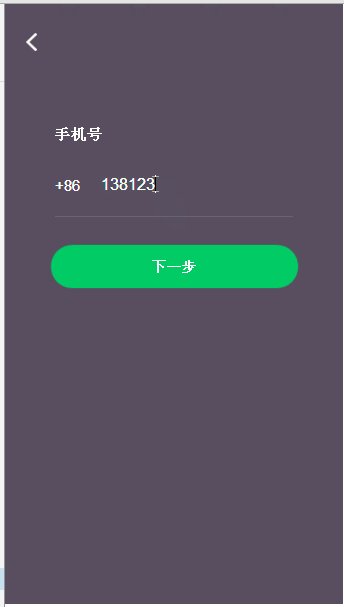
- 点击“手机登录”,进入手机登录界面,分为密码登录和验证码登录,登录成功后进入首页;
- 点击其他方式登录(微信、QQ、微博和Facebook),调取相关授权接口,登录成功后进入首页;
- 点击底部“注册Keep账号”,进入注册界面,通过手机注册、微信注册、QQ注册或其他方式注册成功后,自动登录,进入首页。
用户仅当登录成功后,才能使用Keep的APP的功能,为什么?笔者认为是因为Keep的业务需求和功能需求中,运动数据是极其重要的,而用户的注册和登录则是第一步。
(3)登录页交互效果展示:

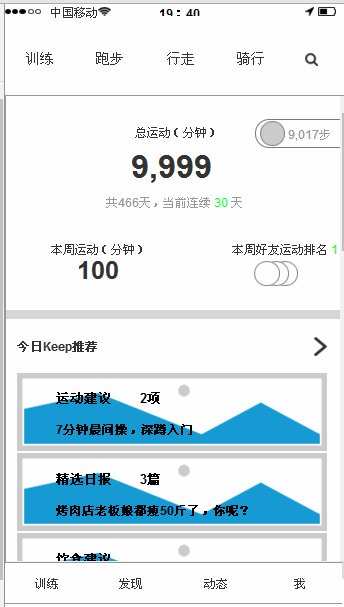
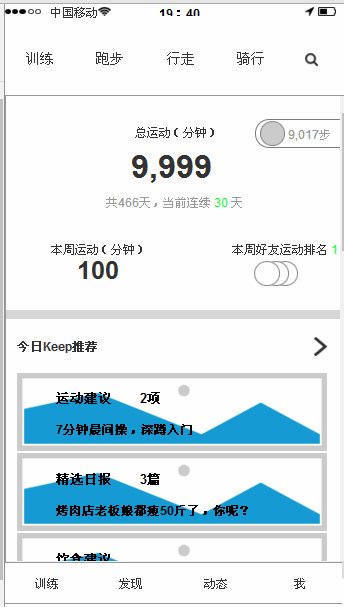
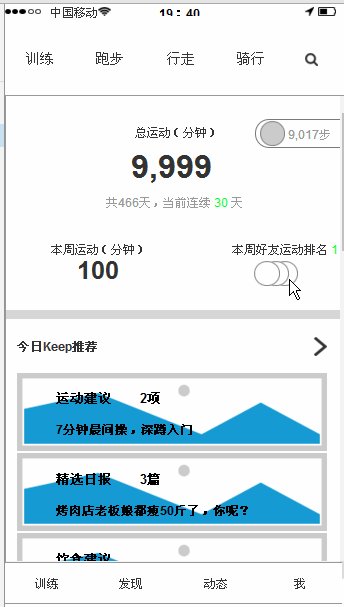
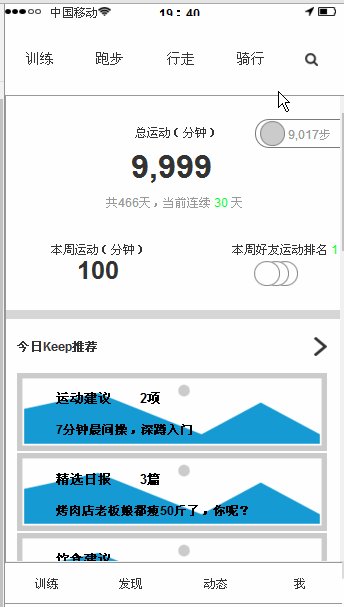
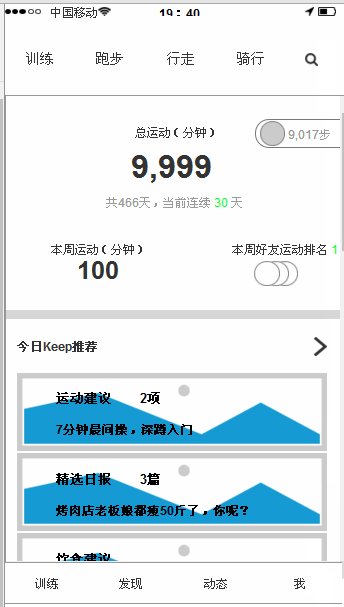
4.4 训练页(首页)

(1)页面逻辑
顶部导航栏(从左至右):
- 训练:点击按钮,进入训练界面,打开APP即默认进入该界面;
- 跑步:点击按钮,即进入跑步界面,用户可开始跑步或者查看跑步相关内容;
- 行走:点击按钮,即进入行走界面,用户可开始行走或者查看行走相关内容;
- 骑行:点击按钮,即进入骑行界面,用户可开始骑行或者查看骑行相关内容;
- 搜索:点击按钮,进入搜索界面,用户可根据不同类别搜索,或者查看搜索记录;
运动记录(从上到下,从左至右):
- 步数:分两种情况。未授权“运动与健身”,则显示“去授权步数”,点击按钮跳转至手机设置的Keep中;如已授权,则显示当天步数,点击按钮跳转至步数界面,用户可查看今日步数和今日好友步数排名等;
- 总运动时间:点击该按钮,进入所有运动界面,用户可查看根据日、周、月、总等范围的运动时间,或根据健身、跑步、骑行、行走等类别的运动时间;
- 本周运动时间:点击该按钮,进入所有运动界面,用户可查看根据日、周、月、总等范围的运动时间,或根据健身、跑步、骑行、行走等类别的运动时间;
- 本周好友运动排名:点击该按钮,进入Keep排行榜,用户可分好友、地区查看相关排行榜。
今日Keep推荐
- 运动建议:点击该按钮,进入今日Keep推荐,用户可查看今日推荐运动、Keep日报、今日饮食建议;
- 精选日报:点击该按钮,进入Keep日报;
- 饮食建议:点击该按钮,进入饮食建议;
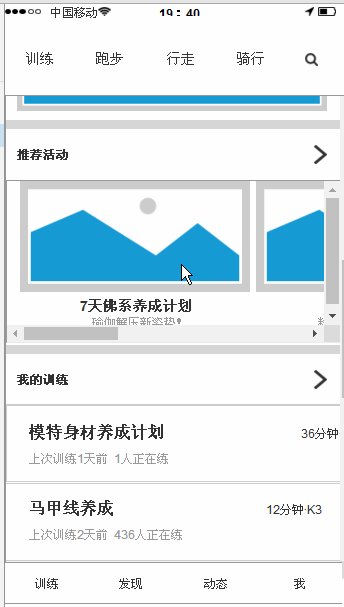
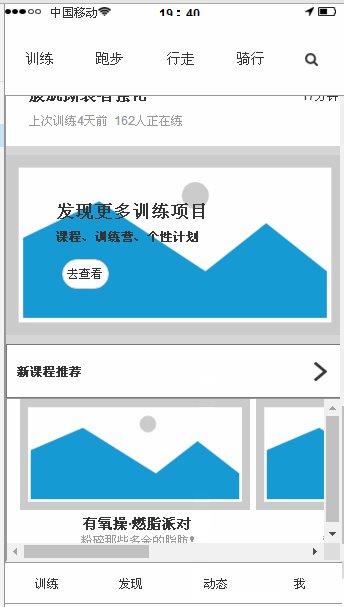
我的训练:显示用户参加的训练,点击某训练项目,进入该训练项目详情页,用户可开始训练;
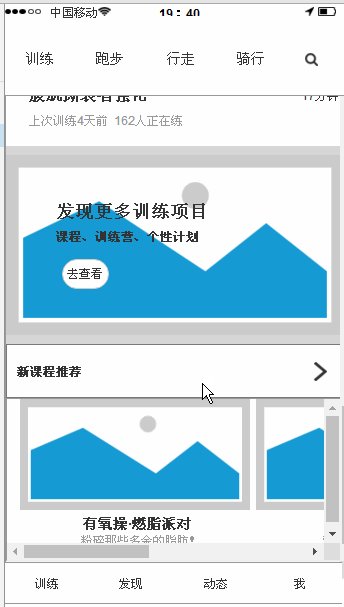
发现更多训练项目:点击该按钮,进入发现-训练页,用户可查看动作库和音乐库等;
新课程推荐:显示新课程,点击某新课程,进入该新课程详情页,用户可开始训练。
(2)主要栏目:
主要栏目的两种展示位框架形式:
- 今日Keep推荐:栏目框架由三个大小为690*170的展示位从上到下排列构成,单个展示位上方为类别,下方为简介。
- 新课程推荐:栏目框架由3个大小为712*246的展示位构成,单个展示位由图片和课程标题构成,简介在标题下方。


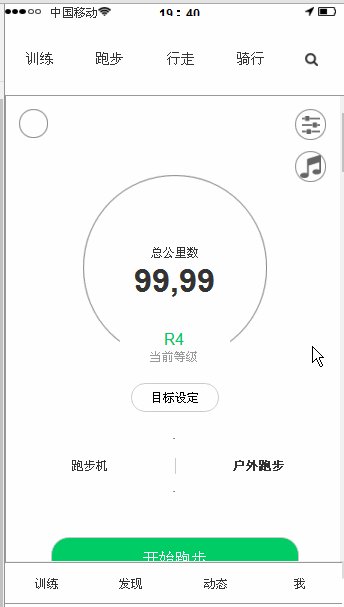
4.4.1 跑步页
(行走页和骑行页与跑步页大同小异,故仅以跑步页说明)

前置条件:用户需为Keep打开访问“位置”的权限,如无打开,则在跑步页点击“开始跑步”会显示dialog窗口,询问用户是否去系统开启来记录运动轨迹。
页面逻辑
顶部功能栏:
- 音乐:点击该按钮,进入音乐设置页面,用户可对语音指导声音进行音量调节;
- 设置:点击该按钮,进入跑步设置页面,用户可进行语音播报、跑步目标等设置;
跑步功能栏:
- 距离:显示用户本次已跑过的距离;
- 地图:点击该按钮,以地图形式显示用户所在位置;
- 配速/用时/千卡:分别显示用户本次跑步的配速、用时和消耗能量;
暂停:点击该按钮,该按钮会消失,出现“继续”和“结束”按钮
- 继续:点击该按钮,用户可继续跑步;
- 结束:点击该按钮,显示“长按”,用户通过长按该按钮,结束本次跑步;
锁定:点击该按钮,屏幕被锁定,用户可通过向右滑动解锁该按钮解锁。
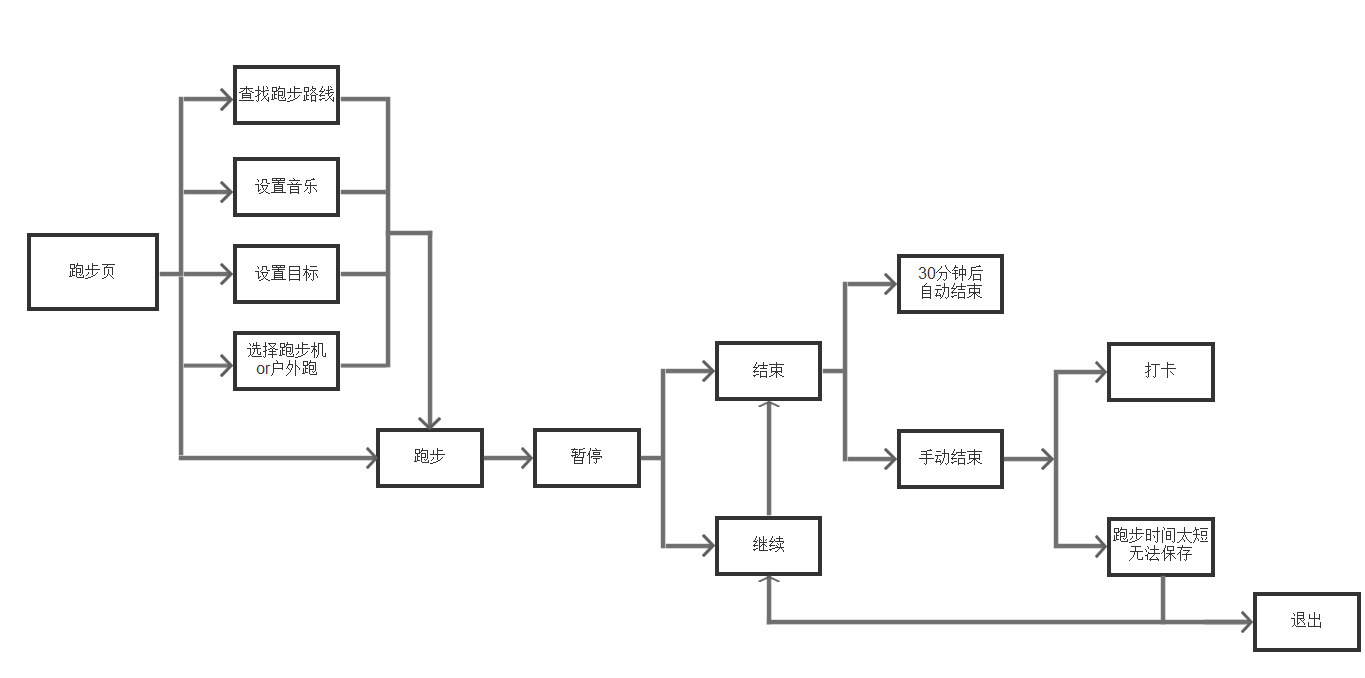
跑步功能业务逻辑

(有点模糊,请点开图片看)
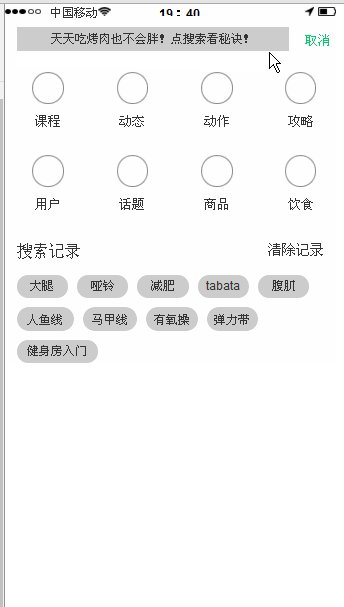
4.4.2 搜索页

页面逻辑
顶部功能栏:
- 输入框:点击输入框,弹出键盘,输入文字后进入搜索界面;
- 取消:点击取消按钮,页面跳转回训练界面;
分类搜索栏:
分类搜索栏分为课程、动态、动作、攻略、用户、话题、商品和饮食八大类别,笔者认为这就是Keep的业务和功能所在,用户点击后跳转至相应类别的搜索界面,并查看热门搜索和搜索记录。
搜索记录:
搜索记录以标签的形式,呈现用户搜索过的内容,点击右侧“清除记录”即可清除所有搜索记录。
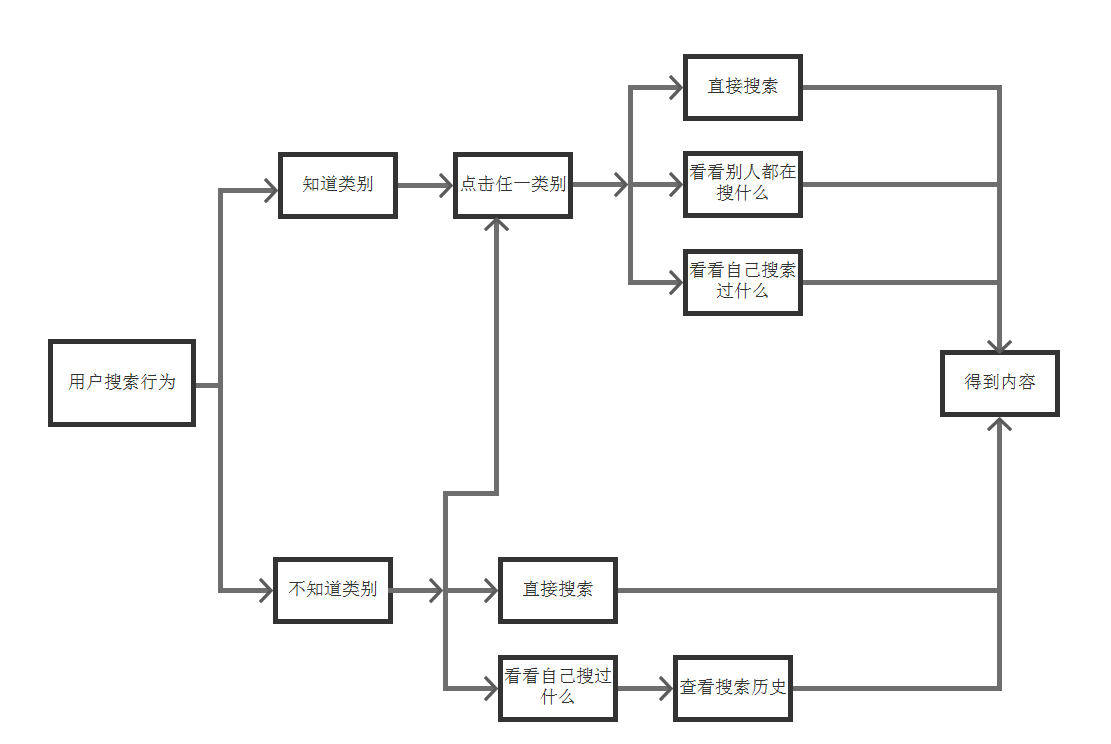
用户搜索行为业务模型

(有点模糊,请点开图片看)
笔者认为在搜索业务添加类别点击略显麻烦了,使得用户在搜索过程中多了一步操作,建议Keep可以这样优化:
(1)如果想吸引用户阅读更多信息,可以像蚂蜂窝一样,在搜索结果页面中,分类别呈现所有搜索结果;
(2)如果想让用户更精准更快捷地搜索到指定信息,可以在搜索页面中添加筛选功能,避免跳转。
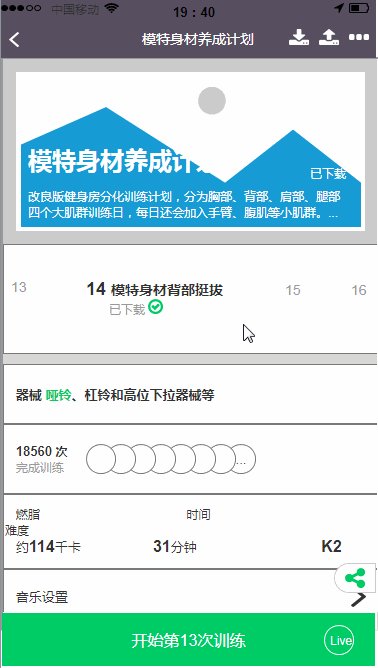
4.4.3 训练详情页

前置条件:
在发现-训练,点击某项训练项目,进入训练详情页,点击参加训练,然后点击底部“开启第n次训练”,跳转至此页面;
在训练-我的训练,点击某项训练项目,进入训练详情页,点击底部“我的第n次训练”,跳转至此页面。
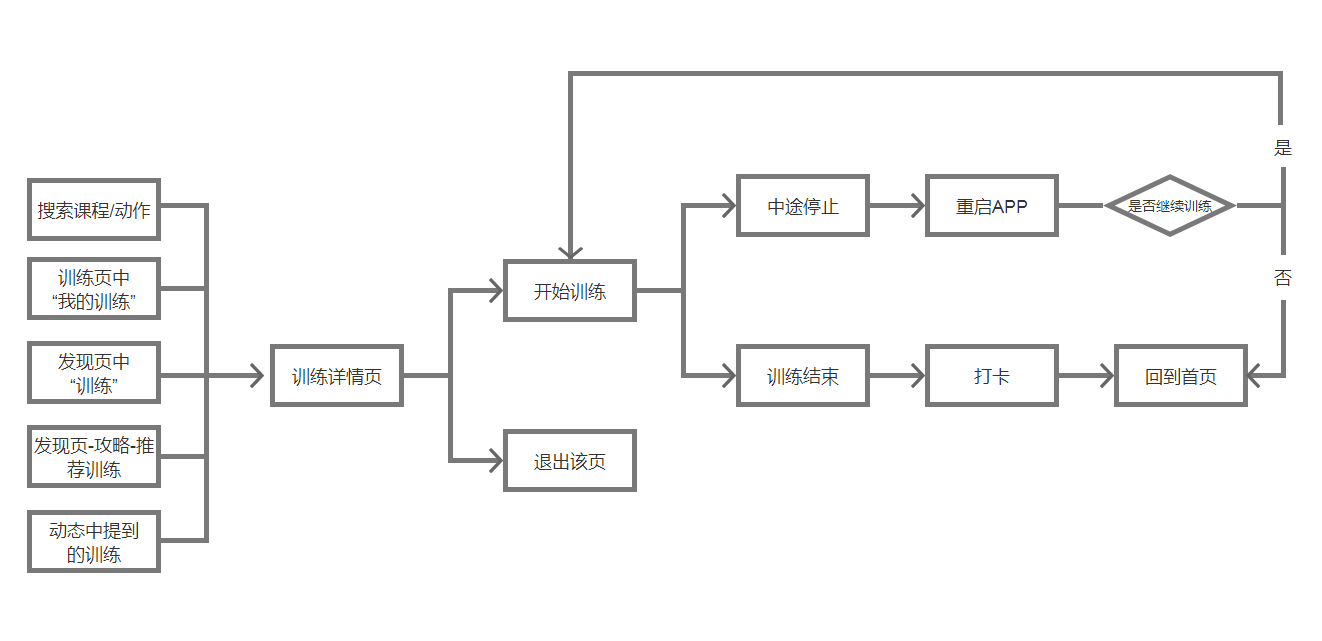
训练页业务逻辑:

(有点模糊,请点开图片看)
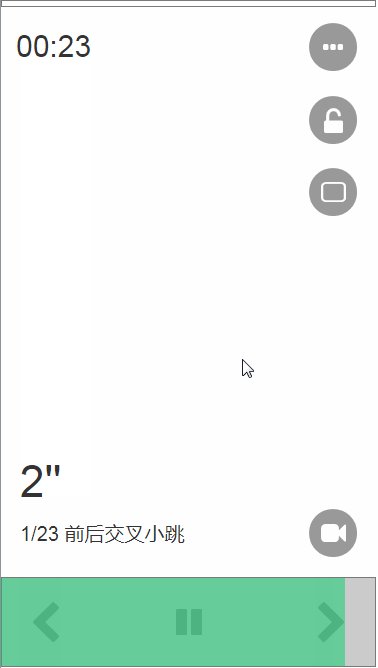
页面逻辑
顶部进度栏:根据动作组数分成大小不同的长方形,组成进度栏,完成即从灰色变成绿色;
时间栏:计算本次训练所用时间;
设置:默认隐藏,点击相应位置出现该按钮,再点击该按钮,进入设置页面,用户可进行语音指导、背景音乐等设置;
锁定:默认隐藏,点击相应位置出现该按钮,再点击该按钮,锁定界面,用户可通过向右滑动解锁;
竖排/横排切换键:默认隐藏,点击相应位置出现该按钮,再点击该按钮,切换至另一种状态;
训练指导视频:Keep提供的教练录制的训练指导视频;
时间:本组动作所用时间;
名称:显示该动作的顺序和名称;
教程:点击该按钮,训练暂停,用户可查看该动作的要点、常见错误、细节图示等;
时间栏:计算本组动作所用时间,完成即从灰色变成绿色;
- 上一个动作:点击该按钮,即跳转至上一个动作;
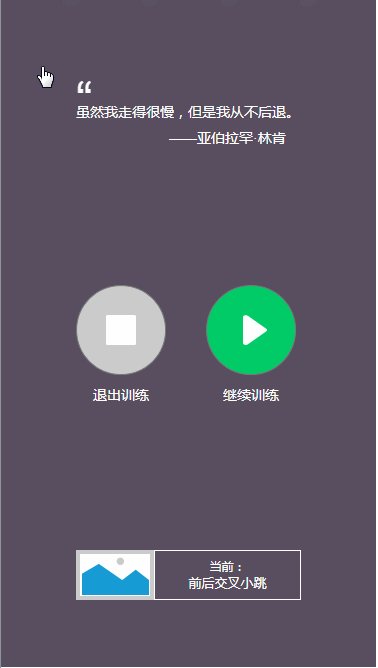
- 暂停:点击该按钮,即跳转至暂停页面,用户可选择退出训练或继续训练,也可以查看该组动作的要求、常见错误、细节图示等
- 下一个动作:点击该按钮,即跳转至下一个动作;
5. 一些思考
5.1 为什么主要排行榜是好友排行榜?
问题详情:Keep的首页中,为什么呈现的是“本周好友运动排名”,而不是“Keep总运动排名”?
笔者认为:徐志斌在《小群效应》中提到这样一种现象——“小池塘里的大鱼”,指的是用户在小圈子内互相比拼、竞争以凸显自己某种形象和地位的现象。其中,“大鱼”指的是用户想要塑造的形象和地位,而“小池塘”指的是一起互相比较的人群。
像健身这样极需激励的事情,动态进阶机制给用户设定战斗力相近的“对手”,比给他们看职业运动员或健身教练要有意义得多,这样用户随时可以超越比他战斗力略强的用户,但也有可能被战斗力略弱的用户击败。这群相似的人群足以让用户产生荣誉感和自豪感。
此外,Keep的动态进阶机制还有另一种设计:和过去的自己比较。如首页的本周运动时间,点击进去即是以日、周、月、总等范围呈现的运动时间;身体档案和运动能力也能让用户真切地体验到运动之后的改变。
5.2 为什么没有篮球、足球等运动?
问题详情:在Keep中,搜索“足球”,仅能看到“足球热身”这一训练;搜索“篮球”,仅能看到“弹跳基础力量建立”、“弹跳爆发力加强”、“弹跳稳定性训练”这三项训练,而且都不需要用到这两种球类,为什么?
笔者认为:Keep的品牌形象是基于其业务和功能而打造的,谈到业务和功能,就不能不提到其核心功能——训练项目,keep的训练项目有以下特点:碎片化、无器械/简单器械、一个人就能做、随时随地就能做。而像篮球、足球这样的球类运动,却对时间、运动器材、人数、场地等有极高要求。以上特点也就决定了keep的目标用户和那些会出去打球的人不同。当然,随着keep业务的拓展和用户规模的增大,也不排除以后会增加各种球类运动作为补充。
5.3 为什么训练视频不设置退出(关闭)?
问题详情:开启训练后,如果因故需要退出训练,会发现界面中没有“退出”这一选项,仅能使用手机后台关闭这一粗暴的方式,为什么在训练视频中不设置退出?
笔者认为:笔者有以下猜想,一是Keep不允许,二是没必要。
Keep不允许用户退出,因为健身是一种有仪式感的事情,一般健身计划往往包含有氧运动、力量训练和柔韧性训练,而力量训练一般以组数*次数*RM的形式制定计划,所以训练其实是一个完整的过程。如果用Keep还不能完整做完一套训练,还用Keep干吗?难怪除了不设置“退出”之外,对于中途退出的用户,该次训练时间也不计入总运动时间。
另一种可能性是没必要,笔者没有Keep的后台数据,因此只能猜想。毕竟keep的训练项目是碎片化的(在没有数据统计的前提下,以笔者的经验,发现大多数训练时长在10-20分钟,最长的大概是43分钟),实在有其他事情需要离开处理的,也可以暂停,因此笔者猜想,需要增加“退出”功能的用户需求较少。
类似文章
本文由 @Wilson 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









赞,Mark
太丑了吧,来点高保真的啊,这原型可以作为反面教材了
可以问问一些大牛产品经理们,现在还在画高保真吗?
感觉太凌乱,不过能写那么多肯定也是用心了
这篇虽然写的很用心,包括作着画的原型,证明在axure上是有花功夫的。但是你这个真的不能算prd啊,你换成体验报告方向写,会比较能够符合你想表达的。另外就是,官网的人工、算法推荐等,这样推这篇出来这么顶部的位置,小白点开了,以为你这是prd文档规范,那就GG啦~~
哈哈,还是很奇怪的体验报告
您能推荐一份标准的吗
勘正:今天研究Keep的时候,突然发现了中途关闭训练的方法了,训练的时候,先点“暂停”,再点“退出训练”,这样还可以计算运动时间和消耗的能量。Keep弄得这么麻烦,也真是够了。
你已经解释过了,他们不鼓励退出,但因故需暂停是正常的。故如此…
最近在学习产品经理方面的知识,可不可以问一下前辈这个交互界面的动画是怎么做的?
动态面板。比较麻烦
跟我之前发的好像啊 是对标嘛?
部分学习了您的大作 😉 有空请指教
赞一个,不过原型真的好丑。。。
可以给个文档吗??想学些下,膜拜大神,交互做的很好。 😉
如果想学习prd文档的书写,建议不要参照这篇文章,这真不是
用户画像和需求汇总方面不错。后面的,你会被设计、开发、测试怼死。建议你要倒推,取app中的一个功能进行倒推,这样可以写的细一点。一个页面一个页面进行逻辑描述,页面之间箭头指向表示跳转。你这样一个app这么大,写的不细,大范围的列产品结构,我觉得没有人想看,更不是PRD了。这些东西是你自己写在你自己的小本本上的,不是给技术看的。需求评审的时候才应该来说这些。
您好,觉得你说的这个倒推方法说的很好。可以加您微信就这点聊的更具体一点吗?
一句话:Keep是给有运动需求的白领用的。
首先声明下,我是个程序员,不是产品,目前在学习如何做一个产品。从开发角度来看的话,叙述稍微有点混乱,条理不是特别清楚。其他的同学说的很对,从一个成熟的产品反推PRD,这个方法感觉不是特别合适。当你去做一个产品的时候,虽然可能有些竞品可以去模仿去参考,更多的是你如何让你的产品有亮点。把你的产品优势(功能&交互等等)确定下之后,再使用通俗易懂条理清楚的语言描述出来,这才是一个合格的PRD。
其实有道理,我是觉得说反推比较成熟产品的PRD应该重在于练手之作,在功能架构和页面布局等等的分析应该更侧重(当然这就不是PRD了);绝大多数产品经理,可以去模仿一些完善的产品构建体系让自己有一个概念,但实际可能在大公司你的资历暂时只能做小的模块,在小公司你敢写大而全的产品人家也不一定推得动,最后可能会有PRD实际会没那么复杂。
只能说追求系统的学习和表述的心很好,但我也是个半吊子也说不清楚。
这不是PRD文档,如果是那等着评审会被开发怼吧
Prd?不是的吧?
多去思考业务场景中的具体需求,而不是停留在表面去做功能和交互上的描述。拿这个文档去给keep的开发看,不是把他逼疯就是被他按在地上摩擦
产品结构图和产品信息结构图有什么区别?
结构分功能结构和信息结构
说了等于没说
产品结构图:通常是指产品功能结构图,就是说这个产品的所有功能模块结构图。比如微信分四个大模块:消息、通讯录、发现、我的,依次每个模块里面还有对应的功能。
信息结构图:指脱离实际页面,将产品所有的数据抽象出来,组合分类的图表。比如:微信的用户资料包括:昵称、头像、微信号、二维码、地址、性别等。再比如:微信在朋友圈中,发布信息包括:文字、图片或小视频、时间等。
简单来说,产品结构图只到功能模块,不设计功能内具体信息数据。信息结构包含了所有的信息数据结构。
辛苦了
这真的是PRD文档吗?不是产品使用说明?
这就是体验并使用软件后配了原型图的简易使用说明书,不过还不错啦,拿个APP来练练原型,熟悉下思路,挺好的。
嗯,不过网站把这类文章放在优先的位置,真的会对入行小白造成误导,不如好好写一个产品体验报告更适合些。
建议:已经成型运营的产品不要反推去写PRD文档。写产品体验报告会有更多收获。
原因:现成的产品都是经历了多次迭代形成的,每次的迭代都有着不同的考虑。反推PRD文档是行不通的。(或许你能反推出第一版的PRD,第二版,第三版等),这样的话才是基于用户需求去写PRD。不然这样的PRD文档不过是将功能性的东西拆分而已。
这个软件用了不少时间,有个问题。我是个免费用户,设置了不少“我的训练”。目前这一部分需要划动两屏以上才能找到,而且一些运动项目还得展开,不方便。
是故意的么?
我记得一开始“我的训练”是很显眼的,后来业务庞杂了之后才放在目前这个位置,我觉得有以下几点理由:1、“我的训练”是用户打开Keep最根本的目的,不怕你不去找;2、放在最上面的“总运动”、“本周运动”是满足用户的成就感,而“本周好友运动排名”是刺激用户的攀比心;3、今日Keep推荐和推荐活动都是刺激用户去消费APP更多的内容,换句话说,就是提高APP的留存率和用户使用时长。总而言之,不怕你不用(我的训练),就怕你不用(其他功能)。
确实。刚才仔细看了下APP的其他栏目。发现同质化的内容比较多。比如:经常出现的饮食内容。 估计由于这些次要栏目,用户的关注度不够,所以,一些推荐课程和活动,话题,总是在反复出现反复出现。为了增加粘性,增加参与度,运营部也是拼了哈。
emm,没看过之前的版本,但是估计就是为了强行让你看中间的偏活动的模块吧,而且除非初次使用可能不好找因为是在“发现—训练”里面,否则可能用两次以上就能习惯了吧,当然对于只做健身类的是不那么直接,对于像我这种只用跑步和行走的就没差,反正都是第一眼就能看到的核心功能 ➡
我觉得gif会把技术搞疯,把太多步骤放一起了。要不就一个一个流程做gif,要不就直接放页面流程,感觉更快更直观
作者比起我已经优秀很多了,愿意花时间写文分享。以下仅表示个人观点,勿喷。文章还仅仅只是在看得到的功能点以及交互上做罗列,深度还有待提高。比如:使用场景与用户画像作者理解还不够透彻…建议日后分析某项产品时多考虑考虑该功能背后的应用场景,比如:为什么所有健身APP都会开个“动态”,个人观点是用于满足一部分用户内心想要炫耀、获得认可的需求。一个产品,界面及交互只是一个基础。作者加油,我只是有点无聊,上来随便看看
个人观点:PRD是给技术看的,只需要知道做什么即可,至于为什么貌似是在可行性分析或者竞品分析文档中体现吧。
通俗点来描述一份好的PRD就是:领导能看,开发能看,测试能看。但是领导不追细节,开发字多不爱看,测试字少不爱看。怎么表述就看个人能力。仅靠上面前置条件、页面逻辑让开发能看懂做什么,临界值、异常情况、数据范围…交互效果全跟着你的图,再遇上几十号人协同开发,你估计要被祭天。
谁都适合看!百科全书啊?每个人都要筛选自己需要看的内容,效率何在。我并没有说楼主的PRD很完美,只是不赞层主的观点而已。
建议了解一下PRD/MRD/BRD的区别
这份文档更像交互文档,而不是PRD,有两点建议哈,1.建议分功能而不是分页面,比如登录页,其实只是调用注册、登录、找回密码、第三方登录等功能而已,页面本质上只是各个功能和UI元素的堆叠;2.在最前面增加一个功能列表,包括一级功能、二级功能等,使用场景什么的,个人觉得简单介绍就好,对于熟悉业务的开发和测试,场景几乎不会看的
我意见可能会不同,也许是不同企业不同产品boss的要求不同吧。1、按页面来会确保漏掉东西的可能性变小;2、如果产品页面多的话更能够表达出页面切换的逻辑,便于技术理解;3、UI元素其实也是涉及到后台功能的配置,按页面将数据表现出来也便于后台的构建。不知道这样的想法是不是正确呢,相互学习一下~
即使按功能写PRD,最后也会落脚到页面说明,否则客户端和前端会杀了我的,只是页面说明是在交互文档或者原型里。因为通常PRD和交互都是我自己做的,所以就分的细一些,习惯问题
借个地方回作者:
确实,写PRD也要有同理心,如何能够让阅读文档的人能够更快更清晰地获取到这些信息。1、这个产品结构图和产品信息构图我估计没几个研发能看完…可以考虑通过可视化的形式来展现,另一个就是,研发看了这个结构图之后,你希望他干啥?2、最好是能把前端展示和后端逻辑分开来写,后端写数据接口的时候可能根本就不想知道页面长啥样。
同理心真的很重要,如果开发喷我,我倒觉得还好,最担心的就是那种安静干活儿的开发,没写好PRD,真的觉得对不住他
与其花这么多时间在原型的动态效果上,不如把原型画的美观一些… 😡
🙄
太牛了,收藏了
把技术逼疯的PRD
请指教
看看 李小新的回复。 就是你得从技术的角度,给他们写他们能很快上手开发的文档
请指教
目前正在学习产品知识的小白一枚,不太明白文章中这个产品信息结构图的逻辑,不知道怎么找出这几个方面构成产品的结构,求大神指点
不是大神不是大神,产品信息结构图就是要找出产品都有哪些功能,像Keep这款产品,除了训练之外,还有动态(类似微博)、商城等。至于产品要有哪些功能,这得看公司的战略目标和规划等因素了。
😕 😕
结构图是功能,信息图是信息;
😳 请问这种动画是怎么做的呢
用licecap截取gif。
能够分享给我keep的产品需求PDF?我的qq邮箱517341660@qq.com
先赞一个,能够分享很值得鼓励了,但是想吐槽一句,原型画的有点丑 🙂
看来缺个设计师女朋友 🙄
这已经可以成为别人家的产品经理的榜样了 不错了