如何用Axure画出Web后台产品的顶部导航组件
编辑导语:我们在日常工作或者娱乐中经常会用到产品后台,产品后台很多与功能相关的组件,并且不同产品的后台功能也不一样;本文作者分享了关于用Axure画出Web后台产品的顶部导航组件的方法,我们一起来看一下。

Web后台产品的顶部导航组件用来展示产品名称logo以及用户名和登录退出等关键信息,PM一定要了解并学会它的原型画法。
当我们画Web后台产品原型页面的时候,首先要考虑的是画出页面的导航组件(顶部导航、菜单栏、面包屑),然后再画出页面的内容区域;前者存在于大部分页面并且是一样的,后者每个页面都不太一样。
那我们如何用Axure画出类似下图的常见顶部导航组件效果,以及如何在后续的画原型中使用它呢?接下来请查看详细的步骤,也可以直接预览顶部导航的原型地址https://rgewvb.axshare.com

一、如何画出顶部导航
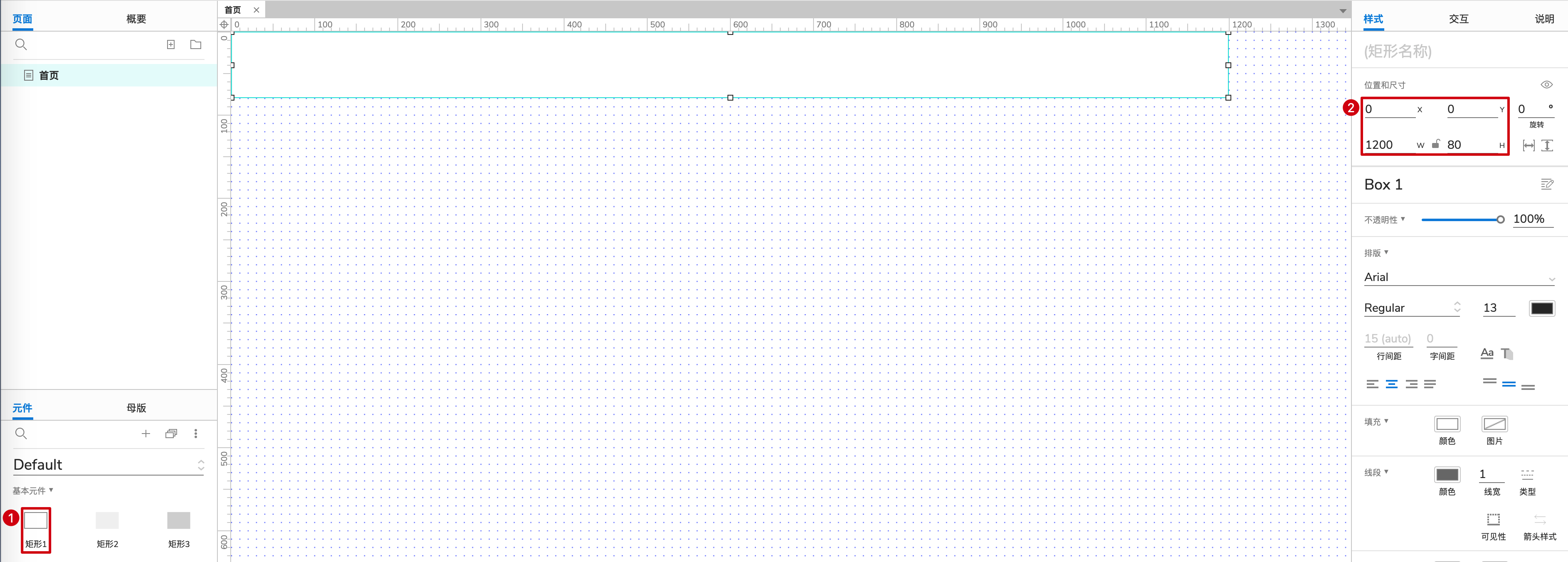
1)先画导航背景
从默认元件库拖动“矩形1”到画布位置(0,0),修改尺寸为1200*80px。

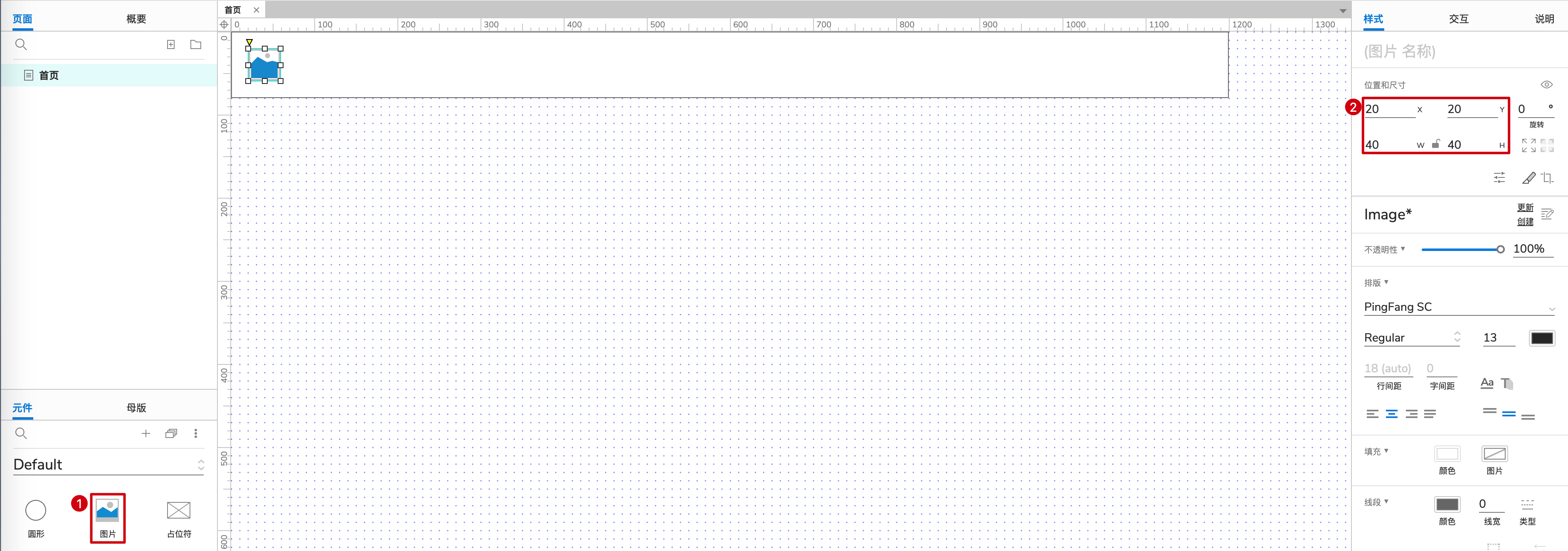
2)画产品图标
从默认元件库拖动“图片”到画布合适位置,修改尺寸为40*40px。

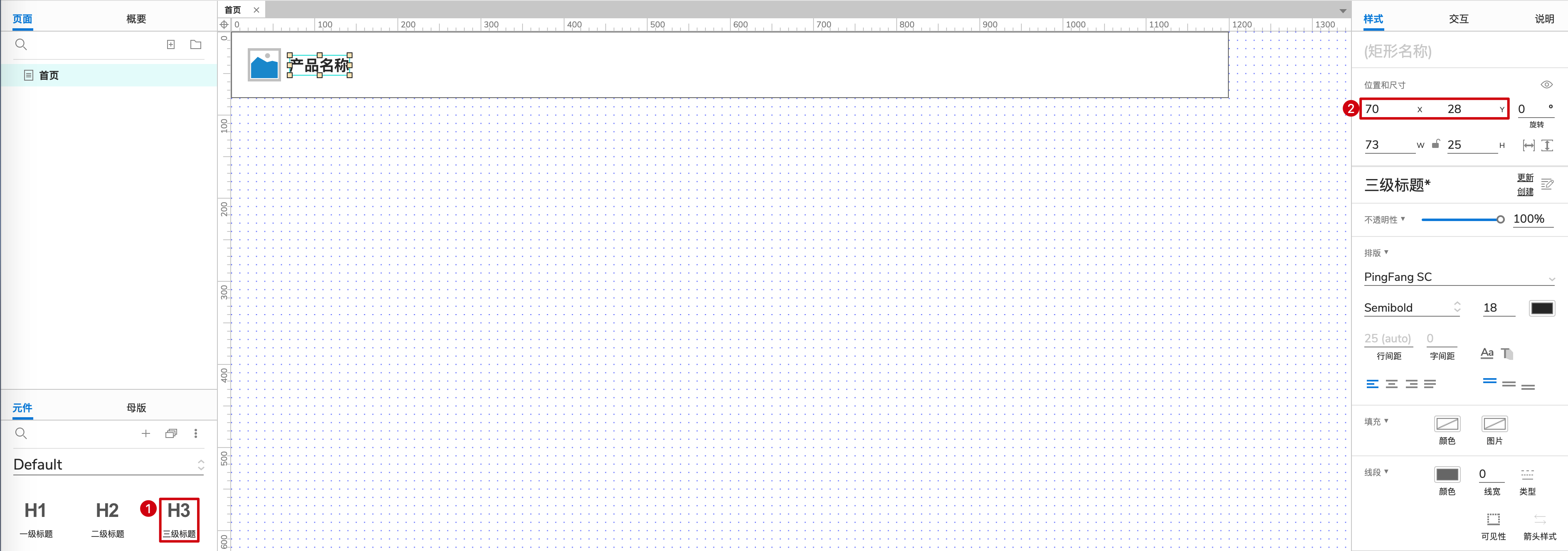
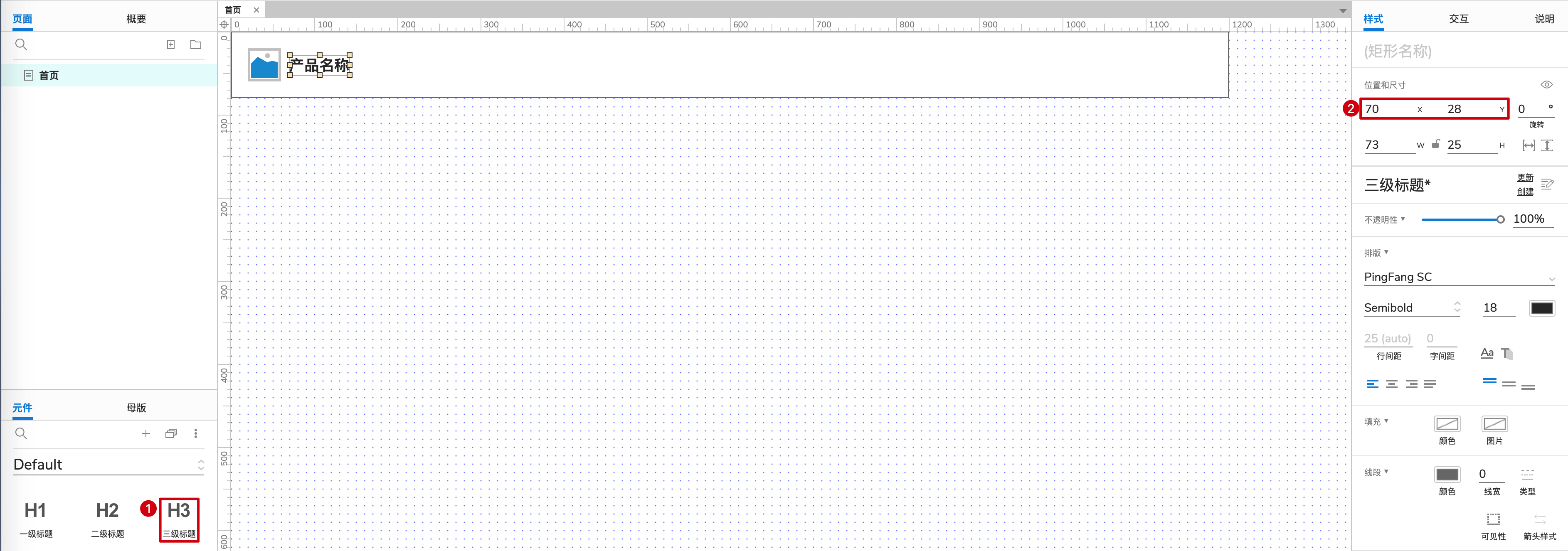
3)再画产品名称
从默认元件库拖动“三级标题”到画布合适位置,双击输入产品名称。

4)再画用户名
从默认元件库拖动“文本标签”到画布合适位置,修改双击输入用户名。

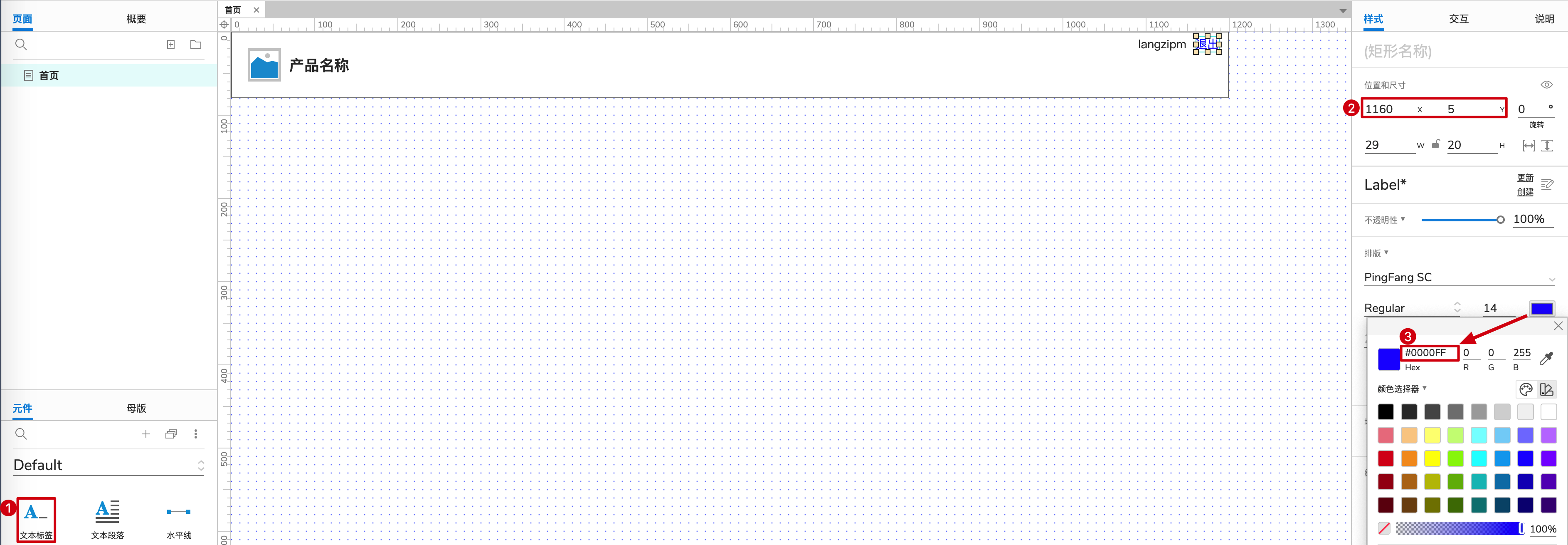
5)再画退出按钮
从默认元件库拖动“文本标签”到画布合适位置,双击输入退出,修改字体颜色为#0000FF。

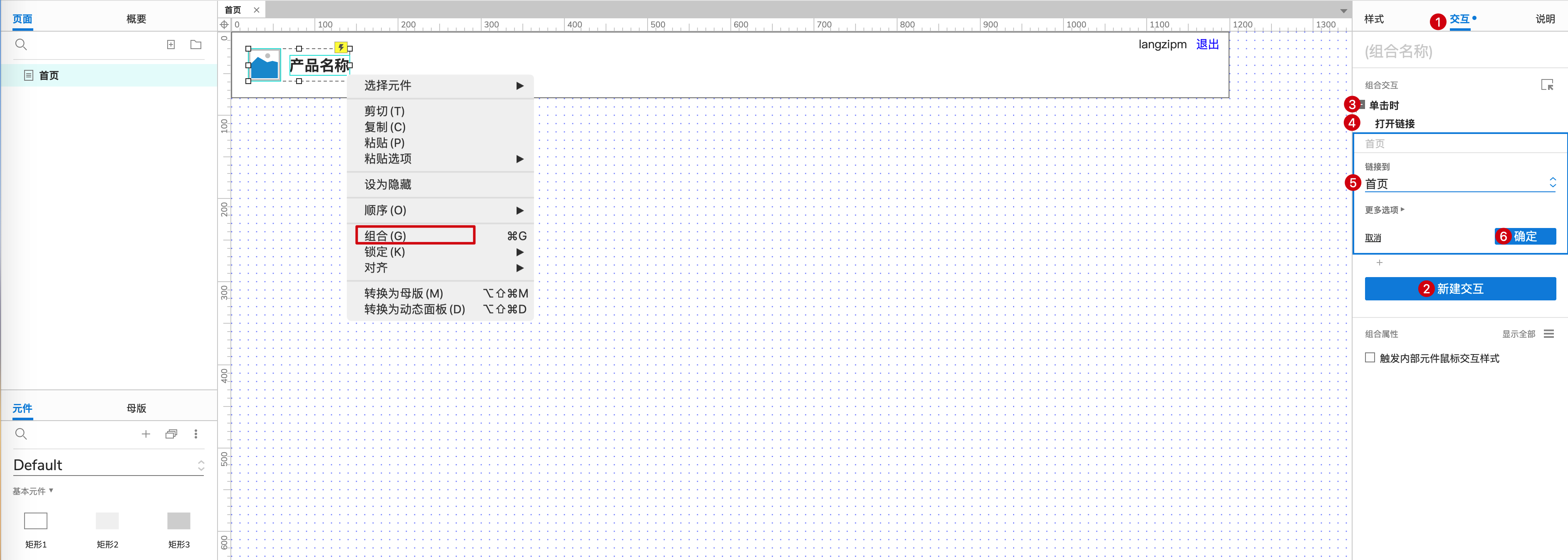
6)同时选择产品图标和产品名称,右键点击“组合”,然后点击该组合,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“单击时”,添加动作“打开链接”,链接到“首页”,点击“确定”按钮。

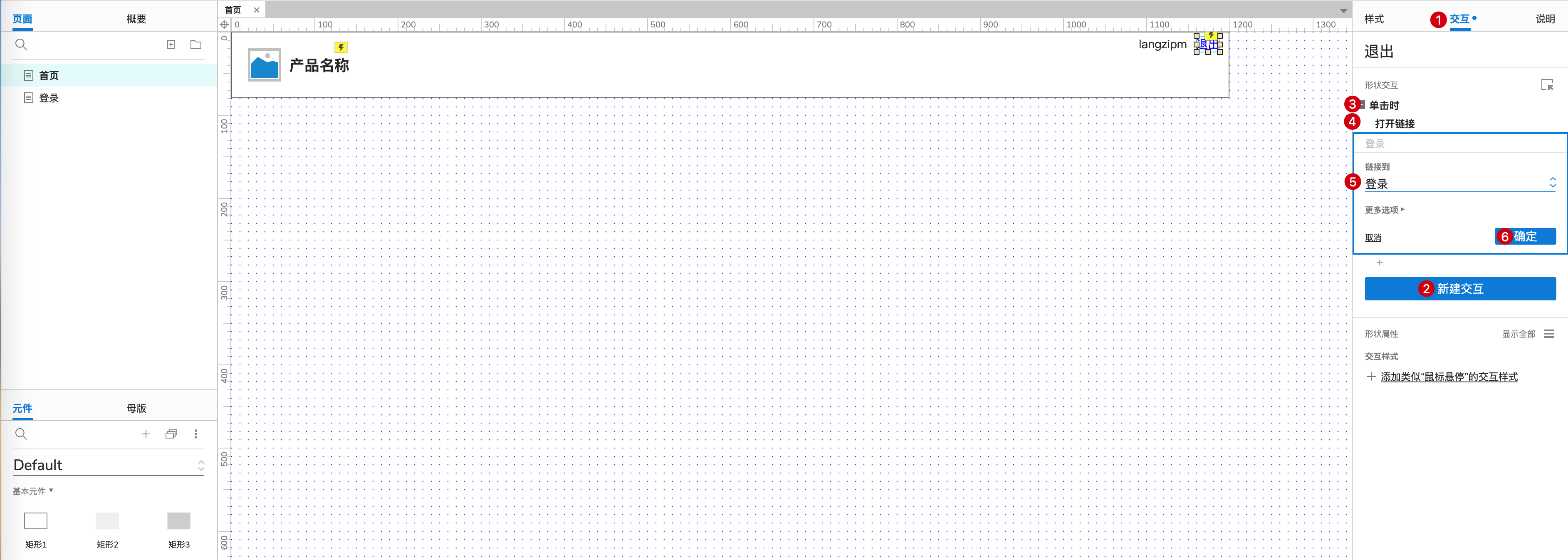
7)点击“退出”,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发条件“单击时”,添加动作“打开链接”,链接到“登录”,点击“确定”按钮。

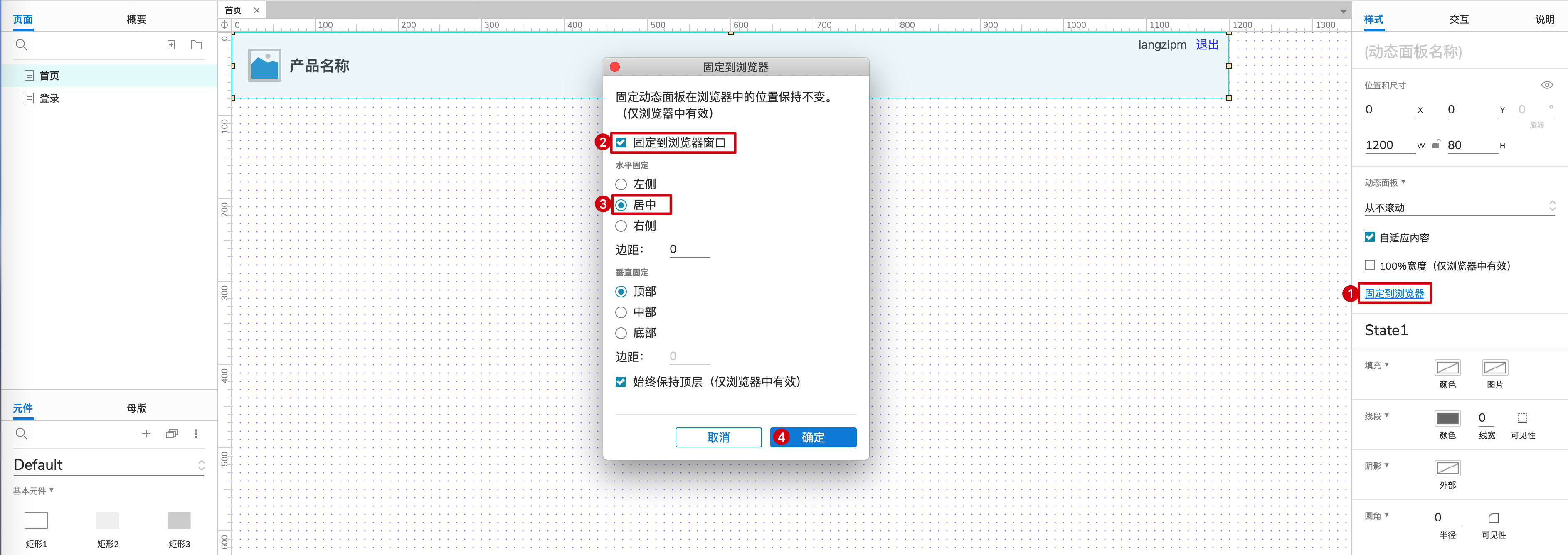
8)如需顶部导航相对于屏幕位置不变,则同时选择相应的元件然后右键点击“转换为动态面板”,然后在右侧边栏“样式”中勾选“固定到浏览器窗口”,水平固定选择“居中”,点击“确定”按钮。

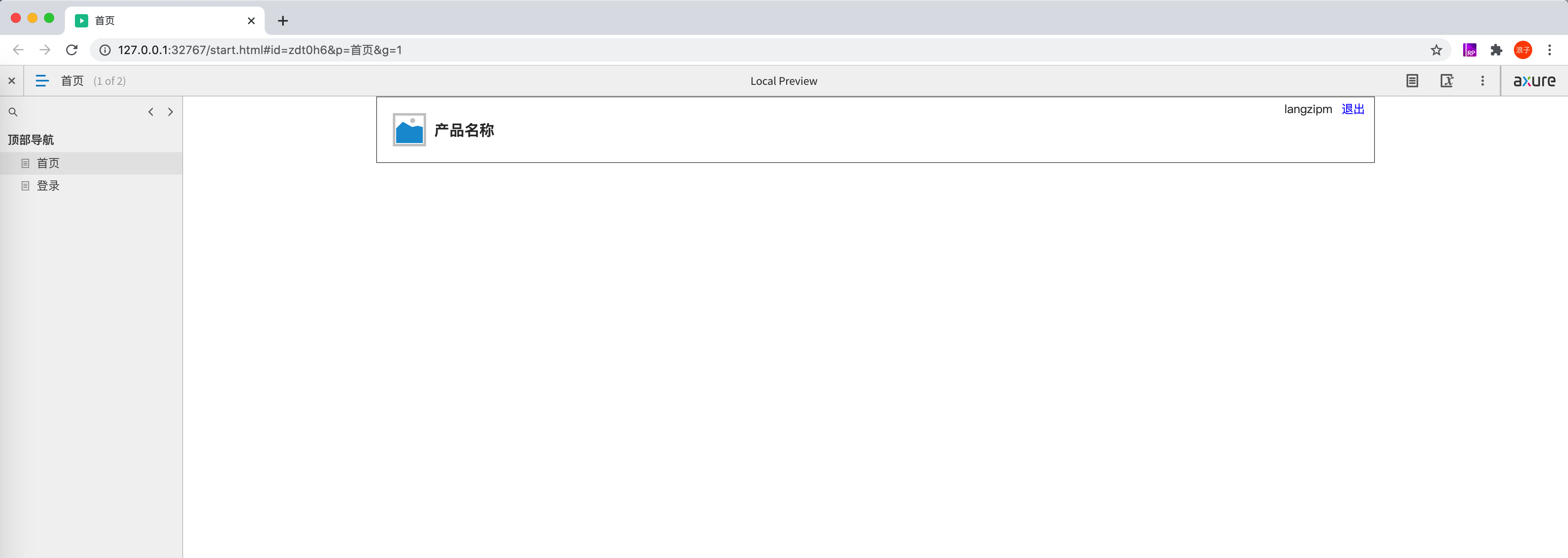
9)点击“预览”按钮,然后在浏览器中查看原型效果。

二、如何使用顶部导航
顶部导航作为大部分页面都需要用到的通用组件,那么我们是不是在对应页面都需要画一遍呢?答案是否定的,我们可以使用Axure的母版特性来实现只画一次,批量应用到所需页面。
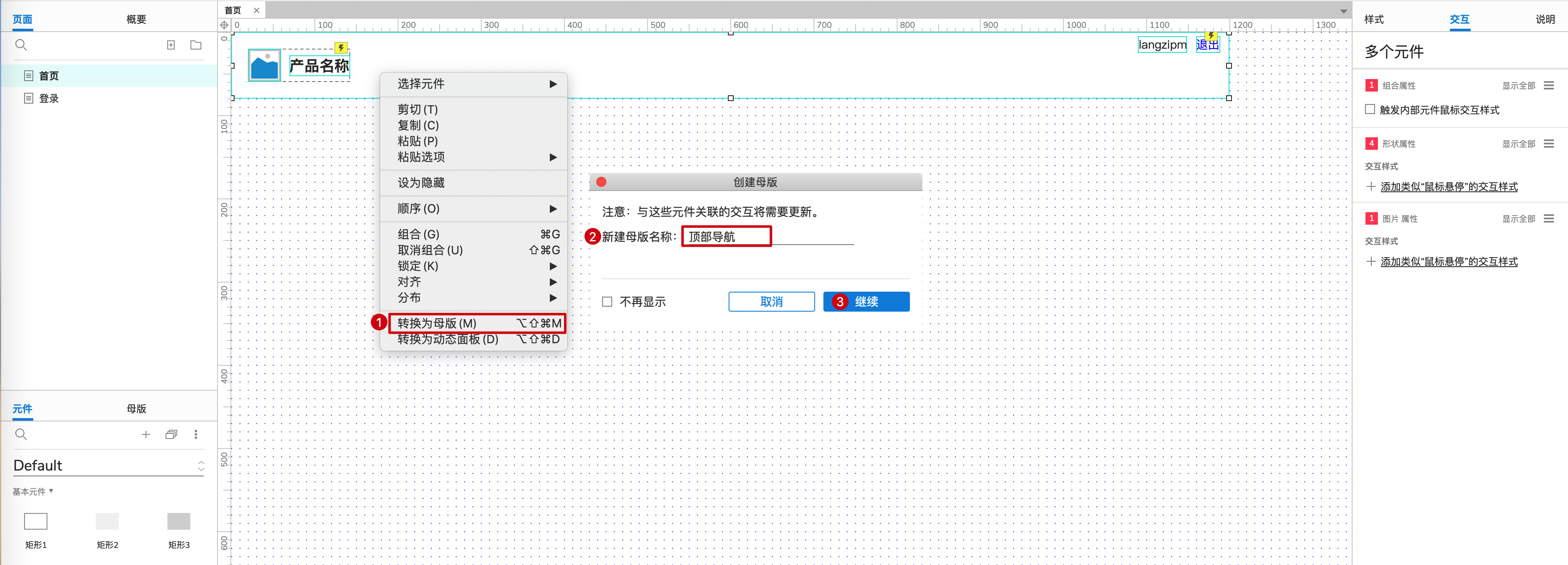
10)同时选择顶部导航的所有元件,右键点击“转换为母版”,然后在弹窗“创建母版”中输入名称“顶部导航”,然后点击“继续”按钮。

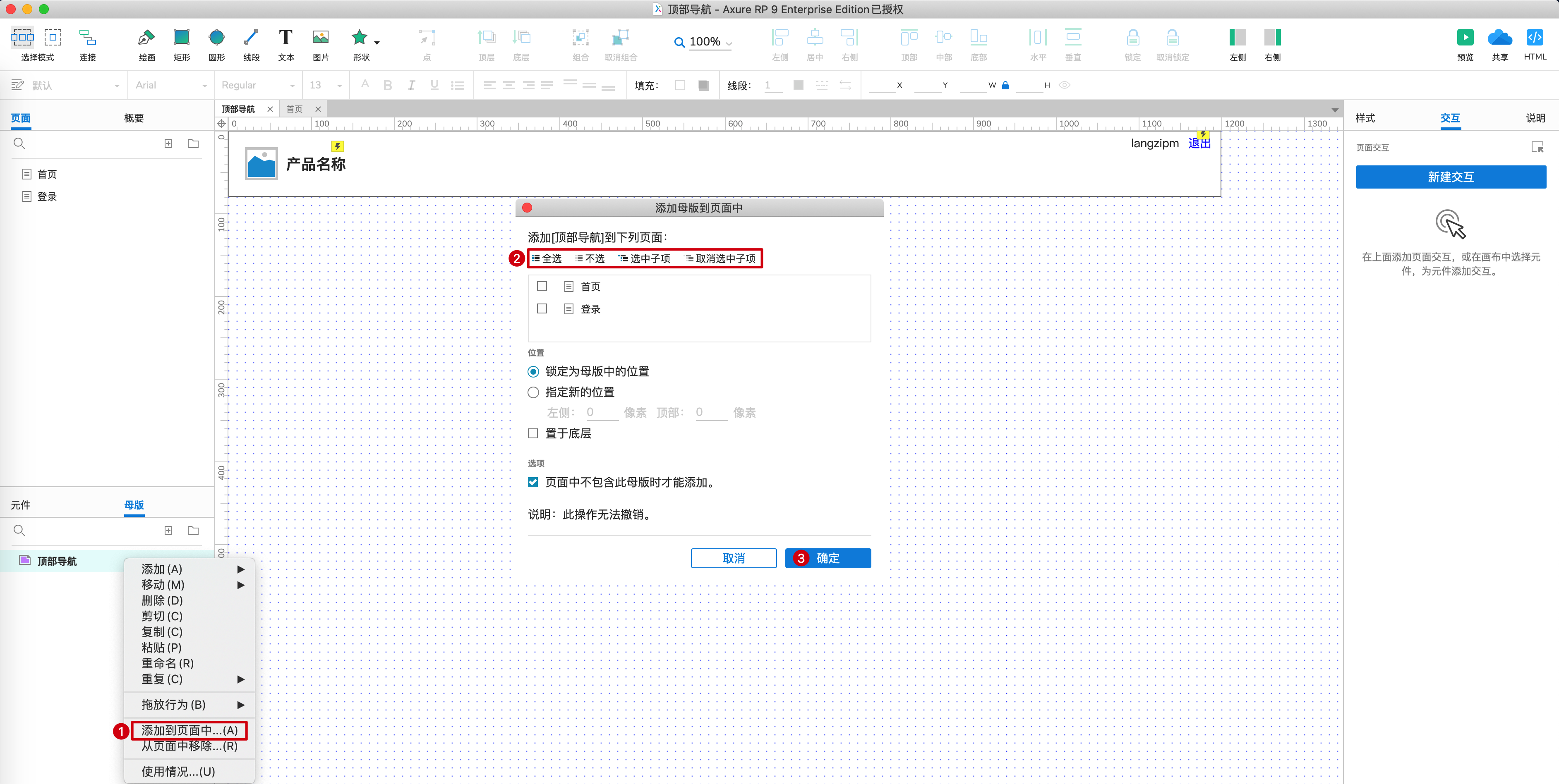
11)点击左侧“母版”进入相应视图,右键“顶部导航”,点击“添加到页面中…”,然后通过全选和选中子项,结合不选和取消选中子项来把所有需要顶部导航的页面快速选中,最后点击“确定”按钮。

三、总结
大家可以根据我这篇文章制作适合自己的顶部导航组件,然后添加到自己的Axure元件库中,后续画Web后台产品原型的时候就可以快速调用。
#相关阅读#
#专栏作家#
浪子,个人微信langzipm,公众号:浪子讲原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







