抖音播放主页交互设计分析

众所周知,交互设计是产品经理的必备技能,对一款产品进行交互设计分析,也是产品经理的日常工作之一。那么对于互联网产品来说,我们应该如何对其进行交互设计分析?选取的维度,关注的重点又有哪些?下文我以抖音播放主页为例,说说我的看法。
1. 交互设计概念
交互设计是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,它的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。
综上所述,我们如果想要对一款产品进行交互设计分析,不能光着眼于产品本身,而脱离其用户。产品是为用户提供服务的,而产品的交互设计就是为用户更好的使用产品或其中的某些功能而存在。如果我们单纯只看产品,就会陷入知其然不知其所以然的困境。只有结合产品用户的性质和使用场景,再加上产品本身的特性进行分析,我们才能深入理解为什么要这么对产品的交互功能进行这样的设计,产出的分析文档才能更加深入。
2. 抖音用户及场景分析
如果我们想要深入分析抖音的交互设计,那么用户使用场景和产品特性分析就必不可少。因为抖音的交互设计都是为突出产品特性和优势或者方便用户在场景中使用这些功能而设计的。理解这些我们就能知道交互设计背后的意义。
2.1 用户分析
目标用户为一二线城市,90后白领,学生。用者人群可以分为两大类:内容创造型,主要是通过该平台展现自己;满足自身的表现欲和观看潜水型,主要是通过该平台来消耗碎片化时间来获得乐趣,并观看评论,和好友分享。
2.2 使用场景
(1)只观看用户
随时随地,在碎片化的休闲时间观看,从而得到放松。
(2)拍摄视频记录生活用户
在旅游,聚会或遇见有意思的事情时,拍摄视频进行分享。
(3)PGC,MCN制作者
音乐爱好者团队,进行充分设计,多人拍摄精致高质量视频,并进行后期处理。
2.3 短视频优势
(1)短视频比图文更为丰富生动、比直播和长视频门槛低效率高,无疑是各大巨头需要争抢的流量入口
(2)即拍即传,可操作性强。短视频通过应用快速拍摄和制作,并利用应用提供的滤镜、特效等辅助工具剪辑和美化作品,入门门槛低,让小白也能制作显得专业化的内容。
(3)即时观看,传播性强。短小精悍,可以有效利用观看者的时间碎片直接播放,用户只需要几分钟就可观看视频,播放量更容易上升。
(4)能有效利用社交,激发参与和分享。用户观看、评论、传播视频作品打破时间和地点上的限制,可快速参与到视频的观赏和讨论中;高播放量和评论也反向激励创作者产出更好作品,社交渠道的分享,为用户的分享欲提供了便捷的传播渠道。
(5)更加沉浸式的体验。从文字到图片,最终到视频,人们的视听体验被全方位调动。视频除了继承图文的优势,还通过调动用户的视觉和听觉,带来更加沉浸式的体验,单条视频内容比单条资讯更能够黏住用户。
(6)消费的时间更加碎片化了,长视频不适合碎片化消费;消费的场景更加丰富了,原来必须坐在客厅或者电脑前观看,现在随时随地刷。
3. 交互设计分析维度
进行上述分析之后,我们完成了交互设计的“背景调研”,但是还有一个更重要的问题就是选取分析的维度。因为交互设计比较杂乱,直接对映入眼帘的每个元素进行分析,容易产生东说一嘴西说一句的问题,最后产出的文档也杂乱无章。那么应该采用什么思路和方法呢?
3.1 分析框架和布局
框架是一个产品的筋和骨,它是整个产品的基础,当你把所有元素都拆解开来之后,就可以开始更加深入的思考:每个元素存在这里的意义,比如为什么搜索区会在内容区的顶部?为什么搜索区在默认状态下是不展示的,而是需要用户手动向下滑出?为什么在导航栏的右上角放个添加图标?消息列表为什么头像都放左边?头像为何不像QQ那样用圆形?不停地问为什么,你会发现很多细节都值得琢磨。
3.2 思考其流程与逻辑
当我们拆解完所有的元素后,我们需要开始思考元素与元素之间的关系,将其串联起来就是流程,流程和逻辑就像是产品的心脏和血液,使得每个元素之间完美连接起来。比如这里我看到有一个搜索框,你所需要思考的不仅仅单纯这个控件的样式而已,你真正需要考虑的是用户在使用这个功能的时候需要操作的整个流程有哪些。在这一系列的过程中可能就需要思考怎么优化体验,比如是否可以缩短操作流程、是否可以减少用户的输入内容、怎样能够快速让用户找到搜索结果等等……
3.2 罗列其状态与规则
状态代表了一个产品的心情和情绪,这里的状态指的是各个元素在不同状态所呈现出来不同的样式。可以大致归纳为:角色、时间、场景。
角色状态是指不同的用户身份所呈现的不同的页面状态,时间状态是指在不同的时间段,页面的展示也并不是一层不变的,场景状态即在不同的场景下,页面状态也会呈现符合当前场景下的展示规则,其类型相对较多,比如没有网络,网络中断,内容被清空,夜间模式与白天模式,手机横屏等等……
4. 抖音交互设计分析
由于只对抖音播放主页进行交互设计分析,所以不再考虑第三种使用场景及视频拍摄和后期视频处理方面用户需求。根据上述使用场景以及短视频自身特点,抖音播放主页的交互设计满足如下用户需求:
4.1 快速观看,更加沉浸式的体验
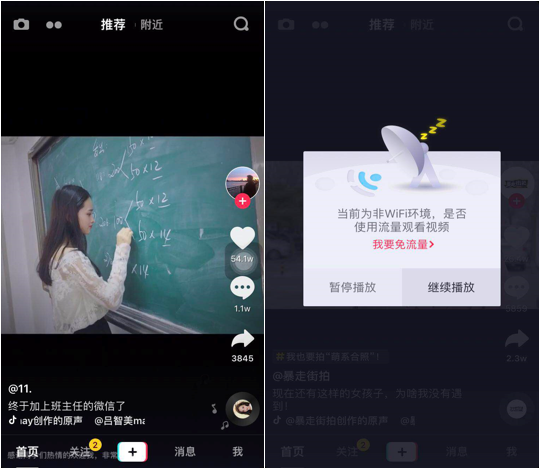
抖音采用进入APP默认启动播放交互形式,给用户即时浸入的创新体验,结合抖音音乐短视频的特点,动听的音乐在用户碎片化的休闲时间进入APP时可以快速激发用户兴趣,增加用户粘性。
缺点: 由于进入即进行播放,而且抖音使用时经常在上班路途或者其他无wifi区域,每次都有模态对话框提醒,打断用户观看。可以改为非模态上方tag方式提醒,在用户观看的同时提醒用户在非wifi环境。

4.2 操作简单快捷
抖音中播放主页的交互方式都彰显方便快捷的特点,如:下拉切换下一条视频,双击点赞,单击继续/暂停播放,左滑查看用户首页,由于用户需求本来就是在零散时间使用,所以交互方式不能耽误用户时间,浪费用户学习精力,否则很容易让用户放弃。
4.3 鼓励社交,分享
抖音中,用户首页,快捷关注,赞,评论,分享,旋转音乐光盘等按钮垂直排列在视频播放主页右侧。按钮较大,占据位置明显,播放超过两次视频分享按钮变为朋友圈图标,关注者视频播放下方出现用户评论字样,鼓励用于进行社交操作,这解决了用户希望社交,观看评论,进行分享的需求,也与短视频适合分享,快速传播的特点契合。并且内容制作者收到用户评论点赞的正向鼓励,也可以激发他们的创作激情。
4.4 整体界面内容充足,充满时尚感
抖音中使用上下双tag和右侧评论栏收起,左下部分以文本方式展示主题,创作者注释,音乐原声等。无论是分享,社交,介绍,查看音乐,自己创作,所有内容基本可以在首页找到,这也符合用户操作简单,功能路径短的需求。虽然稍显杂乱但是配合音乐带来的用户体验,以及较为时尚的视觉效果(黑色的主题色及留声机等),削弱了凌乱的感觉。同时视觉效果符合年轻人的审美观念和目标用户契合。
4.5 个性化推荐,更加良好的内容分发
抖音在播放界面除了加入点赞,关注等选项,对用户进行个性化分析外,长按界面可以选择不感兴趣,以后减少类似视频播放,增加推荐精准度。同时在播放界面用户可以通过选择推荐,附近,关键字搜索,关注,同背景音短视频等多种方式,进行多维度的视频搜索。更加精准化的个性化推荐和良好的内容分发,解决了用户想要看自己喜欢的视频,避免无谓的时间浪费的需求,增加用户粘性。同时这也是头条旗下产品的最重要特点。
本文由 @五星小兵 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








你好,我有一个问题,就是你说建议抖音一打开就播放,一边播放一边提醒用户是否切换网络。这里有个问题,就是可能用户是不想用自己的流量的,但是一打开就播放了,就开始消耗自己的流量。这不是一个不好的体验吗?
需要开通抖音购物车其他功能 加入互粉 交流 拍摄教程群的 添我V ycwh95279527 来着填用意
断网提示是要推免流卡的,这种场景的提示下,推广是最有效的。抖音的一个交互问题是,我滑入某个人的视频列表页后,观看他的历史视频,此时不能通过右滑退出来。。。。。这一直是我用的不爽的地方
可以右划退出啊,我刚试了
进入个人页后,再点他的相关视频,就不能右滑退出了
可以啊,打开个人主页,点击下面的视频,上划,左滑没交互动作,右划是退出视频,回到个人主页;下滑是切换其它视频,没毛病啊
左,右,上,下傻傻分不清 ➡
已阅