我们是如何阅读的

导读:这是Jason Santa Maria的新书《On Web Typography》中第一章节的节选,作者很好地分析了人们的阅读习惯,以及文字排版所带来的体验。阅读这一行为值得进行深度地挖掘,也借由这篇文章,来启发大家更多的思考
来,想想看,你现在在干吗?我要你告诉我你的真实所想。当你的双眼滑过这一行行文字,这些信息仿佛有个漏斗般被灌入了你的脑中,你正在参与到这段我起头的对话中。这种对话就是靠你阅读这篇文章而传输的,不过,你同时也在依靠你自身的经验和过去的对话,过滤出这段对话中有用的信息。你会把这些文字带入相应的语境来思考。并且,无论你是在纸质书、还是移动设备上阅读,你的周围环境也能影响你的阅读体验。或许有的人读这些文字时会使用同样的动作,但他们所作出的诠释与你的并不会一样,这也是不可避免的。
这是与排版印刷有关的最有趣的事:它像催化剂一样,让你在时间和空间上产生一系列的连锁反应。一段文字所表达的意图取决于它的展现方式,但这需要你自己在阅读过程中体会它的意思。
如果我们并不需要传递和记录信息,字体和排版就不会出现。确实,我们有其他选择来替代,比如演讲、意象,但打字相较之下多了有效、灵活、方便、可被诠释的特性。这也就使得字体编排不仅仅是一种沟通的艺术,更是一种有着细微差别的精妙工艺。因为,它和所有的沟通方式一样,它的价值可以带来成功,也可以导致失败。
阅读这一行为是美观而又复杂的,并且我们知道,这是一种肌肉记忆(我们很少想到)。但又因为阅读和排字在其他方面产生近乎本能的联系,所以这本书是最适合让我们一起谈论这些话题的载体。我们都有过分享东西让他人阅读的经历,但你是否想过,他人的阅读体验如何?
就像你是本书的读者一样,我想让你观察观察你的读者。设计的功能之一是吸引人们的注意,让人们变得愉悦,我们得邀请我们的读者进来,说服他们跟我们坐在一起。不过,到底在什么样的情况下会影响着阅读的体验呢?
可读性
易读的东西并不代表它可读。易读性,即该文字可以被口头描述出来,就像树皮能被食用一样,我们的要求可不能仅限于此;可读性,把设计带来的情感化影响与阅读可能需要投入的精力结合起来。你或许听过TL;DR(太长了,懒得看——too long;Didn’t read)的意思吧?文字的长短并非唯一一个能被挑刺的点,糟糕的排版同样也能带来糟糕的阅读感受。根据Stephen Coles(推特)的看法,可读性这一术语并不是简单地代表着“能读出来吗?”,而是“你想读下去吗?”。
你做的每一个决定都可能潜移默化地妨碍读者的阅读行为,让他们宁愿选择中途放弃阅读,转而打开Facebook更新状态去了。别让你的设计把你的读者们关在门外,或者成为他们阅读路上的绊脚石。
一旦我们把读者带入我们的书里,我们还能做点什么,让他们保持注意力、帮助他们理解我们的写作?我们来简要地看看,阅读体验是怎样的,以及设计是如何影响它的。
阅读这一行为
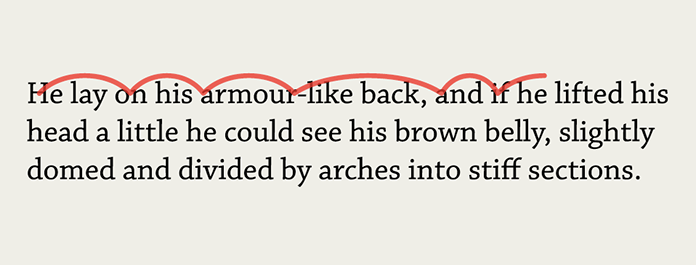
当我刚开始设计网站的时候,我以为所有人都像我一样看懂我的设计。我把了大量的时间花在了调整布局和字体编排上,同时,把自己对字体排版方面的贴心考虑融入了所做的每一个作品:亲切的开头,足够的空格,排字的节奏感(下图),我以为其他每一个人都会看到这中间的用心之处。
它吸引了你的目光,让你认为就是如此,但阅读体验实际上跟这种感觉有着细微的差别:我们周围的环境(在喧闹的咖啡店?或者有别的让你分心的东西?)、现在是否空闲(现在忙吗?)、我们当前的需要(我在寻找什么特别的东西吗?)等等因素塑造了它。阅读并不仅仅被现在所发生的事情所影响,它还由我们的眼睛和大脑处理信息的方式所支配。当你阅读这些文字时,你所看见的和感受到的都会有一定程度上的不同。
当我们的眼睛在文字中穿梭时,我们的思维也同时获取了这些字体的实质——字母和单词中里外、正负空间的总和。我们的注意力并不会徘徊在这些空间和细节里,相反,我们的大脑花很大功夫去解析这些文字的意思,整合成心里的一幅意象画——我们的眼睛只看到了字符本身,而我们的大脑早已想象出堂吉诃德在追逐风车的画面。
或许,最后这点才是我们所希望的。这只是个理想化的场景,不过,这得依靠我们在设计做出的选择来实现。你有过完全沉浸入一本书中、甚至忘记已经读过多少页的经历吗?我也有。好的写作能让读者沉浸,而好的排字版式能促进这一过程。换个不那么科学化的方式,来看看我们阅读这一行为的物理过程吧。
扫视和定位
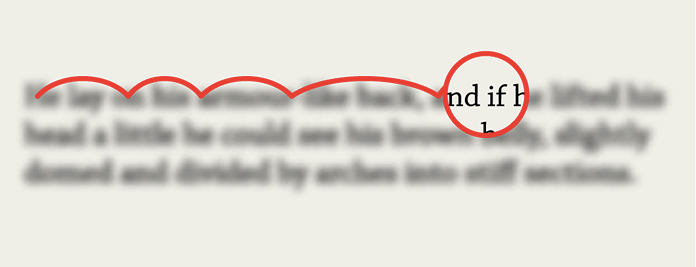
阅读并不是个单方向线性的过程,相反,我们的双眼会进行一系列地来回浏览(我们叫它扫视),或者快速地在一行文字中跳跃(下图),跳跃的幅度或大或小。扫视能让双眼在多次获取大量的信息,这可能也就花了几秒钟的时间;而一次扫视文字段落的长度,取决于我们的阅读熟练程度,以及我们对这段文字的所述话题的熟悉程度。如果我是个科学家,正在阅读一些科学文章,我应该会比那些不是科学家的读者读得更快——因为我经常和这些科学词汇打交道,对它们太熟悉了。当然,告诉你个事——我猜你看不出来,我并不是真的科学家。

每次扫视时,双眼会停止扫视,注意力会停留在某一处,我们管它叫定位(下图)。在这个简短的停顿过程中,我们只能关注到某几个字符,而其他文字都被我们的眼睛模糊处理掉了,如同池塘中的涟漪一般。大脑把这些定位的字符信息收集起来,并以很快地速度分析处理它们。当然,所有这些过程都是大脑的神经反射,很厉害吧?

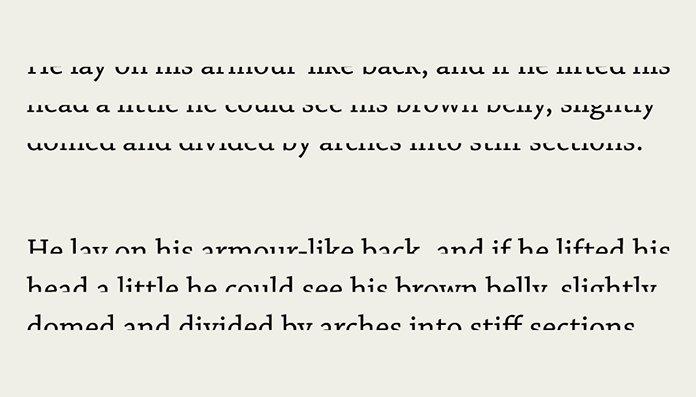
字母和字母所构成单词或句子的形状,对人们如何去解读文段有重要的影响。当我们把一段文字中每一行的上半部分遮住,只看下半部分,我们会很难辨认出来;而如果遮住的是下半部分,读出这段文字并不难。(下图)

原因是这样的:一般来说,字母的上半部分带有很多独特辨识性的特征,而每个字母组合起来构成单词的形状,这些形状也就促使我们能够把它们读出来。
一旦我们的潜意识里认出某些字母,或者一些常用的词汇,我们就能更快地读过去。以后再碰上类似的文字,我们就能更熟练地读下去,就像字体设计师Zuzana Licko所认为的那样:“读的越多,也就越会阅读”。
这并不是一条严格的规则,不过也没差到哪里去。字体形状或是其中包含的信息对我们来说越是陌生,那么我们识别出它的速度也就越慢。如果我们乘时光机回到中世纪,还随身带着本有着很赞的科幻字体的书籍,当地的民众应该没办法读懂这本书。但是,如果在未来,身边到处飞翔着滑翔机,那时的我们应该已经适应了阅读这些字体,读懂这种书籍也就是很简单的事。
基于同样的理由,我们会很难辨认别人的手写体:那些字母形态和特点对我们来说并不常见。但是,我们却能很快地分辨出自己的手写体(下图)。

很多人研究过阅读这一过程,但很少能达成一致见解的。阅读的敏锐度【译者:Reading Acuity,求学名】取决于好几个因素,而首先就是看这个读者到底想不想往下读。一些研究表明,我们并不像大家所想象的读入的是一个个的字母,相反的是,进入我们脑海的是词语的形状(想象下拿根粉笔在单词外画一圈轮廓线)。大多数实验结果告诉我们,阅读过程的舒适度依赖于文段的视觉感观、字母间精确的区分度,以及读者自身的熟练程度。
我们来想想,假设现在有一段字母全部用大写的文段(下图1),你可能平时适应了读正常字母格式的文段,大概会比较难以接受这种全大写的。相较正常的字母格式,全大写的字母显得更块状,字母间很少产生对比,周围也没什么空格。每个词语的形状也就成了一个个没有起伏的矩形(下图2),因此,这样的文段也就更容易让人费解。


要知道,我们对于字体和字符样式的选择会对前来阅读的读者产生很大的影响,而一些小的细节(比如字号、字距等)能积少成多,让读者更舒服地读下去。等什么时候他们根本不会注意到这些,那我们的目的就达到了——我们要帮他们扫除阅读过程中的障碍,让他们离知识更进一步。
在一些重要的方面,屏幕上的排版和印刷排版有一定的差别,因此,我们的读者也由阅读环境不同分为了两种:在真实环境(及其光源)中阅读,或使用电子设备阅读。读者们可能在一个晴朗的日子坐在公园里用手机看书,也可能在昏暗的房间里坐在离电视机10英尺处读着上面的字幕。作为设计师,我们并不能控制读者所处的阅读环境,这点的确让人有点沮丧。每当此时,我很想冲到读者的电脑面前,把对比度和明度调节到最佳,这也是我们能够做到的事。
当然,对于那些我们无法预测其所处阅读环境的读者,最好的办法就是让我们的文字在任何情况下都保持可读性。不管读者那边屏幕大小如何、网络连接状态是否顺畅、甚至晚上是否有月蚀【译者:大概是指月蚀时光线很暗】,都能流畅地阅读。后面的章节中,我将提到一些让排字更加稳定的方法。
读者的阅读体验是否出现障碍,全取决于我们的设计是否合适。排字效果好不好,得有我们的观众、读者说了算。当你使用了一堆的方框字母【译者:即前文所指的过多的大写字母】,你要想想,读者们看着会有怎样的感受?阅读是我们生活中无处不在的一部分,那么思考如何通过设计去改善它,也就是理所当然的。眼睛扫过一个个单词并不保证能获取到多少有用的信息,就像双手划过一个个琴键不见得能编排出好曲子一样,受众者的阅读体验以及信息的有效性都由我们讨论的内容以及讨论的方式所决定。因此,对于我们设计者、视觉传播者而言,字符编排是我们首先应该关注的事。
本文作者:@Jason Santa Maria 翻译:@乖大敏 原文:《How We Read》
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






