Material Design设计规范学习心得

随着Android系统从Android 4.4逐步升级到Android L。Material Design作为Android Design演进的最新标准规范,也推出其完整的设计规范。Holo Themes作为之前Android Design的官方推荐的示例主题已经被广泛应用到各个应用的设计当中,尽管绝大部分应用没有完全符合设计规范,但是可以看到这一年来这些应用都在向规范去努力。
从整体的概述来看Material Design,谷歌从开篇就表达期望打造一个全新的底层设计规范,继而用这个规范去统一各平台间、各种交互间的用户体验。
Material Design的设计主要基于三个原则:
- Material is the metaphor
谷歌认为现实世界中的材质触感是可以通过纸片的隐喻来表达,通过在设计上运用符合运动规律的动画交互、通过光影打造设计层次的关系可以创造全新的虚拟交互空间,并且这个空间是符合现实规律的。这也就是文档中提到的对于纸墨的研究。 - Bold, graphic, intentional
在视觉上,谷歌不仅要求生动形象,更要求设计时要确认设计的目的,摒弃仅仅为了美观而设计,强调视觉设计要为用户使用提供指引,凸现页面当下的核心功能。文档中谷歌提到这部分借鉴传统的印刷设计。 - Motion provides meaning
交互动画的目的就是吸引用户的注意,表达当下页面发生的变化,同时和对视觉要求一样,一定要有意义。
设计规范文档非常细致,就不一一展开,以下是个人在具体的章节,认为是重点的学习摘要。大家可以参考:
近期在学习Material Design的设计规范同时,对其他的系统的设计规范的演进历史进行了一些了解。有一些个人不成熟的想法与各位分享,欢迎各位拍砖:
各种设计规范的逻辑
每种系统的都期望构建一个合理的虚拟世界运行机制,而设计规范就是这个世界运行的准则,让无数的应用可在虚拟世界中的合理运行,让用户在使用中可以清晰理解。
Skeuomorphism Design(iOS1-6):拟物化的设计,在iOS1-6的演进中,一直备受推崇。这类设计风格的初衷是尽可能的去符合用户的心理模型,降低用户的认知成本。在这个状态下,手机就像是一个装着各种器物的箱子,而箱子中的器物就是各个完全拟物的app。拟物化的设计就是完全将现实层级的交互关系搬到手机上。
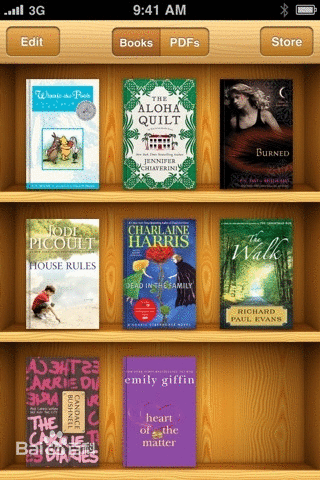
比如iBooks在设计风格上就是完全拟物化现实中书架与书籍的逻辑,这样完全符合用户的心理预期,简单易懂容易上手:

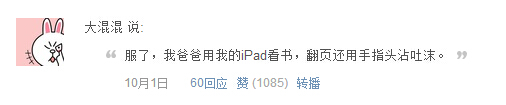
而下面这个豆瓣广播截图也充分反映了,拟物化设计在符合用户心理模型上的天生优势。

随着拟物化的发展,一些弊端也逐渐显现:
- 现实的层级关系复杂,通过手机屏幕的二维空间没办法完全模拟;
- 随着科技发展,部分物品已逐渐不为人所知,再执迷拟物,会出现反向的认知问题;
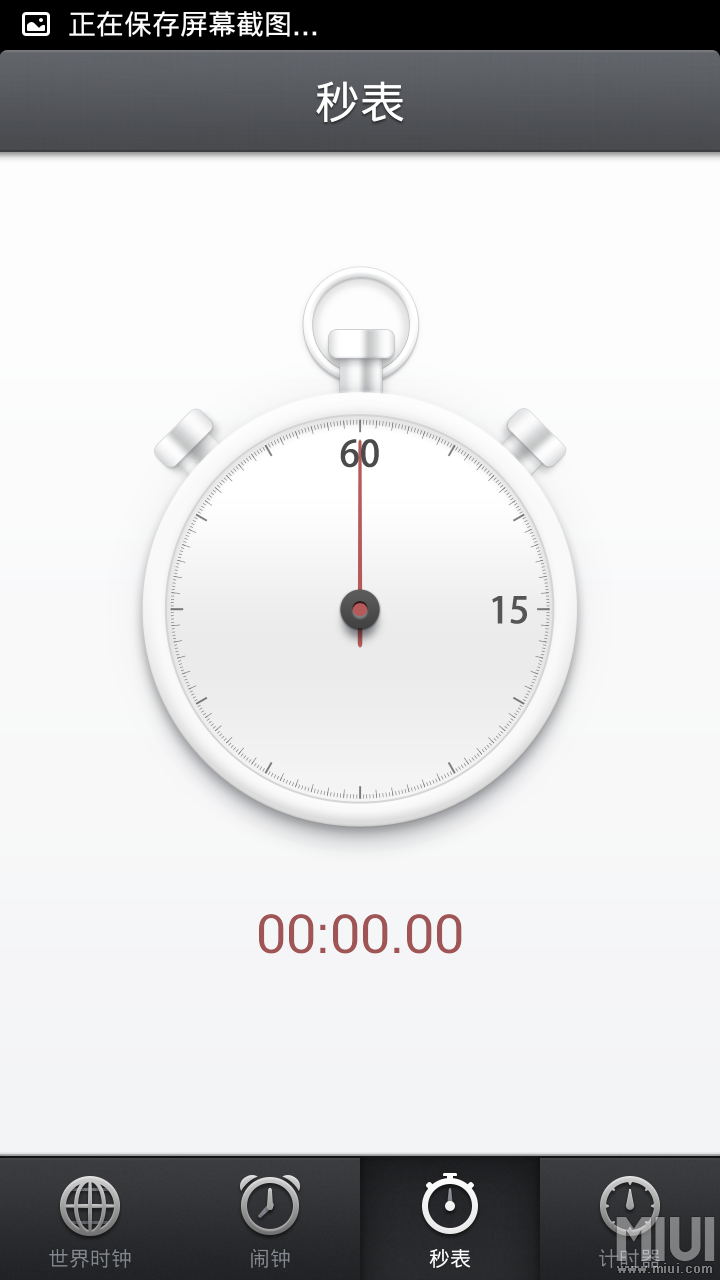
又比如锤子时钟的秒表计时器,相信很多人是没见过实物的,更不清楚其实际的操作步骤。对于这类人使用该app的学习成本与摆上几个button的设计,区别是不大的。 锤子时钟APP
锤子时钟APP - 拟物化对ui的要求极高,设计者的负担沉重,设计门槛也很高;
- 拟物化的图标更适合鼠标点击操作,而随着触摸屏的普及,扁平化的大范围触碰操作更适合触摸屏的交互。
Flat Design(iOS 7、8/WP):至于近期火热的扁平化,iOS 7与WP尽管在视觉上看起来有些类似,但是在交互的隐喻上还是有很大的区别。
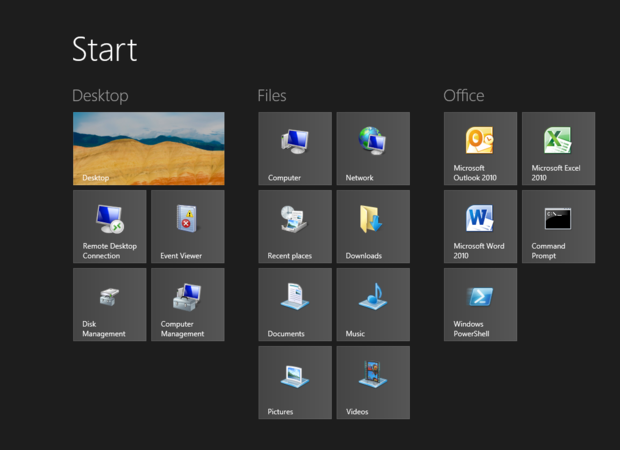
WP的Flat Design,除了在视觉上将图标拍扁,同时交互的逻辑层次上也呈现扁平化。之前的逻辑层次是“我的电脑—C/D/E盘—文件夹—各个文档软件”,而现在扁平化的逻辑层次是所有的均可在一个逻辑层次上,不去特意考虑模拟现实世界已有的逻辑,他即是全新的逻辑。这就像是被拆开打散排列放置的套娃,这时它只是排列的娃娃,而不能被称作“套娃”。

而iOS7、8的Flat Design,在视觉上与WP的设计风格类似,但是在交互上,iOS7、8通过大量的缩放、模糊、透视,用毛玻璃的风格打造了一个全新的具有位置纵深感的虚拟世界,它通过景深来控制交互的层级。同时也通过Z轴角度的变换,保证了层级的扁平。
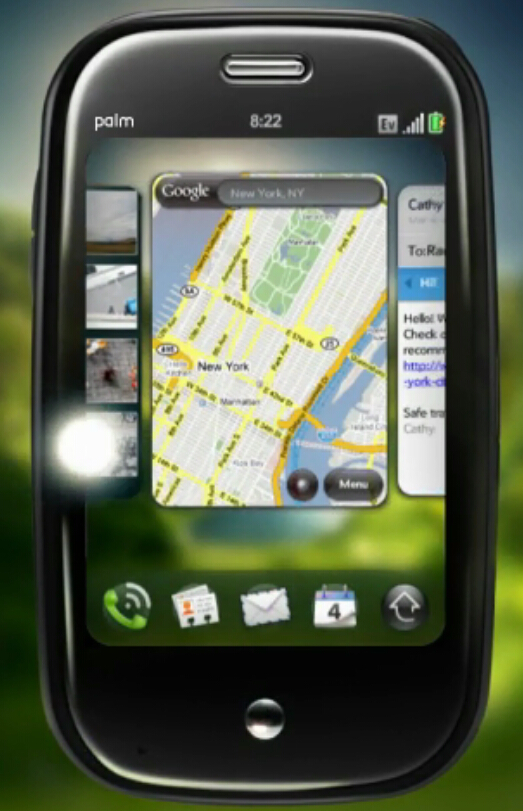
Cards Design(webOS)、Material Design(Android):webOS中的卡片系统,把每个程序用卡片的形式作隐喻,在多任务的操作中配合手势区域的交互手势,让多任务操作非常便捷。同时在webOS 2.0时期,将卡片的隐喻继续发扬,在多任务中引入堆栈概念,把各个应用任务用扑克牌手牌似的形态堆叠。进一步提升了操作的体验。

谷歌在收掉webOS一票人后,Android也融入了一些卡片的理念。此次的Material Design个人的看法就是将卡片设计进一步的规范,并且扩展到整个系统层面。原来webOS是整个应用被隐喻成了卡片,而Material Design把系统内的各种设计都规范成了一种变形的纸片。然后,谷歌在套用现实中纸墨的物理模型进行交互——“既然没办法完全在手机上用app完全模拟现实世界的逻辑层次,我把app规范到纸片上,完全模拟纸片的逻辑交互层次,还不行吗?”










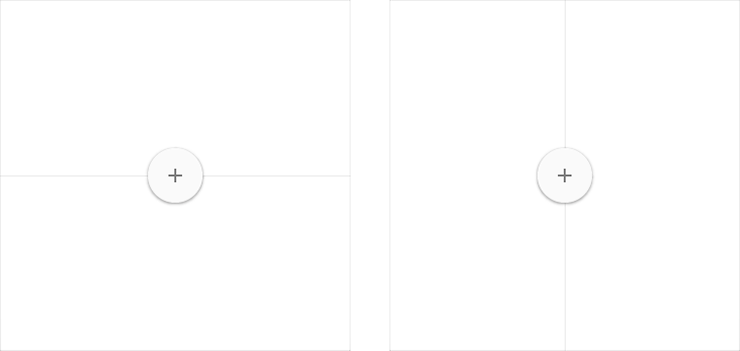
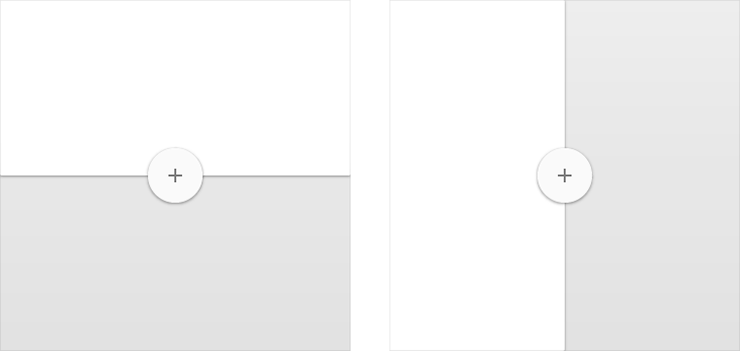
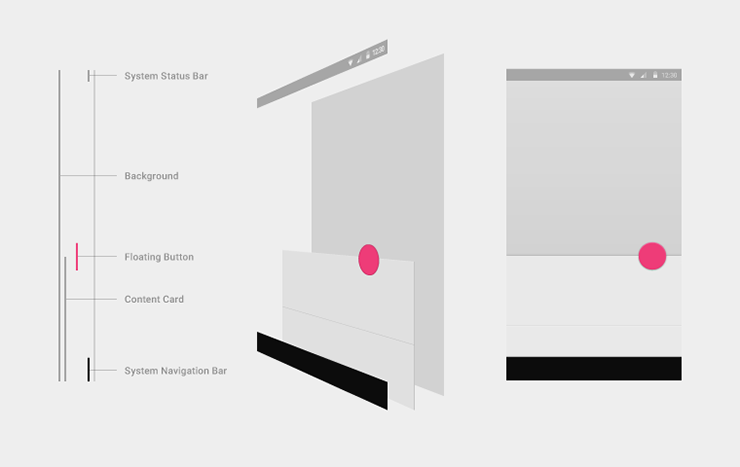
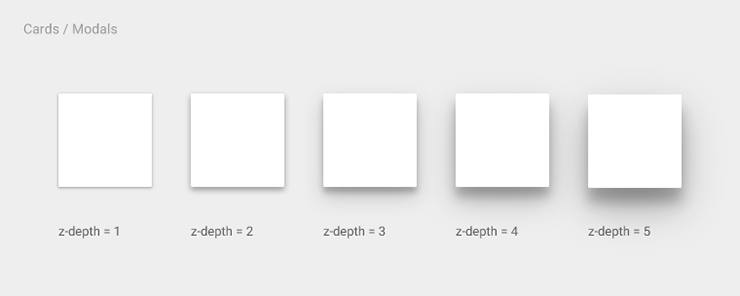
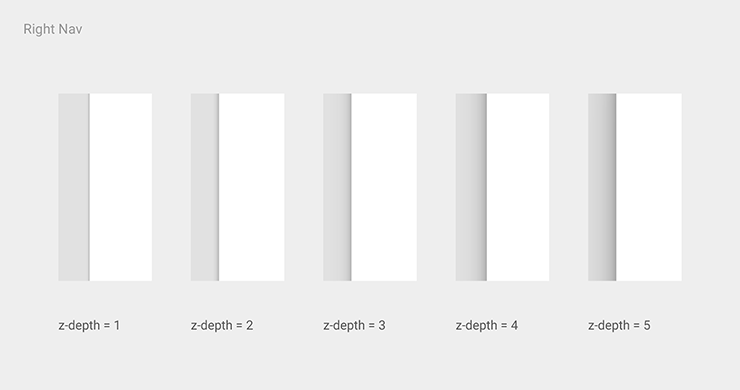
简而言之,Material Design的纸张设计首先是将界面集成到纸片上,再通过阴影来区分多层的纸张,最后进一步通过纸片的拼贴提供了多平台统一且多样的交互可能。
规范的目的
个人认为各种平台(iOS、Android、WP……),以及各类基于Android深度定制的ROM(miui、flyme、ColorOS……)都制定规范的目的莫不有三:
- 统一约束第三方应用的设计与交互体验感受,降低用户学习使用成本;
- 统一跨平台的使用体验,降低用户跨平台学习使用成本;
- 提供规范统一的接口,降低开发者的设计成本。
当下国产机很少有使用原生系统的机器,基本都会刷基于Android系统二次开发的厂商定制ROM,比如miui、flyme、ColorOS、Funtouch OS……这些ROM都对Android原生系统进行了深入的定制,其中部分ROM更是私自替换了原生系统中的控件,这也就造成了完全按照设计规范设计的应用在这些被替换了控件的ROM中安装后,反而不伦不类。
Android手机与苹果手机相比型号众多,机器性能层次不齐,这也就造成了无法提供统一的交互体验。可能看似优雅的交互动画,可能在低端机器上呈现的效果一塌糊涂。本来像水一样流畅的tab页间的滑动操作,在低端机器上体验感觉像泥石流一样。
另外个人认为,系统ROM、系统商店、应用APP之间还存在一种生态。以魅族的flyme系统、魅族应用商店、适配sb栏的应用为例:flyme系统中含有比较特殊的smart bar的设计,如果应用不单独适配,在flyme系统中使用很难保证统一的体验。如果某应用单独适配了smart bar版本,作为利益的交换,魅族应用商店会给予一定的广告位推介。这个生态很明显会促进一种规范的推进。尤其在像苹果iOS这种封闭的系统中,如果不越狱APP Store是唯一的更新途径,获得苹果应用商店的青睐,符合iOS的设计规范显得尤为重要。而谷歌商店在国内基本被阉割,加上各类手机助手的乱入,这种生态完全是不存在的。这也造成Android规范推广的困难。
既然是规范,也就是意味着这是指导建议,没有强制性的举措让开发者去遵守。加上Android系统的开放性,完全按照规范去设计的应用可谓寥寥无几。而且就算开发者主观想遵守设计规范,就Android当下的乱象,也不是很好的解决方案。同时每个应用都有自身需要实现的价值,在规范与自身需求实现的平衡上,这也是很重要的。
比如说此次微信5.4的更新,又返回到了底部Tab栏的iOS风格,尽管底部的Tab栏也支持滑动,很明显地可以看出微信的团队在这个设计上做了妥协。微信团队肯定认定自身业务数据的重要性远比遵守所谓的规范要重要的多得多。
所以个人认为所谓的设计规范,只是一本“考试大纲”,而不是“考试答案”。完全按照规范,可以做到80-89分优良设计,却很难在符合自身应用的情况下做到令人惊艳的90分以上的设计,当然依照规范也很难设计出不及格的作品。
回到自身产品,作为一个大众化的工具型产品,直观与易用性是最重要的。如果设计规范中的某种设计适用到产品某项功能中非常合拍,那是非常好的选择。如果某种符合业务需求的简单设计不符合设计规范,但这种规范不影响用户理解使用,不遵循规范也未尝不可。为了降低用户的学习使用成本,让所有应用遵循设计规范显然是不现实的,但是我们的设计完全可以去借鉴当下使用广泛的应用,比如腾讯系、阿里系、360系的产品,他们广阔装机量培养的用户使用习惯是根深蒂固,很难被替代的。借鉴他们的某些操作最简单的达到我们的目的,不失为一种方式。
所有的设计都是为了辅助产品需求的实现,同时保证用户的优良体验。如果设计仅是为了符合规范,这也就失去设计本质的意义。
作者:loafer;原文地址:http://www.jianshu.com/p/bd8b2938e8ac#


 起点课堂会员权益
起点课堂会员权益







“完全按照规范,可以做到80-89分优良设计,却很难在符合自身应用的情况下做到令人惊艳的90分以上的设计,当然依照规范也很难设计出不及格的作品。”赞