好的设计浸透了设计师的血汗(一):联想电脑管家首页UX设计

用一个个实际的、活生生的案例来说明 & 展现 —— 设计细节拆分,还原真实的产品设计、开发等场景。
这一系列文章,好的设计,如何一步一步来的,从开始的 “呃~” 到最后的 “哇~”,相信作为教学例子,也实不为过。
联想电脑管家2.0,首页交互与视觉设计:
用 PC 端软件为例子,因为这是我最近做的,记忆尤新,各种小细节、各种选择原因都还历历在目,讲述起来更通俗易懂,并且 UX Design 的本质是一样的,设计流程也大同小异,无论在电脑端、移动端、还是别的设备上。
- 目的:干净简洁,完全区别于市场上已有的电脑管家的首页设计
- 设计团队:PeoPeo Design
- 设计评估并改进:作者本人
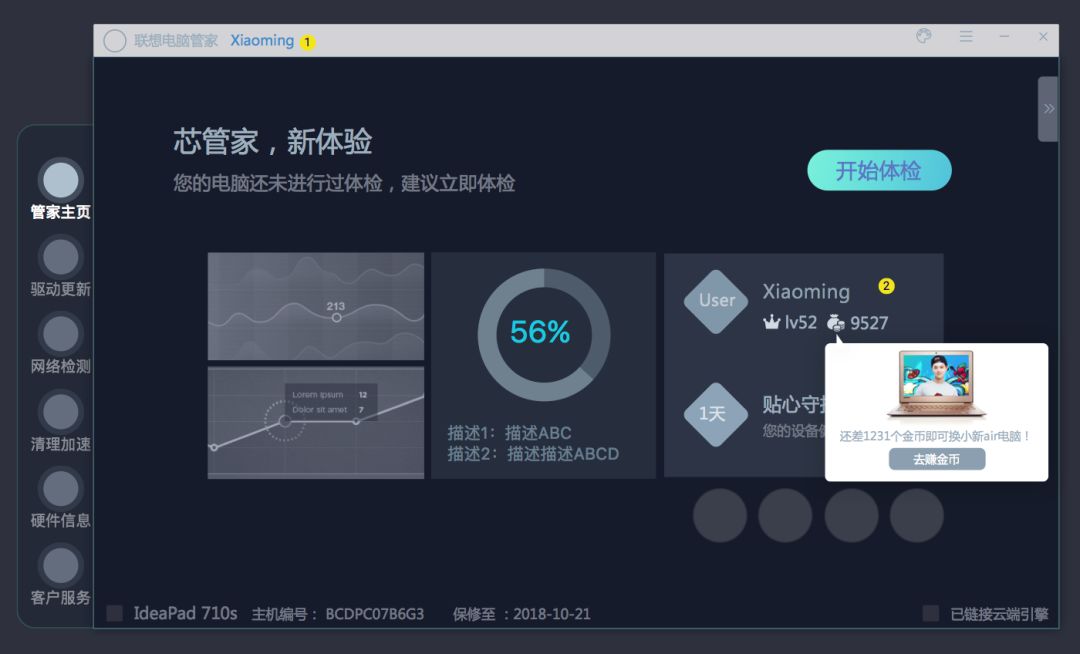
下图为终稿版(当然现在的管家产品已经又迭代了很多很多版,但左侧三环主体的设计依然没变,并且它拿到了设计专利):

1. 开始交互设计
a) 第一版提稿,感觉太简单,页面布局太像当时的腾讯电脑管家,没内容没创新,要求重新再想想:

b) 第二版设计稿,非常有想法,界面也清爽明朗。但是导航从底部改到左边恐怕对技术开发的难度不是一般的大,因为他们要改技术架构,工作量和风险评估不通过。内容区域的左侧两个图表,恐怕技术和数据都是个难点,非常有可能出现两条直线水平线的图表,实在 “不好看”。于是放弃。

c) 第三版设计稿,干净清爽,只是稍嫌散乱,没有特色。也暂时没有特别好的想法,于是只要求在这稿基础上改进一些,以便开始2.0新的视觉设计,任务艰巨繁重!

d) 第四稿,好似没有特色,但似乎也挑不出毛病,交互设计暂定为它。

2. 开始视觉设计
a) 第一版初稿,背影底图不是蓝得奇怪耀眼,就是 copy 百度电脑管家或腾讯电脑管家的….. 但左侧圆环的设计很棒,比较特别,保留。




b) 第二版设计提稿,确定左侧圆环的设计,“开始体检” 按钮的位置不够聚焦,并且右侧显得到处都是按钮,很奇怪。建议入到圆环下方,让其非常突出,吸引用户点击。

c) 第三版设计稿,背景底图重新设计,右侧文字按钮的布局尝试小变化。




3. 设计中的争吵
会议讨论方案,鉴于时间紧等因素,老大暂定就下面左图方案,细节再微调。
结束会议,我自己想了很久,还是决定跟所有人说出想法:这个设计方案我个人不同意,原因是与腾讯电脑管家(当时)的首页太像了,页面布局基本一样,只是换了大小图标文字描述而已……
幸而,得到了同事的支持和peopeo设计师们的理解,再次大家努力做出新的设计,让联想电脑管家有完全不同于市场已有产品的设计,有它自己的品牌感觉。
4. 全新的首页设计方案
都非常、非常棒!peopeo 的设计师们特别棒!化压力为动力!
下面各图,左侧为初提稿,右侧为 review 改进稿:
方案1,2,蜂巢设计,展示数据一流,且有很多可扩展空间。review 改进主要移动 “体检” 按钮,让整体不散乱,又有更多留白,更简洁。


方案3,三环主体初现,界面干净,功能区分清晰,重点突出。review 改进将左大侧定为视觉主区,右小侧为副功能,右小下为广告区,且各设计统一性强。因为人的视线通常从屏幕/界面的左上角开始,右下角其实是视线的 “小盲区”,那么重点突出的部分应该在左侧区域。

5. 定下首页交互与视觉设计

继续调整细节。这个过程非常冗长,甚至直到产品上线前夕都还在微调。比如:
- 背景图流星、月亮太耀眼,淡化些。
- “开始体检” 按钮可以再大些。
- 大圆环左右的两个小圆圈,不够明显,加强些。
- 背景图那几片荷花很奇怪啊,看不出来有水,它为什么在那儿?
- 鼠标移到可点击图标或按钮,动画是什么样,尝试效果。
- 背景图是深紫蓝色,看起来有点邪魅啊,改改颜色,也不要那么深色~ 我本人已经非常不好意思让 peopeo 设计师一直改了…… 但还是厚脸皮做了…..
- 快上线了,大圆环不显示数据的部分,青蓝色很亮很突出,似乎不太好,改浅试试看。
- 快上线了,大圆环及数据的动画不够好,应该是指示圆 & 环按照轨迹上升,到点了因为惯性还要 “颤一颤”,同时数据从0开始一路攀升,直到当前是什么数据,最好也 “左右摇摆” 以更真实的感觉,遂要求开发改进…… 开发怒视我,但还是默默改了,最后结果很赞!
6. 最后
呈现出接近完美的设计,有中国山水画的意境,安宁祥和,界面简洁独特,重点突出,与市场上已经类似产品完全不一样的首页设计,正是我们想要的:

后记:当然这个界面也是有缺点的,后续文章会具体讨论。
写这样的文章,一是想还原真实产品的设计,与开发的合作,现在重忆,也是一份美好;二是想表达,一个好设计不是随便一做就有的,有无数版的改进,花费无数时间与精力,结合了团队大家的智慧,请看到文章的人们尊重设计师,及他们的劳动成果,“随便帮忙设计一个界面,设计一个 logo” 这样的请求还须慎重。
谢谢大家! 🙂
作者:Juner UX,微信公众号:君乐UX,个人设计网站:www.junerdesign.cn
本文由 @Juner UX 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







用户一般不是最关心内存使用率?把cpu温度放最显眼的位置好么?cpu温度一般变化幅度不大吧
作为设计师,对贵公司的同行深表同情。但,对于大按钮的文字颜色感觉不理解。另外问一下,最终定版将意见反馈放置在一个很重要的位置,是有什么考虑吗?
可能是初级产品,听取用户体验改进的信息入口吧,有些软件在使用过程中确实很不爽,想提醒一下开发方,但是苦于没有入口不得不放弃,所以我只能往这里扯,其他我想不到。
谢谢。确实有这问题。我用微信公众平台,发现他们连个邮件反馈或者问题反馈都找不到,更找不到客服电话!坑死了,到现在我的微信公号找不回来,也不能重新注册一个!!!!
嗯嗯 ^_^
谢谢你的提的问题,非常好。
哈哈,还有一个极端的就是,把客服,投诉或者反馈入口隐藏的足够深,就是不让你反馈,这样子你就不会去骚扰他们啦,减少一定客服人员的工作量。
是的,当时这2.0版刚出来,我们特别想听听用户真实的想法。
后面随着版本迭代,反馈就换位置了,因为这个位置确实特别明显及重要,会随着时间不同放当时更重要的功能。
大按钮的文字颜色是通常的黑色。
腾讯电脑管家既视感。
这叫简洁?
每个人对 “简洁” 的理解不同吧 🙂