招牌性的交互

【设计观点】“如何打造招牌性的交互?”这是一个充满交互的时代,处处讲究体验,如何在更高层次的塑造品牌?那肯定是打造独一无二、招牌式的交互,本文通过几个例子介绍了一些App的核心交互性,从而得出种种经验:娱乐性、独一无二、核心功能塑造。
招牌性的交互
好的设计的核心是交互性,同时具备一到两个关键功能点。能够营造用户对品牌独一无二的印象。我们可以称之为招牌性的交互。
Clear
Clear的主要交互性在于给物体加入了一种纯净的质感以及纯净的操作感。Clear的主要操作手势是滑动,再也没有比滑动一个物件到底更让人感到满足的体验了。动效和声音的加入让它充满了愉悦性,同时也具备了一点心理上的诱导作用,鼓励用户一遍又一遍的划过来划过去。在具备纯净感这种核心交互性后,他们把这款App命名为Clear。
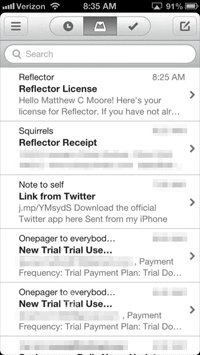
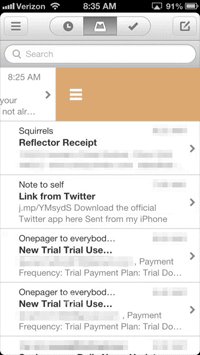
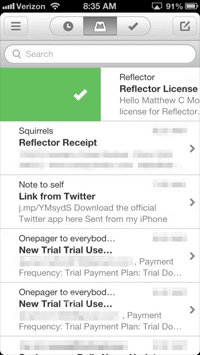
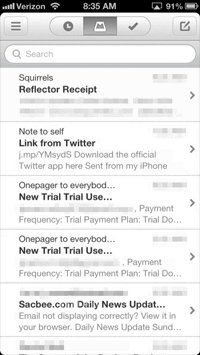
Mailbox

Mailbox是iOS上的一款邮件App。一旦你使用它去管理你的信息,主要的交互来自于你的收信信箱。和Clear很相似,也是水平滑动来控制,你一旦使用了这款App,你就发现它并不是看上去那么简单,是确实有想法的交互设计。
向右滑动,将会变成绿色,同时出现已阅读的标签,这会让你收到信息。继续向右滑动,颜色会变成红色,出现一个X,意思是删除。向左滑动,得到黄色的闹钟图标,意思是定时回复。继续向左滑动,会变成棕黄色,你可以把邮件加入列表
这是Mailbox的创新所在,它让你的信息变得有趣味性,通过滑动的方式去收信。
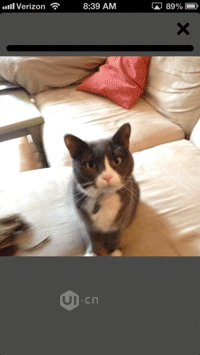
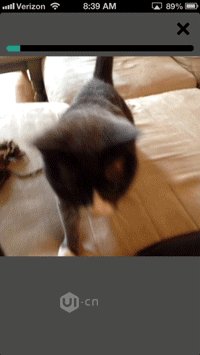
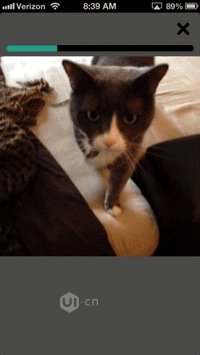
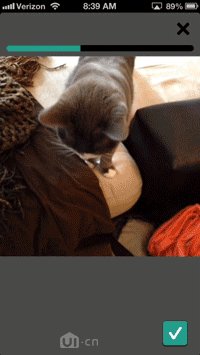
Vine

用手机拍视频效果总是不那么理想。但Vine却很好用,而且它注重的焦点在于娱乐性。
根据我们在Twitter上看到的Vine视频,Vine很好的面对了挑战,解决了娱乐性的问题。如果你想要录制,保持按住你的屏幕,当你保持按的时候,进度条就会缓缓移动,开始录制。如果你松手,就暂停,然后你可以寻找下一个场景继续拍摄。在这一点上,他们帮助了用户,让用户用手机就能进行剪辑,而不需要后期处理。
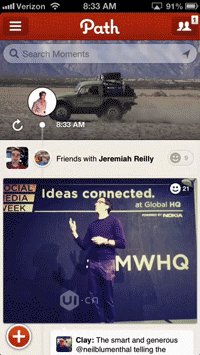
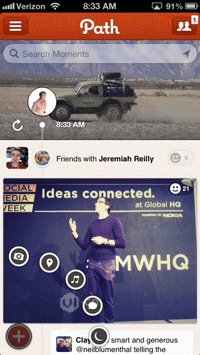
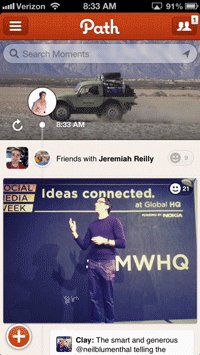
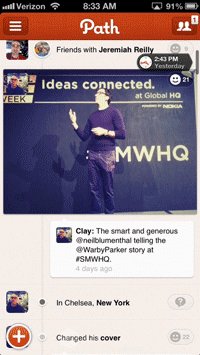
Path

Path是用来和你周围亲近的人分析你生活点滴的一款App,Path最重要的交互点在于添加内容,Path注重交互的活力性,让添加内容的过程充满趣味,只需要点那个红色的“+”图标,然后就飞出来几个小图标供你选择,选择分享内容的类型,再点一次“+”,他们就隐藏起来。
迷人的动效能够吸引用户的注意。想象一下,如果这款App仅仅在底部放置几个不同的按钮。那么操作的趣味性就一点也没有了,用户也不会记住它。
如何为你的App打造招牌式的交互?
首先,你需要想清楚你App的核心功能。你想让用户使用你的App重复做什么操作,而通过什么样的交互方式让他们进行重复操作而又不厌烦?或者,就像Clear那样,你可以从交互的特性上去想App的命名,也可以从App的命名上创造招牌式交互。如果你的交互性是新颖的、诱惑力的,用户使用一次后,会在他们心中留下深刻的烙印,那么他们便会经常使用。
上面的例子都提到了娱乐性元素。尽管不是每个人都喜欢玩游戏,但是我相信每个人都喜欢工具具有娱乐性。在用户需求的基础上多加入一点额外的娱乐效果,就能开拓产品市场,提高用户体验。
当你的交互独一无二,你的用户就会把这种交互性和你的产品联系在一起。那么品牌创造独特交互性,交互又影响品牌。这才是品牌塑造的高级层次,别忘了,现在是体验经济,这是一个充满交互的时代。
译者: RGB 原作者:MATTHEW MOORE DESIGN
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
![[万字思考]ChatGPT+时代,我们的工作和生活方式均将会彻底发生改变](https://image.woshipm.com/wp-files/2023/04/aJlBrI8FRQUBHOXXB6DH.jpg!/both/120x80)






