从交互角度,理解如何从用户行为到产品目标?
交互的本质是研究和设计用户行为,那交互设计师是如何通过用户行为的设计去满足产品的目标的呢。

经常有人问起,交互设计是做什么的?
面对这样一个问题,有时候很难回答。不是答不上,而是想说的东西太多,所以当你遇到一个能说的设计师时,他可能从用户需求分析、用户调研、用户心理学到产品定位、信息架构、任务流层、页面布局等方方面面给你来一次生动的“交互入门课堂”。
但实际上,你听了可能还是云里雾里,好像交互即干着产品的活、又做着用户研究员、甚至还当着信息架构师。
那交互到底是在做什么呢?
一句话概括,交互的本质是研究和设计用户行为。说了这么多,回归到今天的正题,交互设计师是如何通过用户行为的设计去满足产品的目标的呢。
什么是产品目标?
产品目标是基于用户需求、业务需求和商业价值等因素,期望产品上线后能够达到的一种状态,如用户活跃度达到多少多少、用户成功转化了多少多少、浏览量增加到多少多少等。
而支撑起这一目标,则需要用户能够实实在在地完成一些事儿(任务),再具体一点就是用户需要通过一系列的行为才能完成这一目标,换句话说产品目标决定了用户需要采取哪些行为。
举个例子:微信需要增加用户在朋友圈的活跃度,这一目标需要用户付出哪些行为呢?
至上而下的滚动信息流(浏览型行为),发布照片、文字(生产内容型行为),分享链接、文章(分享型行为),点赞和评论(社交互动型行为)等,这一系列行为构成了微信朋友圈的内容互动生态,从而实现用户持续在朋友圈中流动的良性循环。
理解了这一点,也就完成了产品目标到用户行为的落地,也为后续的交互设计明确了方向。

微信朋友圈
如何设计用户行为完成产品目标呢?
通过前面对产品目标的剖析,我们知道了产品要想完成既定目标,就必须然让用户为此付诸行动。
到了这里,第二个问题来了,产品到了用户手里,用户从来都不会“乖乖地”按照设想的那样完成相应行为(不要妄想用户白给你“干活”)。而原因在于,根据行为学和信息加工模型,用户在作出具体的行为之前,会对产品呈现的信息、功能、交互形式等作出一些列的认知处理,以判断和决策其是否达到了为之付出行动的地步。
那么,如何通过交互去引导和促成用户去完成这些决定了?
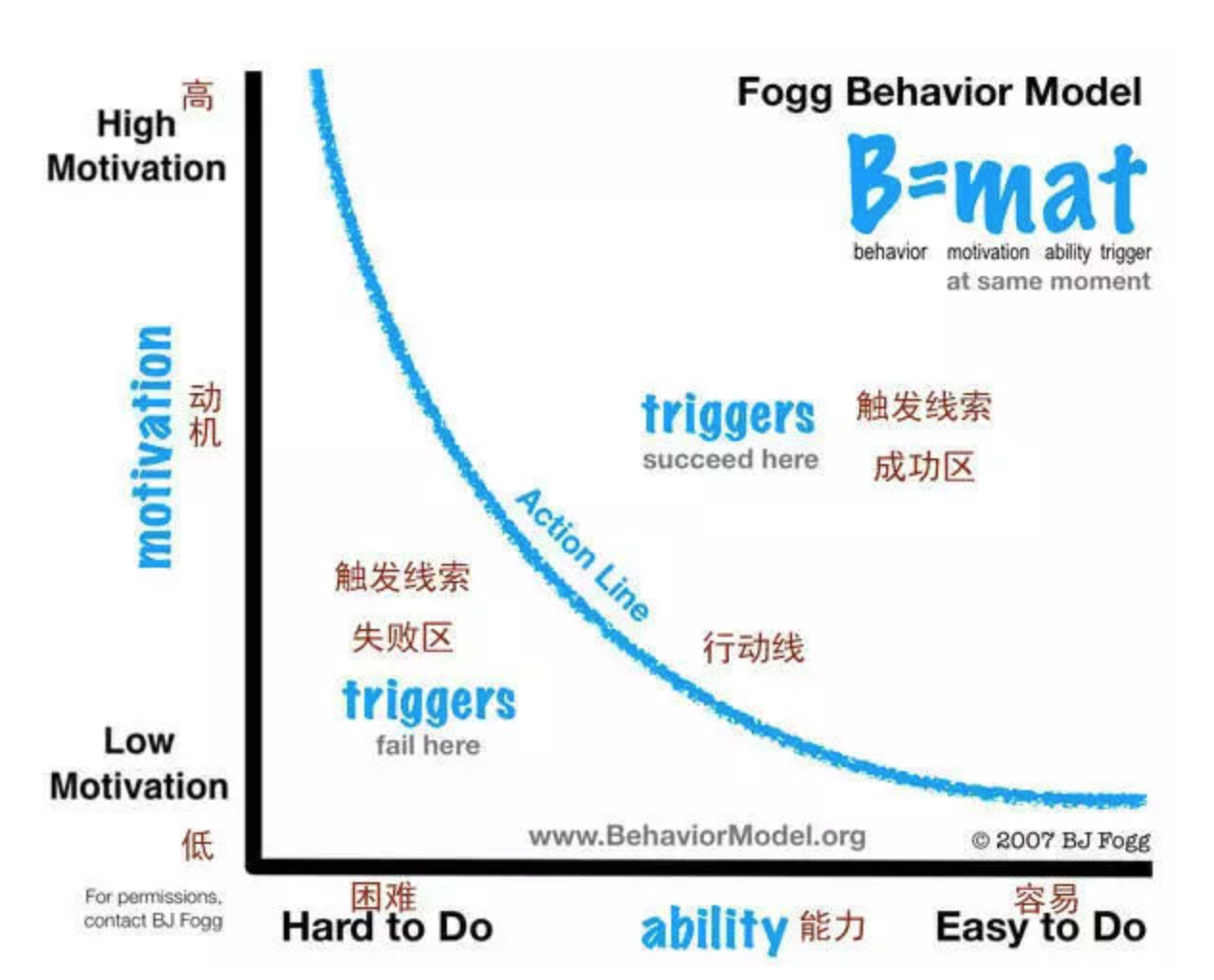
首先这里要借助一下斯坦福大学教授fogg教授曾提出的行为三要素:动机、能力和触发点,这三者决定了用户的行为是否能够顺利发生。当然今天只从交互的角度去讨论如何应用这三点去刺激用户行为发生。

行为模型
动机
根据个人经验,动机是行为三要素中,最为直接和最大可能性刺激用户行为发生的因子。因为动机的本质在于用户是否能够从产品得到实质性的利益,这与用户使用产品的初衷是一致的(从其中获取生理、情感、安全等层面的),如:满足了用户的什么样的需求(如社交、购物、娱乐等)、解决了用户什么样的问题(如认识新朋友、获取当季流行趋势等)、或者仅仅只是从产品上获取一些奖励或福利(如领红包、签到等)。
而交互要做的就是将这些动机最大化,让用户能够在第一时间获知其是否满足了个人需求或能够从中得到哪些好处,从而进一步促使相应行为(如点击、滑动、分享、点赞等)。
落实到具体的层面可表现为(这里列出最常见的):
- 优化页面的信息布局,结合用户需求、业务需求,排列出信息的优先级,并从中构建对刺激用户行为有利的信息布局形式。
- 提升刺激用户关键行为的信息的层级。在合理的信息布局之上,提升哪些最有可能对触发用户行为的层级。
- 加强用户核心操作点的引导(如按钮的文案、图标、色彩和动效等)。
- …
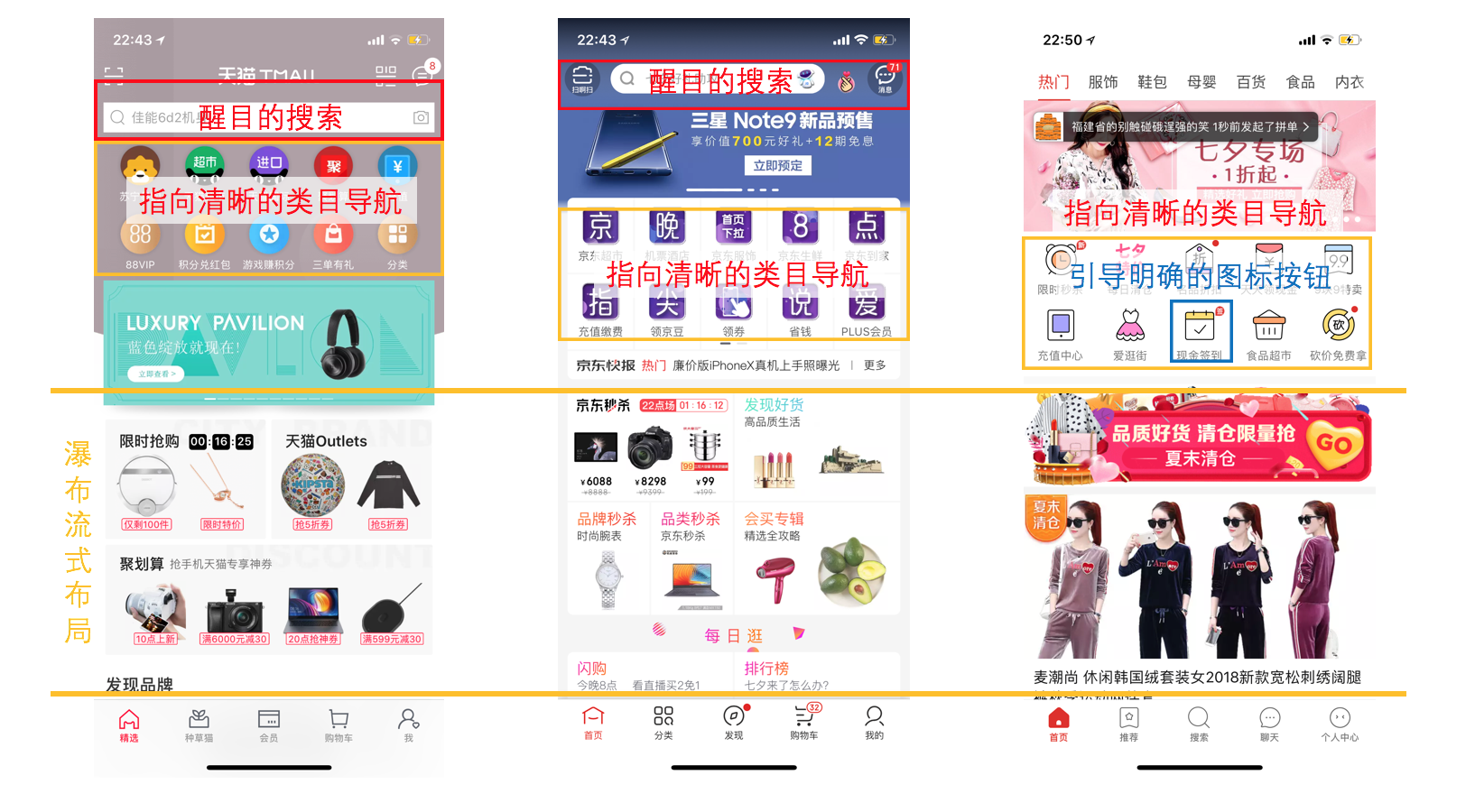
例如:在电商类应用中,产品最核心的目标是提升GMV,而为达到这一目标,需要激发用户的购物欲望并产生行为,并构建了一系列促进用户购买行为的点,如:醒目的搜索、指向清晰的类目导航、瀑布流式的商品展示、以及各种引导明确的按钮等,这些都是交互设计师对刺激用户购物行为动机的放大和落地。

各大电商的首页设计
能力
能力是指用户行为过程中,对完成行为所需成本大小的度量,当成本越高时,对用户的行为能力要求越高。在实际的使用场景中,即使有强烈的动机去刺激用户行为的发生,但由于中间过程需要用户花费巨大的成本才能完成,依然很容易造成用户行为的终止,如难以理解的操作和逻辑、过长的任务流程、分散用户注意力的界面噪音等。
因此在交互设计中,需要降低用户的理解成本和操作成本。
在这里,交互设计的一些设计原则变得管用,例如:保证设计的一致性、符合用户的行为习惯、及时的反馈、可学习性强、减少界面噪音、保持任务流程的连续性等,这一系列的设计原则可以减小用户的操作成本。
进一步,为了更加有针对性利用设计原则以降低所需的用户行为能力,在具体的设计过程中,可以将产品分为信息类和功能类的界面进行设计。
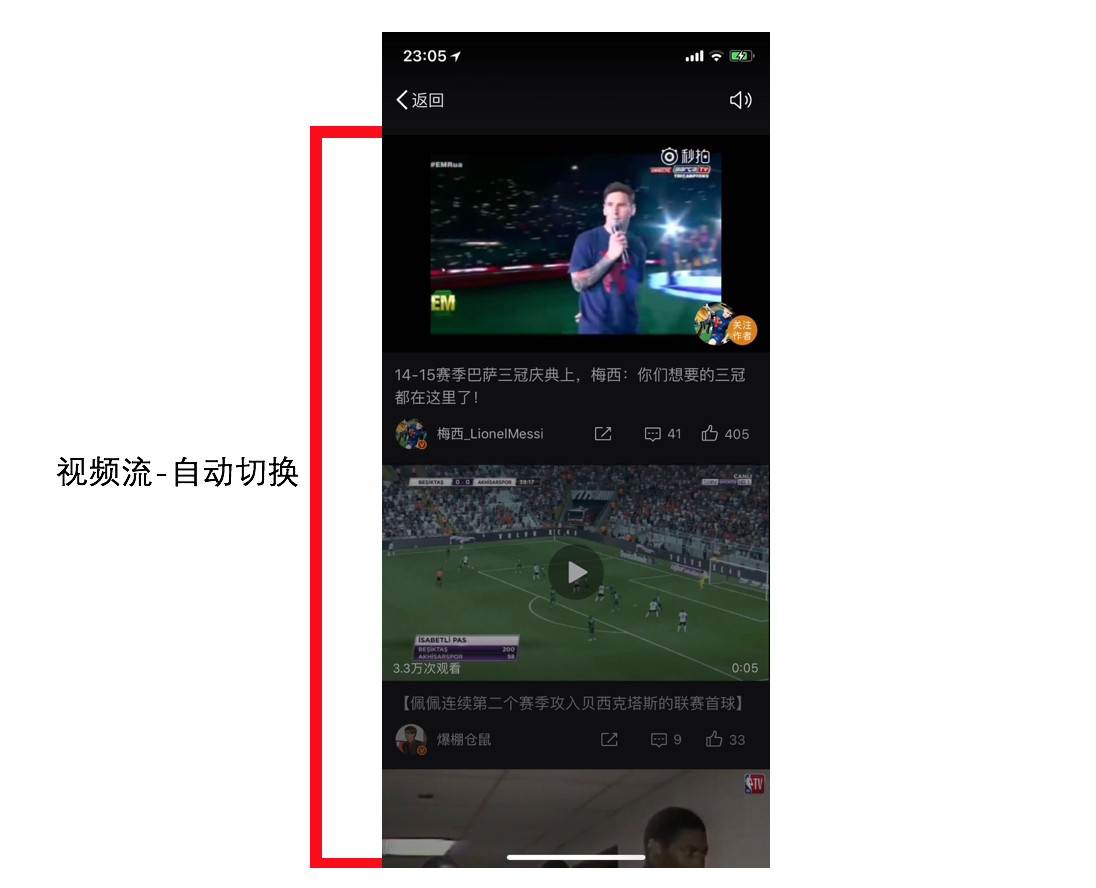
在信息类页面中,信息的展示方式和浏览形式应该更符合用户的阅读习惯,例如:纵向的滑动、同一类信息减少横向切换、信息与信息之间的快速过渡等,如微博中的视频流,用户看完一个视频后自动切换到下一个,保证了信息的连续性。
而在功能类页面中,任务流程需要具有明显的导向性和行为的可复制性,即在流程的各环节始终保持一致性的体验,让用户快速理解每一步所要做的事和如何做(可学习性和及时反馈),以及提升行为的专注度(减少无关因素和保持流程的连续性)等。

微博视频流
触发点
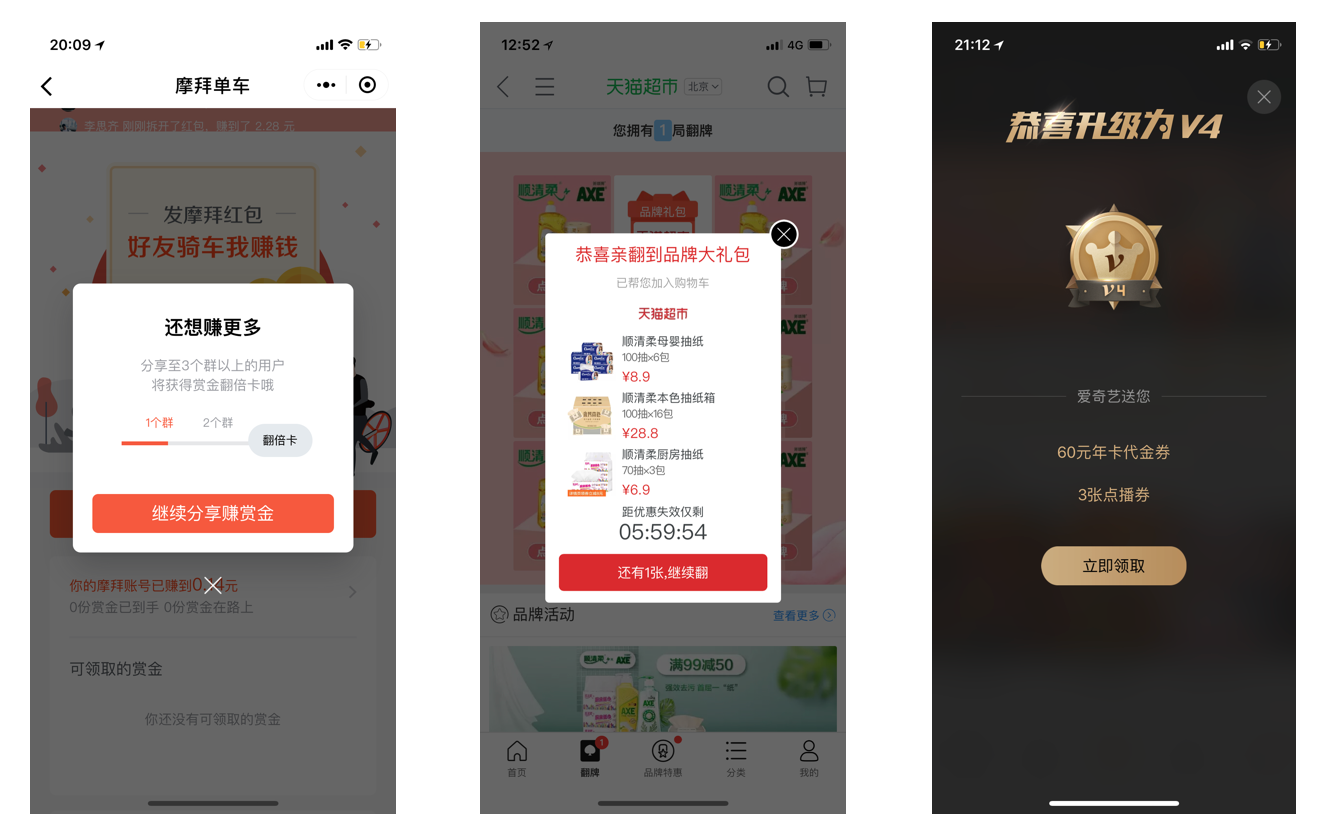
触发点是指在合适的场景(时间、场合以及所处的状态)下,将前面提到的动机和能力及时展现给用户,提升行为的发生率。例如:当用户获得某些特权或机会时,及时提醒用户并提供其入口,快速引导用户去完成相应的操作,常见的有运营活动时的红包提醒、社交应用通知有附近的人关注你等,这些都能提升用户继续使用或留存的几率,从而进一步完成产品目标。

合适的触发点
当然行为三要素并不是孤立存在,它们实际是相互关联、相互影响的,以上只是为了更好地说明其作用和用法才将其拆开,在日常的设计应用中,应该进行综合考量,判断各要素在实现产品目标中的优先级和比重。
总结
交互设计师需要在日常的工作中,应理解产品目标,并学会将其转化为具体的用户行为上,并针对这些行为作出相应的设计规划,这样才能更好的实现设计的价值。
本文由 @像素先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








精彩!感谢指教
棒棒
666666
非常认同,交互设计师在设计用户的行为,使之达到预期。
很好的一篇文章,受教了
谢谢 🙂