如何制作有竞争力的交互作品集?
对于设计师而言,作品集是体现自身工作能力和项目经验的面试依据。本文将结合示例说明初中级交互设计师在准备作品集时,应该把握的关键点。

一、体现专业基础能力
广义上是指能够独立完成产品交互设计方案。细分为对产品需求的理解、搭建信息架构图、打通任务流程、输出页面原型、页面流程图、汇总交互说明文档,此外还包括跟进产品上线后的反馈,不断优化产品的用户体验。
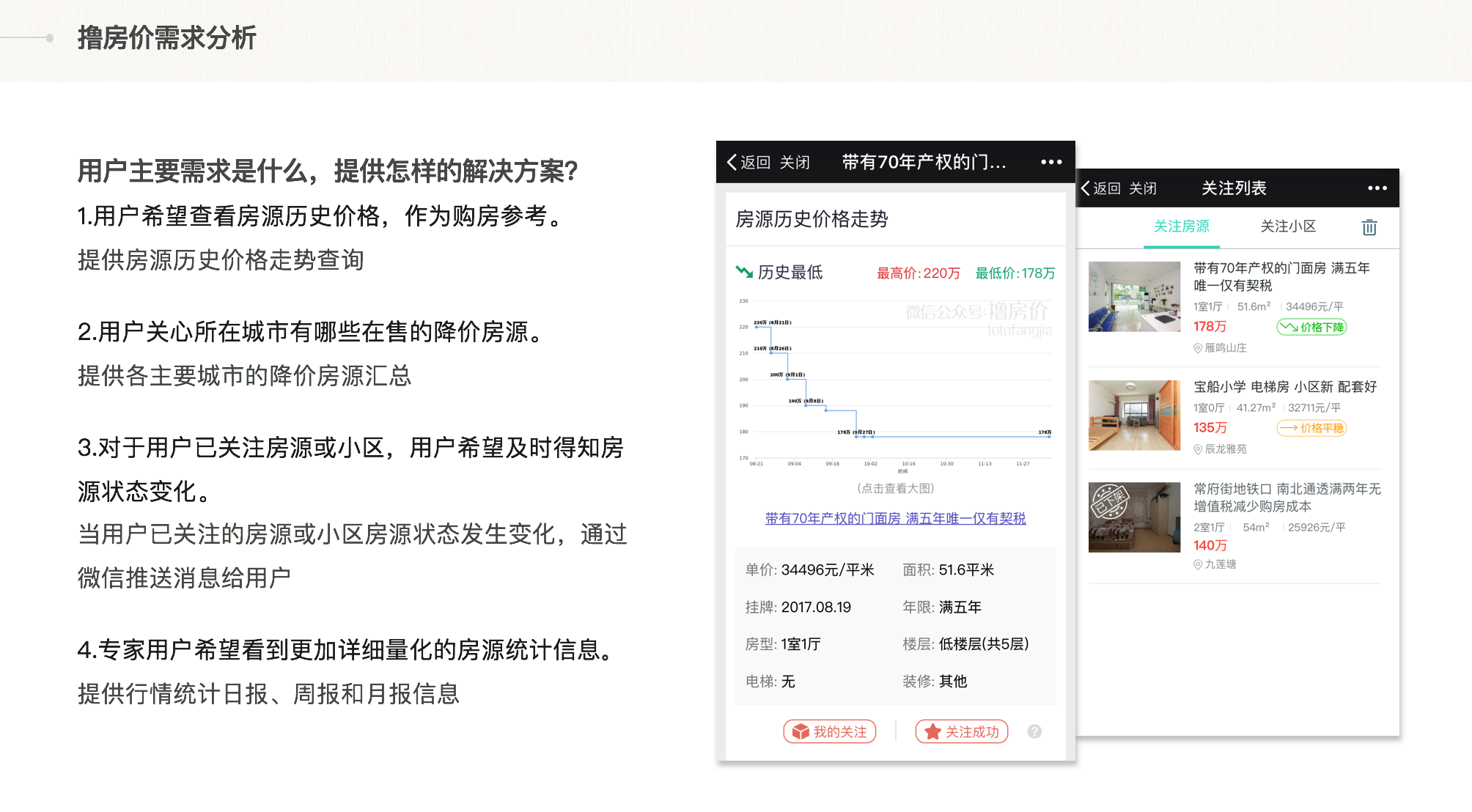
1.1 对产品需求的理解
如果你参与了项目前期用户需求分析和定义阶段,那么在作品集中请简明的提及这一点。下图是我之前做的一个项目案例,在开始着手设计之前站在用户的角度思考产品需求的合理性,对于产品设计的整体把控大有益处。

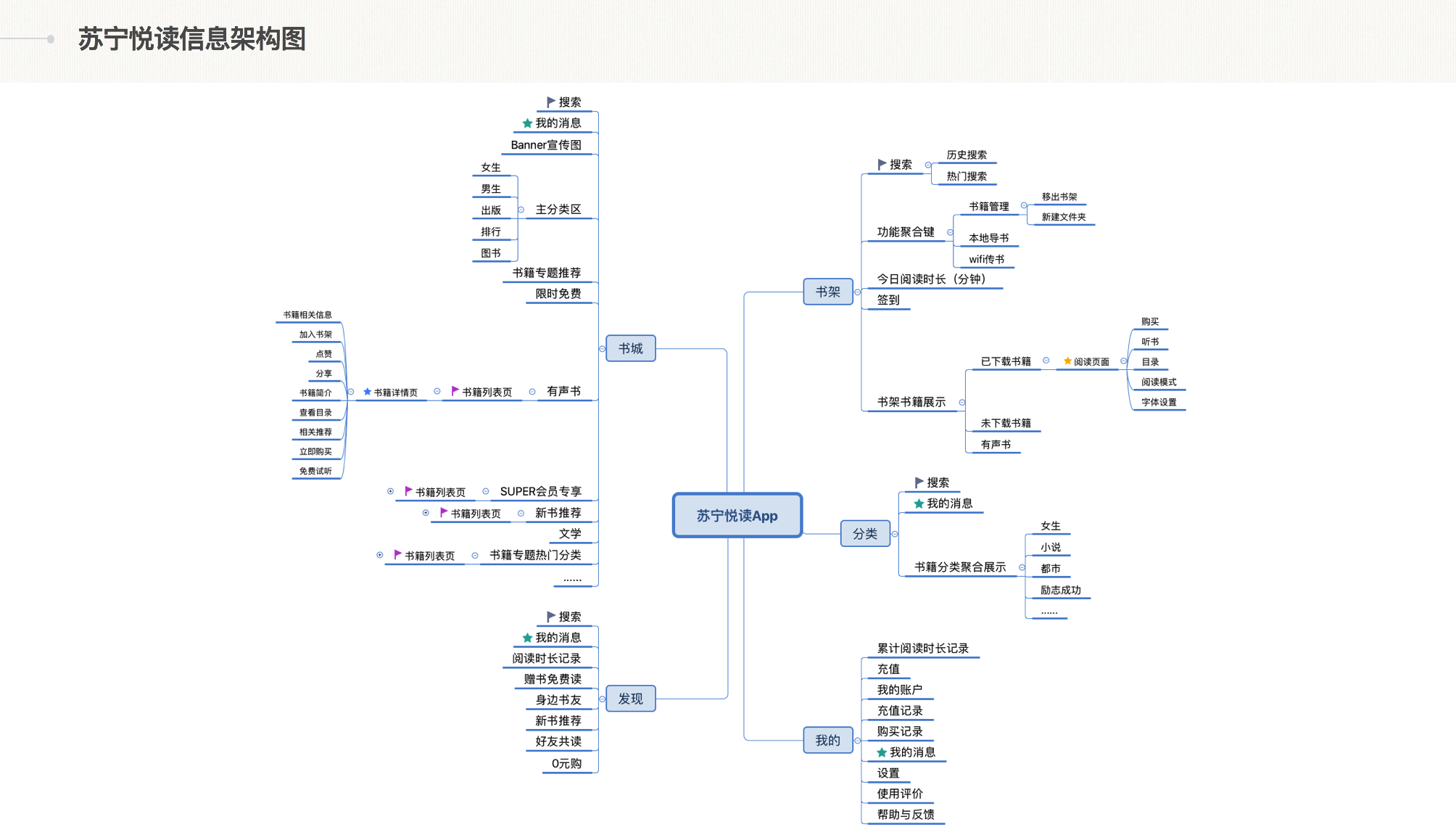
1.2 搭建信息架构图
如果把产品比作人,那么信息架构图就是人的骨骼。交互设计师需要理清楚一款产品的结构脉络,才能站在全局的高度把控产品整体交互的统一性。

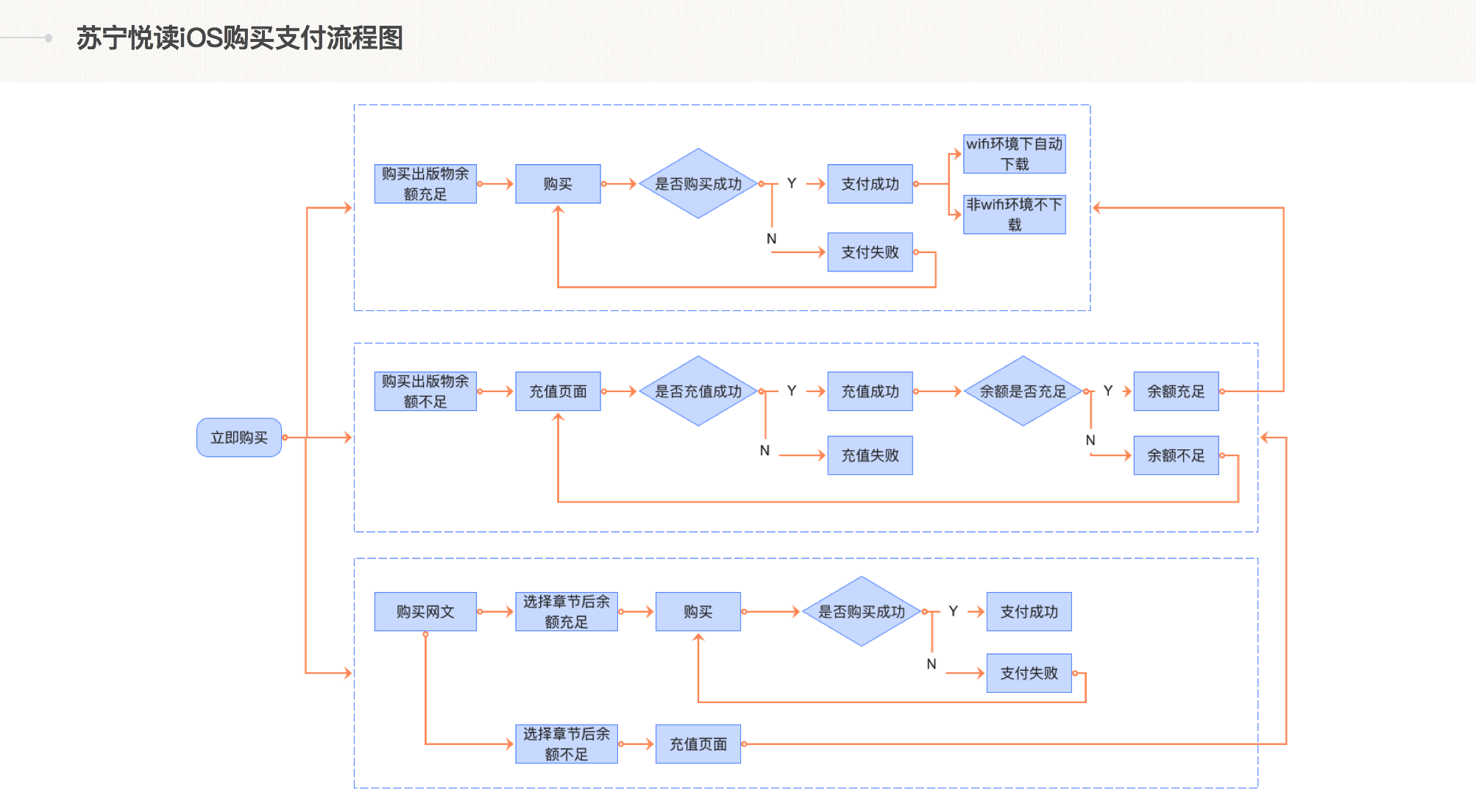
1.3 绘制任务流程图
任务流程图呈现用户为实现某个目的,执行具体操作的步骤流程。交互设计师对尼尔森的可用性原则都比较清楚,这里的任务流程图其实就建立在“防止错误”和“容错”两大原则之上。交互设计师只有对任务流程的闭环了如指掌,才能在画原型时将用户操作的使用场景考虑全面。

1.4 输出页面原型
交互原型图是交互设计师产出物的重要组成部分,也是给上游产品经理、下游视觉设计师和开发人员阐述交互设计方案的重要依据。有关如何绘制规范的原型图可以查看我之前的相关文章。

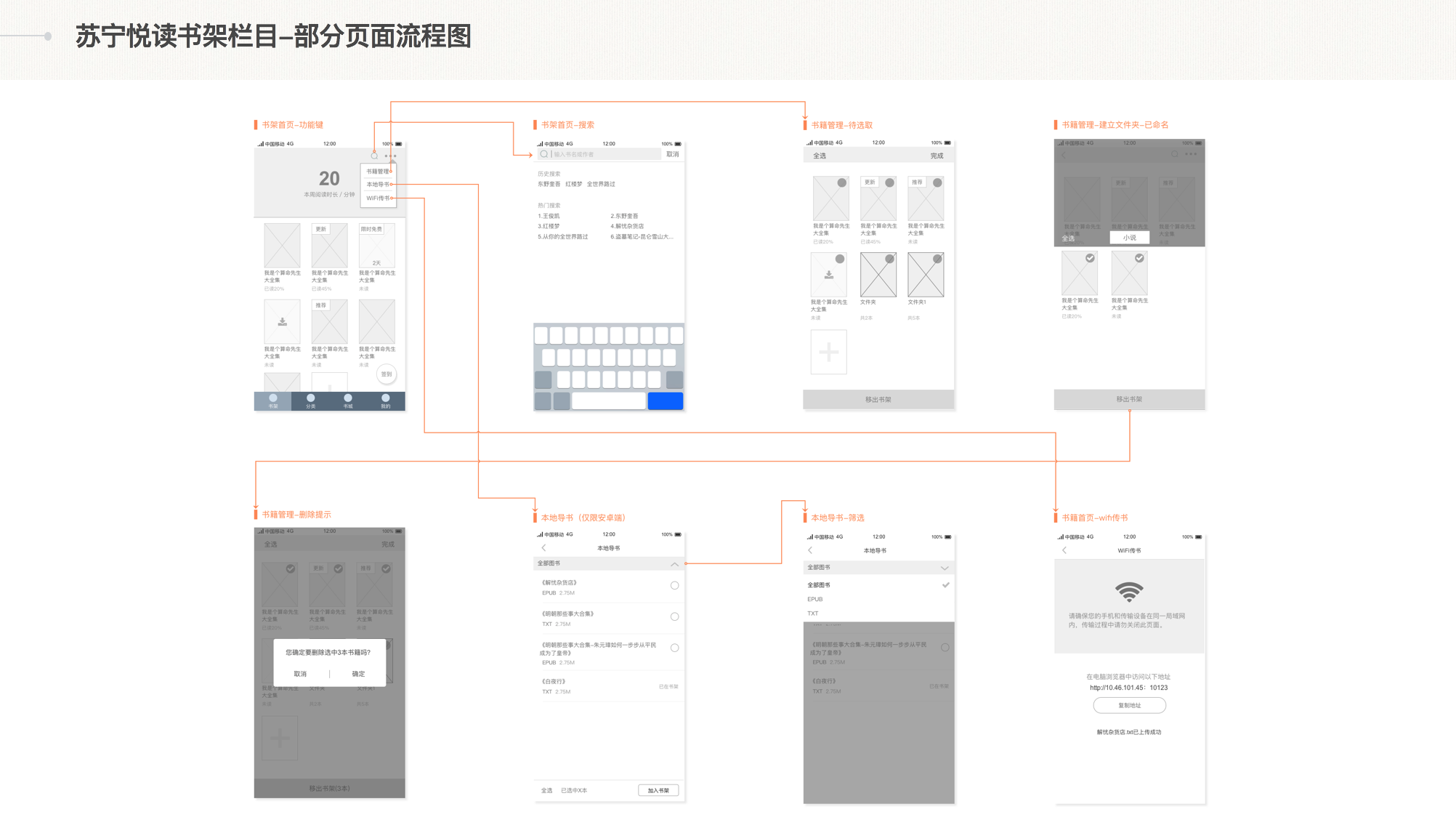
1.5 输出页面流程图
页面流程图是指将页面原型之间的逻辑跳转关系,用连线的方式有条理的呈现出来。便于查看交互稿的相关人员能快速便捷的掌握页面跳转逻辑。

- 逻辑思维能力:在作品中适当加入上述部分输出物,能够体现交互设计师对产品结构的逻辑思考和归纳能力。
- 添加文案说明:记得在上述输出物的旁边加入必要的文案说明,让查看作品集的人在短时间内迅速明白你要表达的意思,图文结合的方式更有利于观者理解。
二、项目背景介绍和结果导向意识
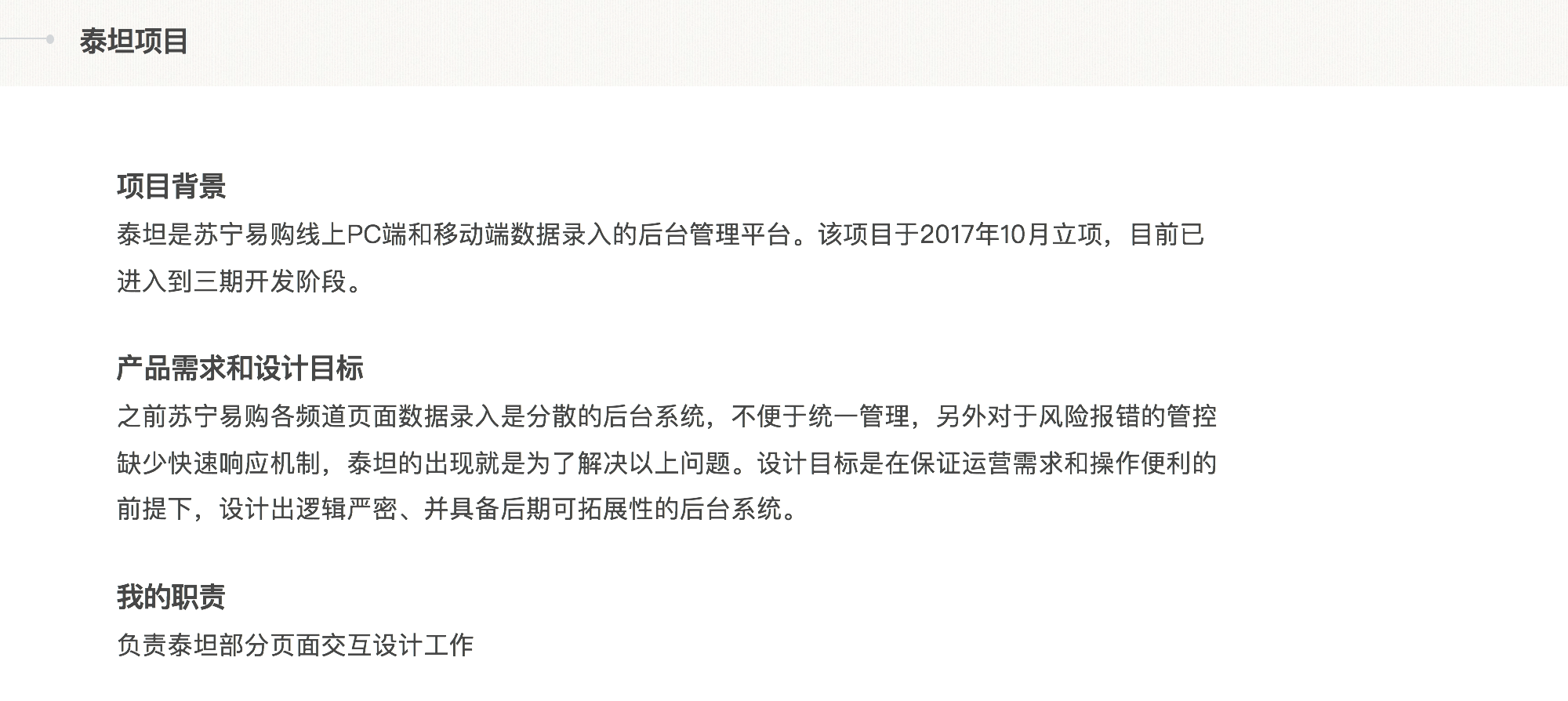
很多作品集中只罗列了做过哪些项目、自己承担的职责,却没有项目背景、产品需求、设计目标、交互设计师承担的责任等辅助说明,以及最终项目取得的成果和自己在项目中的贡献。
2.1 项目辅助说明
可以帮助面试官快速了解项目基本情况,同时对你的作品也有了心理预知。

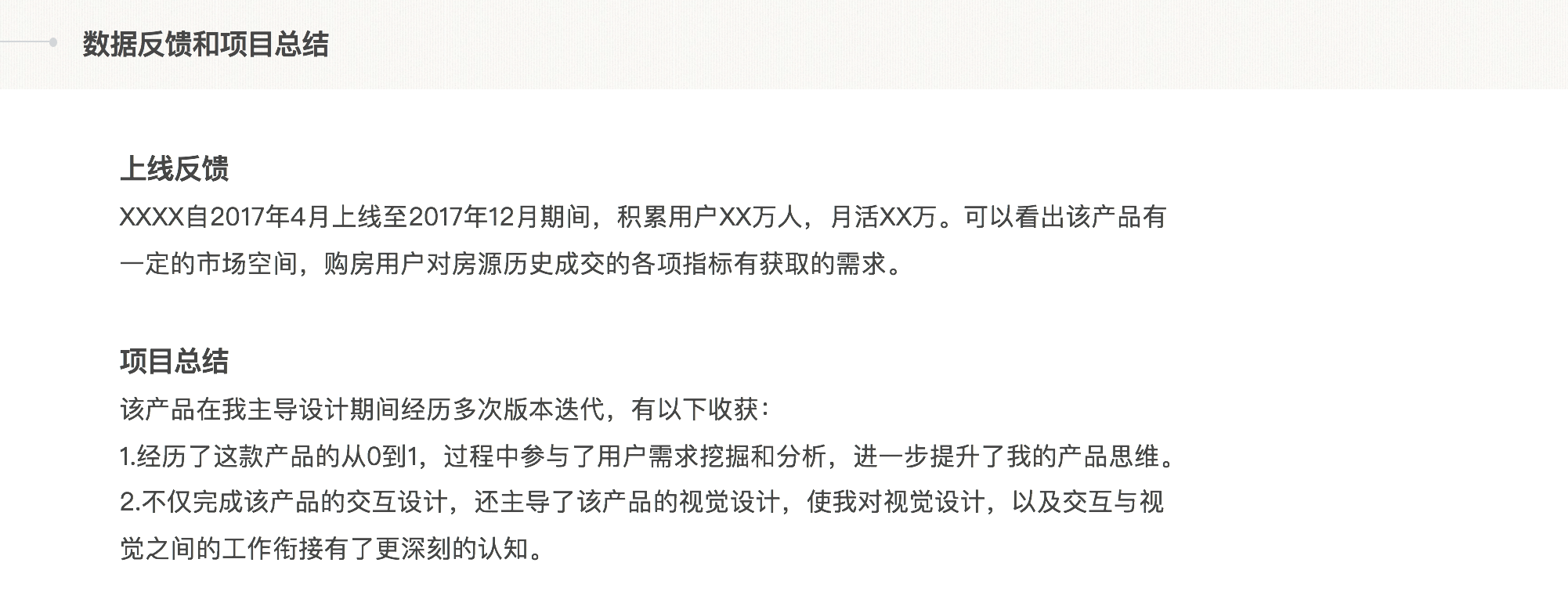
2.2 上线后的数据和用户反馈,以及项目总结
让面试官了解项目上线后的最终成果,同时体现设计在其中发挥的价值。比如是否有用户反馈界面的使用体验,或者设计相关的问题等。
项目总结是对自己做过项目的反思,比如你的收获是什么?你的成长和踩过的坑有哪些?你是否有相关的建议和想法帮助项目改进的更好?

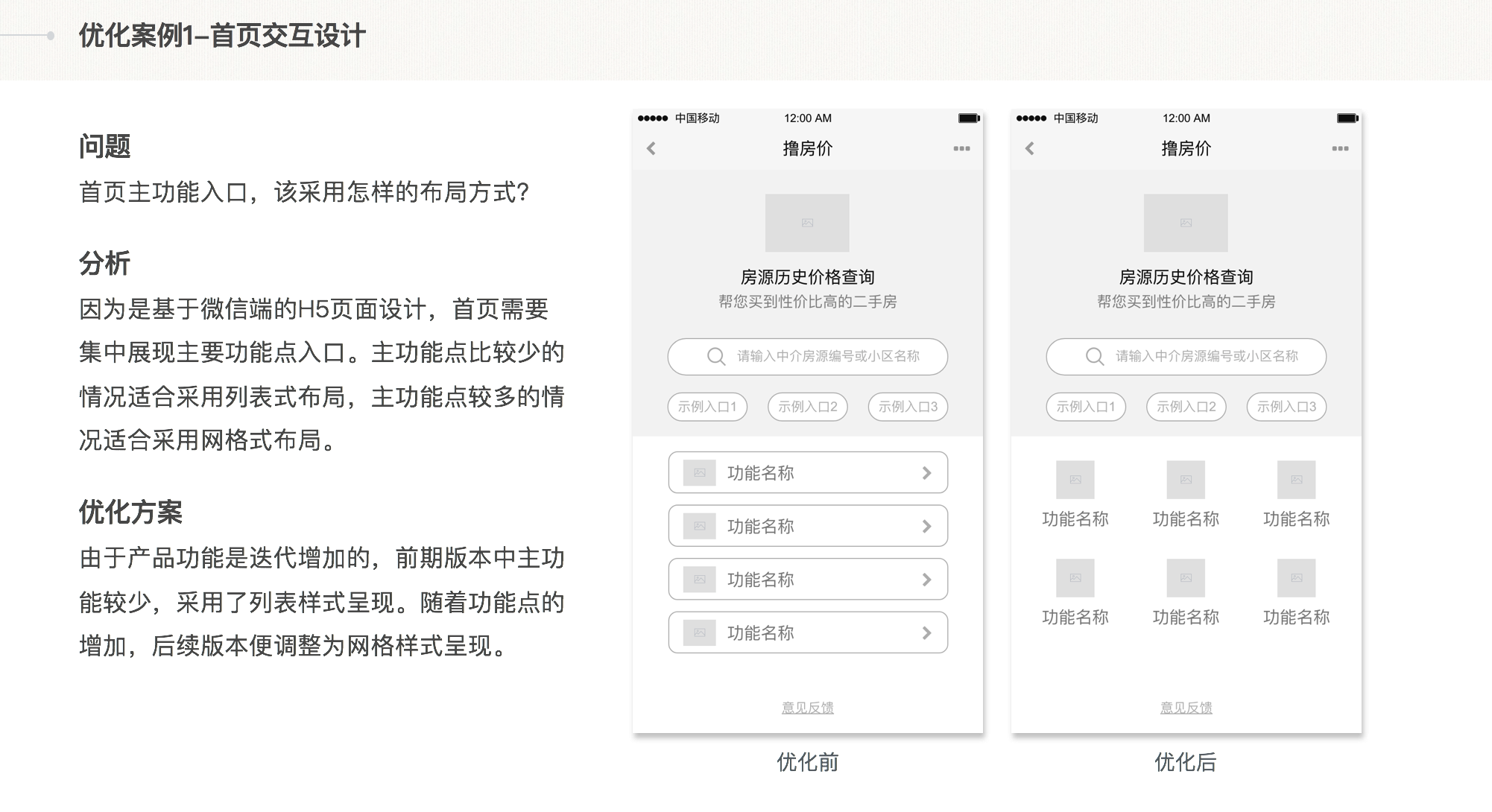
三、遇到的问题及解决方案
在实际项目中,要么会遇到无法实现设计功能或效果的情况;要么上线后根据用户反馈或功能迭代,原有的逻辑布局需要调整。交互设计师在设法解决这些问题的过程中体现了以下能力:
3.1 对业务和产品线的了解
工作项目不同于模拟作品,不可以天马行空的设计,在意的不是酷炫的交互效果。交互设计师更多需要考虑的是碍于资源有限、开发周期短、实现成本等因素,对设计方案的调整。


3.2 创新能力
创新并不是指多么不可思议的想法,更多时候是指对历史和现有的总结升华。比如我之前文章中写到的“顶部导航交互方式的灵活应用”,看似是简单的交互创新,但背后却蕴含着对用户使用场景的深入思考。
四、把握聚焦与多样之间的平衡
因为作品集是通过一个模版展示不同作品,需要注意两个优先级问题:作品质量与数量的优先级;专业领域纵向深度与横向拓展的优先级。
- 作品的好坏程度远胜于作品的数量多少。这里并不是说项目多了不好,而是指不要为了充数在作品集里放自己不够满意的作品。一定优先放有代表性的满意的作品。
- 面试方首先看重你的垂直聚焦能力,其次在意你的横向拓展能力。这里的关键点是:一个方向做精比在各方面都做一点更具有竞争力。如同创业一样,先从一个方向切进去做到足够好,找到发展的核心优势,之后在考虑业务的横向拓展不断提升价值。
五、总结
以上是我对准备交互作品集时应该注意哪些问题的梳理,希望对你有所启发和帮助。如果你有更好的观点补充,欢迎留言交流。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








产品需求由项目经理提,工作中直接对接项目经理的UIUX设计师飘过~ 并且觉得心累
看项目经理的能力水平,有的偏业务对产品设计不够了解,协作时沟通成本较大,有时可能还瞎指挥起到副作用。
少了一些规则吧~
比较早的一篇了,目前很多内容有变化
学习了,同是交互设计师,看到撸房价还有点感人和熟悉。
你也在聪明狗呆过?
哈哈哈没有,但是我购房的使用过它。
购买二手房这个工具还是挺实用的,早期的界面交互和视觉我主导的,已经是两年前的事了 ,时间太快…
嗯,的确两年前的视觉和交互有些过时了,不过就产品本身提供各个平台数据这点,对购房来说是痛点啦
是的,老板很会钻空
受益匪浅,作者现在在哪工作?
对你有帮助就好~~
作为一个设计师,看到这篇文章有点控制不住自己了,这明明是三个人工作的活,非得写成设计的,产品经理是吃干饭的吗?把控整个项目的进度不是还有个项目经理吗?咋不全给设计师?
作为一个产品经理,看到这篇文章有点控制不住自己了,这明明是产品经理的活,为什么设计师也来抢了 🙂
哈哈哈哈哈哈
你们的原型是交互设计师做吗,那产品经理负责的主要内容是什么呀
原型是交互设计师的产出物之一。有时候一些小需求产品经理自己也会画原型,但是产出的质量肯定是有差异的。产品经理主要是把控整个项目的进度,对上与运营业务确定需求,编写产品需求文档,对下对接设计,测试和开发,还要熟悉开发端口之类的。很大一部分工作内容是沟通协调问题的处理和推进。
在好多公司,原型都是产品经理做,我现在就是 😥
那你应该是在小型公司吧,很多小公司没有交互设计岗位。但如果产品画原型,要求没那么高了,毕竟产品要做的其他事已经不少了。
嗯 也可以的 形式不限,重要的是有这些内容
啊啊啊啊!激动!!公众号已经留言,期待!!
已回复哈
学到了
😉