交互设计:APP搜索功能浅析
本文主要从搜索的官方规范和实际用户体验角度进行了总结,希望可以给大家带来一点启发。

一、搜索官方规范
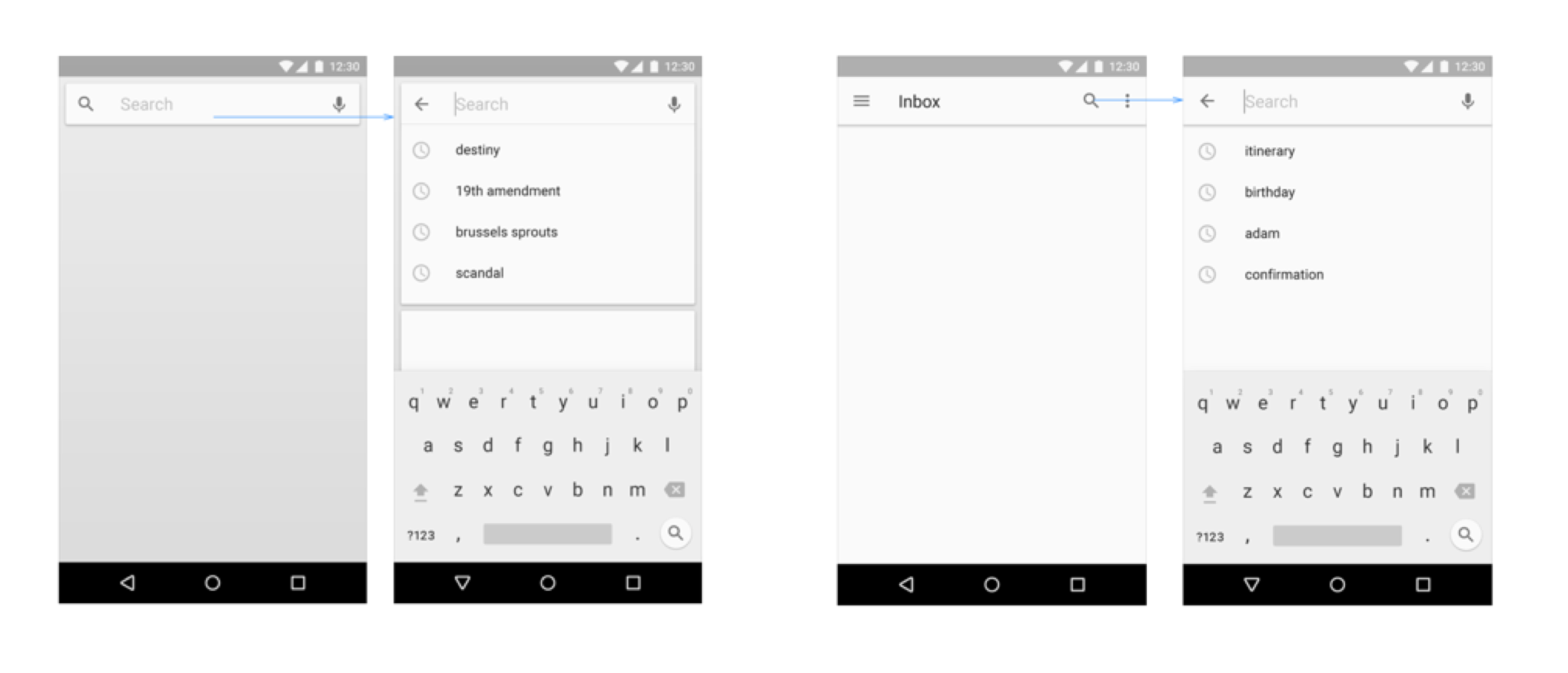
Android(Google Material Design)
搜索操作应该至少包含以下4个动作要素:
打开、输入、提交、展示。
下面的元素可以帮助提高搜索的体验:
- 语音搜索;
- 搜索历史;
- 搜索词自动补充,且补充的结果是你的应用的数据库中的已有词汇。

iOS
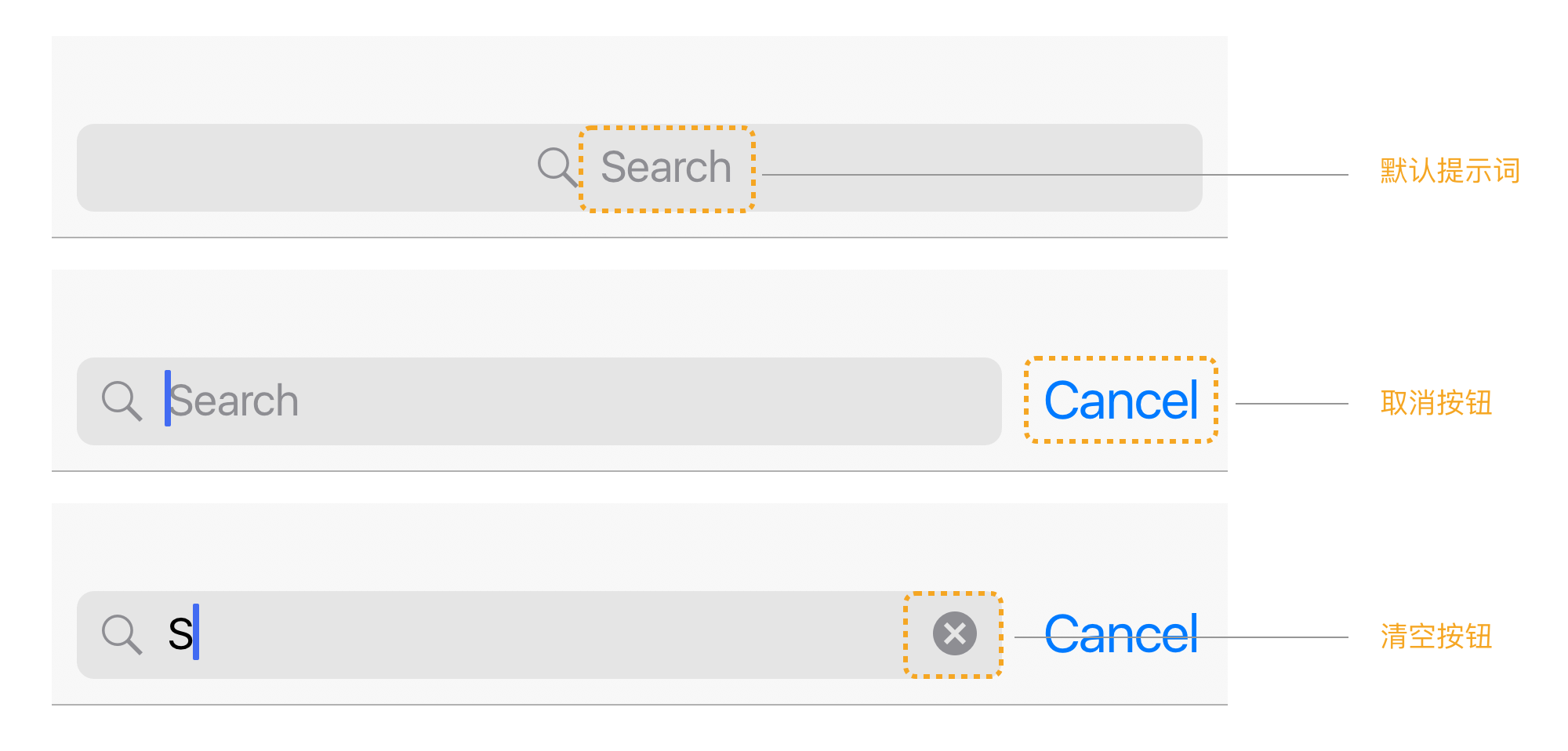
苹果建议搜索框可以包含下面的三个元素:
默认提示词、取消按钮、清空按钮。

苹果还给出了一些搜索栏在设计上的建议:
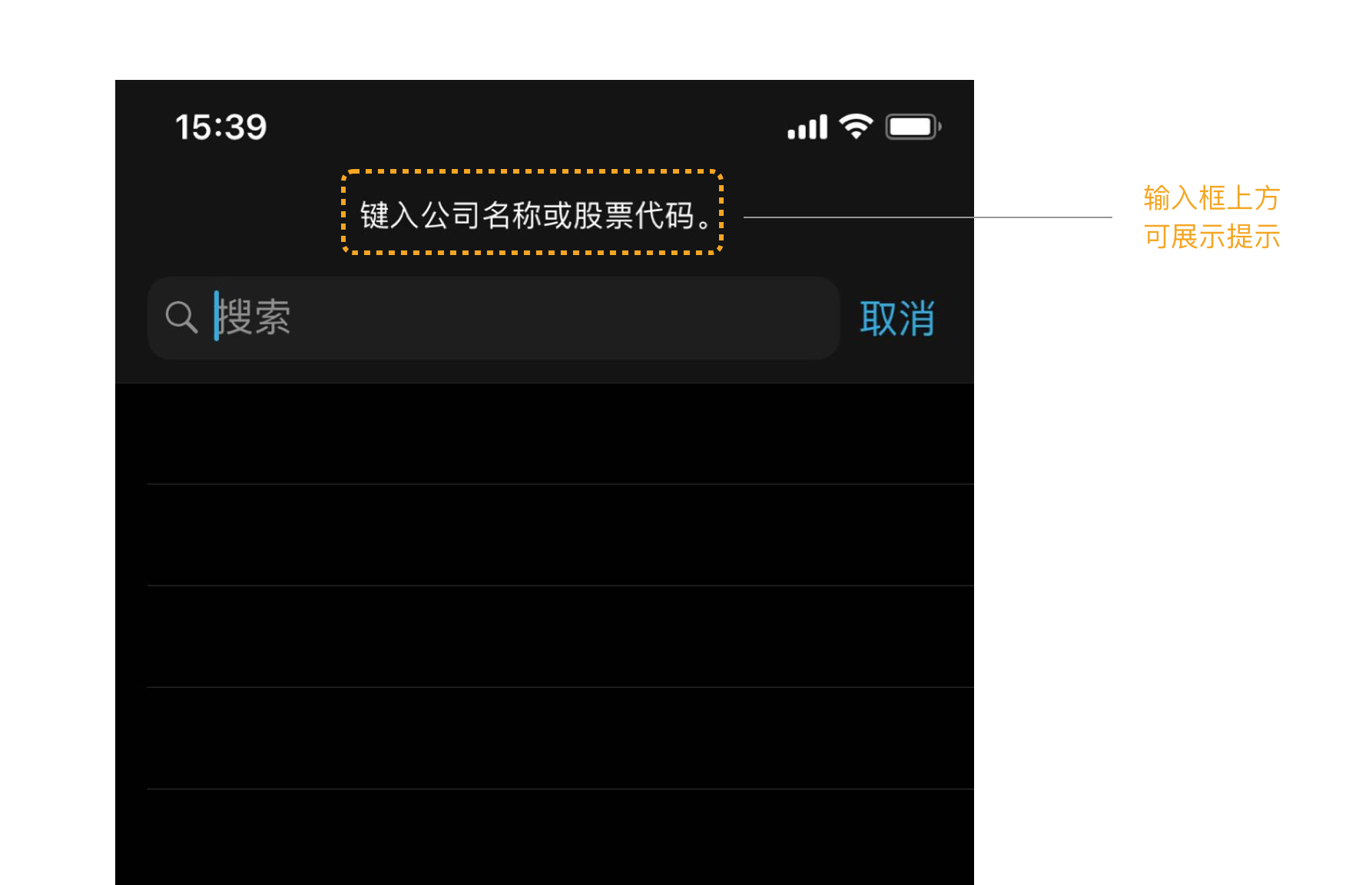
1. 如果有必要,可在搜索栏中提供一些提示和上下文(来帮助用户)。
比如输入框中的默认提示词,文案可以为:“搜索衣服 鞋 首饰”或者单纯的“搜索”两个字。在输入框的上面,也可以提供简明的一句话提示,如图所示:

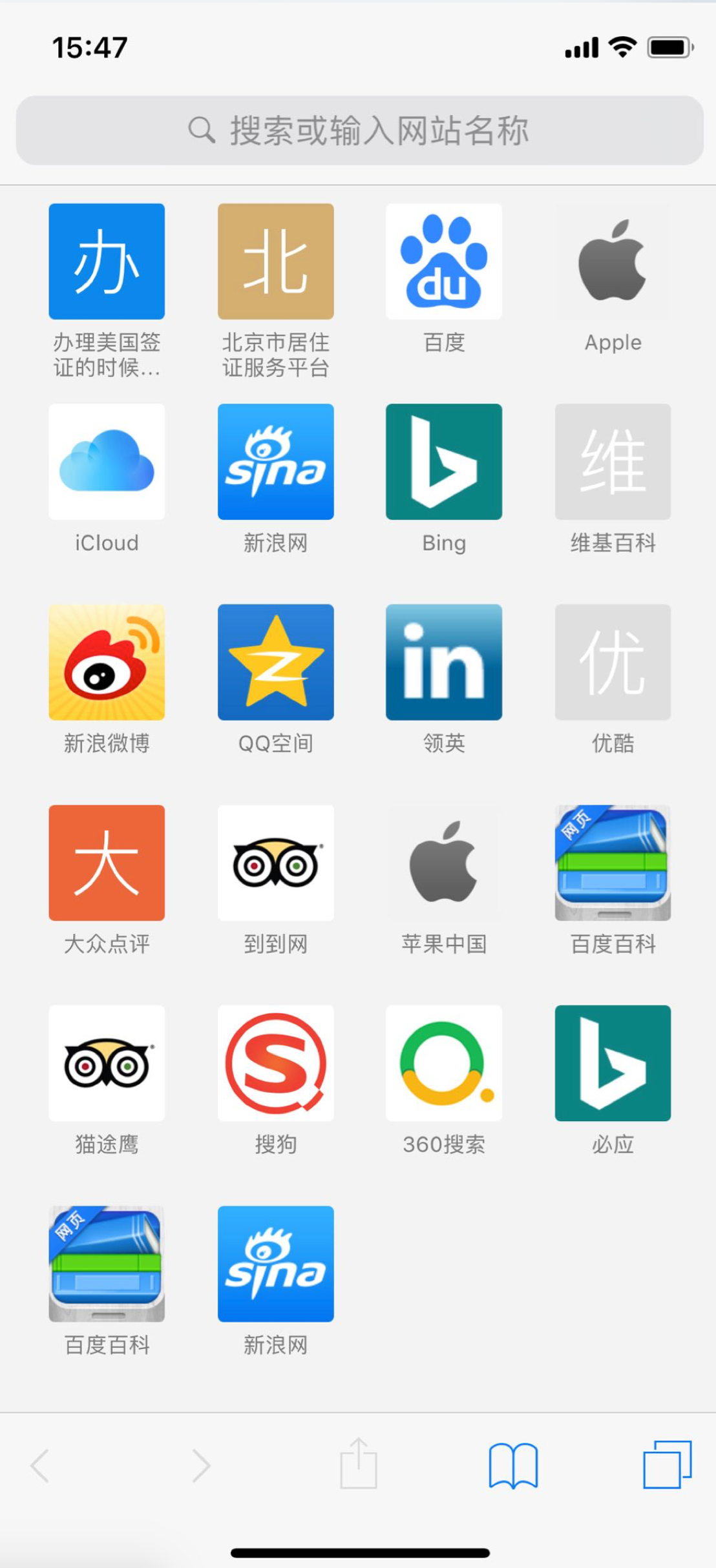
2. 考虑在搜索栏下方提供快速入口和其他内容,以帮助用户更快找到结果。
例如iOS自带应用Safari,当你点击搜索栏的输入框时,应用就会展示你的书签,或者历史搜索,这样通过点击内容,有时候能免去输入的麻烦。

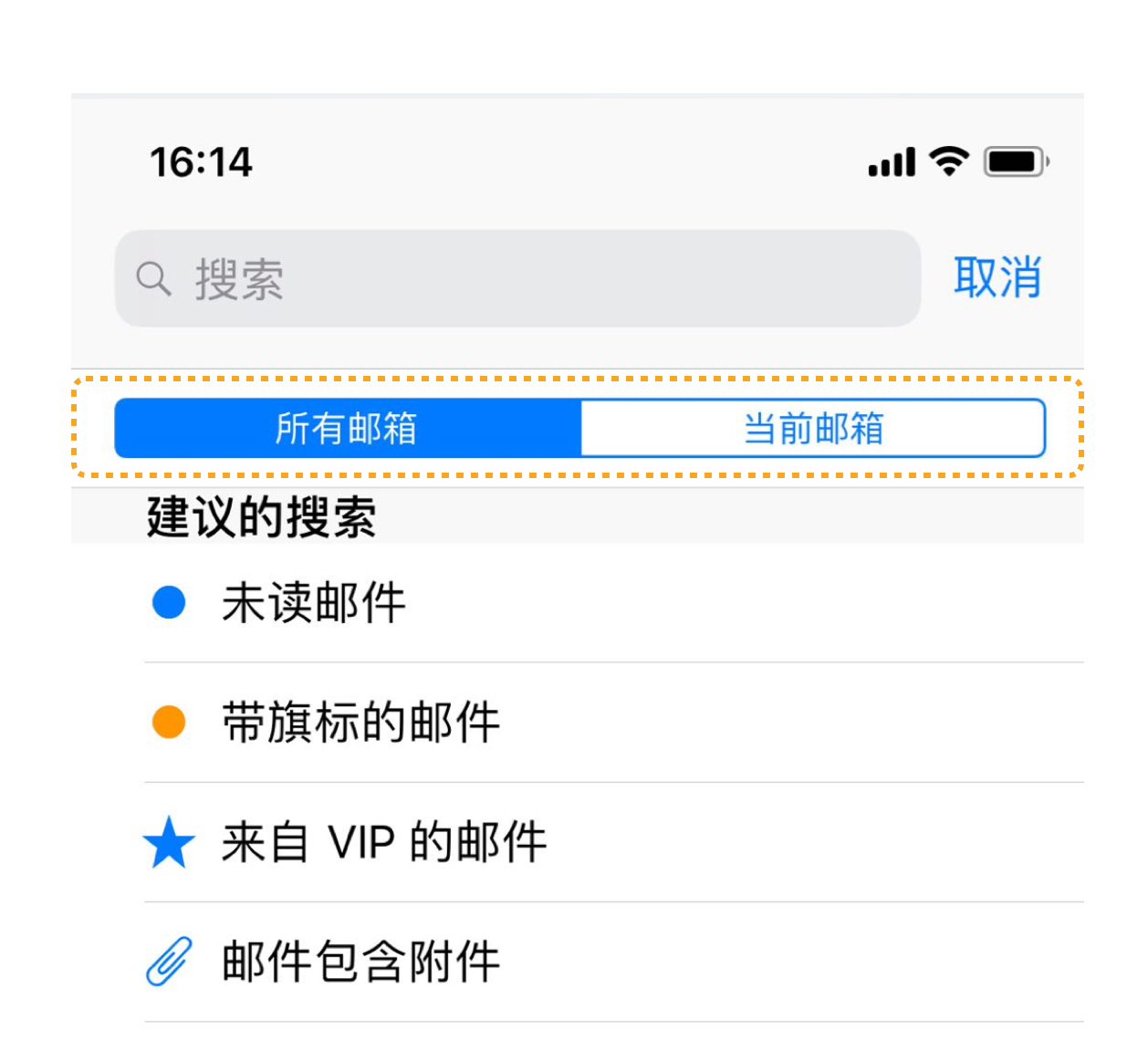
3. 在搜索栏的下面,可加入“分段选择控件”,以帮助用户缩小搜索的范围。
很多电商APP已经做了对搜索列表的筛选操作,如淘宝、天猫。

个人输出交互设计规范——搜索
搜索栏获取用户键入的文本,用以作为搜索的关键字*。
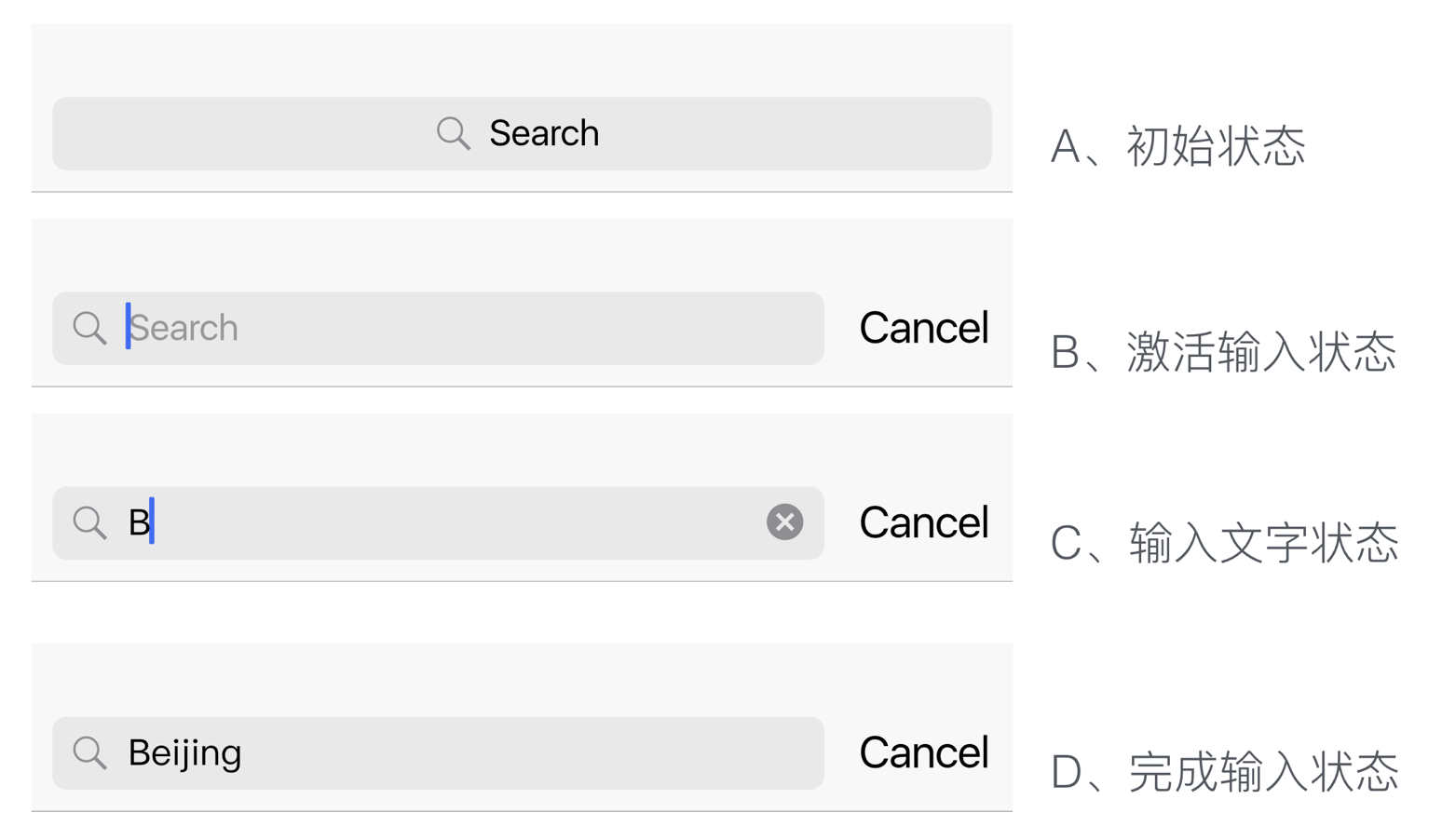
- A.初始状态时,键盘默认收起,搜索框左侧显示搜索按钮,输入框内可以显示占位符,用来描述控件的作用例如“搜索”)或者提醒用户是在哪里搜索;
- B.点击搜索框后,文本框内显示光标定位(和引导文字),同时弹出键盘;
- C.当输入文字后,引导文字消失,右边显示清空按钮;点击清空按钮,可以清除所有搜索栏中的内容。点击清空按钮不会退出搜索模式,只是清空内容;
- D.完成输入后,光标及删除按钮消失,文本框处于不可输入状态,键盘收起。

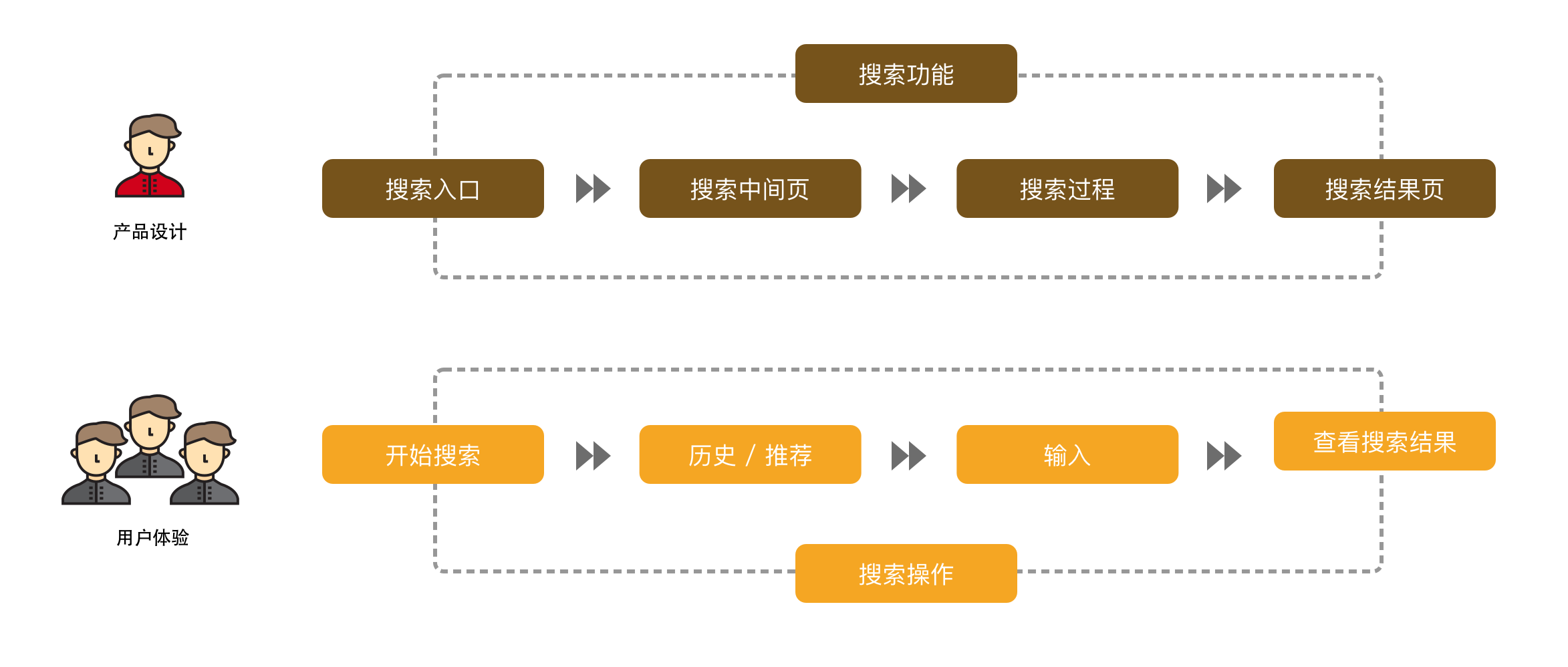
二、搜索用户体验描述

【搜索入口】用户的起点,功能权重的体现
目标明确用户:知道自己想要什么,以及对结果有一定的心理预期。
目标模糊用户:操作无目的或目的不明确,对更多目标内容没有预期,或者不了解搜索功能索涵盖的范围。
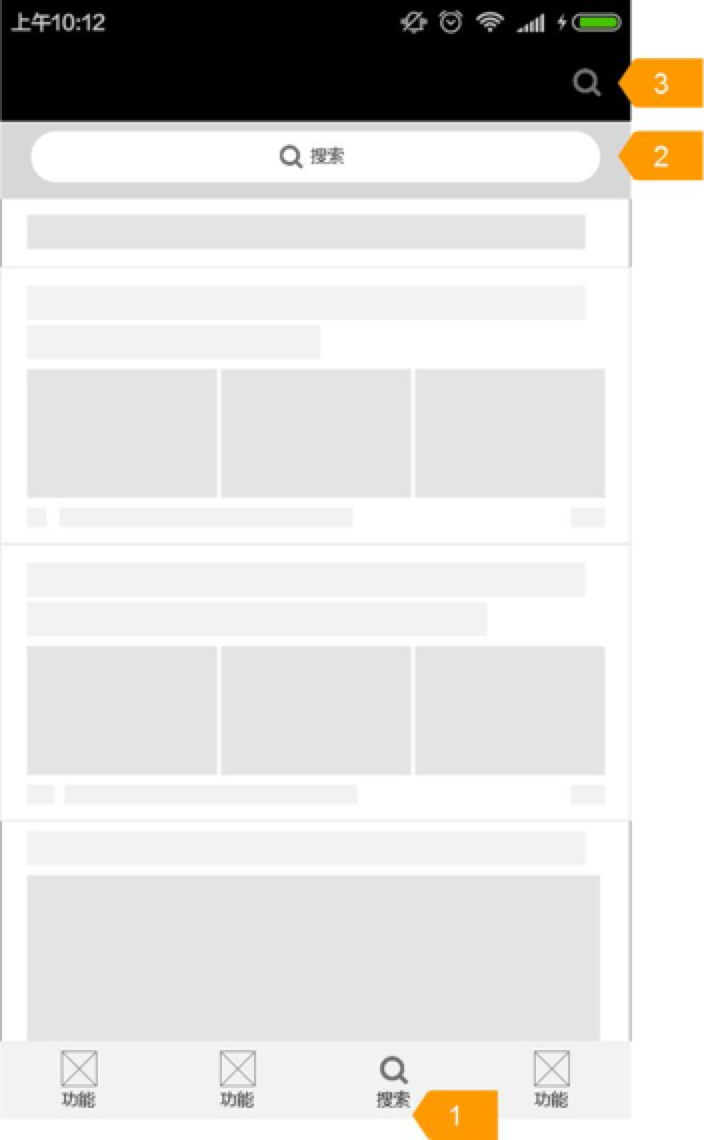
搜索入口从类型上可分为四种:
- 独立的导航标签;
- 常驻的通栏搜索条;
- 导航上或其他位置的icon入口;
- 集成多种功能或特殊样式。
其中前三种样式较为常见。

1.独立的导航标签
- 直接出现在底部或顶部导航栏中,属于产品的一级菜单;
- 用户在切换几个模块页面时,搜索的入口是实时存在的,全局性的设计让用户可以随时点击进入到搜索页面;
- 一般来讲这种形式的搜索触发后对应的搜索页面功能、层级也更加丰富;承载着与搜索、发现相关的延伸功能。
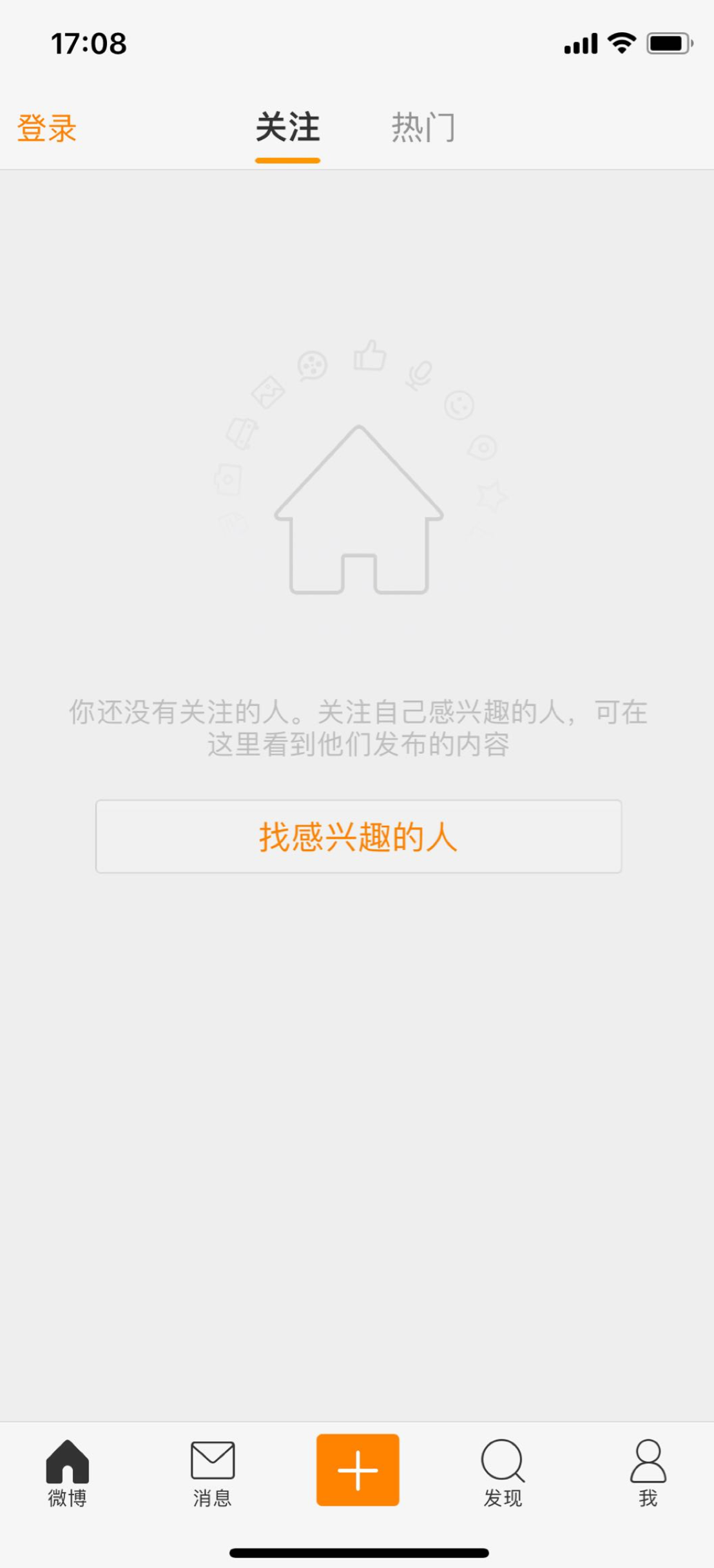
例:【微博】

2.常驻通栏搜索条
- 占据了足够的屏幕宽度,同时在高度上压缩了其他内容的展示区域;
- 在页面顶部位置出现,用户对此一目了然,可以快速点击搜索;
- 一般在首页或者二级页出现,让用户能够更容易接触到搜索功能。
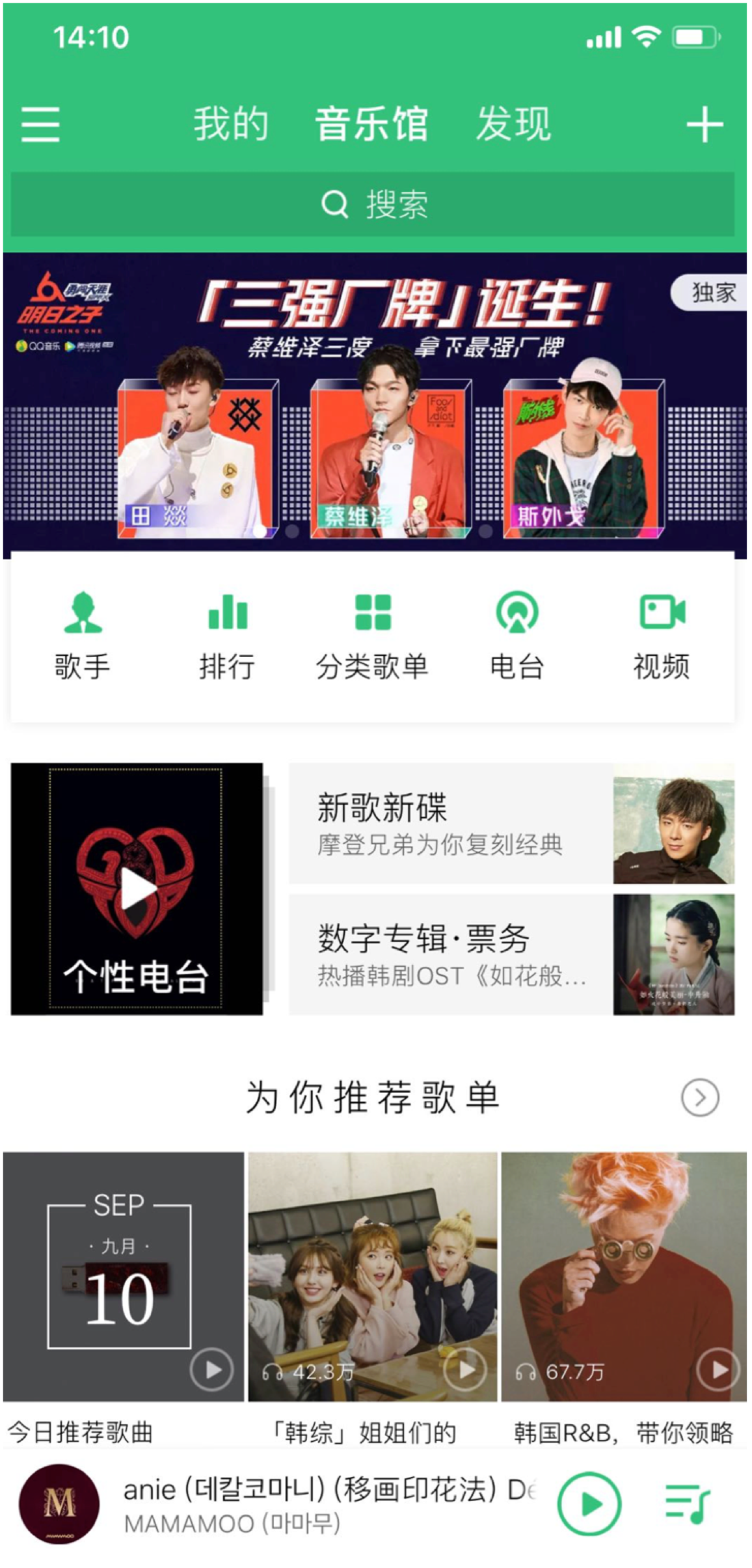
例:【QQ音乐】

注:不建议更深层级或者底层页上加上搜索入口:
- 页面跳转逻辑的混乱:混淆用户的使用预期;
- 占据页面高度:在较深层级页面中,内容往往比功能更重要;
- 缺少业务场景:用户在更深层的内容详情页,对于搜索功能没有那么强的场景诉求,无限制的增加入口很容易将操作带入一个死循环中。
3.导航上或其他位置的icon入口
- 用户最好理解的放大镜icon作为搜索的入口,占据空间较小,出现的位置没有严格限制;
- icon样式的入口能够有效地触发搜索功能,但是形式上的显著程度不高,因此放置位置较为灵活,可以出现在页面角落或者收起在更多入口当中,避免与其他同等权重或高权重需求争夺显著性。
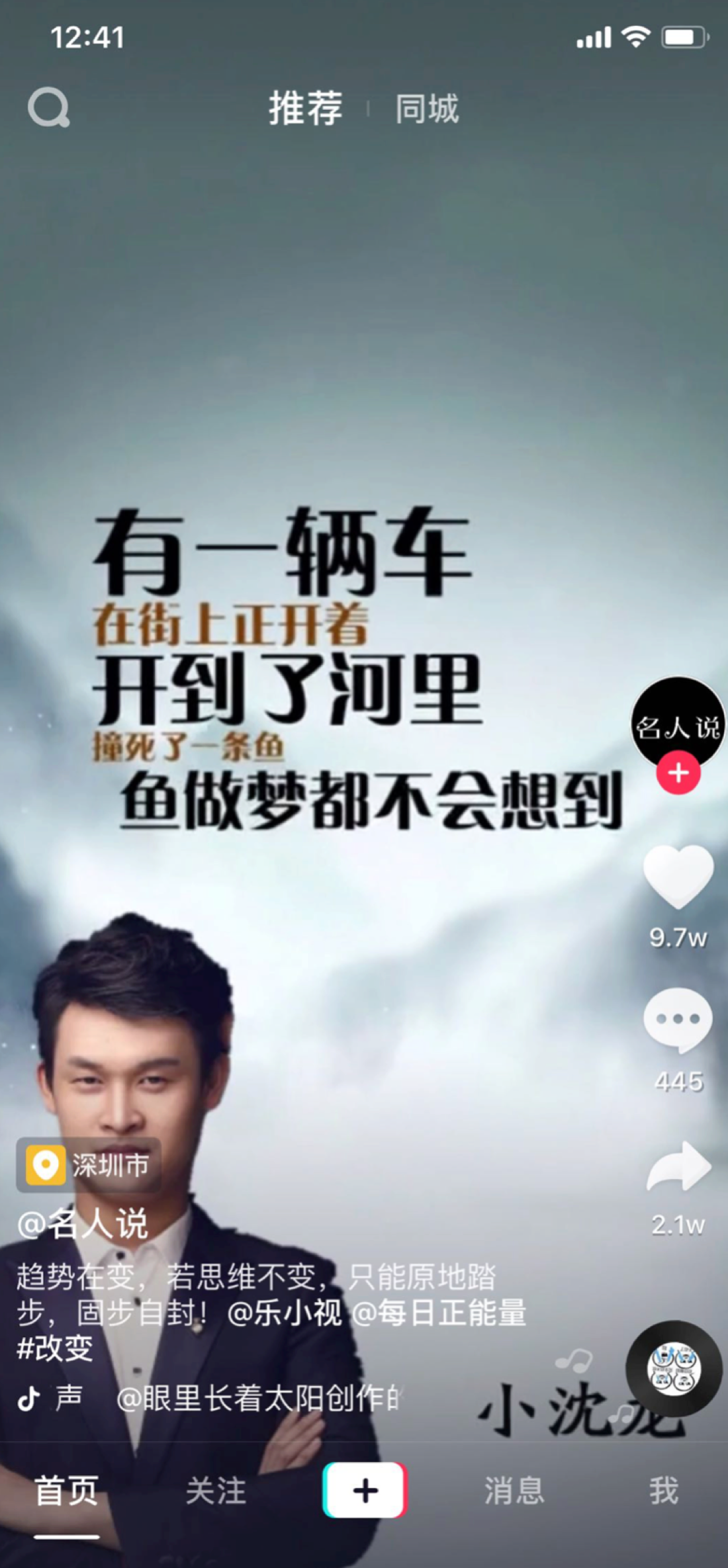
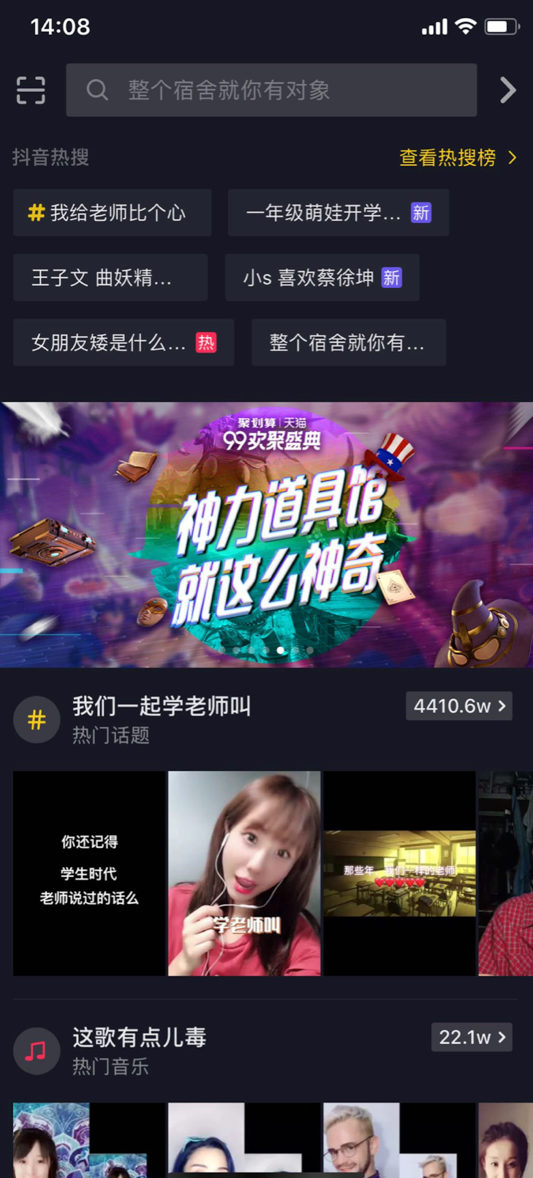
例:【抖音】

4.集成多种功能或特殊样式
- 特殊样式的搜索与App本身的设计风格相关,如:Android原生应用中的悬浮按钮功能等;
- 部分搜索入口中还会露出辅助功能,付拍照扫码、切换分类内容等。
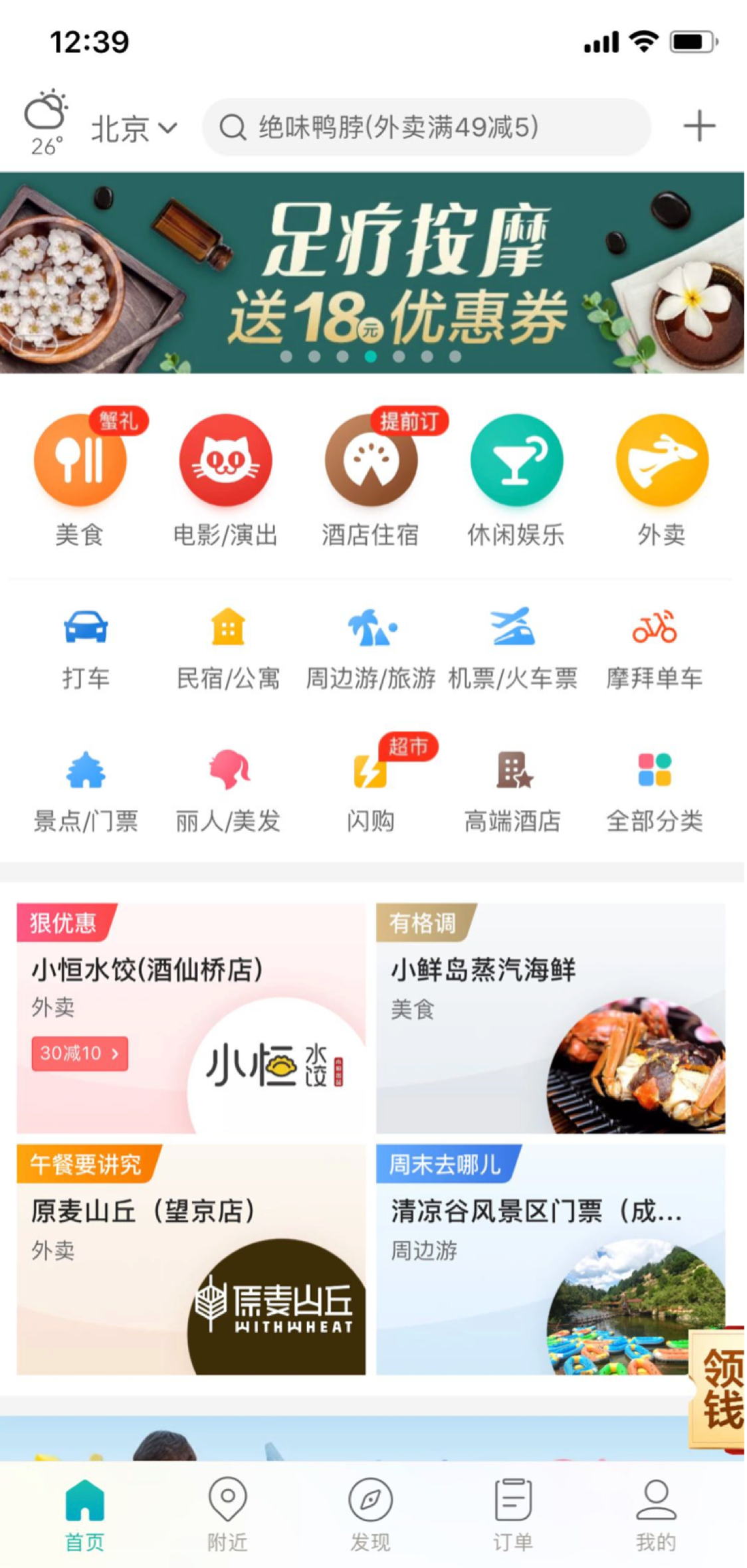
例:【美团】

【搜索中间页】挖掘用户潜在需求,产品运营关键页面
从用户层面来看,用户点击搜索入口后,第一直觉是直接进入搜索功能,调起输入法进行关键词输入,这是用户最直观的需求。用户的潜在需求却包含更多信息,用户需要知道在这里可以搜索什么、怎么去搜索的指导。
搜索中间页,实际上除了满足产品运营需求以外,也是对用户潜在需求的挖掘和满足,也是产品可靠性的一种体现。
1.提示信息
提示信息时与该场景下能够实现的搜索功能相关的文案内容,常见样式为出现在搜索框中的纯文案,当然也可以在整个页面中展示。
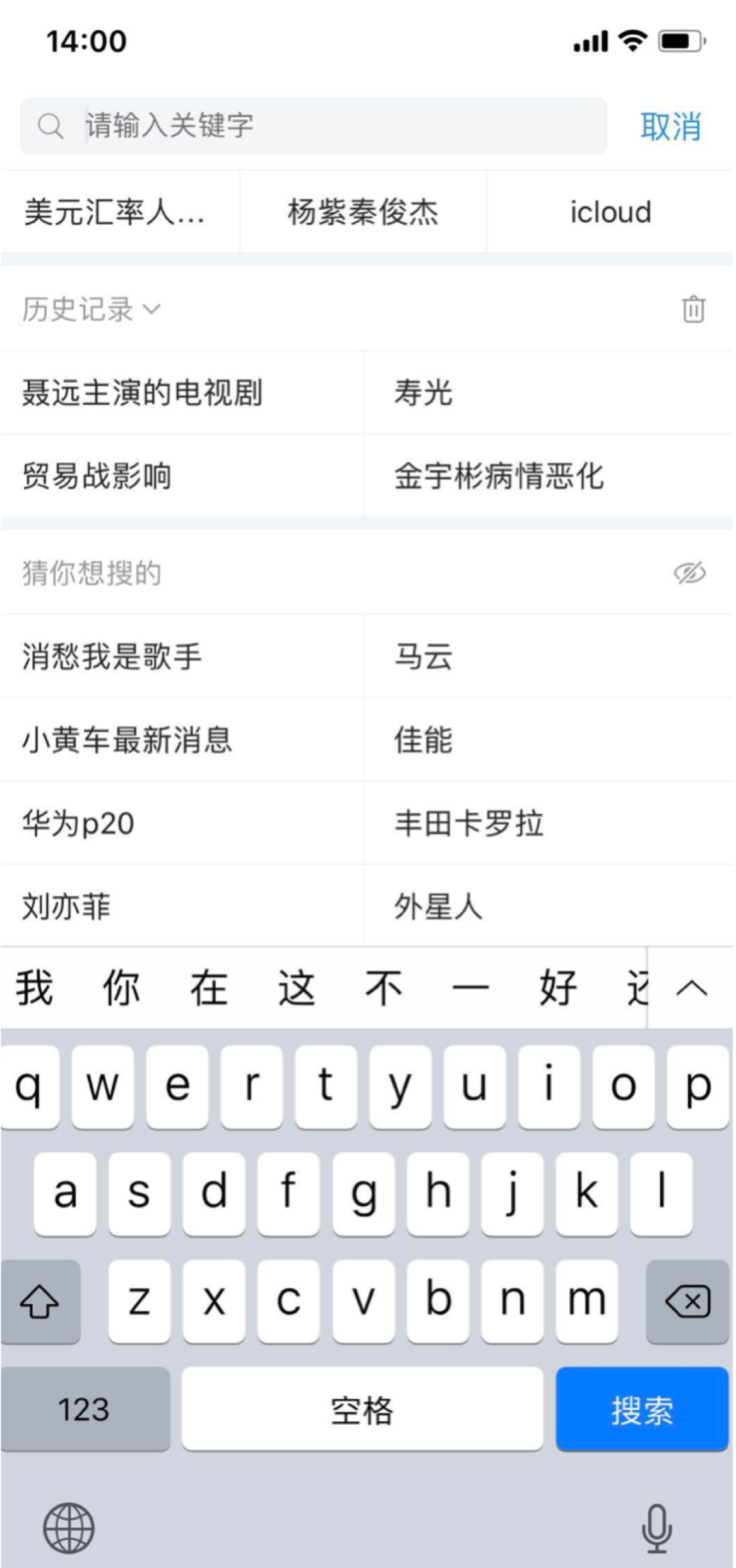
例:【今日头条】

2.分类搜索功能
搜索前就能够选择搜索范围的功能,在一些平台内容较多需要细分的App中较为常见。
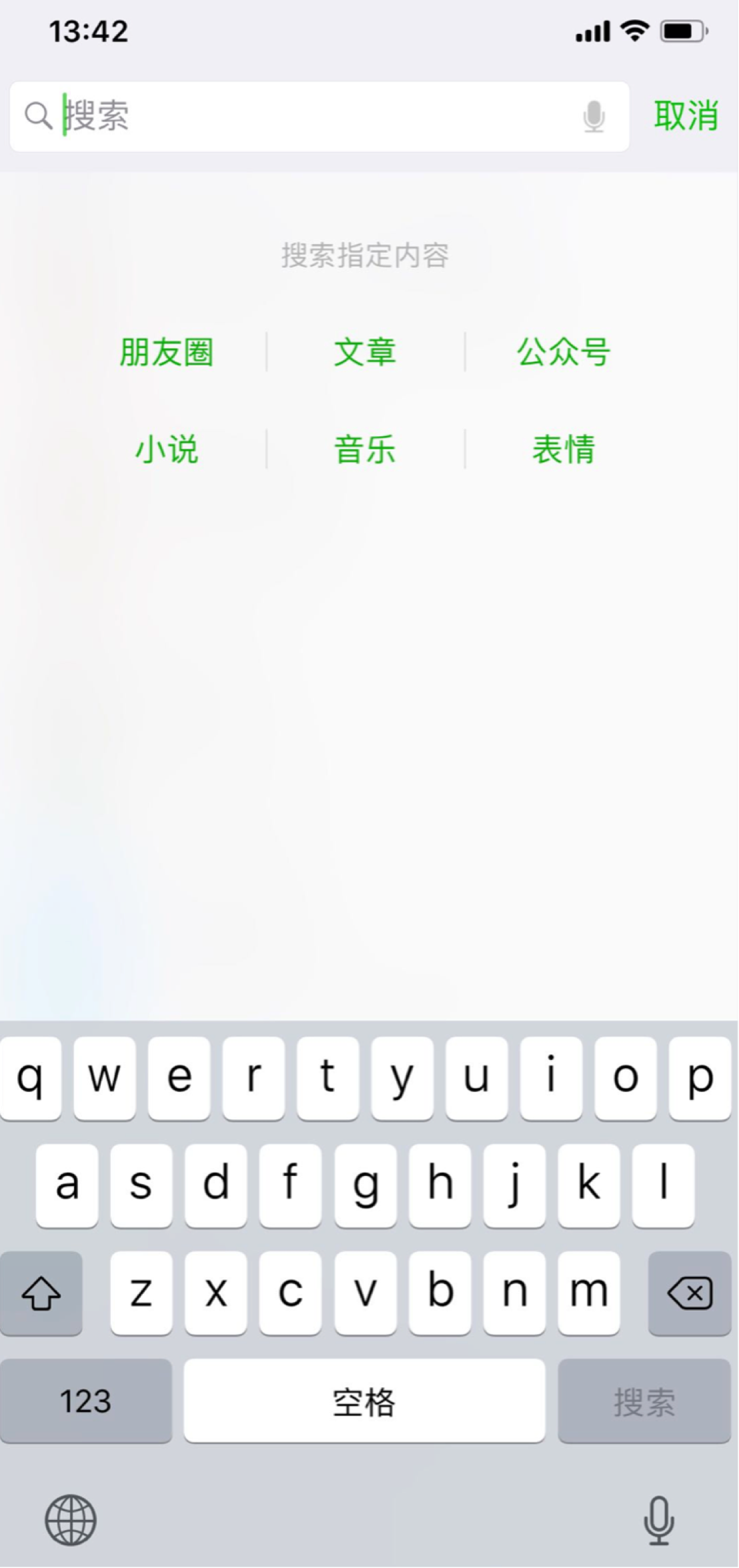
例:【微信】

3.搜索历史
搜索历史前端可以作为一种快速搜索的功能入口,呈现用户的搜索历史,一来可以方便用户下次点击的时候对于重复性的内容实现快速搜索,二来也便于收集用户习惯。
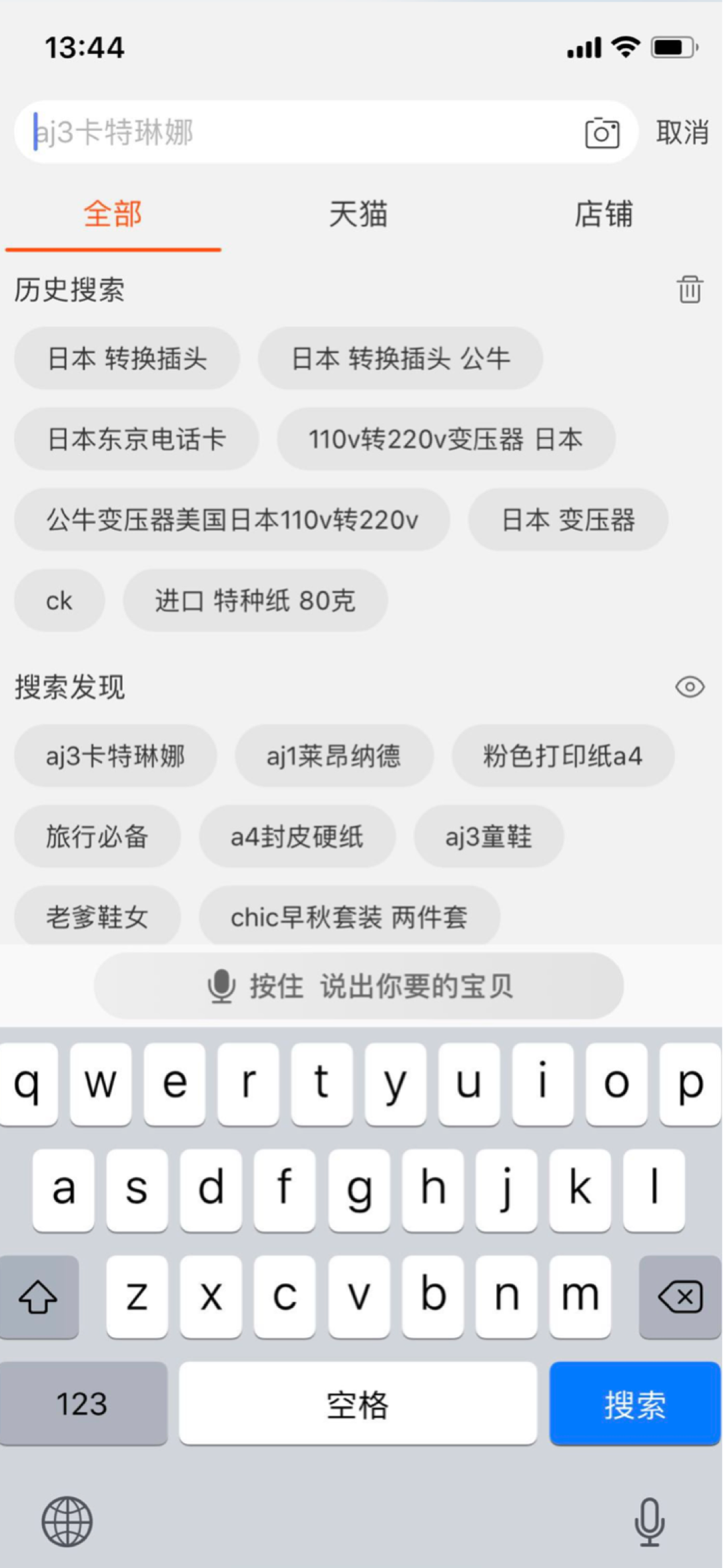
例:【淘宝】

注:在设计搜索历史是需要注意以下几点,包括用户行为特征和产品策略的内容:
- 位置:搜索内容位置会处于页面顶部,紧贴搜索框展示,此时用户的视觉焦点在这里,更容易注意到;
- 显示样式:一般搜索词会作为一个完整的搜索内容呈现,而且会涉及到点击操作,因此不适合折行或者截断显示,以便让用户一目了然自己搜索了哪些词,一般的处理方式固定行数显示,以btn样式显示,强化可点击的操作意象;
- 编辑操作:并不是所有用户对于占据页面大部分高度的内容都是认同或需要的,编辑删除操作必不可少;
- 数量限制:最后还要限制一下露出数量,前面由于限制了显示策略,因此要根据用户潜在的搜索内容文案数量确认当前的露出数量;露出内容少则对用户的了意义不大,因为旧的内容很容易被新的搜索词替换掉,露出较多则会占据页面太多高度,考虑到此时页面会调起输入法,因此也不适合露出太多内容。
4.热门搜索词
突出当前平台主推的内容,或者高频的搜索词都可以放置于此。搜索热词一般是产品需求驱动出现的,可以让页面内容更加丰满,同时也露出当前的主推内容,提升内容的曝光率和点击量。
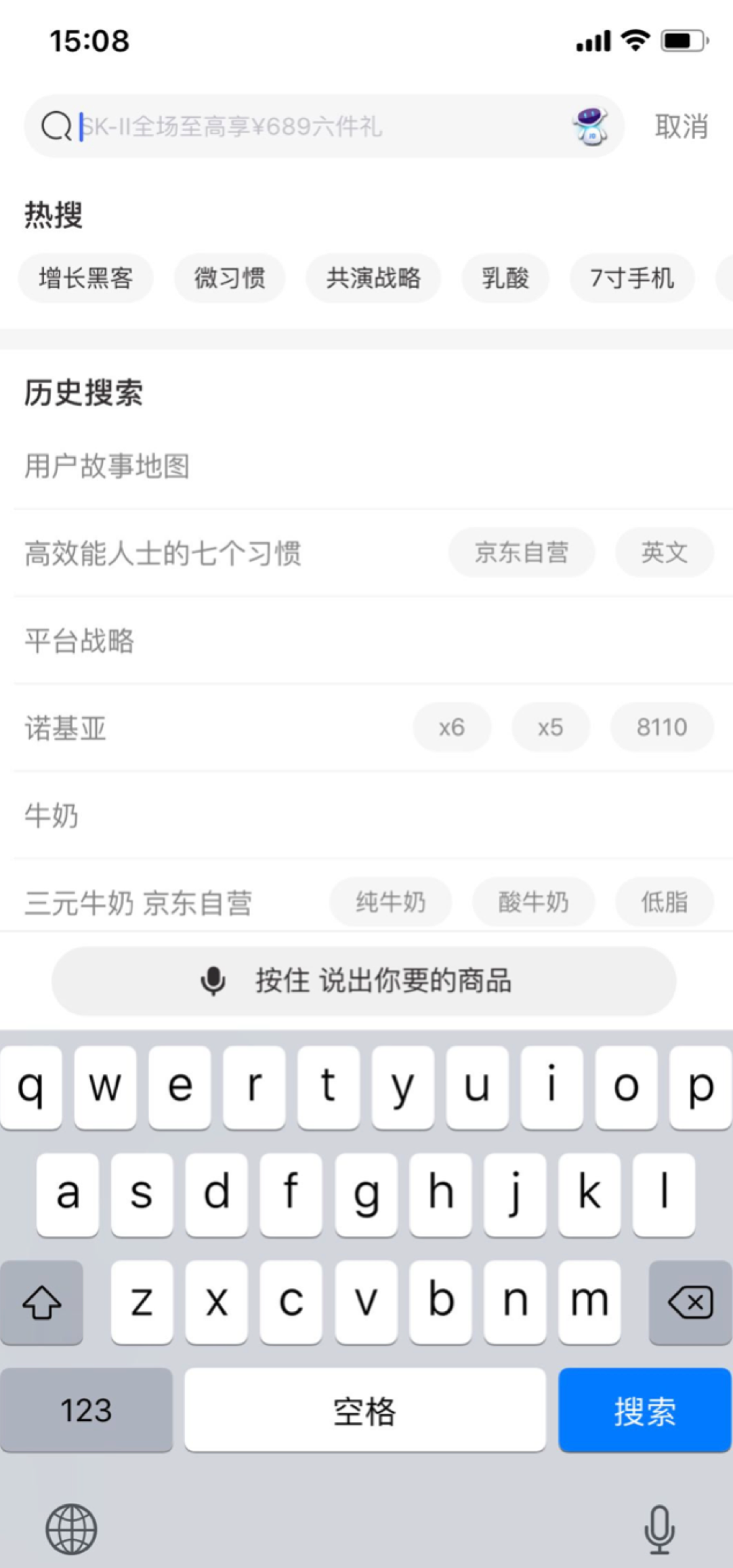
例:【京东】

*注:不同于搜索历史的时,这部分内容是产品后台配置的,不是用户行为产生的内容,因此就存在用户接受度的问题。
在数量上需要更加斟酌。根据产品内容属性的不同,纯文案的搜索词在10(或7±2)个左右能够让用户一目了然,较为复杂样式的搜索词则更要简化数量,让用户能够抓住信息的重点。
放置过多搜索词,不仅会稀释用户的注意力,更多的情况是被调起的输入法遮挡,反而降低曝光率。
5.其他用户推荐信息与广告运营位
例:【抖音】

【搜索过程页】操作便捷化与简洁化,产品功能人性化与智能化
此时用户主要的注意力焦点在输入过程中,因此目前的过程是操作功能为主,策略也需要以更好地满足用户的操作功能为导向。输入过程的简洁、便捷、快速是影响用户体验的关键痛点。
输入搜索词的过程中光标已经定位于此,搜索框处于激活状态,此时页面元素一般包括:
- 搜索框(一般带着提示词);
- 清除按钮(一般以X的形式出现,点击可清空当前全部搜索词,同时点击后可返回搜索中间页或跳出搜索功能);
- 搜索btn(iOS端键盘有搜索按键,但Android的输入法可能不是原生的,无法判断当前的状态,因此从通用性角度考虑,适宜放置一个显著的搜索btn)。
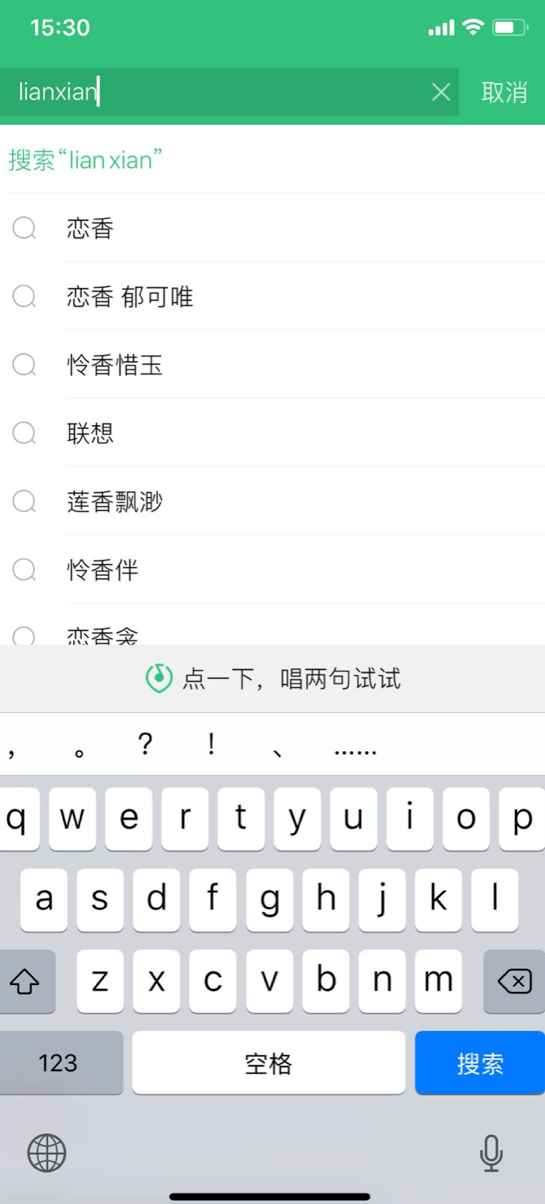
1.搜索联想词
根据用户逐渐输入内容而不断呈现的包含输入关键词的列表。搜索联想词能够帮助用户的输入信息起到纠正、提醒、引导的作用,给用户提供便捷搜索的作用。
例:【QQ音乐】

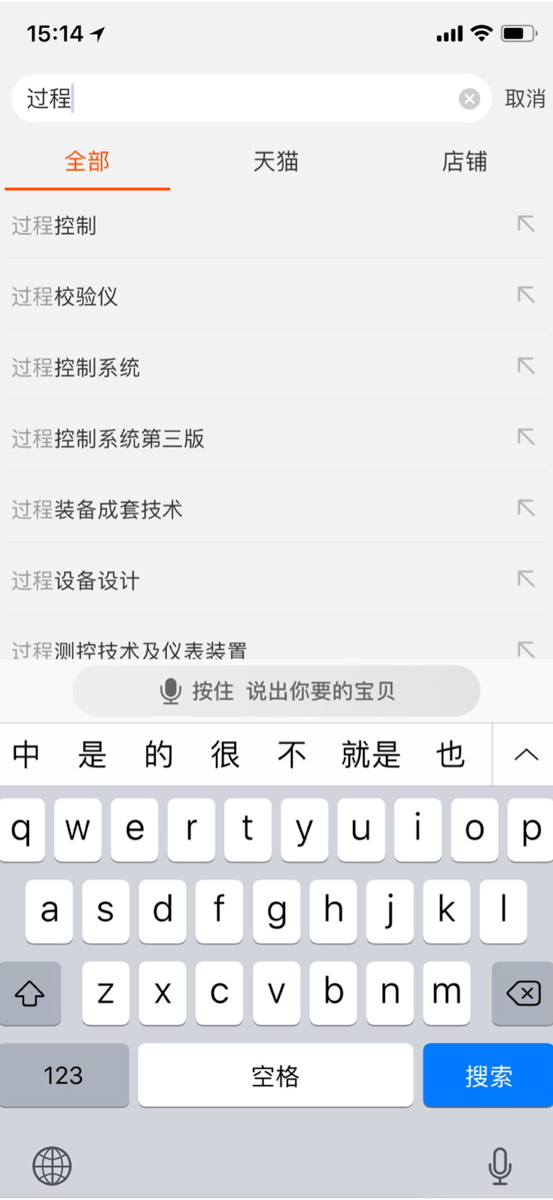
2.分类匹配
用户在搜索的过程中可以实时切换分类范围,同时显示固定范围下的搜索数量,不断自己的搜索范围能够让最终的搜索结果更加准确。
例:【淘宝】

【搜索结果页】用户的终极目标,产品策略的爆发地
搜索结果页是指用户点击搜索后看到的搜索内容的聚合页面,是用户搜索的终极目标。
从产品策略来看,搜索结果页也是一个信息内容聚合的关键页面,除了呈现必要的目标信息,往往还可以在其中放置更多偏向于产品策略的相关信息。

1.多tab分类展示
当内容品类过多时,可以分tab标签或者分card显示对应的内容。
例:【今日头条】

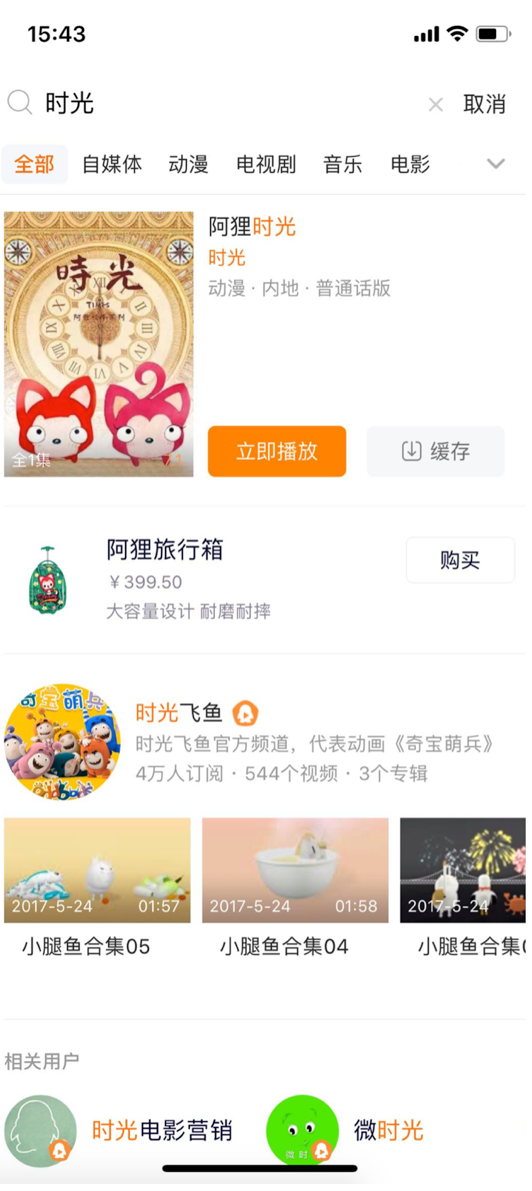
2.功能操作
与搜索结果的属性相关,主要用于缩短操作路径,大部分的用户可以快速完成相关功能操作。
如:视频类内容,则会露出播放或下载缓存btn;如:电商类产品则可出现购买或者加入购物车btn,用户可直接点击加入购物车,缩短整个流程的操作次数。
例:【腾讯视频】

3.轻量化搜索结果页
这种搜索结果页样式使用户单维度的搜索,例如电话簿或者地区选择等,搜索的结果和用户的搜索目标都是单一维度且高度一致的。
这种设计方式主要源自于以下几种原因:
- 用户端:用户在这种搜索场景下的目标比较单一和固定,同时对于结果有一定的预期,因此可直接显示搜索结果;
- 产品端:搜索范围固定,内容固定,目标内容在很长一段时间内不会变化,可以实现快速搜索,避免了请求服务器的加载loading过程中耗费的时间;
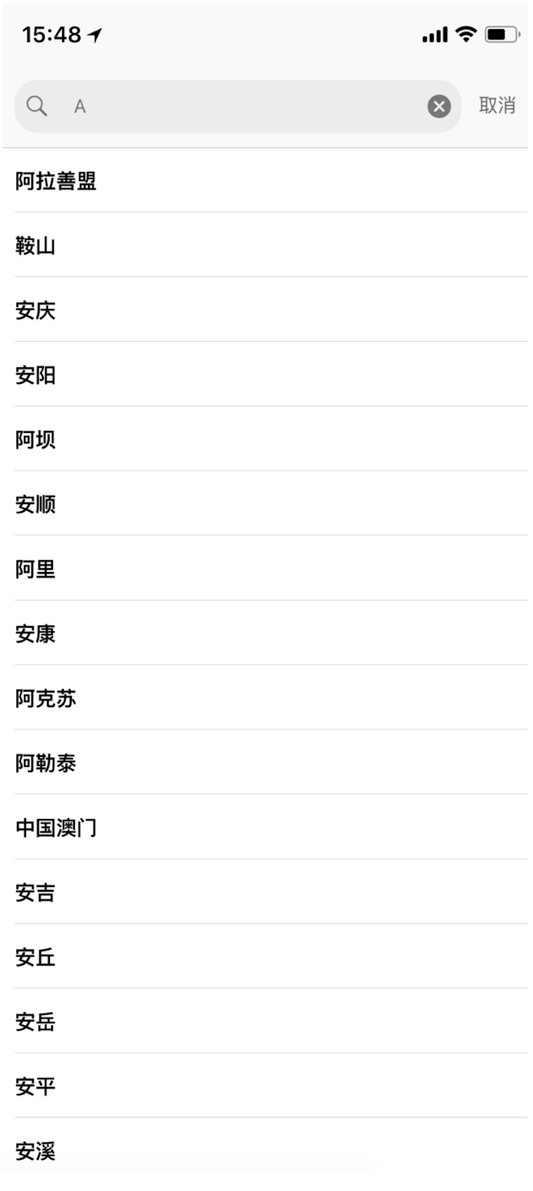
例:【美团-城市切换搜索】

以上内容是平时积累的一些总结,当然还有一些搜索的形式,比如Google、百度等搜索引擎App,搜索则占据了整个页面,结果页的产品策略及商业化策略则更为复杂,这里就不再深入了。
本文由@ 垚一垚 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








王老师 开始讲课了 棒棒👍 多发表一些。