Material Design:为什么 FAB (Floating Action Button) 是不好的体验设计

前段时间写过一篇 『Google Photos 的几点交互』,当时也觉得全屏浏览时,右下角那个蓝色的 Search 按钮(FAB Button)有点喧宾夺主,碍眼,明明只是位于浏览之后的次级操作却占据着重要的位置,碰巧在 Medium 上读到一篇关于 FAB 的文章,翻译后与大家分享下。
下面进入译文:
谷歌于一年前推出了全新的设计语言 Material Design ,旨在为手机、平板电脑、台式机和『其他平台』提供更一致、更广泛的『外观和感觉』。
重要功能包括 系统字体Roboto的升级版本 ,同时颜色更鲜艳,支持各种新动画效果,还具有内置的实时UI阴影,打造出 Android 平台出色的用户体验(如 Google App 在 iOS 上的表现)。
关于 Material Design ,自从其去年发布后有一件事一直困扰着我:浮动操作按钮(Floating Action Button)。
什么是 FAB?
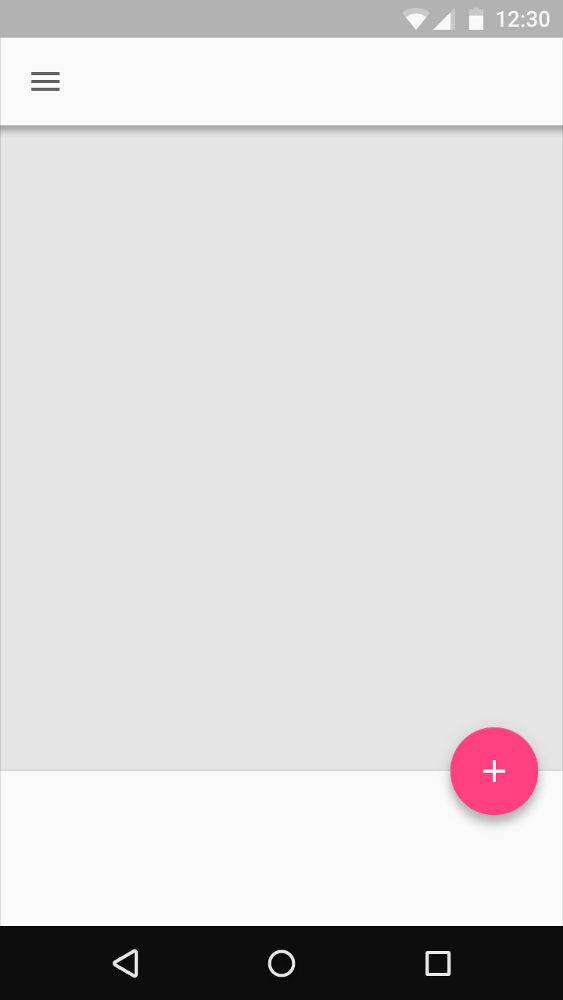
FAB 全称:Floating Action Button,是浮动操作按钮,一般作为进阶操作的开关,在用户界面中通常是一个漂浮的小圆圈,它有自身独特的动态效果,比如变形、弹出、位移等等,代表着在当前页面上用户的特定的操作。

由于 Material Design 大胆的视觉风格,FABs 非常难以忽视和突出——而这正是问题所在。
看上去 FABs 好像提供了理想的条件及好的用户体验,但在实际使用中,广泛使用的 FABs 可能对应用的整体体验有所影响,这里有一些原因:
它影响了沉浸式的用户体验
FABs 视觉突出——它确确实实在其它所有 UI 原素的上方,例如,添加一个 FAB 按钮尤其会影响到那些旨在提供的沉浸式体验的应用程序(或屏幕)。
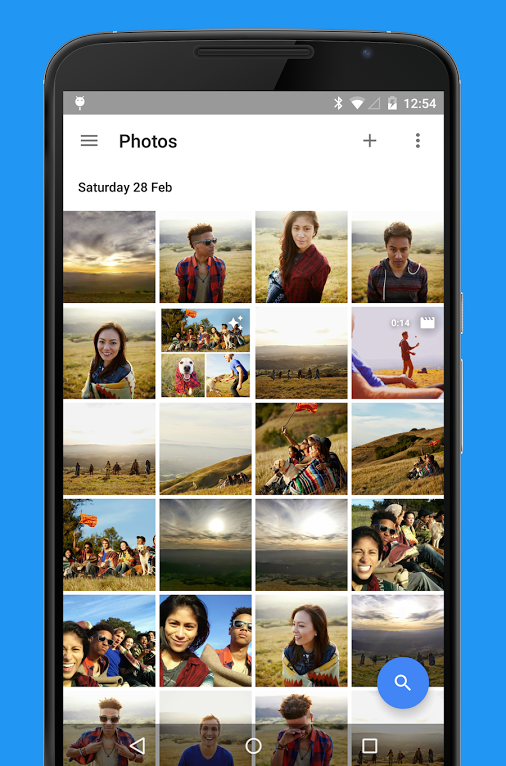
Google Photos 就是其中一个例子。

在 Gallery 视图中,有提供 浮动 Search 按钮,但问题是:当我打开照片应用时,我只是想…浏览我的照片。
浮动 Search 按钮就这样打断了用户沉浸式的体验,变成了 app 的主要操作目的,诚然,智能搜索是 Google Photos 提供的独特的功能,但这就意味着需要给它一个顶级的、持续出现的理由吗?(我以为不是的)
有趣的是,Google 与我的意见一致,在 Material Design 的设计指南中关于 FABs ,Google 是这样说的:
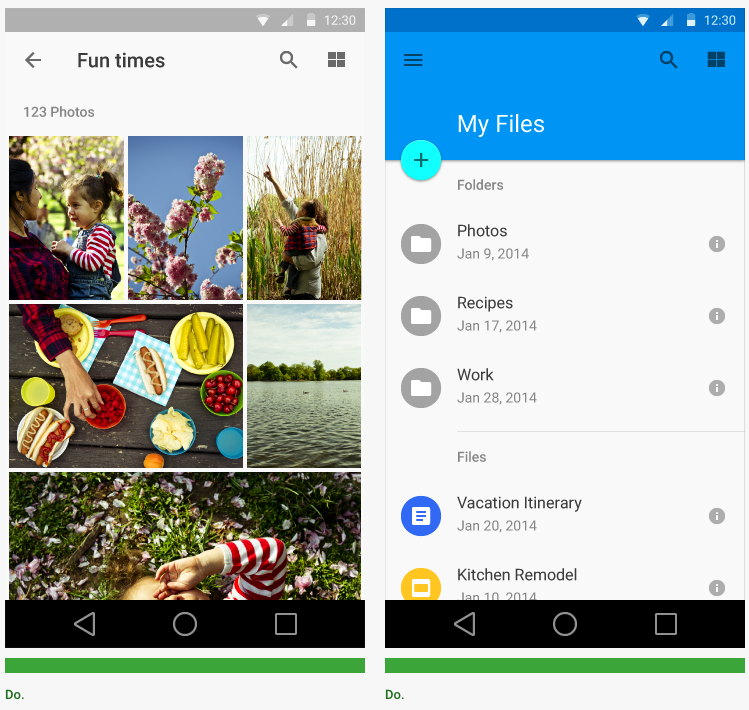
『并不是每一个屏幕都需要浮动操作按钮』,接着说:『一个浮动操作按钮应该能够代表这个 App 中的主要操作,左边主要是相册集和打开的图片,并不需要浮动按钮,而在右侧,主要的动作是添加内容,所以添加浮动操作按钮是合理的。』
Oops…

它们站出来,站在路上
就好像一枚硬币的另一面,可能更重要的是,FAB 妨碍着正常操作,它占领了屏幕上的一块区域,有效的阻止了内容。
但,嘿,FAB 只不过是一个小的圆形按钮,对吗?能有多少内容会被挡住呢?
如果你看看 Photos 的截图(紧凑视图下),会意识到右下角那个 Search 浮动按钮会占据缩略图 50% 的空间,很显然已经大到足以覆盖掉照片中一张甚至两张脸。
当你想看看屏幕上最后一行第四个缩略图时,还需要额外的滚动,这甚至不是最坏的情况。
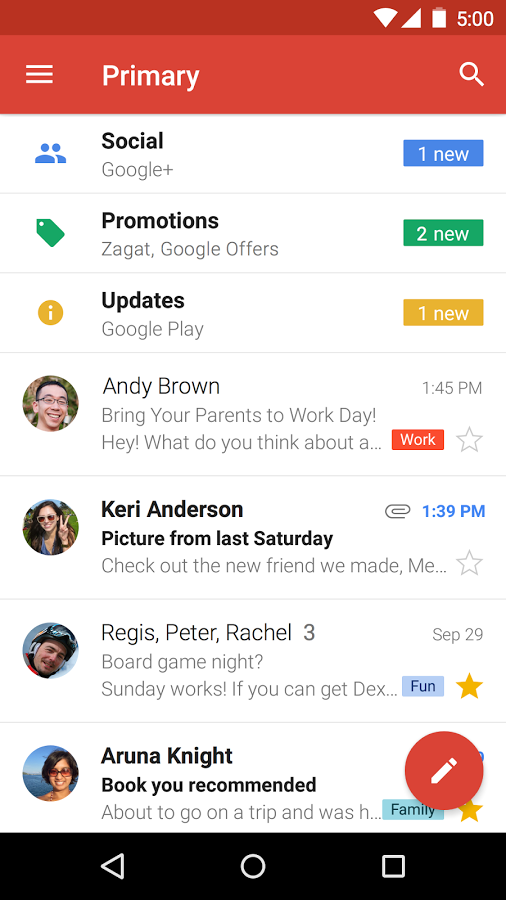
用户 dumazy 遇到了一个问题,FAB 按钮掩盖了 Favourite 按钮以及屏幕上的时间戳,这说明了一个所有 App 在列表页面都会遇到的问题,当列表中的最后一项不能在进行进一步滚动时,则更加是一个问题。

这意味着一整列的宽度必须做出牺牲(或通过重新定位 Favourite 按钮),以提供更好易用性,虽然可能不是看上去这样,但 FAB 按钮占据了比按钮本身还要大的空间。
进阶操作可能不经常使用
在做 UX 设计时,一定要记住 80/20 法则非常有用,其中指出,用户 80% 的时间将会使用 20% 的功能,换句话说,我们应该不遗余力的去设计那些用户大部分时间使用的几个重要功能。
FAB 实际上做到了这一点——理论上来讲。但是,如果『进阶操作』没有被用户经常使用呢?
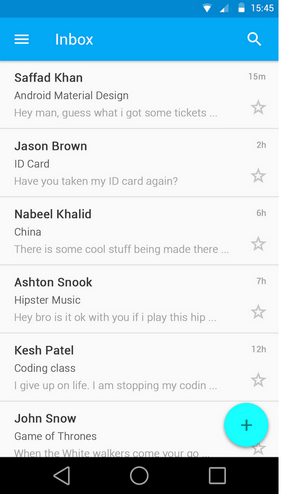
以 Google 的 Gmail 应用为例:

Gmail 应用的 FAB 是写邮件按钮,这表明主要操作是创建一封电子邮件。
但是,这是真的吗?
多项研究表明,在移动设备上,至少 50% 的用户是读邮件,撰写邮件方面,小到没有数据表明。换句话说,作为我们的日常经验也会证实,大多数用户倾向于使用他们的电子邮件 App 来阅读电子邮件。
也许有少量的用户会在移动设备上回复邮件,但这也仅发生在打开邮件之后(注意,这意味着他们将绕过首页的 FAB 按钮 )。
这种用户行为,有可能是由于虚拟键盘和自动更正的不完善的输入机制造成的(这句话翻译的可能不对),也就是说用户的主要操作实际上是阅读(和回复)的电子邮件,而不是撰写一封新的邮件。
那么,『撰写邮件』FAB 到底做了什么?
在极少的情况下会使用户感到爽,就是当用户在路上打开 App 后可以马上撰写邮件。但是更多时候,它只是占用屏幕空间,挡住星形按钮(收藏按钮)和时间戳,并持续不断的用醒目的红色来使用户分心。
我们需要 FABs 吗?仔细想想——我们真的想要 FABs 吗?
当然,并不是所有采用 Material Design 的应用中的 FAB 都降低了体验,一些使用了 FAB 的出色应用令人印象深刻,也因此提升了使用体验。

Google Maps 是一个很棒的例子,用户在地图上的主要动作是获得方向,FAB 这样做非常有意义,做了它该做的事。
但考虑使用地图时的场景下,用户的注意力总是会落到屏幕的中间,但在大多数应用中,不管是网格视图或列表视图,用户会与屏幕上任何位置的内容发生交互,包括 FAB 按钮处于的位置。
上面的截图也只说明了一部分:在实际使用过程中,FABs 会待在那里不动甚至当用户滚动屏幕时(大多数情况下);Google 多次强调在 Material Design 中 动效设计 与 UI 设计一样重要;缺少动效,截图并不能很好的展示出在上下文环境中的内容优先级。(这句话翻译的可能不对)
当优秀的 FAB 实现寥寥无几时,这就引出一个问题:我们需要 FABs 吗?
当我们看到使用 FAB 的应用存在一些缺点时,我们简单的归结为:用户在 App 上不只是执行操作,他们会阅读内容(如果时间不多时)。
FAB 在 Material Design 中设计的假设是基于用户会经常操作某个操作,因此将它做为一个可持续出现的高级按钮,但是大多数应用中,用户会专注在内容上的消费:在 Photos 中,用户想『查看』照片;在 Gmail 中,用户想要『阅读』他们的电子邮件;在 Facebook App 中,用户想『看』朋友们的状态。
因此,FAB 是种设计理念(或至少,是设计上的一种选择)使得最佳内容让位于操作,我们需要自问:这是折衷的需要吗?事实上,是一种折衷的做法吗?
FABs 在大部分时间降低了用户体验,我们也很难定义出在一个 App 中最常用的操作,还需去探索更加有效的方法(比如滑动屏幕时,隐藏 FAB 按钮,或者在不同位置展示元素),我想说,答案是一个响亮的:不。
Google 的 Material Design 是一个很好的,很棒的具有统一性、原则性的设计语言,至于 FAB,嗯,不是极好的(原文最后一句为:just isn’t that fab. )
原文链接地址:
#专栏作家#
大伟,微信电影 产品经理,人人都是产品经理专栏作家,从用户需求(在一大堆很酷的设想中砍掉当中的绝大一部分)到产品定义(有价值且符合公司战略发展),从产品原型到视觉设计,从交互到动效,毫无疑问,这些都是非常振奋人心和充满能量的,希望你可以在我们的会话中找到有用的东东。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








为什么说fab按钮不是好的体验设计,我是被标题吸引的
作为一种补充,写得挺好的!
这个东西 见仁见智
😛