Protopie教程:邮箱验证特效
本篇教程将展示如何使用Protopir制作一个邮箱验证特效,enjoy~

一、最终效果

二、知识点
在本次教程中,我们用到了一个新的知识点:监听&条件。
监听:图层的属性值或者变量 发生变化时,就会触发相应的反应动作。
条件:当触发动作满足预设条件时,指定反应动作发生。‘条件’必需有触发动作的前提下,对该触发动作发生后,在哪种状态下执行哪些反应起到指示性的作用。
三、制作过程
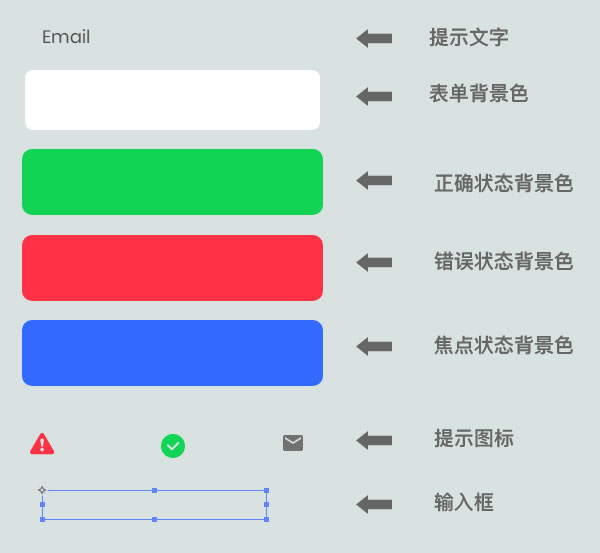
首先来看一下,本次教程用到的元素:

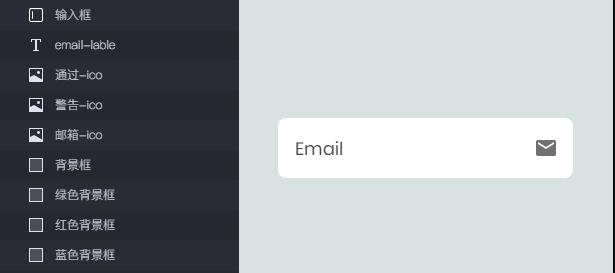
下面我们开始一步步完成这个特效,首先我们按照下图所示,将元素按不同图层顺序排列,并且将元素整理排放完成。

排列完成后,我们进行最基本的一些设置:将通过 / 警告 / 绿色背景框 / 红色背景框 / 蓝色背景框这几个图层的透明度都设置成0,目的是为了只显示默认的表单等待输入效果。
完成设置后,我们开始进行交互设置:
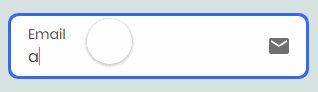
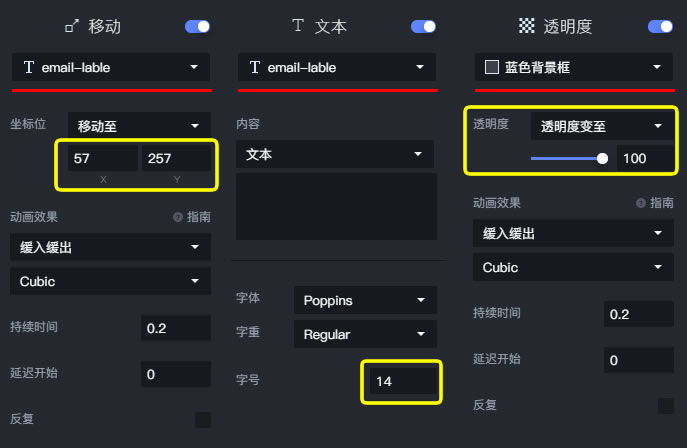
选择“输入框”图层,为该图层创建“单击”的触发动作,并且在该动作下添加:“移动”、“文本”、“透明度”3个参数。
- 移动:选择“email-lable”图层,将“移动至”坐标值设置为X:57 / Y:257
- 文本:选择“email-lable”图层,将“字号”修改为14
- 透明度:选择“蓝色背景框”图层,将“透明度”设置为100

以上三个参数的设置,为了实现,点击输入框后,Email字样上移,并且缩小字号,同时蓝色背景框显示以表示当前输入框为焦点状态。
下一步,我们来完成对输入框输入内容的判断,并且根据输入的值,显示不同的提示特效。这里我们就需要用到“监听”和“条件”2个新的知识点。
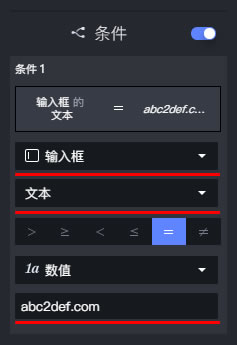
我们选择输入框,添加“条件”的参数,并且按下图进行设置。设置的意思:当输入框输入文本为bbc def.com时,触发指定特效。

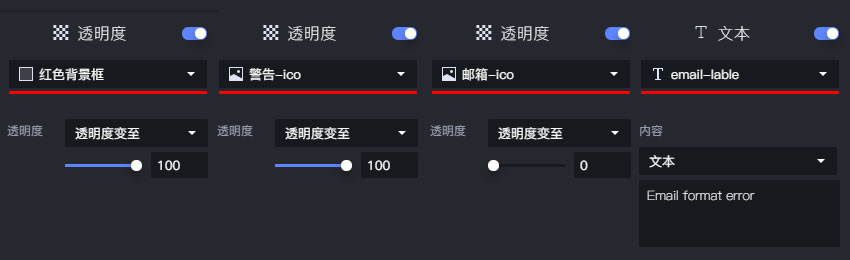
条件规则创建完成后,我们来为该规则创建2个特效,“透明度”&“文本”。
- 透明度:将“红色背景框”、“警告”2个图层的透明度设置成100;将“邮箱”图层设置为0
- 文本:将“email-lable”图层,文本值修改为“Email format error”

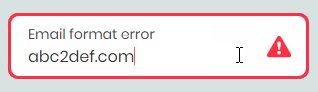
以上几个参数的设置,为了实现,点击输入框后,输入“abc2def.com”时,出现红色警告框。
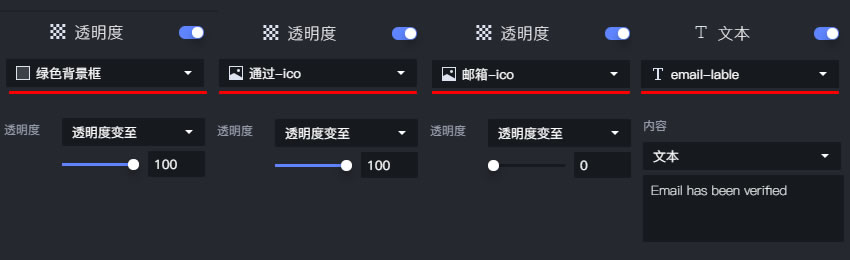
下一步,我们来实现,输入“abc@def.com”时,出现绿色提示框的特效,设置方法与警告框特效制作类似,我们这里只列出不同点:
- 条件:在设置时,值填写abc@def.com
- 透明度:将“绿色背景框”、“通过”2个图层的透明度设置成100;将“邮箱”图层设置为0
- 文本:将“email-lable”图层,文本值修改为“Email has been verified”

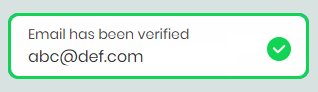
以上几个参数的设置,为了实现,点击输入框后,输入“abc@def.com”时,出现绿色框。
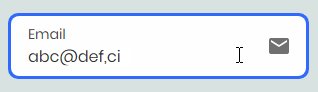
为了更好的用户体验,我们还需要设置当输入框为空值时,显示蓝色框,隐藏红色和绿色框,具体设置方式使用“透明度”完成。可以直接在源文件中查看。
至此,我们完成了该教程的特效制作。
源文件下载
https://pan.baidu.com/s/1JpnYv26uZ208wtdH48xmag
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







