赞!WEB设计之路!网络视觉艺术发展史概览

“作为设计师,这篇文章一定要看看,非常棒的总结!帮您理清web视觉的发展历程,强力推荐!”
1822年查尔斯·巴比奇(Charles Babbage)发明了第一台计算机(差分机),宣告了新一轮信息革命的开始。也许连巴比奇自己都没想到,计算机的问世会如狂风暴雨一般,几乎改变了未来 200年间人们的生活方式。到如今,计算机已成为了人们工作、学习、生活等方面不可或缺的工具,如同人类的左膀右臂一般,舍之不去。
推荐关注作者微博@TANX_谭雄 原文:http://tanxdesign.com/?p=84
艺术,作为人类的高级情感需求,几乎充斥着世界的每个角落,从古至今皆是如此,计算机也不例外。从计算机图形操作界面发明那天起,网络视觉艺术便随 之诞生,并在之后的几十年间一直伴其左右,不断变化,不断发展。如同其他艺术流派一样,网络视觉艺术有他自己的轨迹,也有属于他自己的发展历史。艺术的发 展跟时代的发展是密不可分的,网络视觉艺术的每一次创新也几乎都伴随着一次计算机技术的变革,每一种艺术风格也都是应时代而生,因此必然有其适用环境和局 限性。网络视觉设计师在应用每一种风格的时候,必须了解风格的前世今生以及其背后的故事,只有这样,艺术与功能才能相得益彰,而不至让视觉沦为表面,变得 平庸。
一、 网络视觉艺术发展史概览
200年,让美国从荒蛮土著变成了世界霸主,也让计算机从原始萌芽发展到如日中天。历史总是让人兴奋而感慨,兴奋每一件新事物的崛起,感慨万物终将 衰亡。想来我们是无缘见到互联网技术的终点了,庆幸的是我们经历了他的成长与繁华,同样,我们也见证了网络视觉艺术的发展。而作为设计师,我们正书写着网 络视觉艺术的历史,既是要创造未来,那便得先了解过去。
1.1 网络视觉艺术的起源
如前面所说,网络视觉艺术的每一次变革都是起源于技术的变革。对于PC业界来说,最重要的一项发明也许是1981年IBM PC的推出,但对于网络视觉艺术来说,最具革命性的一次创新应该是1984年苹果Macintosh的发布,因为Macintosh首次实现了图形界面操 作系统,并且第一次让个人计算机具备了多媒体处理能力,这为网络视觉艺术设计提供了最基础的平台。
图1.1.1:Apple Macintosh
另一个具有同样划时代意义的发明是Internet,这个萌生于1969年美国军方(Arpanet)、90年代初普及到全世界的网络,让我们今天做的一切成为可能。也正是基于图形界面和Internet,网络视觉艺术才真正产生。
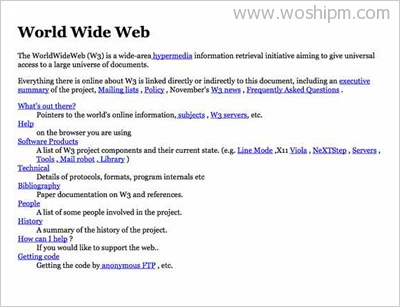
然而网络视觉艺术对于当时的设计师来说仍然只是一块看得见、吃不着的饼,虽然平台已经成型,但是缺少设计的工具和技术支持,所以很多当时的界面在如 今看来显得比较粗糙。1991年8月,Tim Berners-Lee发布了史上第一个网站,这个网站是由纯文本构成的,目的是试图告诉人们什么是互联网。

图1.1.2:第一个网页(1992)
1994年,万维网联盟形成(W3C),他们将html确立为网页的标准标记语言。早期的Html能够实现一些基本的标签,如标题 (<h1>,<h2>…)、段落(<p>)以及图片(<img>)等,这些标签能够让网页展示基本的信 息,也能实现基本的排版布局。值得一提的是,当时的页面虽然简陋粗糙,但却总是能清晰地提供给用户有价值的信息。尽管如今的设计华丽而多变,尽管我们每天 高呼用户体验,但很多人却总是连这些最基本的设计宗旨都不遵守。

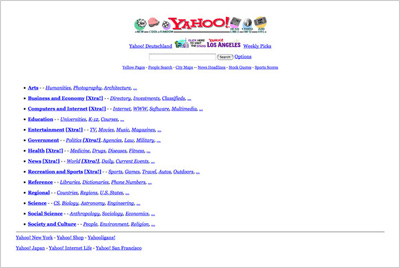
图1.1.3:Yahoo!(1996)

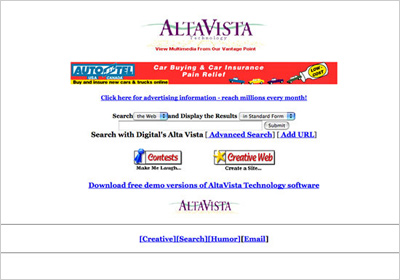
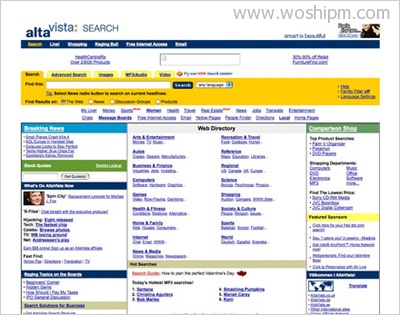
图1.1.4:Altavista(1996)
随后表格(Table)布局的出现让设计有了较大的进步,同时期一些所见即所得的设计软件的出现也让这项技术变得相对容易。

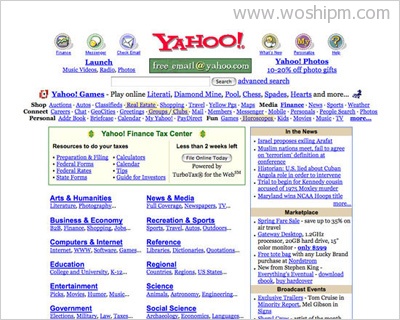
图1.1.5:Yahoo!(2002)

图1.1.6:Altavista(2002)
从某种程度上来说,这个时期是网络艺术设计与功能结合的较好的一个时期,通过表格布局,设计师能够实现比较漂亮和规整的 布局,同时限于当时的技术,不会有太多的视觉元素干扰内容,信息的可读性非常强。著名用户体验书籍《don’t make me think》就是Steve Krug于2000年编写的,这本书里讲到的设计理念直到今天仍然非常适用。
从第一张网页的诞生到表格布局的风靡,这个阶段我们可以认为是网络视觉艺术的萌芽期或者发源期,网络视觉的基础和核心在这个阶段基本成型。接下来的几年间,网络视觉艺术的发展速度则有些超乎想象,风起云涌的江湖时代正在来临。
1.2 网络视觉艺术的发展
在这个群雄争霸的时期,首先崛起的当是Flash技术,Flash出生于1996年,最初被称为 FutureSplash Animator,然后是 Macromedia Flash,后来被Adobe公司收购,改名 Adobe Flash。Flash让动态交互网页成为可能,一时间各种网页动画效果五花八门,层出不穷,设计师们憋了好久的创意集体爆发,且这一潮流经久不衰。
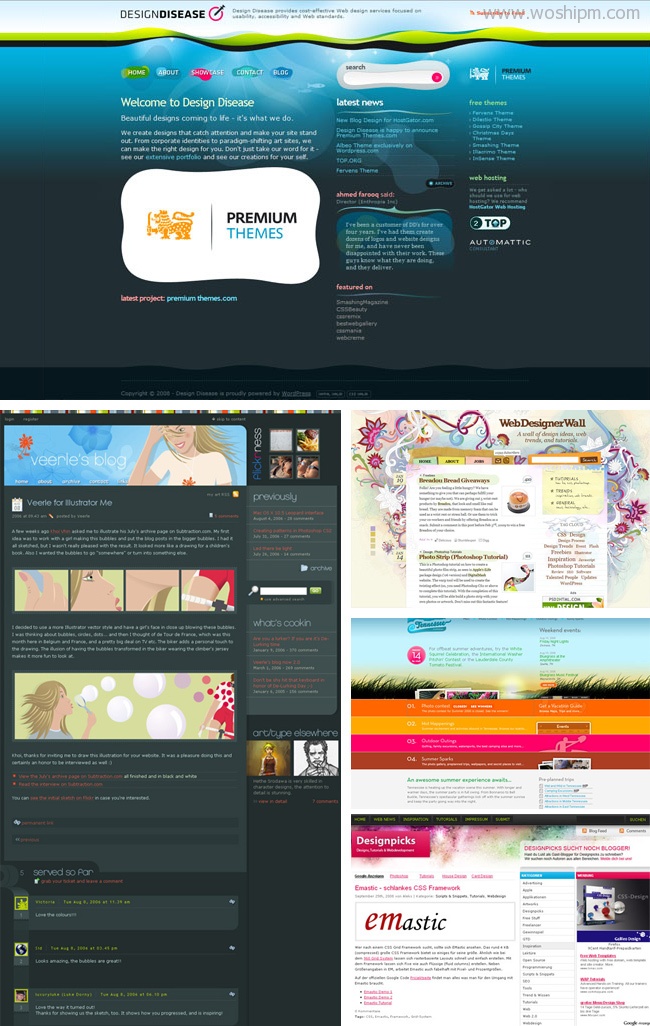
到21世纪初,flash的一大竞争对手登上了舞台,它就是CSS(Cascading Style Sheet),其实CSS 1早在1996年就诞生了,只是一直被忽视,直到21世纪初才真正被人们了解和接受。CSS2.x具备太多flash所不具备的优势,比如内容与表现分 离、网页文件体积小等,因此很快被世人青睐。而2004年web2.0的诞生无疑让CSS更加炙手可热,一时间,以HTML+CSS为核心表现手段的 web2.0风格风生水起,同时期Javascript脚本语言等弥补了CSS在动态交互方面的不足,让这场战局变得更加有趣。让我们一起来欣赏一下以 Flash、Html4.01/XHtml+CSS2、Javascript等技术为核心的网页作品:
Flash篇

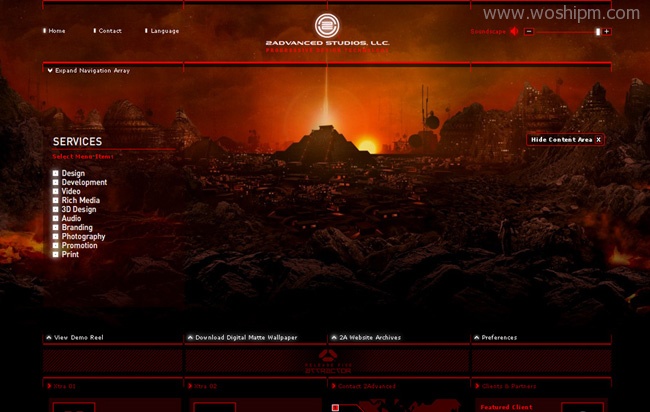
图1.2.1 2Advanced
知名交互设计公司2Advanced的网站首页,相信很多人都知道这个设计团队,他们每一次首页的改版都设计的非常炫,而且细节十足,绝对是flash设计师参考学习的典范。

图1.2.2 苹果树下
还记得那些年的苹果树下吗?精致的场景,可爱的画风也可谓风靡一时。

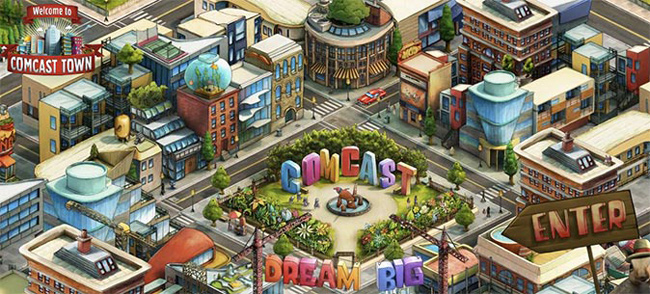
图1.2.3

图1.2.4
使用flash做虚拟现实场景也是非常流行的表现手法,设计师精细的场景表现,几乎可以以假乱真。
CSS篇

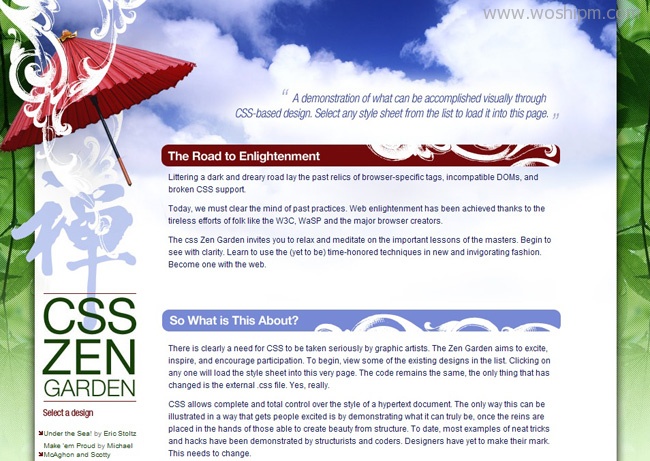
图1.2.5 CSS ZEN GARDEN
你可以不记得所有CSS网站,唯独不能忘记CSS ZEN GARDEN,这个网站为用户架构了一个完美符合W3C标准的html结构,设计师可以自己设计CSS文件来修改样式,100%做到内容与表现分离。相信这个网站一定帮到了不少人,至少在很大程度上帮助到了笔者。

图1.2.6 博客风潮
你是否拥有或者曾经拥有一个属于自己的blog?作为web2.0的完美诠释者,博客风靡了相当长一段时间,而强大的博客程序Wordpress也 为广大blogger提供了一个非常好的平台,可以说WP成就了一个独立的CSS风格。直到twitter的出现,博客的统治地位才被掀翻。

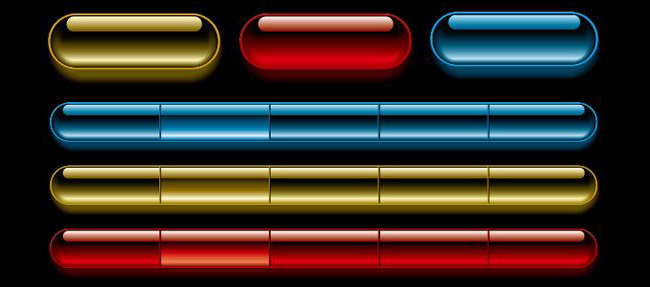
图1.2.7 水晶图标
这张图是否能让你想起一个时代,一个水晶的时代?21世纪初的几年间,伴随着flash的日趋强大,水晶风格的设计相当流行,不过没过多久,人们就腻味了这种过于华丽的风格,随即将其打入冷宫。
这就是Flash与CSS2.x时期的主流设计,是否有种华丽丽的感觉?然而人们没有注意到的是,在这种繁华的背后,一股暗流正在悄然涌动,那就是 移动互联(Mobile Internet),当时的人们可能做梦也没想到,移动互联将在未来短短的几年间颠覆互联网的格局。这一变化发生在2007-2008年,当时3G技术开 始流行,各家手机生厂商陆续投入3G手机的研发。2007年6月29日,第一代iPhone上市,Apple发布的这款手机让手机行业发生了天翻地覆的变 化,甚至让曾经风风火火的Motorola最后不得不投靠google。

图1.2.8 iphone 5
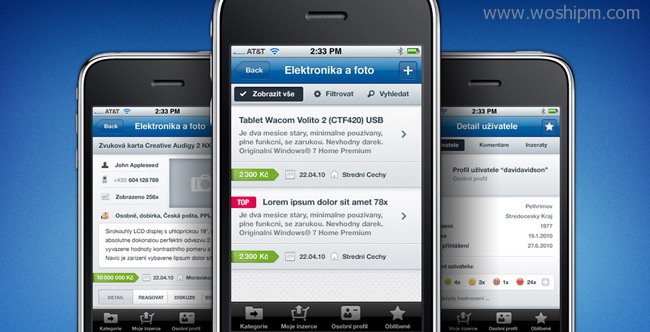
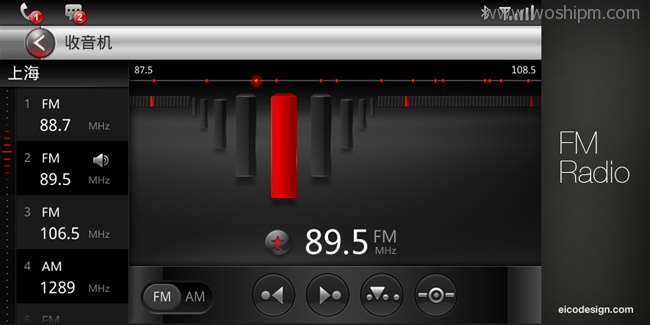
伴随着3G技术和3G设备的成熟,一种被称为UI风格的设计形式日趋主流,这种风格最初是用于移动界面或者电脑软件,后来被迁移到了Web端。

图1.2.9 手机UI界面

图1.2.10 软件UI界面

图1.2.10 UI风格Web界面
UI风格主要是通过很强列的质感来表现内容,这对触摸界面来说非常有优势,能带给用户很好的指尖操作体验。
2001-2010这十年网络视觉的江湖风生水起,群雄争霸,这个时期可以归结为网络视觉艺术的发展期,相信我们多多少少都有亲身经历,而我们正在谱写的,则是网络视觉艺术的第三个阶段。
1.3 网络视觉艺术的现状
一段喧嚣过后总是一段平静,经历了这么长时间的浮华,人们渐渐累了,于是简约成了大多数人的追求,人们开始思考哪些是必须的,哪些是完全不必要的?有没有更简单的表达问题的方法?
人们再也受不了曾经UI风格、水晶风格、写实风格以及酷炫flash的华丽,那种甜到腻的感觉让大家开始反胃。因此设计师们开始做减法,首先创造了微质感风格,微质感是对之前时期的良好过渡,让人们对即将到来的其他风格有一个缓冲过程。

图1.3.1 微质感风格web界面
顾名思义,微质感是对质感轻微的表现,一方面保留了质感纹理,另一方面弱化了视觉对内容的干扰。很快,微质感就取代了之前的设计形式,成为主流风格。
2008年1月22日,html5草案发布,配合Css3,让世人眼前一亮,不少人甚至认为html5+css3直接宣判了flash的死刑。事实 没那么严重,最多也是个死缓,但是其对flash的冲击是相当巨大的,因为html5+css3可以实现很多复杂的动画效果,而且符合W3C标准。在众多 html5动画效果里面,有一个表现的特别抢眼,它叫Parallax Scrolling(视觉滚差),它通过控制不同内容的滚动速度,营造出假3D的感觉,刚好赶上当年3D电影流行,因此很快被人们奉为神物。

图1.3.2 Parallax Scrolling页面设计
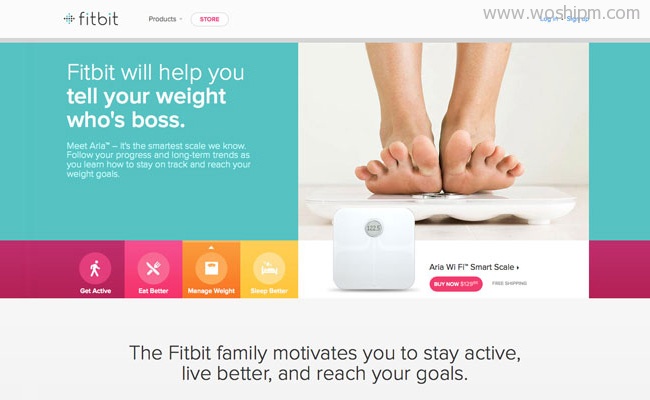
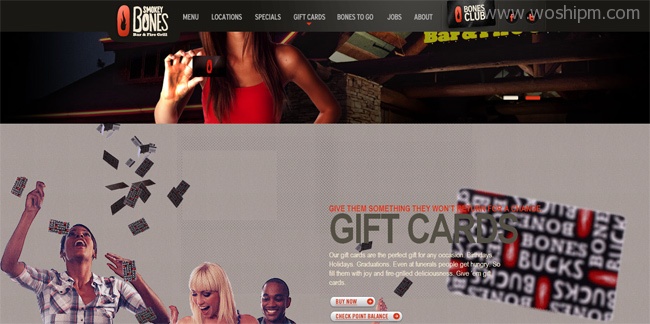
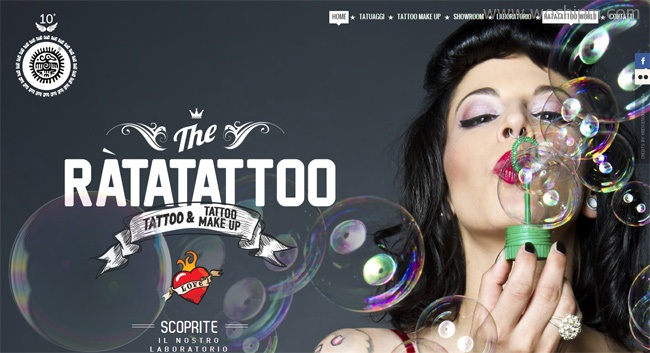
让人意想不到的是,parallax的流行同时带动了另一个视觉风格的发展,那就是全屏背景设计。Parallax技术通常都会通过全屏效果来表 现,以产生更强的冲击力,久而久之,人们发现这种风格不仅能产生很强的冲击力,而且能够用很简洁的方式清晰地表达内容,特别是用在对产品的表现上。因此全 屏背景风格成为了近两年的主流风格之一,不论是全屏图片还是全屏色彩,都相当流行。

图1.3.3 全屏图片背景
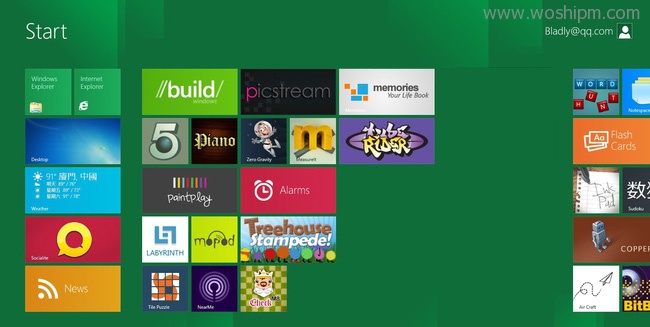
人们继续寻找着简洁的表达方式,大胆的Microsoft创造了一种极具风险和创新性的风格,叫做Metro,Metro的核心是平面化,将所有页面元素都以平面色块的形式表达出来,摒弃除色彩与内容之外的一切装饰。

图1.3.4 Window Metro界面
Metro的诞生引领了一个新的设计风潮叫做扁平化设计,在经历了微质感的过渡后,扁平化设计很快就被人们接受并成为主流,扁平化设计的优势在于它既能保留较强的表现力,又能有效地降低装饰元素对主题内容的干扰,让用户更好地接收到主体。

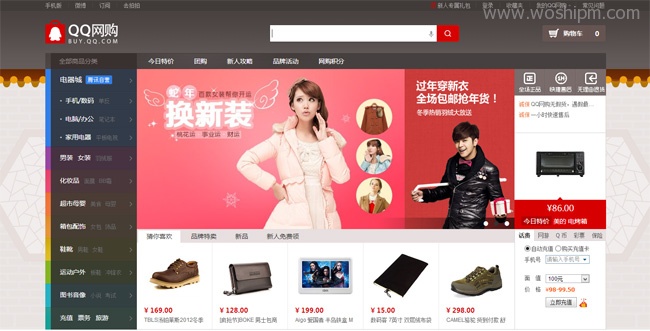
图1.3.5 扁平化的QQ网购首页
以上介绍的就是从互联网诞生到现今的主要视觉风格及发展过程,很难想象这么复杂的变迁过程居然就发生在短短的20年时间里,互联网的发展速度实在是有些快的惊人。
二、 网络视觉艺术发展规律
2.1 简-繁-简的规律
世间万物的发展都有其特定的规律,网络视觉艺术也不例外,细细看来,我们会发现网络视觉艺术基本上是沿着“简-繁-简”的路径在发展。
在网络视觉艺术发展的初期,由于技术和硬件的局限,网页设计基本停留于“满足功能需求”的阶段,因此我们看到当时的网页都是非常简陋和粗糙的。但随 着人们认知的不断发展,审美的需求也在不断提高,人们受够了这些“简单而丑陋”的页面,他们开始想:如果网页能动起来多好?如果我能做一个虚拟的城市多 好?…商家也在想,如果我能满足他们这些需求,利润岂可估量?于是乎,开发者们不得不想尽办法来满足人们这些“苛刻”需求。终于有一天,他们做到了,他们 带来了flash、css、javascript等先进技术,让人们的梦想成为现实。那一刻,人们先前所预谋的各种场景都接二连三地被表现了出来,设计师 们充分发挥着自己的想象力,把网页设计的尽可能复杂,尽可能炫目,尽可能与众不同。苛刻的人们充分体会到了设计师们的强大表现力,这甚至带动了整个设计师 行业的飞速发展,一时间,各种网页设计培训班、flash培训班等如雨后春笋般发展起来,盛况空前。然而渐渐地,就像吃巧克力一样,人们腻味了,他们开始 反思:我一定要用一个金碧辉煌的3D大厅设计来体现我们酒店的高档吗?我一定要用一个交互复杂,酷炫夺目的动画来体现我的专业吗?…是否有更简单的办法? 设计师们开始简化,开始沉淀,那些华而不实的元素渐渐被抛弃,而那些关键核心的元素则得以保留并强化,有些人强化了质感,有些人强化了内容,有些人强化了 交互,这些设计方法共同筑成了一个风格简约、表现力强的时期,也就是我们现在正在经历的时期。
到此,网络视觉艺术“简-繁-简”的发展路径基本形成,有人可能会问,那网络视觉今后会沿着怎样一个路径发展呢?我们先来分析两个相似的例子。
2.2 不仅仅是网络视觉艺术的规律
“简-繁-简“的发展规律不仅仅适用于网络视觉艺术,纵观整个世界艺术发展史,我们会发现古今艺术的发展同样符合这一规律。在艺术发展的初期(从人 类史前时期到古埃及时期),绘画或雕塑都非常粗糙简陋,因为当时人们做这些“艺术创作”的初衷只是为了实现某些功能,比如教育、祭祀等,没有考虑太多美学 层面的东西。

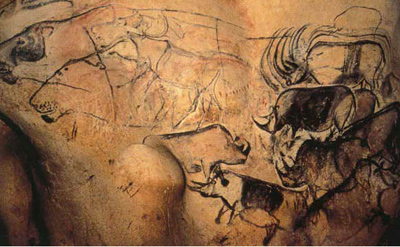
图2.2.1 法国拉斯科洞窟岩画

图2.2.2 阿门哈特的石碑
到古典时期,雕塑和绘画开始被赋予更多美学的含义,这一时期的艺术品都是精雕细琢,非常精致。限于当时人们的认知,艺术作品基本上都是以现实为参考。
这一创作理念在接下来的文艺复兴时期得到了进一步升华,为了让作品更加拟真,大师们开始研究材质、比例、色彩等等,以达芬奇、米开朗琪罗和拉斐尔为代表的文艺复兴艺术家开创了古典艺术最辉煌的时期。

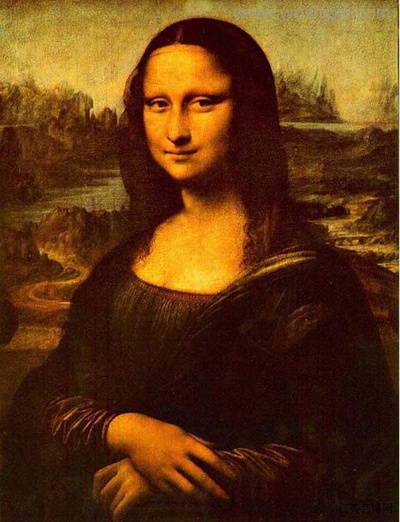
图2.2.4 蒙娜丽莎的微笑
到16世纪后期,文艺复兴的古典风格仍然备受世人尊崇,样式主义(学院派、卡拉瓦乔主义、巴洛克)主要也是对文艺复兴的传承。

图2.2.5 宫女
真正将古典风格变得“甜到腻”的当属洛可可风格,洛可可主要表现当时上流社会的享乐、奢华及爱欲交织,而在表现元素上则过多使用曲线,因此作品展现出来的效果是浮华、繁琐和矫揉造作。

图2.2.6 洛可可建筑
洛可可的糜烂终究是引起了反感,新古典主义的产生就是对洛可可的终结,在表现形式上,新古典主义很接近古典主义,从另一个角度也可以说是对洛可可的简化表现。

图2.2.7 赫拉斯的宣誓
以洛可可为分界,往下的艺术流派开始变化和沉淀,一方面是古典艺术已经无法超越,艺术家必须朝另外的方向发展,另一方面由于当时工商业的发展,社会 节奏变快,人们对复杂事物的接受度在降低,但最重要的一点原因,是摄影技术的发明,这几乎宣判了古典艺术的死刑。在这时期众多艺术流派中,以塞尚、梵高、 高更为代表的后印象主义是最具历史意义的,因为他们不光是在表现手法上创新,更重要的是在创作思想上颠覆了以往所有的流派。他们不再重点表现绘画内容的思 想,而是表现创作者的思想。

图2.2.8 星夜
再往后的艺术流派变得异常繁多,艺术家们从各个角度去尝试变化,如抽象主义、立体主义、极简主义和波普艺术等,艺术的元素被分离,有的保留色彩,有的保留形体,但艺术终归变得纯粹而简约,经过几千年的发展沉淀,最终留下的,是艺术中最精华的部分。

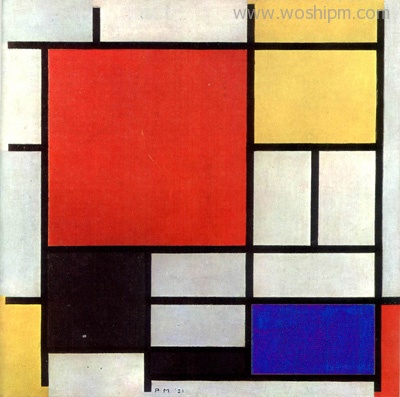
图2.2.10 蒙德里安作品

图2.2.11 极简风格海报
纵观世界艺术发展史,简-繁-简的思路非常明晰,而如果我们放眼世间万物,会发现这个规律无处不在,比如说人一生的发展,婴幼儿时期对世界处于未知 状态,因此行为思想很简单,到童年、青年时期,我们对世界的了解程度加深,好奇心变强,因此行为表现会很丰富,喜欢挑战,喜欢冒险、尝试新事物,等到中年 时期,我们渐渐厌倦、疲惫和经验丰富,不再像年轻时候那么冲动,我们遇事三思而后行,行为冷静,我们在这个时期会渐渐沉淀,一直到老年,看尽世间繁华,内 心归于平淡,回归简单的生活。
但是这个过程中有一点要搞清楚,那就是前期的简跟后期的简虽然很像,但是却有本质的区别,比如我们婴儿时期每天的生活是吃饭睡觉,老年时期也是吃饭 睡觉,但前者是因为我们只会吃饭睡觉,而后者是因为我们只想吃饭睡觉,后者是经过多年的沉淀之后,找到一种最适合自己的生活方式。网页视觉也是如此,早期 的简可以说是简陋,而后期的简是简约,每个人都能设计出简陋的东西,但很少人能真正做出简约的东西。只有对设计艺术很熟悉,尝试过很多不同的设计方式的大 家,才知道如何从众多网页设计元素中提炼出最核心、最本质的部分,设计出真正简约的作品。
三、 从规律中得到的启示
启示一 简约、沉淀—未来几年的趋势
当前的网络视觉艺术已经从简陋经过繁华发展到了沉淀、简约的阶段,结合国内用户的平均认知水平,这个阶段应该还会持续很久,直到某天用户能够接受极 简风格。我理解的极简风格就是页面里除了内容本身外没有多余的元素,通过很好的版式布局,达到内容突出、情感丰富、品牌风格明显的效果。因此要实现极简风 格,除了用户认知以外,内容本身的表现力和感染力也很重要,目前国内网络视觉普遍还达不到这个要求,现阶段还需借助一些辅助元素,比如色彩、质感等来加强 表现力。
启示二 简约非是一蹴而就
刚刚讲到了网络视觉艺术的发展规律,讲到简陋和简约的区别,那我们在学习的时候也需要注意,用岳不群的话说,所谓凡事欲速则不达,练武之人讲究循序 渐进…如果设计师不去接触、学习各种表现手法,不去了解历史,不去经历“繁”的环节,是不可能做出简约的作品的,往往最终表现出来的只是简陋而已。
启示三 因地制宜,不要对流行趋之若鹜
经常接触到一些人,他们只管目前流行什么风格,就搬到自己的平台上,根本不顾这种风格跟自己的产品、用户是否相符。一方面,流行的东西我们确实应该 敏感,不然我们的作品就容易落伍,变得老土,但另一方面,我们在使用流行元素时一定要分析自己的定位、自己当前的发展阶段,综合考虑,才能做出真正优秀的 作品。
简简单单几千字,写的不尽周到详实,只是希望通过对网络视觉艺术的终结和简单分析,能够给予大家以启发,时间仓促,若有不实之处,欢迎批评指正。
本文系作者:tanxdesign辛苦原创,转载请注明出处
专栏作家
产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







