Protopie实战教程:数字自增效果
本文主要介绍用户查看个人账户资金或者积分的时候,资金从0开始增长的效果如何制成,enjoy~

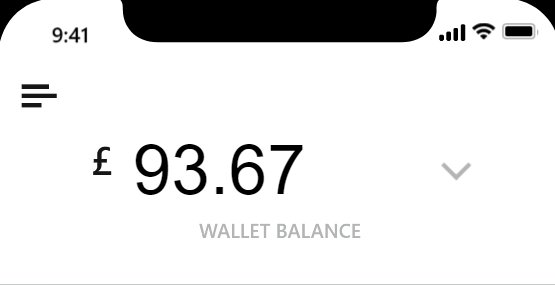
在很多应用中,用户查看个人账户资金或者积分的时候,可以看到资金从0开始增长的效果,类似于这样的效果:

我们可以通过监听“变量”的方法来实现这个效果:
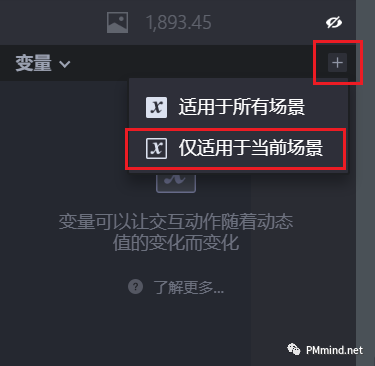
在界面左下角的“变量”窗口点击“+”号添加变量,如果所创建的变量需要跨场景使用,则选择“适用于所有场景”,否则只要选择“仅适用于当前场景”即可。

创建后为了便于识别,我们可以双击变量将默认的变量名“variable1”改为EUR。并使用默认的设置“数字”“0”。

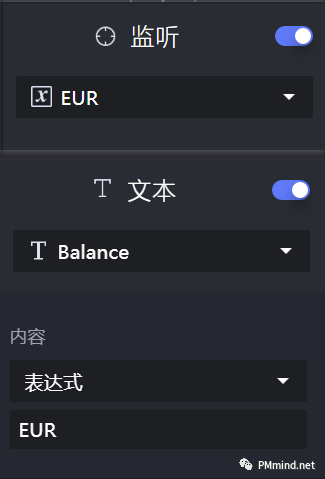
我们为变量“EUR”增加“监听”事件,监听变量的数值;添加“文本”事件,选择“Balance”,文本内容设置为“表达式”“EUR”。

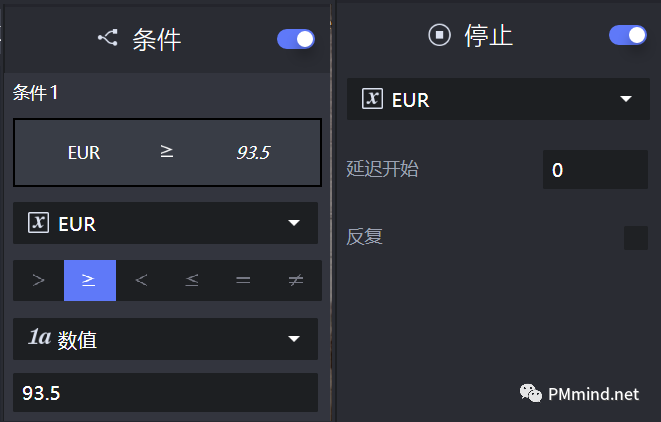
然后,我们为其添加停止条件:当“EUR”“≥”“93.5”时,添加停止事件并设置对象为“EUR”变量。

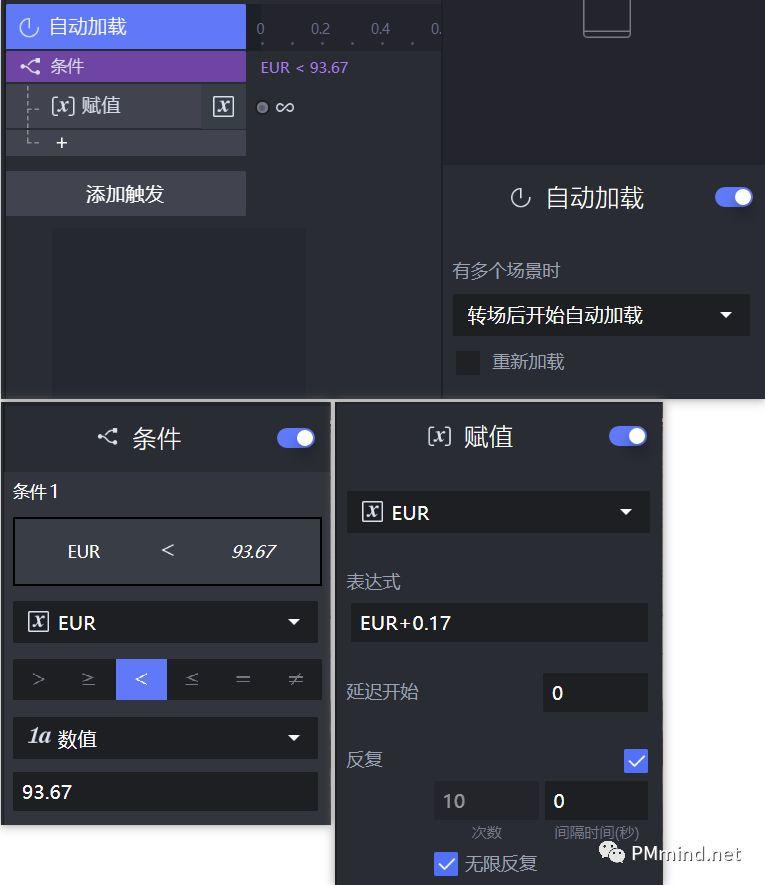
我们在页面加载时为变量“EUR”赋值,使其自增:选择“转场后开始自动加载”,添加“条件”当“EUR”“<”“93.67”时,为“EUR”“赋值”,其表达式为“EUR+0.17”(自增值0.17可改为任意值),实现自增循环,并勾选“反复”选项,同时勾选“无限反复”,依靠我们之前添加的停止条件来停止,当然你也可以不设置停止条件,而是设置固定的反复次数。

至此,我们就可以刷新预览窗看到数字自增的效果了。
本文由 @PMmind.net 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你好,我是ProtoPie团队成员,感谢您制作ProtoPie教程。如果您有兴趣成为内测成员,欢迎联系我们support@protopie.io,来信说明您是PMmind即可。