私家推荐!九月必收的优质设计资源干货大合集

小白叨一叨:九月份设计圈的干货合集来咯,包括前端开发、设计神器、设计素材(字体、PSD等)、以及一大波实用的酷站推荐,全是精选干货,快来收吧!
用SVG实现幻灯片切换动效
一个使用SVG实现灯箱切换效果的源码,效果很棒,支持响应式,支持手势控制左右切换。
TabTab.Js
一个简单易用的选项卡jQuery插件,切换Tab选项卡时还可以定义动画效果!

Image Blur Plugin
Image blur是一个能让web图像实现高斯模板效果,用来做背景会很漂亮哦!

仅2K的流布局插件:Minigrid

纯CSS实现3D进度条

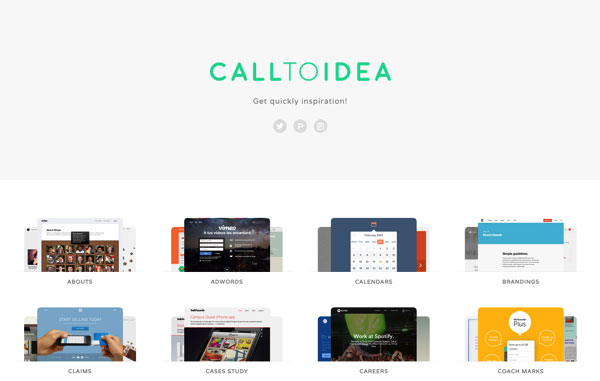
Call To Idea
一个收集设计界面的网站,优点在于分类极细化,包含常用设计元素。

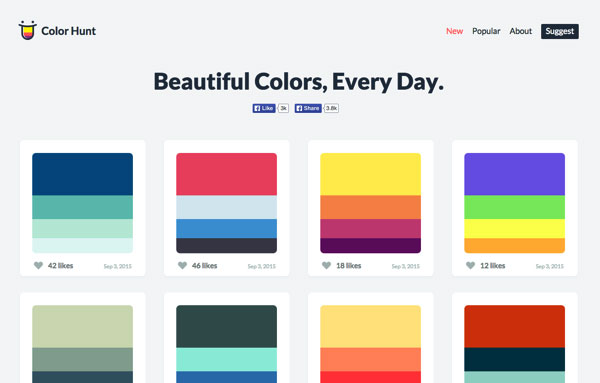
Color Hunt
配色、色彩搭配灵感收集,用户可以提交或收藏自己喜欢的配色。

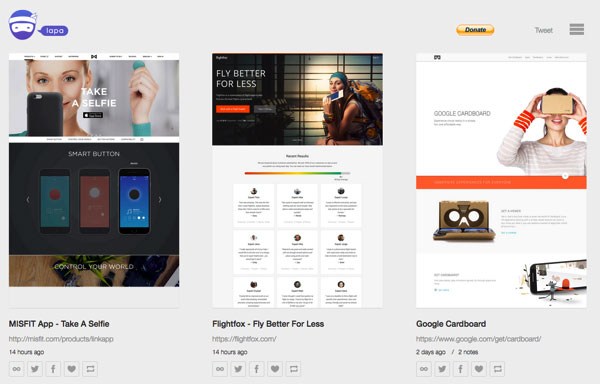
专注收集Landing Page网站:Lapa

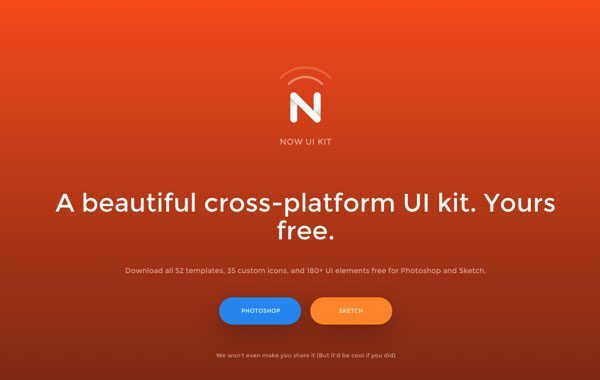
Now UI Kit
Now UI KIT是一套设计元素非常完整的UI KIT素材,包含52个模板、35个图标以及180+UI组件元素,并且免费使用,提供PSD和Sketch两种格式下载。

IOS 9 Sketch素材
一套iOS 9 UI KIT,但只有sketch格式,使用时建议下载San Francisco字体。

Elegance IOS UI Kit
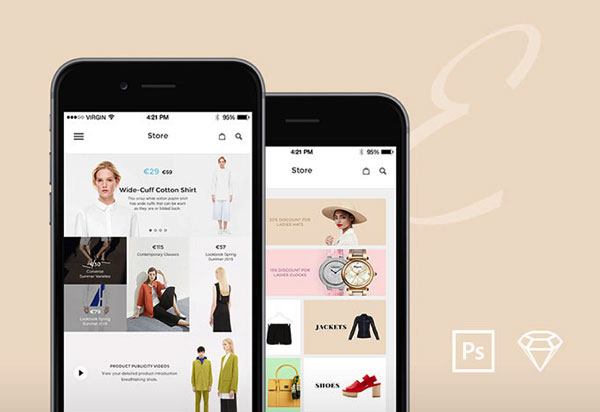
电子购物风格的一套UI素材,有PSD和sketch两套格式。

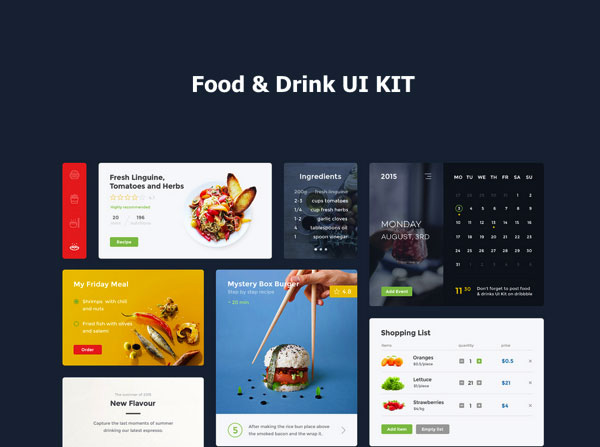
一套漂亮的食品UI KIT

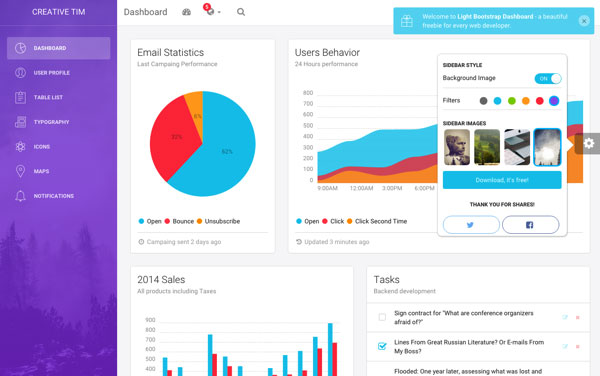
Light bootstrap dashboard

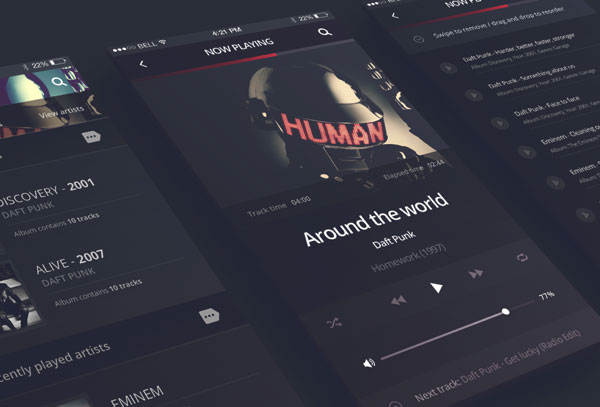
IPhone 6 音乐APP素材

Android Reader UI KIT

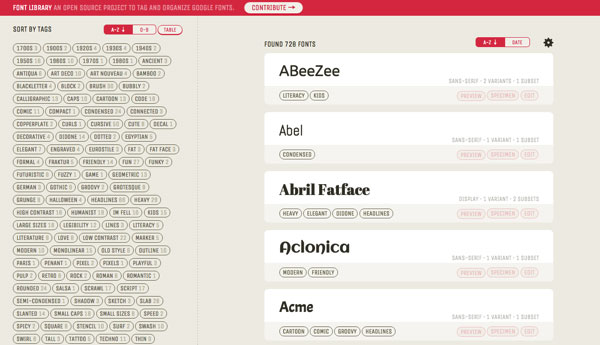
Font Library(Google 字体)
以更友好的方式寻找Google Web font字体。

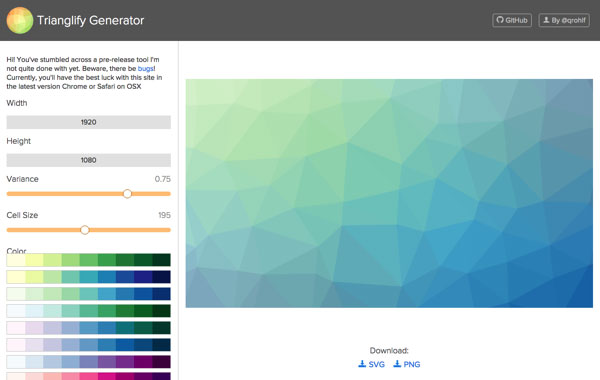
Trianglify Generator
你可以用这款在线工具来自定义低多边形背景,当然也推荐试试这个《这效果超火!教你创建高大上的多边形字体》

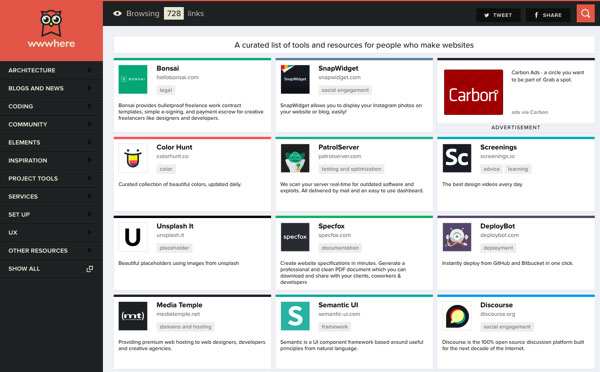
Wwwhere
专注收集一些在线工具、服务类APP的网站。

本文转自:优设
译者:
原文地址:shejidaren


 起点课堂会员权益
起点课堂会员权益








Trianglify Generator 这个软件刚好对我有用 🙄 😀
都没交互效果 ❓
链接过去就有了