三个案例告诉你:“搜索框”该如何设计?
不管是在2C还是2B产品,“搜索”是产品中最常见且必不可少的功能模块之一。对于用户来说,在众多功能模块和信息层级中如何快速定位到目标,通过输入已知的关键词进行搜索是最便捷的方式,没有之一。所以,做为一名交互设计师、体验设计师,应该如何设计“搜索框”并构建良好的用户体验呢?

一、搜索框的定义
![]()
输入框+按钮=搜索框
搜索框是由两种基本元素“输入框”、“按钮”组合而成的一种组件。
在AntDesign(蚂蚁金服出品的设计体系)中,输入框(Input)的定义为:通过鼠标或键盘输入内容,是最基础的表单域的包装。
其应用场景之一就是“带搜索的输入框”。按钮(Button)的定义为:用于开始一个即时操作。其应用场景有“标记一个操作命令”、“响应用户点击行为”、“触发相应的业务逻辑”。
综上,可以给“搜索框”一个基础定义:通过输入内容以触发搜索行为的组件。
但是,这只是在UI层面解释了什么是“搜索框”,从体验层面上看,良好的用户体验要反映在“搜索框”的使用流程中,可将其划分为3步:Before、Doing、After。
- Before:使用前,搜索框要具有醒目的视觉位置,以便用户能迅速找到。
- Doing:使用过程中,搜索框要能根据用户的输入内容有所反馈,与用户产生交互。
- After:使用后,给用户想要的结果。

搜索框的的使用流程
本文选取“搜索框”的三种用户常见场景以进行说明:搜索引擎—百度、电商—苏宁易购、站内—阿里云。
二、搜索引擎—百度
根据最新统计:百度搜索(http://www.baidu.com)在国内市场份额占比超过70%。
在日常生活中,经常会听到人说去“百度一下”,可见百度在用户生活中影响之深。
以“百度”为例:
Before
进入百度首页,搜索框占其主要页面十分醒目,不仅提供文字输入,也提供图片搜索功能

百度搜索-Before
Doing
以前段时间热门电影《我不是药神》的名称为例:在输入过程中,搜索框推荐了输入内容的相关词条。
相比于需要大脑组织语言并提炼关键词的“输入”操作,用户更愿意通过点点点达到目的。因此,如果推荐中出现了用户目标中相符的词条,用户会更愿意“无需思考”点击而不再输入。
这种根据用户输入内容、推荐相关词条的交互反馈,能极大降低用户的思考时间,提高搜索效率,因为在关键词的输入时需要用户在大脑中开展一段思考活动。点击推荐词条,会直接跳转至搜索结果页,省却“百度一下”,又降低用户的操作步骤。

百度搜索-Doing
After
用户点击推荐词条,或输入内容后“百度一下”,跳转至搜索结果页面。
百度默认将“网页”结果作为首选页面,同时提供“视频、图片、贴吧”等其他模块内容的Tab切换。在模块Tab下,告知用户搜索的结果数目,让用户对搜索结果有一个心理预告。

百度搜索-After
PS:
当输入较多字符时,会提示用户需要将搜索关键词限制在38个汉字以内。
虽然字符超过百度的规定,但并没有禁用搜索功能、提示用户删减字符,而是继续完成搜索、未打断用户的操作流程,并在搜索结果页面提示用户“超过规定字符数之后的内容忽略”。这样如果搜索页面不符合用户目标,用户再次搜索前会根据自己需要进行删减字符。
这种交互有两个好处:一是不打断用户使用流程,二是用户懂得如何二次搜索。

百度搜索-输入字符限制提示
三、电商搜索—苏宁易购
2018年全国网上零售额超9万亿,占社会消费总额23%。电商已成为用户高频使用的软件之一,用户在浏览电商网站时,如果有明确的购物需求,一般会直接使用搜索来查找目标宝贝。
以苏宁易购(http://www.suning.com)为例:
Before
搜索框在顶部主要位置,用户进入首页后能迅速注意到“搜索框”在顶部。其后不管用户浏览到哪个位置,都能通过“回到顶部”这一想法而定位到搜索框。
需要注意的是:在输入框内会默认给出一条搜索内容,并且在搜索框下面紧贴着有多个关键词,和上文的百度推荐词类似,点击后可直接跳转至相应的营销页面。
这个位置往往是近期需大力推广的活动或商品,也会根据用户的用户行为记录,推荐目标商品,提高转化率。

苏宁易购搜索-Before
Doing
最近天气炎热,空调是居家旅行必备之物,就以“空调”为搜索条件。
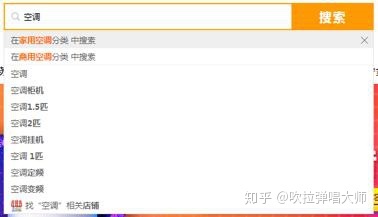
输入“空调”后,与上文百度搜索一样,会出现推荐词条,细看能发现有点不一样——这里的推荐内容出现了分类:空调类别推荐、关键词匹配、相关店铺。
这种是主动帮用户预设目标场景(空调—商业空调、空调—空调1.5匹、空调—空调店铺),能极大提高用户的搜索准确度,并节省用户查找过程中消耗的网络资源、时间成本。

苏宁易购搜索-Doing
After
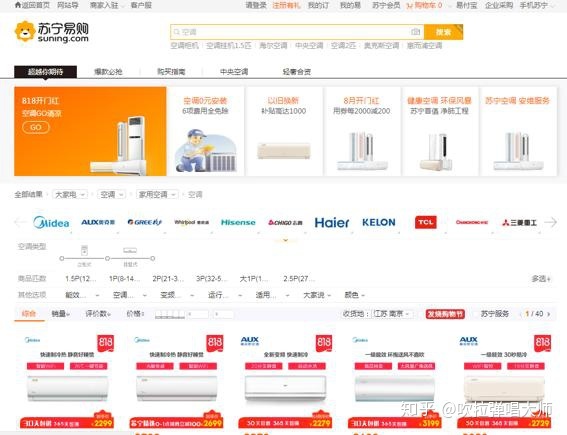
当点击“搜索”按钮或推荐词后,跳转至搜索结果页面。
基于电商的两大特征“商品SKU量大、广告收入来源丰厚”导致了搜索结果页面的“卖家吆喝”的特点,主要表现在以下几点:推广最新活动(特价促销),加大曝光相关品牌(知名品牌),介绍爆款商品(人气旺盛)。这些的目标只有一个,帮助用户快速找到目标商品下单购买。
在商品列表上,有一行不起眼的Tab是排序条件,默认为“综合”,同时提供“销量、评价数”的排序选项,这利用了用户的从众心理。

苏宁易购搜索-After
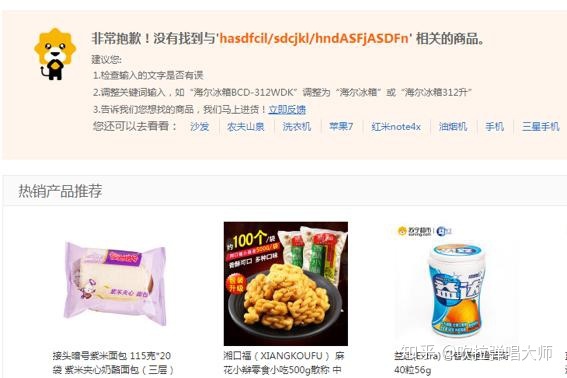
PS:电商的本质是卖货,需要服从于营收,因此有时候搜索结果虽然符合用户需求,但也符合电商的需求,那就是让用户迅速掏钱购买、尽可能掏出更多的钱购买。因此当,搜索结果为空的时候,仍然会提供推荐商品,以提高用户掏钱的概率。

苏宁易购搜索-搜索为空时提供商品推荐
四、站内搜索—阿里云
2018自然年阿里云(http://www.aliyun.com)营收规模达到213.6亿元,4年间增长了约20倍,已成长为全球第三大云服务提供商。以阿里云为例,用户如果想查看站内的某一内容,最便捷的方式就是使用搜索功能。
Before
在阿里云内,搜索框位于顶部固定菜单栏。相比于同一级别菜单内其他功能,搜索的优先级不是特别明显,因此纳入统一操作级别是合理的。
固定的位置带来的好处就是:用户不管在哪个位置都能迅速定位至搜索功能。
有意思的是:搜速框内也推荐了默认关键词,这和电商类似,应该也是促使用户买买买的手段之一。
![]()
阿里云搜索-Before
Doing
以“对象存储”为搜索词进行输入,输入“对象”后,与上文百度搜索一样会出现推荐词条, 细看推荐内容不仅有产品名称,也有貌似是操作手册内容“如何退订”字样(点击后确认是帮助文档内容)。
因为在这种工具型产品中,如何操作对用户是需要学习成本的。因此,将帮助文档纳入搜索体系与产品并存,拓宽了搜索的价值,也提高了用户的使用效率,无需先进入帮助文档然后再搜索。

阿里云搜索-Doing
After
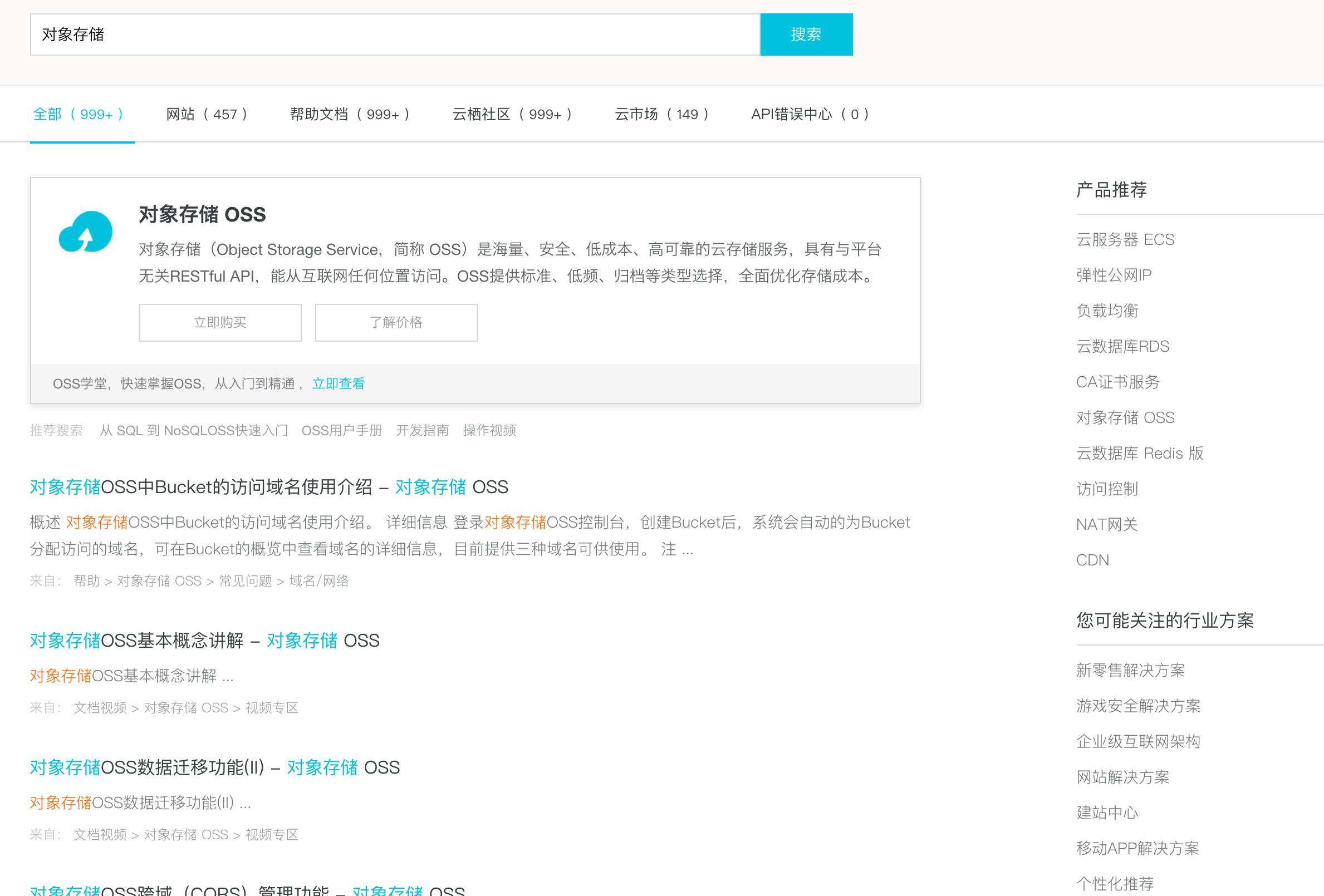
选择“对象存储”点击进入搜索结果页面。搜索结果根据阿里云功能模块进行了分类“全部、网站、帮助文档、云栖社区…”,并且每种类别名称后面注有搜索的结果数目,以方便用户快速进行判断。
与百度直接显示详细数目不同,这里最多只显示“999+”字样,对于这种站内搜索,数目越多带给用户的不一定是好感,也有可能是惶恐。
与电商类似,搜索结果也有产品的推广,以达到让用户掏钱的目的。
在搜索框、产品推广,列表旁边均有推荐产品搜索内容,目的也是猜测用户相关需求,例如:从产品信息、如何使用、资源链接等多维度帮助用户全面了解“对象存储”产品,节省用户下单购买的考虑时间。

阿里云搜索-After
PS:阿里云虽然是一个2B产品,但具有一些2C的特征。因为阿里云不仅要提供用户功能的使用,更要向用户售卖更多的云服务及产品。这种属性决定了阿里云不仅是一个2B工具,也要做好2C的一面以提高营收。
五、总结
通过对以上百度、苏宁易购、阿里云三个产品内搜索框的分析,能够发现“搜索框”良好的体验设计具有如下一些特点:
- 功能复杂的产品中都会有搜索框,并且优先级不低。
- 搜索内容不管类别有多少,搜索框只有一个,即搜索功能的入口唯一。
- 搜索框内输入任何内容都是有可能的,尽量不约束用户的输入内容。
- 根据用户输入提供推荐是搜索框的必备交互反馈。
- 搜索的结果类别最好要划分清晰,方便用户迅速做出判断。
- 搜索结果的数目最好要让用户可知,提供心理预期。
- 搜索出现为空的时候,尽量告知用户其原因,避免二次犯错。
- 不管在搜索的哪个阶段,内容推荐永远有“机”可乘。
- …
构建良好体验的“搜索框”还有很多方法和设计范式,此文仅为抛砖引玉。
本文由 @吹拉弹大师 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








非常好的总结👍👍
🌹
感谢分享
这个阅读量好高
不错
很不错
有启发,非常感谢
不错
👍
写的好!对我很有启发,谢谢!
感谢分享🌹
真好(✪▽✪)
感谢分享
还有搜索历史,也很重要.我不明白为什么微信的搜索没有搜索历史记录
很好
为什么写文章都喜欢是不是蹦出来几个英文?
挺好
写得好
感觉还可以提一点 就是搜索框在什么场景下会随着内容滑动什么场景下会固定⛄️
百度搜索框 字数超出提示
为什么不在用户字数超出限制或者差一点超出限制时提示修改提示呢?
直接在搜索框下提示小字同样不打断操作。
而且我搜索完一次提示错误,感觉之前做的努力白做了
我觉得这个环节应该能设计得更好,现有环节实际上有损伤体验。
你好,其实在点进来之前我还在想墨刀的搜索框组件那么丰富哈哈 抱着一个疑问脸进来。知其然,知其所以然!谢谢分享!!!
你都在哪里找墨刀的搜索框的啊
bnnznn n n
讲的有点浅,结合算法推荐讲透一个小点就行,不是说你讲了一个百度的一个阿里的就怎样怎样了。
同意
懂行
对于很多刚入门的产品以及UI设计师来讲这个足够用了,毕竟不是很多人很多公司了解算法知识图谱等
总结的很好
现在我看到阿里云,顶部的导航栏没有固定呀
你是理解为吸顶吗?阿里云没有,电商有这样做的
你好,我想请教一下,为啥有些产品在搜索的时候,会提示用户历史搜索记录信息,有些产品没有呢?这个背后的机制是什么呢?谢谢
提供搜索记录是方便用户二次进入的时候能快速定位至历史页面,一般出现在高频刚需的产品内:1、对产品来说,用户使用频率越高,就更需要投入精力去采集、研究用户的行为,搜索记录就是用户行为数据的一种;2、对用户来说,使用频率越高意味着重复相同行为的概率更高,相比于“输入关键词”这种行为层、反思层的操作,用户更愿意“点击搜索记录”这种本能层的操作,可以参考文中“百度-doing”章节。
可以,但还需标明作者:吹拉弹大师
您好,我是网页设计精选的小编,可以转载您的这篇文章么?我们会在显著位置标明出处和链接,期待您的回复
可以,但还需标明作者:吹拉弹大师
好的。谢谢
遇到同事了,哈哈
➡
其实我想问个问题,为什么百度有字数限制,苏宁的却没有呢?作者能给我答复么?
个人认为字数限制原因应该是经过调优之后得到的一个平衡方案,字数越多会带来性能、准确率方面的问题,猜想百度经过技术论证认为38是一个比较合适的大小,既能满足99.99%的搜索场景,也不会损耗过多性能导致延迟。
苏宁也好,电商也好,这种可以认为是一种站内搜索,搜索目标相比于百度这种搜索引擎,量级实在太小。百度就好比是大海捞针,站内搜索就是在一个茶杯里捞针,技术上没必要去限制用户行为。
多谢您得答复,非常感谢!
赞一个
业务场景不一样,一个是内容搜索场景,关键词不断从简短的核心词拓展到长尾关键词甚至一句话,而另一个是电商场景,关键词拓展的范围不会过于纵深。个人理解如此。
百度和阿里的设计用意解释非常牵强
谢谢,我再接再厉
来加你到全国云产品群
谢谢,多多学习