交互设计师:如何进行复杂需求的加减设计法
作为一位合格的交互设计师,需要在理性和感性的结合下完成工作。既要有理性地抽丝剥茧,提炼总结的能力;又要有贴近用户关注情感的细腻。

新人设计师可能都会遇到这样的问题:在设计一个复杂需求的时候,各种场景、可能性在脑中来回乱窜,常常觉得逻辑不够严密。设计完成后,又被各路人质疑,提出各种异常场景,导致频繁修改,缝缝补补。最终可能会出现两种不好的结果:
- 只做了部分场景,很多异常场景没考虑到,最终因为细节的不完整导致整个设计不可用。
- 什么功能都做了,用户依然不满意,表示找不到想要的功能。
本文就以「企业内部权限分配平台」的需求为案例,整理了之前处理复杂需求的一些思路。来讲讲在交互设计的过程中,如何避免以上两种情况,让我们的工作更好地服务用户,体现价值。
一、理解需求
首先,我想任何设计师在设计产品的时候第一步都是理解需求,这包括了需求的目标背景、角色场景、产品逻辑等,不同的需求的侧重点会不同。以「企业内部权限分配平台」的需求为例,目标背景和角色都比较简单,但是一般涉及权限的产品,背后的逻辑就会很复杂,场景情况也很多。
和产品沟通,和用户沟通,甚至网上找资料,都是理解需求的一些好方法。比如本次设计的需求是关于权限分配,这一篇《角色权限设计的100种解法》,就很好地帮助我理解权限分配背后的设计逻辑。
包括理解需求内的专有名词,为其建立特殊的标识样式,也是帮助自己、团队、用户更好地理解产品需求的一种方式。

名词解释
二、需求结构化
我是一个没有感情的逻辑设计师
我们在最初思考需求的时候,肯定会从场景/问题出发,想着怎么去解决这个问题,是以“人”的思维来思考这个问题的,这是必然的,也是正确的。但此时我们的思维是散点式的,例如当我们想到权限分配的需求时,可能会说:“这次我们要新增一个「岗位」的概念,让权限和岗位绑定,不要和人绑定”,“对了,还有人员离职这个问题困扰业务很久了,我们这次要在人员离职的时候xxxxxx”。
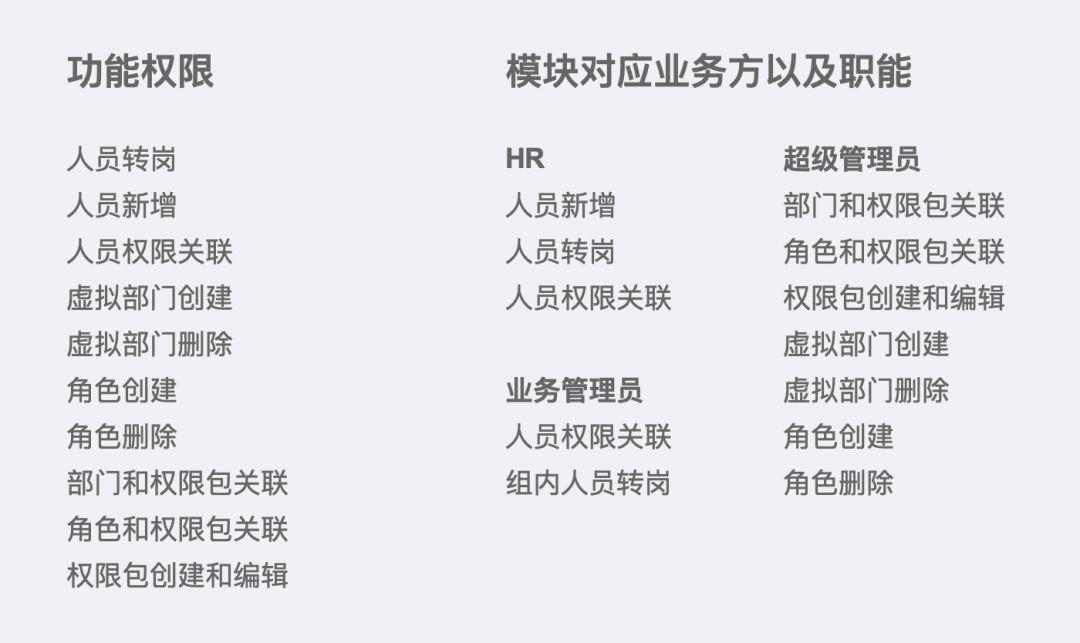
所以,在最初的需求框架确定后,我得到的是这样两段文字:

看上去已经非常全面了,但由于我们是散点式地收集需求,很多时候可能还是会遗漏,或者说错误关联了内在逻辑,导致一些逻辑冲突、漏洞。
此时,我们需要将我们的思维从「散点式收集」转为「结构化梳理」。从需求说明里抽丝剥茧,我们可以得到:
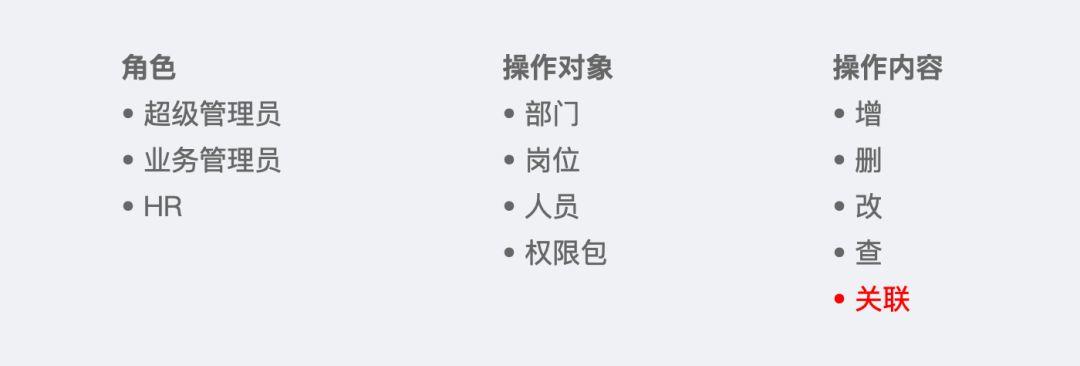
- 用户角色有三类:超级管理员、业务管理员、HR。
- 操作对象是:部门、岗位、人员、权限包。
- 可执行的操作包括传统的:增、删、改、查,还有和本次业务相关的「关联」,即权限的赋予。

各个对象之间的关系又是怎样呢?我们把所有的对象两两组合,再把没有关系的删掉。

也就是:
- 在部门可以下设立岗位,岗位必须从属部门
- 人员必须从属某一部门
- 人员必须从属某一岗位
- 权限包可以赋予给部门
- 权限包可以赋予给岗位
- 人员和权限包没有任何直接关联,这也是本次权限分配的核心
这个具体的业务逻辑并不重要,不需要去费心理解,重要的是这样一种结构化思考的方法,可以应用在后续各种各种的设计中。
对象间的关联,再和我们刚才梳理的人物、操作相结合,就可以还原成一系列的需求描述:[角色]可以在[A对象]下[操作][B对象],例如:超级管理员可以在部门下新增岗位。
至此,我们已经可以建立【需求→功能对应表】

其中,红色部分都是在之前散点式的需求罗列中没有考虑到的功能点,通过结构化的梳理,我们可以提前把它们都一一补全。

这个过程可以减少我们最小颗粒功能点的遗漏,避免在做完大部分设计后,突然发现遗漏了xx功能,任务时间点又已经到了,慌慌忙忙地加功能,就可能会影响整体的设计思路和框架。
三、设计的减法:只考虑主流程
完成了功能点的整理归纳后,就可以开始我们的界面设计啦!在最初的界面设计中,这三点需要做减法:
- 优先进行框架设计,不要在一开始就考虑细节。
- 优先完成主流程,再考虑异常场景。
- 按照功能对应表将各个模块独立设计完成,再添加快捷操作。
当然,可以先把可能存在的异常、细节都记录下来,以便后续补充。
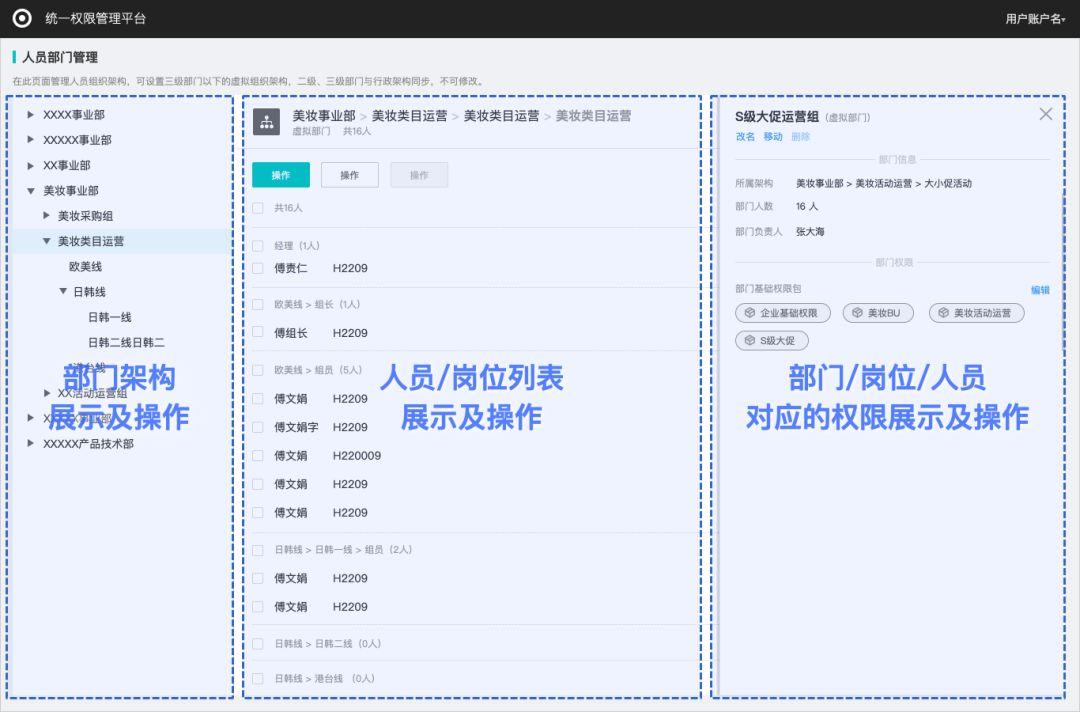
比如,在人员权限分配的界面结构中,分为三个大模块:

在有了界面框架和功能对应表后,我们做设计会变得比较简单,按照之前整理的【需求→功能对应表】,把每个小颗粒的功能细节填充到界面框架内即可。

四、设计的加法:回归场景,考虑细节
当主流程设计完毕之后,我们就要开始做加法了。在之前,我们一直是用一种纯理性的视角来完成我们的设计,保持纯理性的设计会有两个问题:
- 很多业务场景靠逻辑思维是无法想象的,必须设身处地站在用户去思考,才能理解场景,进而补充可能的体验细节。
- 纯理性的设计,可能在功能点上是完整的,但在用户体验上是缺失的。
例如,纯从逻辑思维角度你能想到在一个企业里有人是没有任何部门归属的吗?然而现实中就存在这样的情况:外包人员。
不结合实际场景,我们也不知道用户一天需要处理多少次重复操作,目前的设计对他是否足够便捷。
作为一个企业内部权限分配平台,我们可以把部⻔、岗位、人员等对象作为初始线索,站在不同的用户使用角度,沿着线索去全面地思考场景,修改功能。有一些实在难以理解的业务,找用户聊聊也是一个好方法。
我们可以很快地找到下面这些特殊场景:
1. 人员变动
新增人员流程:找到新加入部门→找到岗位→添加人,由于企业内部还有一个最基础的OA系统,那么HR是否会需要重复操作,一个人员在不同平台添加两次?这是否增加了他的工作成本?
人员变动频繁,是否容易遗忘?
处理方法:行政架构自动同步,红点待办。

我们与OA系统数据打通,自动形成四类待办红点:
- 人员新增;
- 人员离职;
- 行政部门新增;
- 行政部门删除。
这样HR就不需要重复做新人员的添加操作,只需要业务管理员把OA内无法覆盖的人员岗位设定好就可以,也不会出现遗漏的情况。
2. 高管兼职
例如某位高管:本身为A部门负责人,临时兼任B部门负责人,那么当他不再负责B部门时,该如何处理他的岗位?离职?转岗?似乎都不合适。
处理方法:新增岗位移除功能。
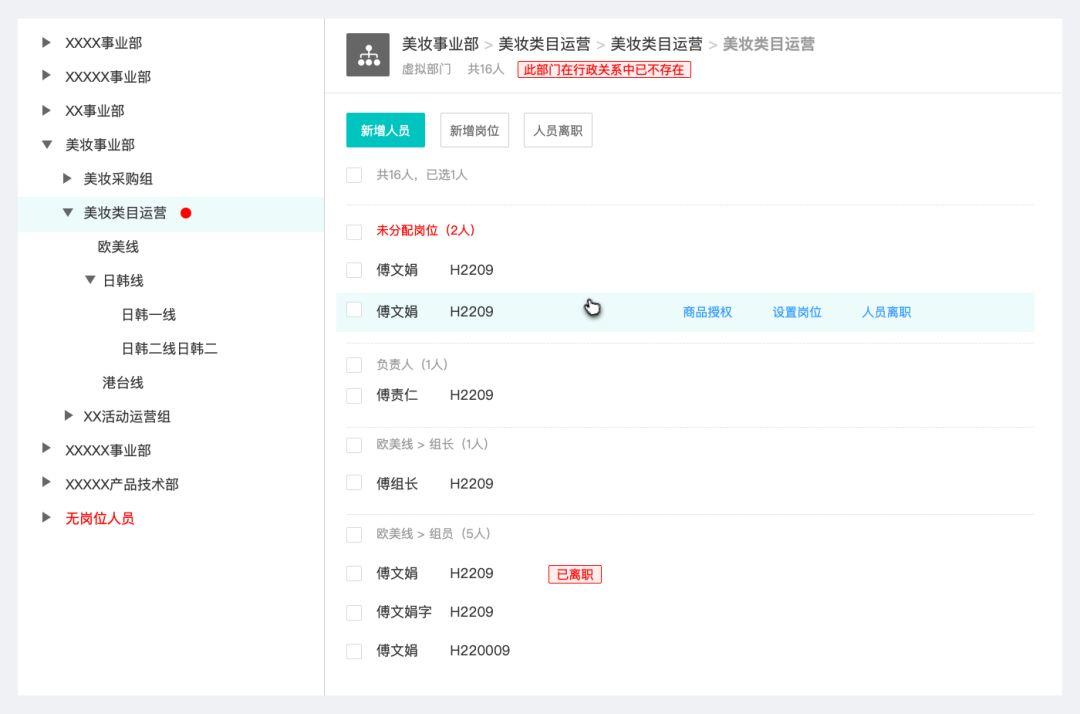
3. 外包人员
了解到现实情况中,外包人员是没有部门归属的,但是实际上他们肯定也有自己负责的业务范围和岗位,在初始化时如何安置没有部门的人?
处理方法:新增一个部门,叫做“无岗位人员”,并且标红作为待办,提醒操作者去处理这些“无岗位人员”。
4. 人员离职/转岗
在进行功能设计整合时,我考虑是否“人员离职”应该叫“人员删除”更系统化?是否可以直接整合为一个“人员编辑”的功能,将离职、转岗的操作合并?(实际上这2个功能操作起来确实比较相似)
处理方法:最终我依然保留了“人员离职”、“人员转岗”的功能,因为这样更场景化,用户清晰地知道自己当前该操作什么。
目前对一个人进行离职操作的路径是:找到原部门→找到岗位→找到人→处理离职。
而我们的企业有2500+员工,对于离职操作者HR来说,这个路径是否现实?是否快捷?
处理方法:新增搜索功能,直接搜索人名→处理离职,这个功能也方便了其他找人的场景。
4. 其他
诸如此类的考虑还有很多,例如新建部门的时候是否会有空部门,在企业进行组织架构重组时是否会有大批量的人员、组织变动,进而需要有批量操作,等等。找到最初的线索,站在用户的角度沿着线索思考,进行全局扫描,就会发现很多需要做加法的地方,发现的方式可以是观察、访谈、思考,任何方式。
在已经保证了主流程的简洁、清晰后,再用全局扫描的方式去搜集特殊场景,给我们的设计做加法,可以保证我们整体的设计框架是清晰可用的,而特殊场景是散落在骨干上的各种小分支。
如果我们可以做到,对所有的主干场景、分支场景了然于心,并且有自己的优先级考虑,那么对于项目成员、用户提出的质疑,我们也有足够的理由来证明自己设计的合理性。
当然,场景基本考虑全面后,还有最后一步,就是统一交互、完善细节,这一步也是设计上的加法。
五、总结
以上,就是一个针对案例,总结来说有四个大步骤:
- 从实际场景出发,发现问题,理解需求;
- 需求结构化:把本源的场景、需求结构化成功能对应表;
- 设计的减法:先解决最根本的问题;
- 设计的加法:回归场景,全面考虑。
所以,交互设计师是需要理性和感性的结合,要有完全理性抽丝剥茧,提炼总结的能力,也要有贴近用户关注情感的细腻。把自己的工作规范化,减少无效付出,也是我们的一种能力,希望本篇文章对新人设计师有一些帮助,也欢迎大家一起探讨交流。
作者:傅文娟,网易UEDC交互设计师,曾负责直播、阅读等C端产品的交互设计,近年来开始转战企业级B端产品设计。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@傅文娟
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








非常有收获,感谢。顺便好奇问几个小问题:
1、外包人员的管理,是单独成一个部门,还是汇入具体部门作为一种岗位处理?如果是复杂的公司架构,每个部门都涉及到一些外包人员,如何快速找到外包人员?
2、员工如果身故,一般HR是怎么走流程的?按照离岗走流程吗?
3、比如一些可能在多处出现的,与其他模块交叉较多的功能,怎么处理可以简单呢?
实用
干货,很有用