QQLive华丽蜕变 彰显高清视界

QQ Live 大界面改版背景
左右分体模式使得播放器和视频库均受到限制,视频库尺寸小,用户找片不方便。
QQ Live原来版本为分体式左右两个模块结构(播放器宽565,视频库宽490,总高511)占据分辨率为1280×1024的屏幕不足50%的空间。
一、四种用户场景
经过用户研究,我们得出了QQ Live的四大用户场景:

二、尝试设计方案稿
我们尝试了几个配色方案之后,最终确定了采用含有Logo品牌色的暖色调的配色方案。整体皮肤为深色,是保证用户在观影的时候图像周围有一个安静稳定,无干扰的环境,让视线只专注于影片。
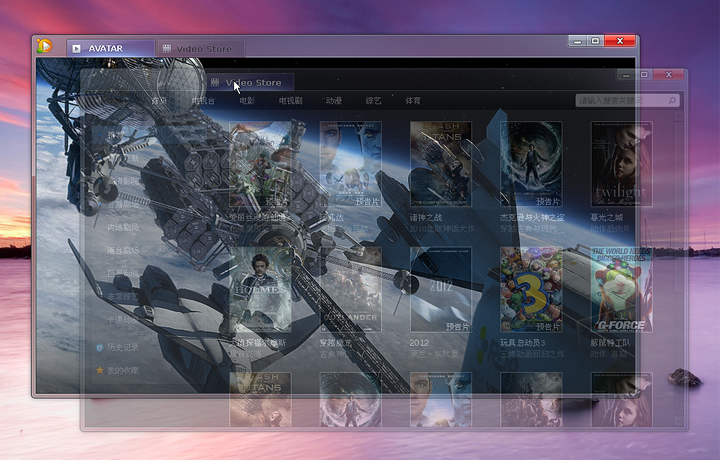
最终方案效果:
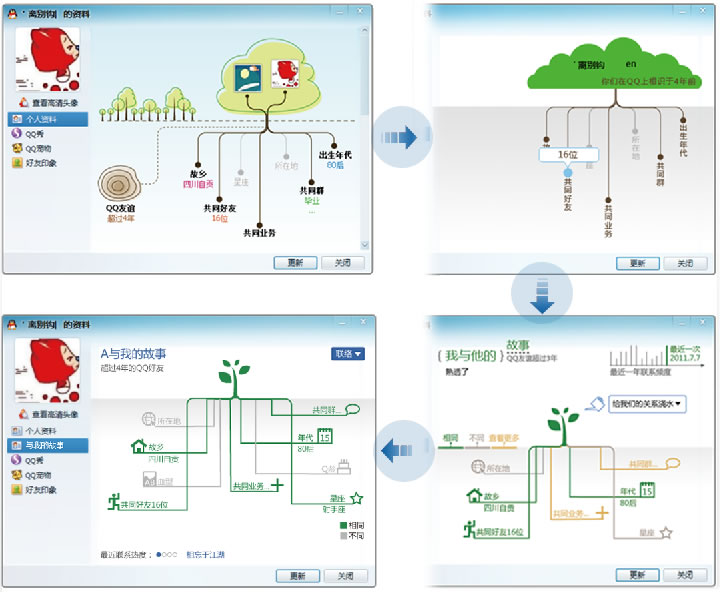
三、看片与找片的切换表现
我们尝试了几种切换表现方式,来探索更加理想的看片和选片的方案:
方案一 借鉴电视节目的画中画方式

方案二 button/tab的切换方式
四、尝试的几种播放控制条方案
第一种是形式独立于窗体的浮层式控制条,带有半透明效果,在鼠标停留在画面上一段时间的情况下才出现,鼠标离开响应区域后则自动消失。这样的处理方式使的播放控制区域面积小,比较轻盈和有灵动;不过这种浮层式的最好有一定的透明度,但这在XP系统下比较难以实现;
第二种是类似Windows media player的播放控制方式,这里通栏的进度条能让用户对影片进行精准的控制和定位,但是这种进度条和控制按钮分离,控制按钮独立浮层的方式在画面上看起来会稍显零乱;
第三种方式是现在选定的方案,继续延用了原来的方式,窗口底部的控制bar和顶部的head bar上下呼应,使播放器整体感更强,而且控制按钮在实体的bar上,当窗口拖拉缩放时它们的位置变化会给用户有一个稳定的心理预期。
五、宽屏尺寸的确定


根据现在用户各分辨率显示器的使用比例,经讨论决定视频库窗口选取最主要一些分辨率屏幕的大概80%宽度,根据多个分辨率型号的显示器进行平均计算,得出一个宽度值是998。
另外想到我们Live的官网页面内容的宽度为960,上面计算的宽度为998,相差不大,如果我们视频库大尺寸宽度选960那视频库内嵌页面几乎可以调用官网现成的资源使用,节省大量投入。然后考虑视频库内嵌页面960的 宽度,右边还有15pixel的滚动条以及窗口边框厚度,(此外还参考RealOne 、iTunes、Zune、PPs 等一些产品的默认尺寸都为1000pixel 左右的大界面),所有考虑宽度定为980;但是另外那39% 分辨率1024的用户980的宽度会觉得充得太满,不过还考虑到1024以上分辨率的用户占到了50%以上,而且用户显示器分辨率使用的趋势是越来越大的,这个更新速度现在也很快,所以适当超前一点的设计也是可以的。
六、在Windows7下的系统窗框的尝试效果



这次QQLive更换大界面是一次很重要的改版。在设计前,我们列出了用户每一项操作的步骤以及使用场景清单,并根据清单进行了焦点小组讨论,集思广益,在众多的解决方案中寻求平衡,在平衡中挖掘亮点,找到最优方案。大到切换模式、按钮形式、列表样式、信息弹出窗的内容,小到对按钮位置、数量以及冒泡的停留时间都做了相应的设计规划,进而才投入设计,并在一次又一次方案中不断优化打磨,最终成型。最终成果是项目团队成员共同倾力付出的结晶,这里诚邀大家参与体验,希望大家一如既往的关注QQLive、提出您的建议,伴QQLive继续成长。
- (本文出自Tencent CDC Blog,转载时请注明出处)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益