智能场景设计:深入场景和意图的体验设计

“hey各位!我们要开始做一件重要的事了!”陈老湿已经走到我们的工位前,兴致昂扬地说道,“竞对已经上线了类似的功能,我们得抓紧了。上海那边出了方案,看,在这里!”
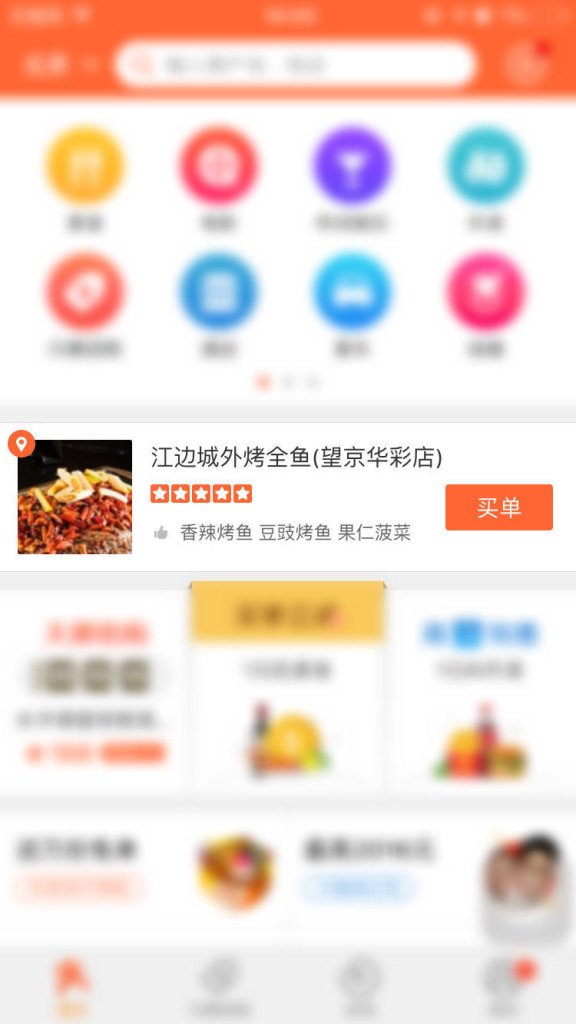
陈老湿在他的电脑上打开一张图片,是点评的首页,不过这跟平时我们看的不太一样,页面中部那块显眼的位置多了一个我们谁也没见过的模块。

(谁也没见过的模块)
“我们给这个东西已经想好了名字,叫智能场景。”“智能场景?”显然我们对这个高逼格的名字很是感兴趣,接下来的30分钟我们聚精会神地听着陈老湿描述这个需求的前因后果。
“既然这样,我们借鉴一下上海同事的方案,快速上线吧!”我调侃道,陈老湿听出我的幽默,微笑着:“用现有方案也没问题,不过我们看看还能不能做的更好一些,至少这个方案已经比竞对要好了。”
陈老湿掏出手机,给我们看了竞对的一张截图。确实,当我们找到这个模块时就觉得这实在太不显眼了,乍一看以为是一个通知提示。

(不太明显的模块)
“我们的时间不多了,大家尽快开始设计吧!”陈老湿丢下难题后,还不忘给我们絮叨一声。
那么,到底什么是智能场景呢?
首先,这里面有两个概念:智能和场景。
先说场景,我们的产品是连接线上线下的生活服务app。一些典型的场景有:
- 在线下餐厅里,消费后买单,打开app直接输入金额买单或者出示事先团好的团购券;
- 在线下商场里,打开app查看所处商场的一些促销优惠;
- 在线下影院里,打开app扫码或输码来取票;
- 在线下办公室,打开app关注一下刚订的外卖的进展;
针对这些典型场景,我们通过一种方式来体现“智能”。试想一下,当你吃完饭要买单,打开app就可以直接进行买单,不用再花时间去找商家;当你的电影快开场了,打开app就可以扫码取票,不用再花时间去找订单,等等。总结一下,就是基于用户场景的判断,明确知道用户接下来的意图,然后将行动前置,缩短关键路径。
这听起来很棒,不过这都是怎么实现的呢?我向陈老湿了解到现在的技术方案:如果你连了商家的WiFi,那么通过WiFi指纹就能判断你就在某个商家的店里;如果你的手机打开了GPS,那么通过定位就能判断你在某个购物中心里;如果你买的影片快开场了,那么通过定位和影片的开场时间就能判断你在影院里,并且即将要去取票。
it’s cool!这确实让人觉得智能!
挑战开始了
智能场景很依赖技术实现,竞争对手在技术开拓性上的优势使得这个功能已经上线,并且因为版本迭代的周期性,等到我们发版上线,他们的在线时长带来的数据反馈和多次的迭代更新都会形成一定程度的领先。因此我们必须在最短的时间内完成设计,并且要优于竞对的方案。
即使如此,还要突破现有方案。
挑战开始了!
考虑体验设计
首先,我们意识到,智能场景将成为用户从线下场景移动到线上行为的首要接触点,我们的设计重点不在于信息和流程,而是围绕用户的意图和行为,去设计能够影响用户行为的体验,形成新的认知和粘性,这是这次体验设计的最终目标。
符合平台特点
首先作为平台设计师,我需要宏观地去考虑设计模式。我们的场景模块覆盖很多个业务,餐饮、购物中心、电影、外卖,未来还会有酒店、旅游等等,因此作为一个平台的模块,我们需要考虑兼容性和拓展性。
“我们要加个信息,让用户直观地了解这个模块是什么场景,比如电影场景就要有电影的标识。”“那我们就加个文字标签吧,放在图片上,不突兀也不会太隐晦。”“噢!我们想到一块儿了!”
这个改动很小,但能带来不少价值,没有什么能比文字解释得更清楚了!我们的方案在朝着更好更适合产品的方向前进着。

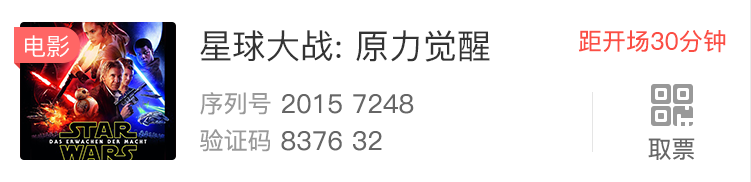
(电影场景模块)
看起来更智能
“一波,你取电影票是扫码多还是输码多?”我想从一波那儿证实自己的想法。
“能扫码当然扫码啊。”
果然是这样,“既然如此,那我们为何不把二维码放出来呢?”
当然,页面空间有限,不能把那么大的二维码直接放出来,但可以放出一个按钮,点击后弹出二维码。虽然原先到二维码页面的路径和这个相比是一样长的,但这看起来智能多了!我有些小兴奋,因为这意味着我们开始有了突破。

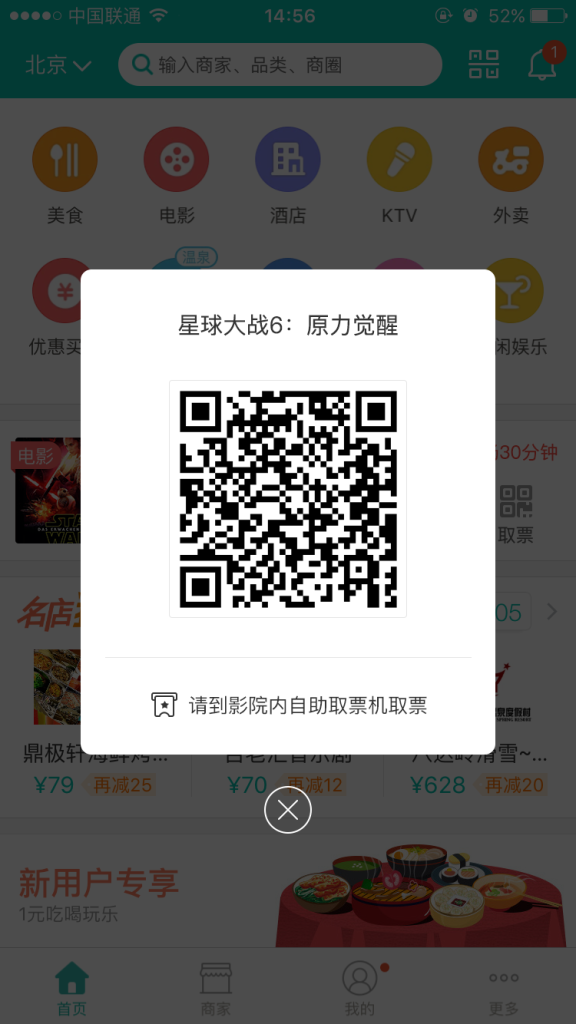
(取票弹窗)
被用户期待的
在我思考场景模块带来的用户认知的问题时,出现了一个难题。
因为一些场景的触发条件还比较唯一或者具有边缘性,例如身边商家的触发条件是连接该商家的wifi,购物中心的触发条件是距离小于500米,但这些触发条件并不会形成用户认知,用户看到该模块会觉得很方便,但什么情况下才会出现并不会去关心。
因此会存在不少这样的情况,用户下次身处同样的场景,却没有出现该模块,可能因为用户没有连wifi也可能定位服务没有打开,有的用户就会困惑:“我记得上次来这家店的时候首页是有这个(智能场景)的,怎么今天没有?”
嗯,这是一个问题,也是一个机会。
我想到《人机交互》里有个概念叫意图图谱,作者举了一个例子很有趣:晚上回家进屋后为了照明,按下电灯开关,灯亮了;有次一进屋灯亮起来了,之后走进屋就期待着灯亮起来,然而这时候空调也开始增温了。空调增温不在我的意图内,这是附带的,而一旦被我感知到,就会像灯一样,被我期待。期待灯亮起来是一种期待的意图。
我们要让智能场景成为被用户期待的。
如何做到被用户期待呢?
灯被期待亮起来是因为我知道我进屋它就会亮,也就是我知道了触发条件是什么,不管它准不准确。同理,我们要把智能场景的触发条件耳濡目染地传达给用户,不需要用户理解,只需要在他们记忆的土壤上插上一面小旗子。
触发条件这个信息放在哪里最好呢?这个位置一定要结合所有场景,具备一致性并且位置固定,不抢重点,待在那儿静静地提醒着用户就行。我和一波讨论后达成一致,将右上角那块区域单独拿出来承载这个使命。

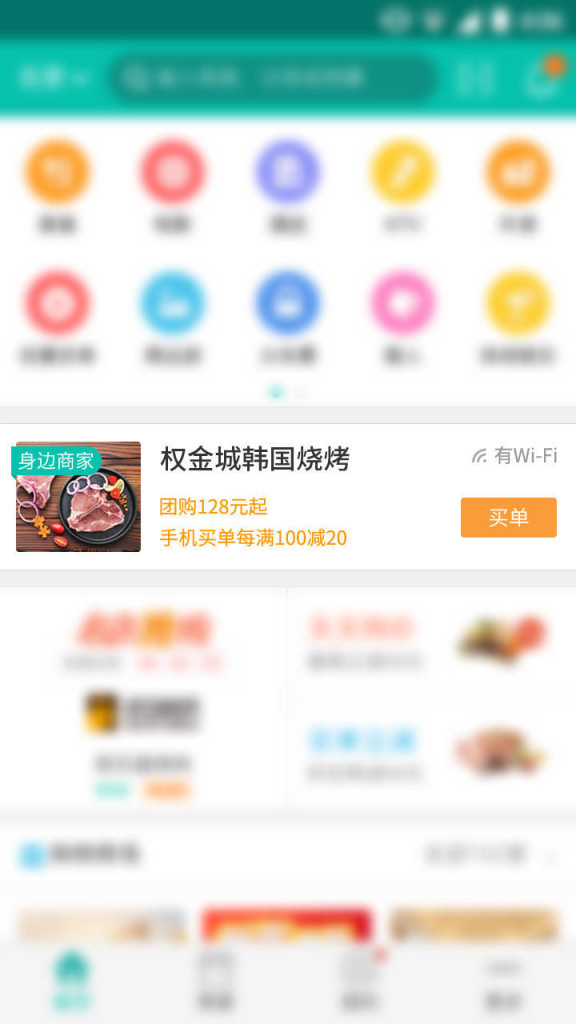
(买单场景)

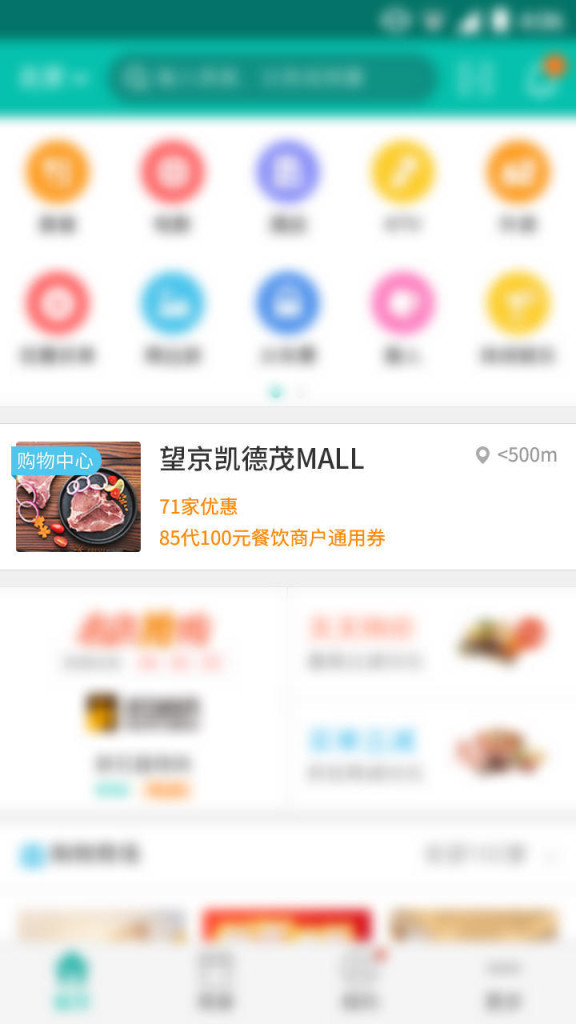
(购物中心场景)
我们对细节的斟酌和体验的思考让我相信智能场景会像灯一样,在用户需要时,被用户期待并且出现,这是体验设计的魅力。
不负众望
“hey,我们上线一周后的数据出来了,数据表现非常好!”陈老湿跑过来向我们发出喜报,我和一波也很兴奋,毕竟15%的点击率和22.3%的访购率确实很好看,我们的努力发挥了价值。当然数据表现只是外在的反馈,智能场景带来的用户认知的深刻性和用户体验的影响力,相信会路遥知马力。
智能场景1.0项目过去一段时间后,我写下了这篇文章来总结我对这次项目的思考和心得。我找到产品功能和用户认知的交叉点,并从这个独特的角度——意图,表达了我对体验设计的理解。
现在,我在做一个同样充满挑战和创造性的产品,期待着我能够从中学习和领悟更多对体验设计的理解。届时也与大家一起分享和探讨。
作者:王文俊(微信号:wwjseek),美团大众点评|交互设计师
本文由 @王文俊 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你好,我是出版编辑王蕾,想和您约下稿,方便可以加下我微信18211086848 😉
文俊童鞋很实在啊 哈哈
文俊童鞋很实在啊 哈哈
不错,很有启发性!