别让我思考

别让我思考是指界面上的内容可以自我解释,用户在看到界面时就能明白它的含义,而不需要花费精力进行思考。
典型问题
我看到一个界面上有一些精美的小图标,可是不知道这些图标要表达的是什么意思,鼠标放上去后也没有任何提示,我到底该不该点击呢?点击后会跳转到哪里呢?
问题描述
网络产品中的每项内容都有可能迫使用户停下来,进行不必要的思考。比如写得专业复杂的文案,制作精美却含义不清的图标,似是而非的点击按钮,与用户习惯不一致的操作方式等等。使用过程中的每个疑问,都会增加用户的认知负担。也许这种干扰是很轻微的,但当它们积累起来时,足以令用户抓狂。所以,设计师的目标就是让每一个界面都能自我解释、不言而喻,普通用户只要一看到它,就能明白是什么意思,以及如何使用,达到让用户瞬间识别的效果。
常用设计方法
为了减少用户的疑问和思考,就要在设计时尽量做到信息准确易懂,操作明确流畅,在用户迷茫时进行引导,并且将用户熟悉的场景引入到界面中。
1、 文案易懂,图形达意
文字是一种理解的力量,所以界面中的文案需要让人容易理解,快速记忆。过分修饰和专业用词,都会增加用户认知的复杂度。简洁易懂的文案可以有效降低页面噪声,让有用的内容更加突出。
界面中的图形要向用户传达出正确的操作信息。虽然说好的图形表达会优于文字,但如果只是为了追求视觉效果,使用的图形不能很好的阐释内容,反而会给用户造成理解上的困扰。
如Windows的系统图标,每一个都可以准确表达其本身的意义。
2、 操作一致、对称
如今人们越来越多的使用网络产品,很多操作方式已经形成了习惯。充分顺应用户的思维和习惯,使操作方式保持一致,可以大大降低理解成本,使用户快速上手。正如iPad中所有应用程序都会通过屏幕左上方的按钮返回上一层级,当用户想要返回时,根本不需要思考,手指就会自觉的移动屏幕到左上方。

采用对称的操作方式同样可以减少人们的思考。就像很多产品开关机时使用同一个按键,如果用户可以通过点击一个按钮可以完成某项任务,那么当他想进行相反的操作时,首先想到的一定还是点击这里。例如Picasa图片浏览器,用户可以通过点击下方的小星星收藏图片,当他想撤销收藏时,还是点击这里。
![]()
3、 引导用户的行为
人们生活在物理空间中,会有与生俱来的方向感,知道自己所处的位置。然而在互联网这个虚拟世界中,人们常常会感觉不到方向,不知道怎样操作才能完成自己的任务,也无法预知点击后将会发生什么。界面中的用户引导,就像生活中的指示牌,可以很好的解答用户的这些疑问。在界面设计中,可以通过菜单、导航、面包屑等手段有效引导用户行为路径,帮助用户找到想要的东西,以及告诉他们身在何处。
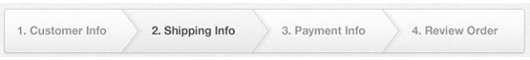
正如现在很多网络产品在引导用户去完成一些任务时,都会将任务的整体流程显示出来,并标记出用户的所在位置,以此来消除用户的迷茫。例如本书的第二部分就采用了这种方式来引导读者当前读到了哪一章节,以及接下来要读的部分。

4、 将生活中的场景延伸到界面中
如果设计师可以将现实生活中的场景设计到网络产品中,让用户在使用时可以联想到在自己的生活中,也见到过同样的场景、会有同样的使用方式,可以将相同的经验延伸到界面中,那么用户自然是不需要思考的。
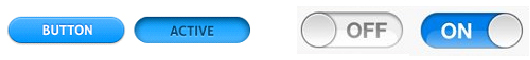
正如在现实生活中,按钮通常是凸起的,当被按下时,会有凹陷的效果,所以在很多界面设计中,也使用了这种效果。iSO5中的开关键则更为直观的模仿了生活中的开关,通过左右拨动的方式进行操作。

文章来源:非原型,不设计
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







