从可用到易用的一次思考|手机获取验证码那点体验

我们做用户体验的不能将系统过失/产品过失迁就于我们的用户。因为用户永远不会错,用户也没有必要为产品和过失负责。我们要做的就是穷尽我们解决问题的能力帮助用户获得最佳的使用操作,并能带来一丝的惊喜。
问题根源
最近在做公司某个PC端项目时涉及到企业要获得权限必须进行一次资格认证。而在这个过程中,其中要紧的一步是进行手机号的验证。但是,最近公司网站频繁被黑,考虑到用户手机号会受到骚扰,同时短信平台也会增加无谓的流量压力。因此凡是涉及到用户进行手机号码验证的地方,都额外增加了输入随机验证码的步骤。

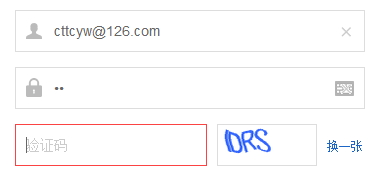
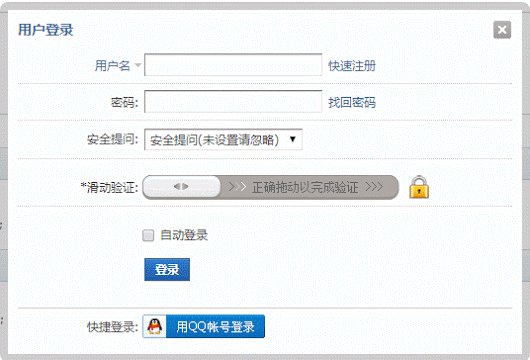
图1 登录输入验证码
流程分析
从逻辑上来讲这个操作并不复杂,对照随机验证码内的字符输入即可,如果看不清楚,点击换一张(刷新)即可。而且放到整个操作流程上来说也只是多一步操作而已。

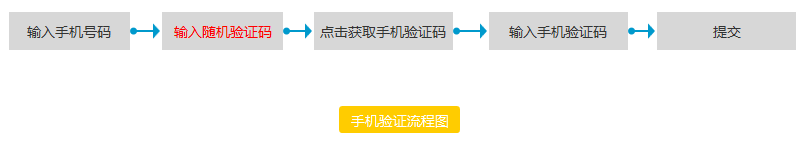
图2 任务流程分析
用户操作行为分析
看似只是增加了一个简单的输入验证码的步骤,但是实际上进行用户行为分解时其实是复杂了很多。其中微动作的分析下可以发现:

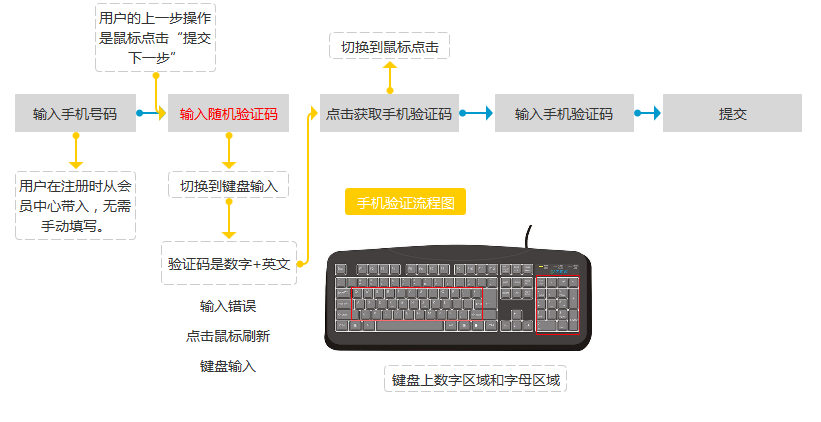
图3 用户操作流程分析
- 企业用户在平台上的上一步操作中点击提交下一步,来到手机验证这一步时,手机号是不用再次输入的,因为这个必须而且是必要的从用户中心获取;
- 实际上输入随即验证码是这个页面操作的第一步,但是这个步骤中因为验证码规则安全性的考虑,采用字母+数字组合的方式。殊不知在键盘上数字区域和字母区域相距较远,操作切换过程花费时间会比较长。(用户目标是企业用户,台式机占大部分);
- 另外获取手机验证码时用户行为需要从键盘上切换到鼠标上从而获取手机验证;
- 输入手机验证码是6位数字,又需要切换到鼠标。
明确问题
看似简单增加一个验证码,实际上在第2步操作以及切换到第3步操作的过程上给用户操作带来不必要的繁琐和时间冗长。
虽然添加随机验证码有这样的缺点,但是其简单的逻辑以及被带坏的用户操作习惯造成我们在设计上的思维定势。误以为这就是最合理的解决方案,虽然不是最佳的,但是确实最稳妥,最没有争议的而且对于技术实施来说也相对容易。
那么还有没有更好的操作方式,或许在看到上述表述,你的心里已经有了更好的解决方案。但是不要着急,因为我也找到了一种比较合理的方法。慢慢看来,是不是和你的一样。
分析问题
解决一个问题之前首先要做的是这个问题的来源是什么。
我在前面讲到了这个问题的来源是因为平台频繁被黑,无法判断获取手机验证码的是来自于真实的用户还是程序下的黑客们。
那这样做的目的又是为了什么呢?
- 为了让我们的系统认定这个操作是人为的;
- 为了防止黑客恶意获取对短信平台造成影响;
- 为了保护用户信息的安全;
- 为了提高用户操作效率(优化的最重要目的)。
产品案例分析
知道问题是什么以及要做什么了,那么我们看看有什么好的可以借鉴的操作方式么。
首先想到的是某付宝,我们来看看这个据说是互联网信息安全最厉害的公司是怎么做的。

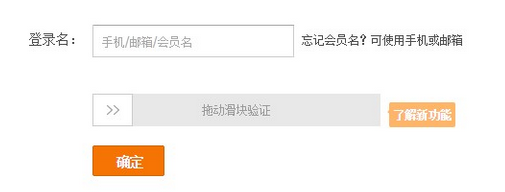
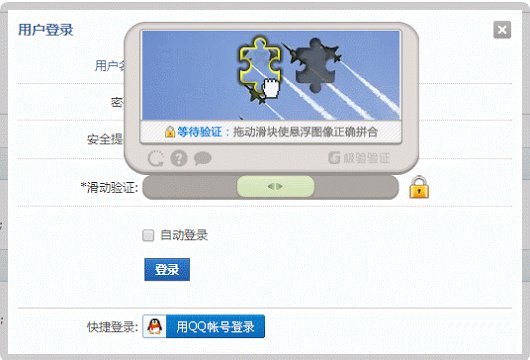
图4 拖动滑块验证方式(1)
这个一滑到底的操作方式想必很多人都用过。其延伸的操作方式有:

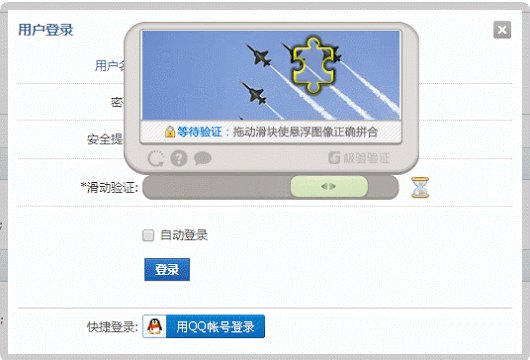
图5 拖动滑块验证方式(2)
这个是比较有趣味的解决方式,利用大家熟知的拼图方式(建立简单的认知模型)结合卡通形象做一个趣味性的验证方式。

图6 拖动滑块验证方式(6)
除了卡通形象外,另外像人人网登录验证时,用户拖动滑块到指定位置并且成功后提示用户拖动滑块的时间并做了一个百分数的排名,转移用户的对因安全验证而增加的滑动验证的抱怨,增加趣味性并且通过排名激励用户下次对使用滑块的期待。这种方式也是极为不错的。
方案设计
结合当前比较流行的滑动验证的方式,首先我先做了一个流程上的优化分析。
- 原始流程中输入随机验证码-获取手机验证码-输入手机验证码,对应着动作操作为键盘输入-鼠标点击-键盘输入;
- 优化流程为拖动滑块获取验证码-输入验证码,对应着动作操作为鼠标拖动-键盘输入。
流程上优化方案确定后,接着进行原型页面设计,如下图:

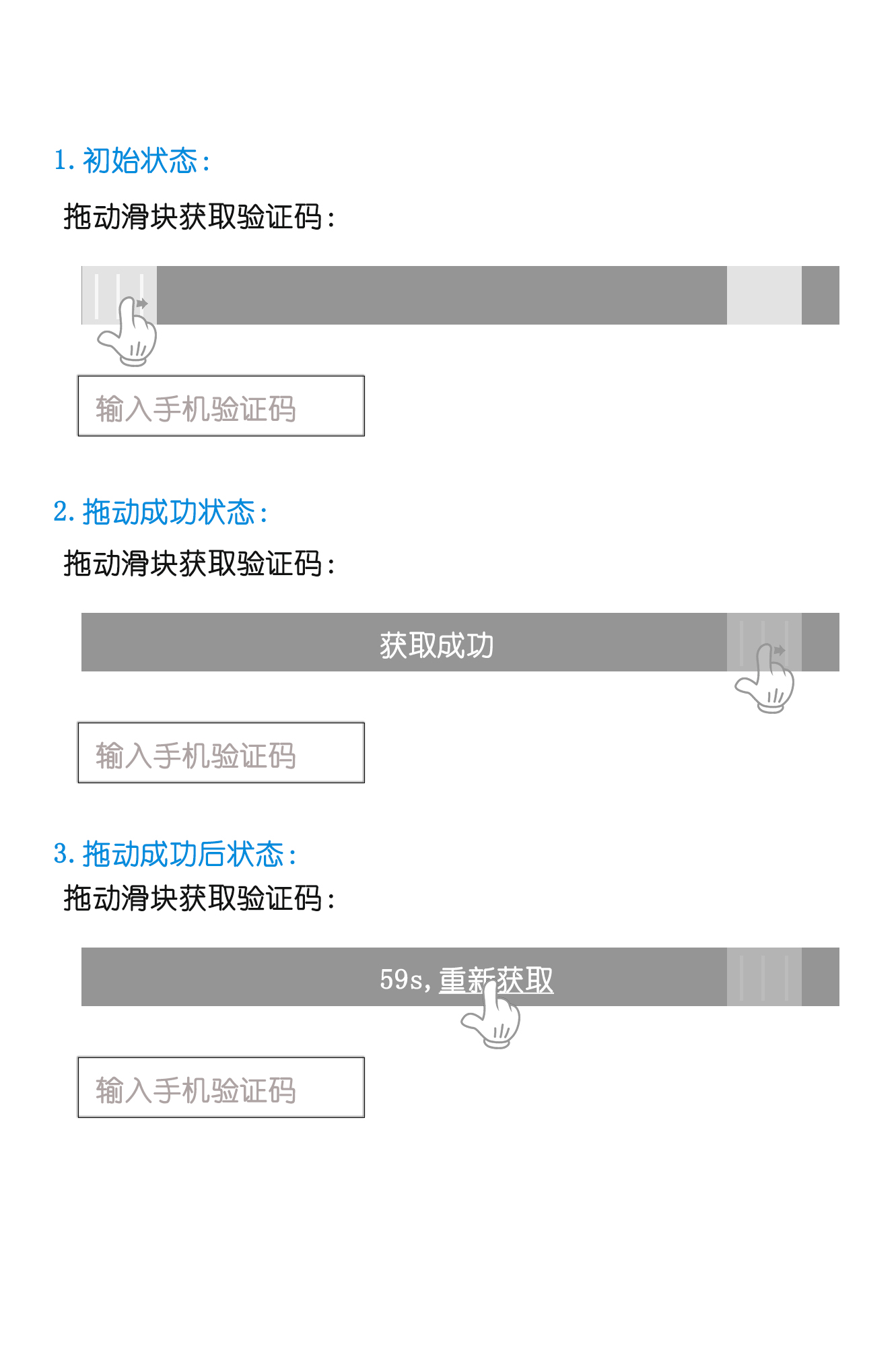
图7 设计优化方案
优化方案提出后,经过产品评审和技术评审讨论,这个方案从开发逻辑上来说相对于随机验证码方式复杂了许多,因为这里需要前端去控制滑块的移动,移动位置数据的随机规则会比验证码随机生成的规则不同。虽然在一定程度上增加开发周期,但是能够满足产品安全策略并且提供一个良好的用户体验。所以方案评审通过,并且进入开发。
总结
- 这个方案能够实施推进的前提条件是手机号码必须要先输入正确;
- 简单的交互,能够满足可用性,但是还不够易用性;
- 用户体验也是可以迭代的,综合考虑开发成本、上线时间等因素,用户体验在版本迭代中慢慢提升;
- 当产品处在功能快速迭代的时候,产品的用户体验会在上线时间紧迫的压缩下损失一部分,但是对于细节的体验要保持持续的关注。
作者:Nick Chen,微信号:Chen_YonWei,从事某互联网行业,3年交互设计,擅长场景分析和产品品牌分析。曾主导过智能硬件,Web后台管理等多端的用户体验工作。偶尔做做平面设计和3D建模设计。
本文由Nick Chen原创 发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







果然遇到了这种实现的网站,输入完验证码后,自动获取手机号码。不用切换输入框,不用挪动鼠标。也不用切换键盘http://www.onethingcloud.cn/html/login.html?jumpurl=http%3A%2F%2Fwww.onethingcloud.cn%2Fsite%2Findex.html
很神奇,我已经下意识要去自动切换到下一项了
要尽可能的提高用户体验,同时保证安全性,非常关键的一点是了解黑客的破解原理,对症下药。也就是说验证码设计中哪些因素与破解难度息息相关,不然你如何才能确保此验证码的安全性就一定优于另一种?以下是我能想到的可能的因素:
1、哪些操作时可以将人与机器区分开来的?如拖动滑块到指定位置即可认定为认为操作
2、字母数字等多字符组合是否比单纯的数字组合更安全?多字符是否比少量字符更安全?汉字、算术计算等是否比随机字符的破解难度更高?
3、3次以内就能破解的概率大吗?如果非常非常小,完全可以在登录时密码输入错误3次后才要求输入验证码
另,个人认为比较简单的提高验证码体验的方法:
1、如果多字符比少量更安全,字母数字组合比单纯数字更安全,建议通过增加字符长度而非使用数字字母混合的方式提高安全性,这样可减少用户切换输入法的操作
2、发送手机验证码时,请以验证码开发,对于很多手机,可以从短信摘要中就看到验证码,而不需要点开短信查看
小小提醒:图4拖动滑块验证方式(1)是某宝的注册,不是某付宝的注册哦~
复制粘贴
😳
楼主说的不错,但是。。其实验证码破解才是硬伤呐。。做起来都好做,既要保证用户体验,又要有好的效果,除非阿里系的滑块,别的效果都挺差,试用过或者购买过很多服务。。感觉都是坑。。
“验证码破解才是硬伤”这句话的意思是验证码被破解才是硬伤不?滑块是前端表现形式,后端随机规则是核心。
嗯,其实我理解验证码只是风控采集信息 以及 限制某些低级批量行为的