单选、复选、开关应该如何使用?

今天来探讨工作中遇到的一个问题:单选、复选、开关。先说一下前提,淘宝的确认订单页面,积分抵扣是用开关做选择的,而唯品用的是复选框,同样都是选择,复选框和开关到底哪个更合适?和同事讨论了半天也没得出一个明确的原则。因此想写篇文章总结一下单选、复选、开关应该如何使用。
先来解释一下单选、复选、开关这三个词的定义:

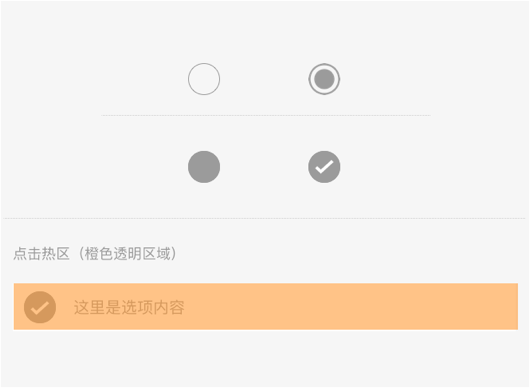
单选,通常都在在圈圈中显示圆点或者打钩、在同一个列表中只能选择一个选项,点击热区为整个列表项。

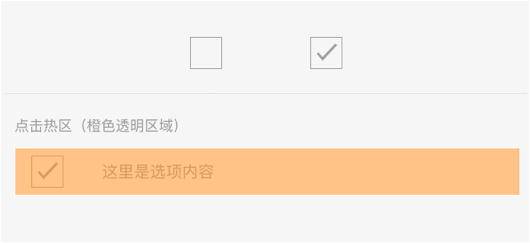
复选,通常都是在方框中打钩选择,或者没有方框仅用打钩选择、在同一个列表中可以选择多个选项,点击热区为整个列表项。

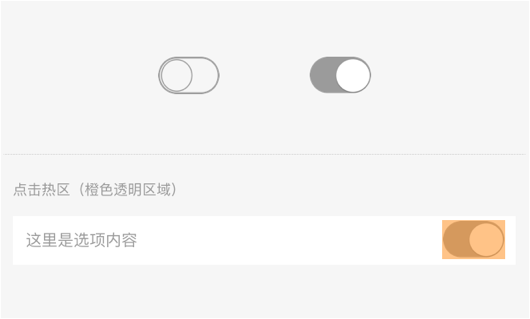
开关,拟物化开关的扁平化设计,常用于功能的开启和关闭,同一个列表中可以出现多个开关。开启通常指开启及操作,即某个选项开启后,会有后续操作或者动作;关闭通常指关闭某项功能,以及关闭功能下的选项。
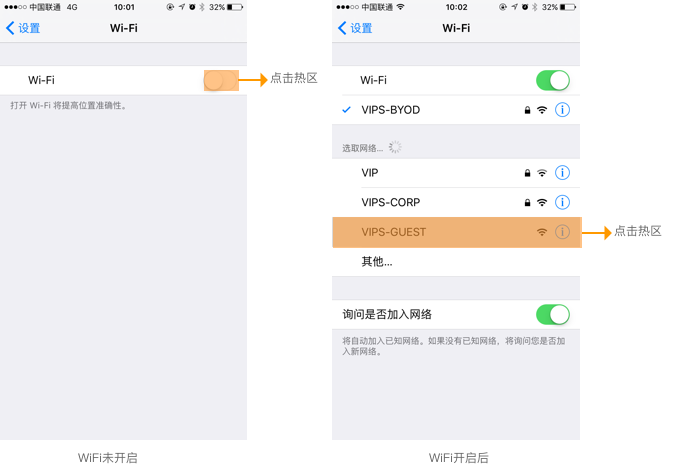
例如,iOS系统设置中开启与关闭WiFi(如下图)

在词条定义方面我们可以看出单选其实是争议不大的,一般最常用的三种状态如下:
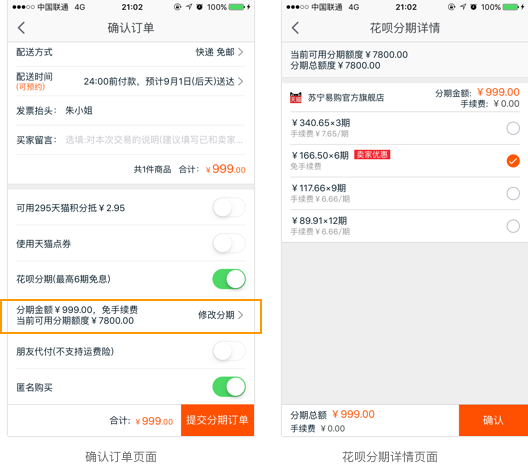
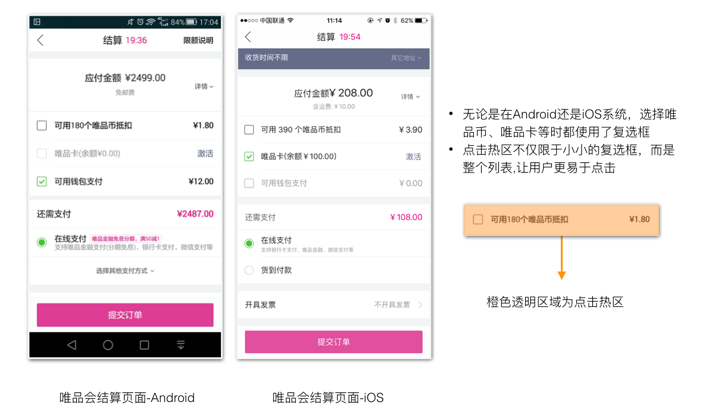
1、只能选择一个选项、且必须所有选项保持可见时,在本页面使用,下图为唯品会结算页面单选支付方式。

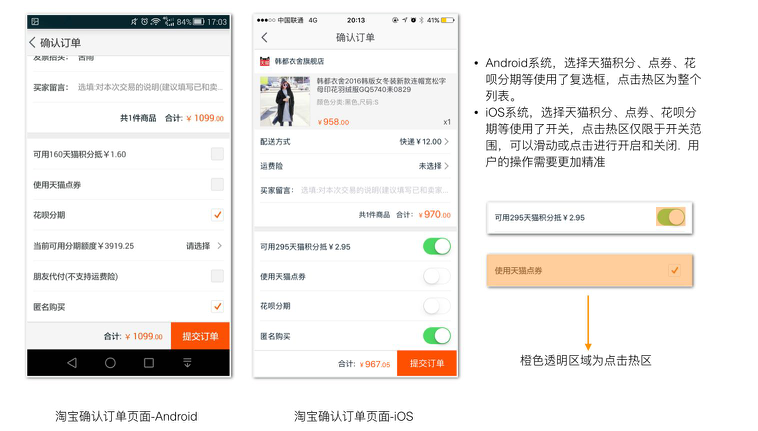
2、只能选择一个选项、且内容不需要保持本页面可见时,在下级页面进行选择时使用。下图为淘宝确认订单页面开启花呗分期后,在分期详情页面进行单选。

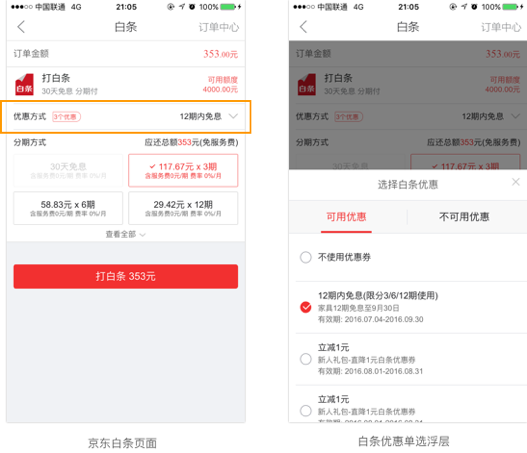
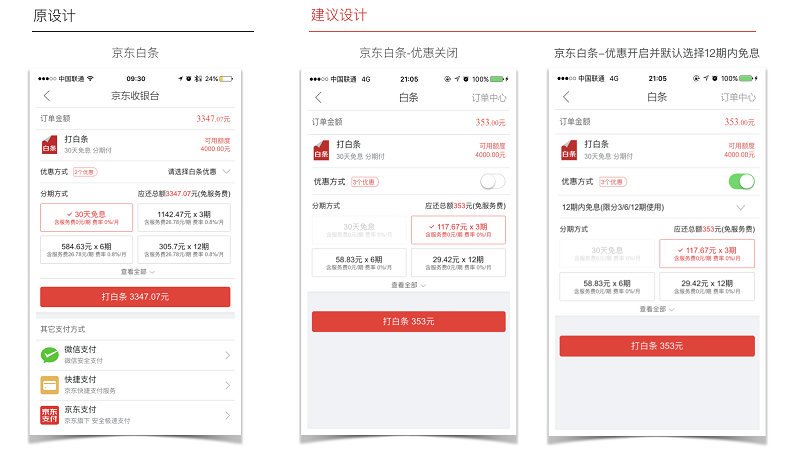
3、只能选择一个选项、且内容不需要保持本页面可见时,使用下拉菜单进行选择时,下图为京东白条页面下拉菜单选择优惠券。

而复选和开关是比较有争议的,我们回到文章开头的问题:淘宝的确认订单页面,积分抵扣是用开关做选择的,而唯品用的是复选框,同样都是选择,复选框和开关到底哪个更合适?我们来重点探讨一下:


对比唯品会的结算页和淘宝的确认订单页面,唯品会无论是在Android系统还是iOS系统,都使用了复选框并将优惠的金额独立显示在列表项右侧;而且复选框点击区域更大,更适合唯品币、唯品卡这种诱导用户享优惠且比较随意的选项。
而淘宝在Android上使用了复选框,且复选框的位置在列表右侧,优惠金额和其他文字融合在一起,不够独立突出,也就是让“用户看到此优惠可选”和“优惠了多少钱”相比,淘宝选择了先让”用户看到此优惠可选“;但在iOS系统上,淘宝使用了开关,优点是icon比较大,开启后视觉反馈更强,缺点是和复选框相比点击区域比较小,用户操作需要更慎重更精准。但为什么要在两个系统中做出不同的设计?iOS系统和Android系统都频繁使用开关,Material Design中也把开关作为了基础元件,并不存在差异化设计的需求,是为了做a/b test吗?如果有淘宝的UED偶然看到这个问题,可以来解答一下。
但是单从词条定义上来说,唯品币、唯品卡和天猫积分、天猫点券一样,都是选择了之后不会有后续操作的选项,而且复选框和开关相比,复选框点击区域更大、更容易点击,在这里使用复选框是更合理的选择。
因此,我的结论是:
- 唯品会可以坚持使用复选框,而且复选框放在左侧,更容易突出右侧的优惠金额,但选中后的视觉反馈可以作出加强。
- 淘宝上我更赞同天猫积分、点券等没有后续操作的选项使用复选框,而花呗分期是开启后有后续操作且需要慎重选择的选项,使用开关会更合适,在设计上可以区分对待。但如果考虑到设计的统一性,其他选项也可以使用开关。
设计没有对错,只有合不合适。复选和开关都能达到相同的效果,但不同APP的选择却不同,我们要弄清楚他们为什么要这么设计,知道不同设计的优劣,才能在我们自己的设计中更好的运用,而不是盲目模仿大公司的设计。
最后,给京东一点建议,如下图:

左侧这张图片是京东白条现在选择优惠的设计,当用户进入购物的心流状态时,很容易忽略白条优惠,因为它设计的实在太不明显了。京东白条目前还是推广阶段,是希望更多的用户因为优惠而尝试使用京东白条的,因此在这个阶段,建议使用更明显的优惠方式开关,开启后默认选择一个优惠,且用户可以下拉选择其他优惠。这样的设计在视觉上更加吸引用户,优惠的反馈更强。
总结

只能选择一个选项、且必须所有选项保持可见时,才使用单选框,不然可以使用下拉菜单或下级页面

在同一个列表有多项选择,且选择后不会有后续操作、建议使用复选框。但在某些场景下(例如购物),选中后需要给出用户更加明显反馈。

功能的开启与关闭、某个选项开启后,会有后续操作或者动作、建议使用开关,如果不是需要用户慎重选择的选项,开关的点击热区可以设计的更大一些,方便用户操作,当然需要考虑视觉反馈和设计的一致性。
评论中有童鞋说淘宝的设计也许根本没有想那么多,这样的设计是偶然的结果,分析偶然更像是一种意淫。但无论是淘宝、京东、唯品会的设计,尤其是结算页这么重要的页面设计,一定是他们的UED团队经过深思熟虑,多种方案优中选优的结果,每一个icon、字体的大小、列表的间距都经过了数次迭代。我不觉得是偶然的结果,至少我们团队每做一个需求都是提供几个方案,每个方案都是细节上稍有不同,从中选取一个。
如果设计都是偶然的结果,那就不存在设计理论了,UED团队也就没有多少存在的意义了,淘宝和京东我都不可能有用户数据,但我喜欢大胆的去分析他们的动机,大胆的去按照自己的想法去优化,也许我的分析有一些正好是正确的呢,这是我个人的成长方式。
我还在成长期,很多观点都是自己的大胆分析,皆不具有规范性参考、每个人的观点都不同,用辩证的眼光去看,取其精华去其糟粕。
作者:围脖上的嘟嘟王子
来源:http://www.uisdc.com/interaceton-checkbox-radio-switch
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。


 起点课堂会员权益
起点课堂会员权益







楼主能咨询个问题吗?天猫和京东的商品搜索结果页。筛选项有些筛选是单选,有些是可以多选,例如同样的材质,在天猫可以同时多选,但是在京东上可能只能单选,能解析下他们的设计思路吗?
唯品会页面上数字太多了,而且都是右对齐的,都占据了横向显著位置。这就为用户标记了太多的焦点。
而淘宝靠右的数字都是重要的“结算金额”,相对不重要的优惠金额就靠左。实际上用户的视觉压力是小了很多。同时,有独立行与开关控件在,不怕用户看不见优惠。
所以,我比较倾向淘宝
另外一个考虑:
淘宝的优惠一般在标价上,后面的一般都是积分优惠,力度小。唯品会我没用过,似乎优惠等力度还很大的,所以需要显著标识?
正解。 其实不管是开关还是复选框,放在左边还有右边,都是界面元素和设计规范的统一性要求的。
固执的认为,复选和单选有一个共同点是:在一组相似或相关的数据项中进行选择;开关更像是变体的单选,两个选项,状态相反的两个数据项;本文看到后,有两点之前没考虑过,一是开关适用于后续操作,二是复选框可以表达像开关一样的含义
作者写的很用心,之前真的没有仔细研究过。个人理解,淘宝将选择按钮放置在右侧,是考虑到人的视觉流向和购物心里的问题——确认是否选择对应优惠,是查看完对应内容后再进行抉择,因此把文字放在左侧,进行抉择的按钮放在右侧。
赞
这个假设是很合理的。不过可能人眼识别的顺序并非这么有逻辑。我们还是会倾向于快速识别到我们希望看到的信息,比如彩色的优惠金额、减号等等。所以,逻辑上合适的阅读顺序,某些时候需要让位于心理图式-刺激-注意力的反射链
恩,受教了。
赞
很有意思的讨论,作者用心了!我觉得用复原框还是开关得联系上下文,这里的支付页面,如果把下面的选项作为支付抵扣的一部分,使用复选框好,而花呗或白条是一种支付功能,而不是抵扣支付金额,所以用开关合适。如果只能选一个就用单选框,多选就用复原框了。