如何以正确的姿势完成虚拟世界的互动?

如果你还是个VR交互的小白;如果你已经意识到三维世界交互的不同,却还没有突破的方法;这篇文章,值得收藏、细读
本文您将了解到:
- VR交互的本质是什么?
- VR交互的特殊属性有哪些?
- VR交互面临哪些典型问题?
- VR交互有哪些可直接借鉴的实操经验?
从平面到空间,虚拟现实正在开启一场全新的交互方式的变迁,更或者,这是一场交互革命!
也正是因为这是一次全新的革命,目前VR交互的现状是:输入方式不统一;各类交互设备参差不齐。
面对这样的拓荒期,如何在现有的技术条件下解决三维世界与二维世界不同的人机交互问题呢?
由于房地产VR是日前VR领域变现最快,也是商业化最为成功的行业应用。本文将以VR房地产为核心切入点,分享已经探求出来的经验,供业内借鉴。
本期由指挥家VR首席交互设计师指挥千对VR价值论独家分享:如何以正确的姿势完成虚拟世界的互动?
一、交互设计的本质
要解决交互设计中遇到的具体问题,我们需要首先回到最初的原点,搞清楚,到底什么是交互,交互的本质是什么。
只有弄清了本质,才能在遇到具体的问题时,迎刃而解,举一反三。
交互设计,其本质就是协作。这与人与人之间的协作是一样的:即相互配合,共同达成目标。
那么,人与人之间具体是怎么配合呢?人们会用到动作、表情、语言等来达成一致,完成目标。这里面,动作、表情、语言就可以看作是交互的表现方式。
同样,在虚拟环境中,人需要跟环境互动协作,以实现某种目标。
这类目标包括:
- 替换类,如替换沙发款式、墙纸颜色、地板材质等;
- 移动类,如自身的移动,其他物体的移动等;
- 操作类,如开光台灯,灶台点火、开关冰箱等。

在这里,要完成款式替换,物体移动,也需要采用不同的表现形式,这些表现形式,就是所谓的虚拟世界的交互设计。
二、VR地产中交互设计的意义
基于以上的分析,我们了解到交互的本质——达成协作。
放在虚拟世界中,交互的本质,即是帮助用户与环境进行协作,使得用户可以以更高效的方式,更自然的方式,更快速的方式完成某件事。
虚拟世界,模仿的是真实世界;那么虚拟世界的交互,是否也应该模仿真实世界呢?
在长时间的摸索,我们发现了一件很重要的事情——虚拟世界中的交互,并不一样要与真实世界完全一致。真实世界并不完美,参照现实或许符合直觉,但不一定高效。
比如,在VR地产开发中,把墙上的开关做得跟真实世界一样,可以吗?答案当然是:可以。
可是一定要照真实生活的方式去操作吗?我们得出的答案是:没必要。
为什么?
让我们再次回到交互的本质——达成协作。
在虚拟世界中,交互的本质是,帮助用户在环境中,更高效、更自然、更快速地达成目标。模仿现实世界的交互,可以满足用户的直觉习惯,使交互“更自然”,但是,对于更高效、更快速,这两个问题,却并没有解决。
从某种程度来说,人总是懒的,习惯也总是可以养成的。
因此,在虚拟世界中,如果有新的交互方式出现,让人减少能量损耗,那么人也是更愿意采用的。
比如,上面的案例,我们呈现给用户的,可能不是嵌在墙上的开关,而是用户可以便捷操作的按钮。

这样的经验,是基于多次的摸索得出来的,我也会在文中结合案例,深入探讨这一现象。
三、VR交互实操中遇到的典型问题
在探讨完交互的本质,以及VR交互的特殊属性之后,接下来,我们聊一聊在VR交互中,到底会遇到哪些典型的问题?
1、清晰度难调
在VR样板房的内容设计中,最为常见的一个问题是,字号、尺寸、图片到底要多大,才不会模糊?
影响清晰度的原因有很多,而非一种,所以需要通过不停的实验,去测试结果。

Google的VR实验室在这方面做了非常多的研究。
值得一提的是,在Google Daydream发布会上,Google的VR工程师就分享了一套适用于大部分VR头显设备的公式。它能够帮助设计师更好地进行制图软件和虚拟引擎之间的单位转换。
同时建议界面中出现的文字尺寸不小于20号,以保证文字的可读性。

2、预览成本高
VR样板房中的界面设计,与过去有很大不同。
过去可以用PhotoShop、Axure等软件,就可以将设计快速制作出来,放在手机、电脑上验证;或者用铅笔和纸快速绘出原型。
可是,想要在虚拟现实中测试观察效果,得将内容制作完后放入引擎,再戴上设备才能看到效果。
发现问题后,需要再脱下头盔修改,反反复复。这种效果预览的方式对设计师来说非常耗费时间。
我们采取的原型制作方式是通过手绘完成原型图,之后扫描导入电脑。
然后直接以图片的形式放入引擎尝试观察,待确认过后再使用传统制作软件制作出高保真原型,再次以图片的方式导入引擎观察测试,二次确认无误后再开始制作最终效果图。
3、交互受限于头盔
由于头盔的视场角有限,交互信息的位置要么会挡住用户观察环境,要么会很难观察到。这也是目前VR交互设计所面临的问题。

如何解决信息展示的位置和头盔视场角偏小的冲突?
此外,头盔的交互被大多数人忽略了。大多数人都在讨论VR中硬件手柄是如何进行交互的,而忽视了头盔的部分。但是头显与手柄是同样重要的。
在VR地产设计中,并不能只单纯关注用户的手会去做什么,更重要的是需关心如何让用户最先看到你的内容。
以上三点是我们在进行VR地产的交互设计中所遇到的主要问题。
那么,如何解决呢?如何在VR地产中设计合理的交互呢?
要想设计出合适的交互,我们摸索的经验是,抓住用户的3个关键的行为节点——[用户看到什么]、[用户想到了什么]和[用户做了什么],摸透了这3个行为节点,再开始设计。
以下,我会将这3个关键的行为节点,贯穿到3个方面来进行剖析,即从内容的易读性,交互的易用性,以及交互的易见性,分别举例说明,如何最做最合适的交互。
四、如何设计出最合适的VR地产交互
要能让用户轻松地读取:内容的易读性
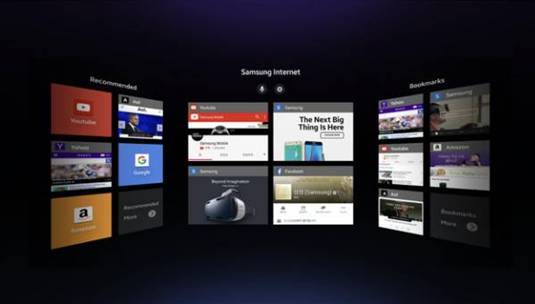
1、举个例子,下图是三星GearVR的界面,很像我们平时使用的浏览器的界面,以图片和窗口的形式为主让用户方便读取。
但是由于受到头盔硬件的影响,Gear的界面信息可读性并不像平面中那样易于读取。
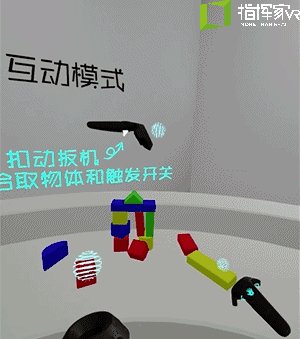
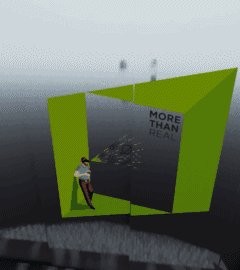
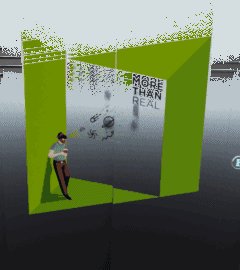
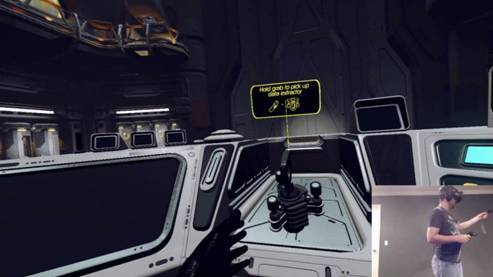
2、我们在做VRoom时,为方便初次体验VR的用户更好地理解如何使用HTC Vive手柄,在进入内容之前我们设计了教学关卡指导用户。
在教学关卡中,提示让用户先扣动左右手柄扳机,但不给出任何反馈。


但是经过测试发现,大部分用户看到头盔中的提示文字后,反而不知道怎么使用。
相反,当我们将这一步去掉,直接让用户正式与环境进行交互时,却能够更快地学会了如何拿起放下房间内的交互物体,如何进行移动。

要简单、易用并且有趣:交互的易用性
1、在VR样板房的厨房里,如果用户看到水龙头旁边有个开关,那么用户下一步的动作就可能是打开水龙头。

因此开关的位置,就要设计在方便用户打开的位置上。
2、在VR样板房中,上下楼也是一个必须要面对的交互问题。
对此我们做过大量的测试,还曾经利用Oculus Rift试过模拟楼梯以及台阶的方式,但是用户的体验效果都不理想。
最后我们发现利用模拟电梯是一个很有趣的方式。在VR中设计电梯,不需要用户有大幅度的动作,而且能够很真实地还原实际生活中座电梯而产生的失重感,还能让用户产生一个“哇哦“地时刻。

3、有时候VR开发者会将内容操作设计得和真实世界一样。这个问题,我们在第二部分曾简单提出来过。
拿比较流行的射箭游戏来说,在很多的设定中,玩家是需要从背后拔出箭然后靠到弓上才可以射击。当这一个操作不断的重复,肢体的酸痛会大大降低愉悦感导致玩家终止游戏。
而同为射箭游戏,Vive自主开发的THE LAB游戏的用户体验和反馈都相当惊艳。
为什么?
因为THE LAB的设计聚焦在核心的趣味点——射箭的体验。
THE LAB中不需要用户进行拔箭,一个射箭动作完成后,箭会自动再次出现。对于拔箭这个部分。在一开始的时候可能会让玩家觉得真实、有趣,但是久了这个动作反而成为了负担。

在VR内容的设计中,任何高频的动作都要经过反复的思考。因为不合理的设计导致的多余动作,会逐渐影响玩家操作的流畅度。而操作流畅度才是VR内容的核心。

更简单的识别内容:交互的易见性
在虚拟现实场景中,用户所看到的并不只是单一的内容,而是许多内容混合在一起的场景。这时我们就要帮助用户聚焦,让他们能够更好的识别信息。

作为伴随平面设计成长的一代,我们很容易会“顺手”地将平面设备的设计习惯带入到虚拟现实中。但是在虚拟现实中,我们有了一项新的信息——深度。内容的前后关系,变得更加重要。

例如”菜单“这个功能,在VR中的交互设计就有着极大的不同。
在二维屏幕的设计维度中,并不需要设计“菜单“的深度位置,因为所有的操作都是通过一个平面完成的。
但是在VR场景中,如果用户出现的位置距离操作菜单比较远,就会导致用户需要走动几步,甚至需要走出Vive 安全区域才可以够得到,这对用户的操作和体验都带来了影响。

以前在二维屏幕上,我们只能有前后的两层关系。在VR中,我们可以有前中后,甚至更多的深度关系。
目前来说,钢铁侠的操作方式对用户来说可能并不是特别容易接受和理解,所以在这里我建议,VR内容中的设计最好能延续人类对屏幕的视觉习惯,避免让用户花费太高成本去学习适应。

交互设计在VR的发展里程中将变得越来越重要。
我们目前摸索出来的方法,也是行业发展初期所领会到的一点皮毛。这个领域还有太多太多需要我们去慢慢发掘的宝藏。我们也会在接下来的时间里,继续分享我们的认识,请期待下一篇。
撰文:指挥千
编辑:VR价值论
原文地址:http://36kr.com/p/5056703.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






